- Порада №1 Мінімум «дитячої» графіки в дизайні
- Порада №2. Чим менша шапка, тим більше контенту
- Порада №3. Зробіть каталог зрозумілим
- Порада №4. Використовуйте коректні фільтри за розміром
- Порада №5. Не варто змішувати фільтри різних категорій
- Порада №6. Зробіть вибір розміру зручним
- Совет №7. Позаботьтесь о понятном оформлении заказа
- Порада №8. Окрема мобільна версія замість адаптивної верстки
- Порада №9. Створюйте якісний контент
- Порада №10. Використовуйте великі фото
- Порада №11. Не перевантажуйте сторінку товару інформацією
- Порада №12. Працюйте з клієнтською базою
- Порада №13. Продавайте пов'язані товари і комплекти
- Порада №14. Працюйте з сумнівами
- Порада №15. Розміщуйте товари на маркетплейсах
- Порада №16. Автоматизуйте обробку замовлень
- Порада №17. Займіться SEO-просуванням
- Порада №18. Використовуйте контент-маркетинг
- Порада №19. Працюйте з соціальними мережами
- Порада №20. Робота з контекстною рекламою
- Як відкрити інтернет-магазин дитячих товарів і уникнути помилок
Незручний сайт знижує конкурентоздатність бізнесу. Клієнту не потрібні складні технологічні рішення, він чекає простоти і практичності. Для створення якісного сайту важливо не робити елементарних помилок і прислухатися до порад, про які ми розповімо у статті.
Дитячі товари — одна з провідних ніш e-commerce, тому конкуренція у цій сфері дуже висока. Часто підприємці, перед тим як відкрити інтернет-магазин, не замислюються, що у покупця немає часу розбиратися в заплутаних каталогах і фільтрах інтернет-магазинів. І що, не знайшовши потрібну річ за кілька кліків, він одразу піде на зрозумілий сайт конкурента.
Незручний сайт знижує конкурентоздатність бізнесу, тому над цією проблемою варто попрацювати. Клієнту не потрібні складні технологічні рішення, він чекає простоти і практичності. У цій статті ми розповімо, як уникнути елементарних помилок при створенні сайту інтернет магазину.
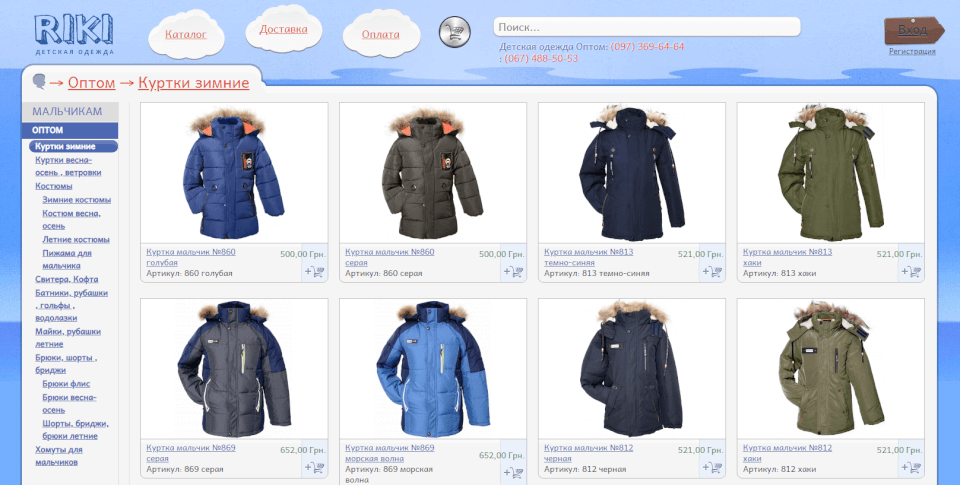
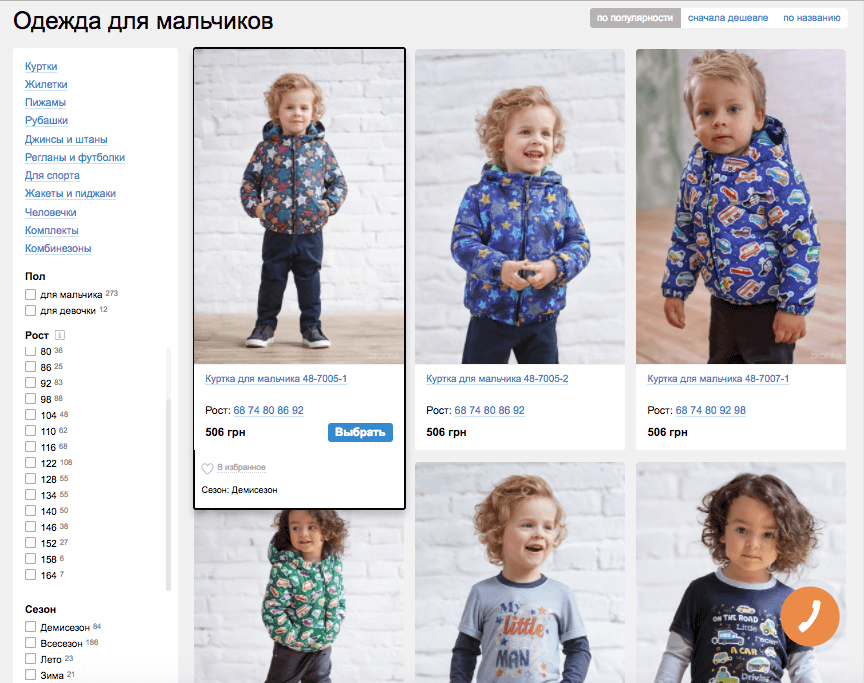
Порада №1 Мінімум «дитячої» графіки в дизайні
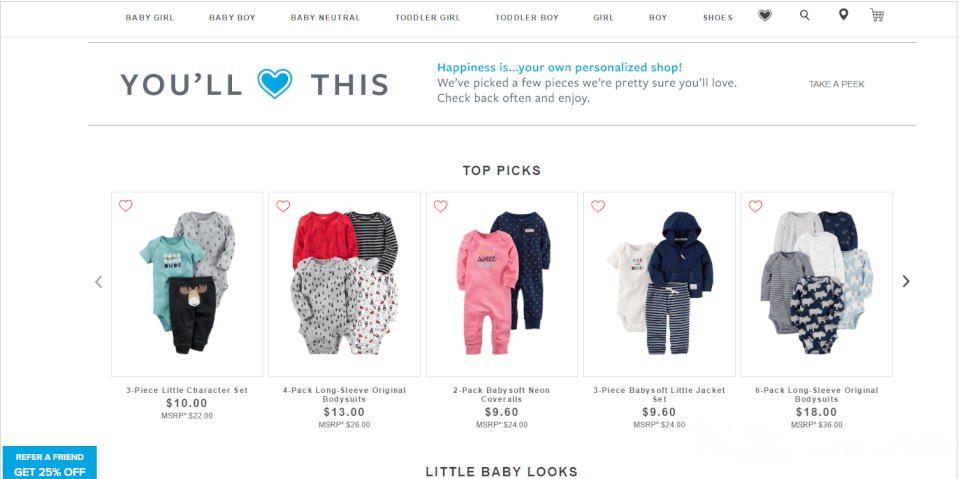
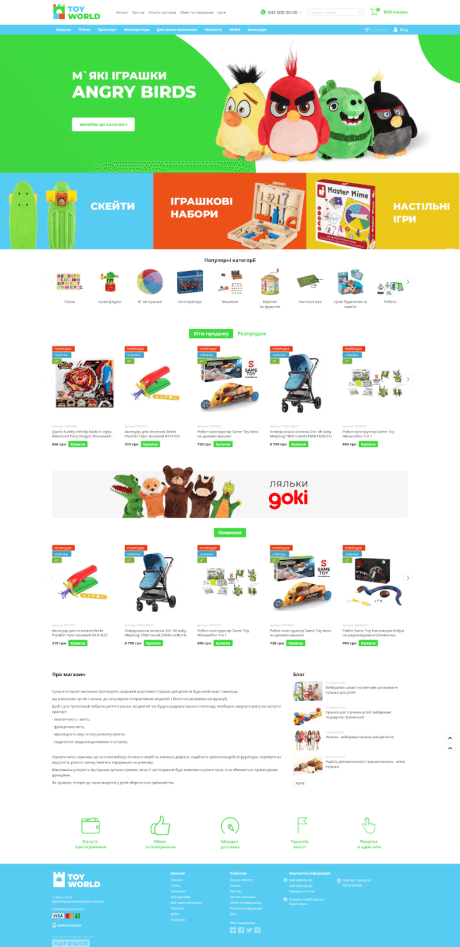
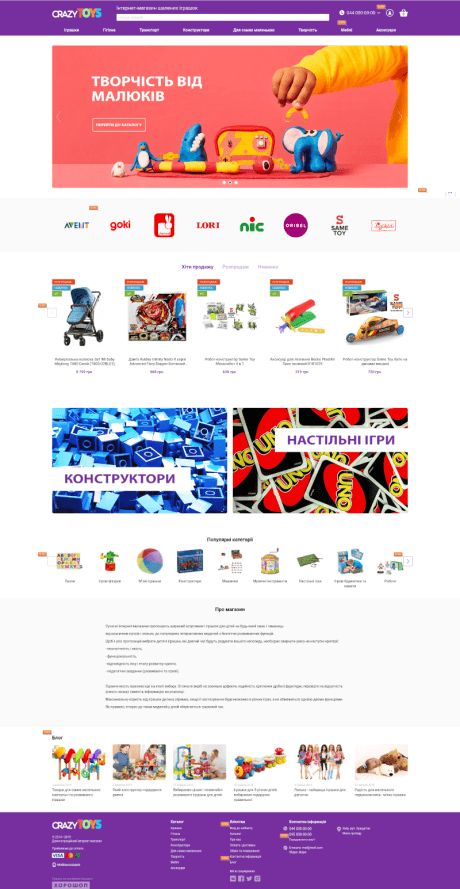
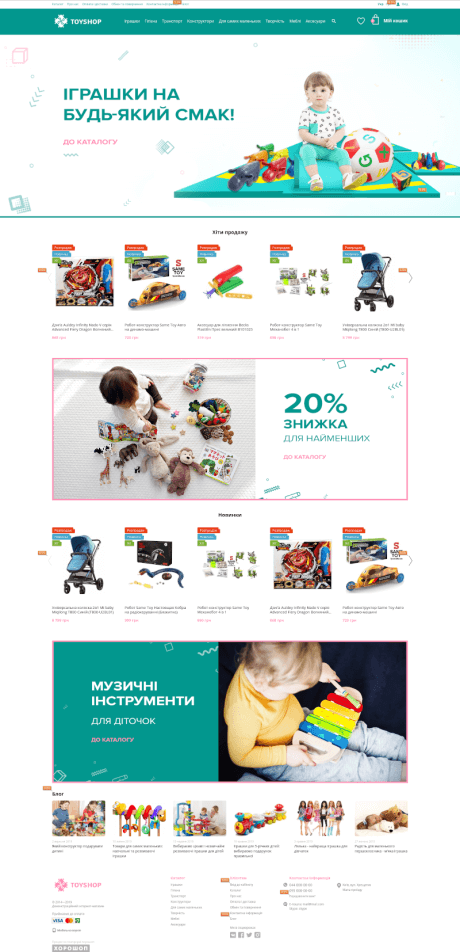
Вважається, що магазин, який продає дитячі товари, і сам має виглядати по-дитячому. Але сайт робиться для батьків. Його завдання — продавати, а не розважати. Не використовуйте на сайті зайвих малюнків та ілюстрацій, адже вони не несуть практичної користі. Клієнт і без дитячої графіки зрозуміє, що ви продаєте, адже бачить найголовніше — товари.
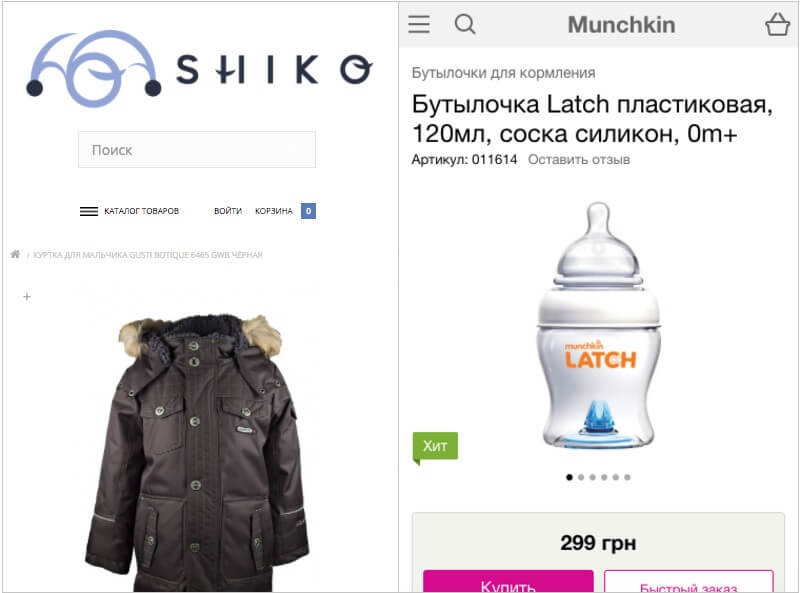
.PNG)
Простір на екрані варто заповнити картками товарів. Це допоможе користувачеві краще роздивитися товар.
.PNG)
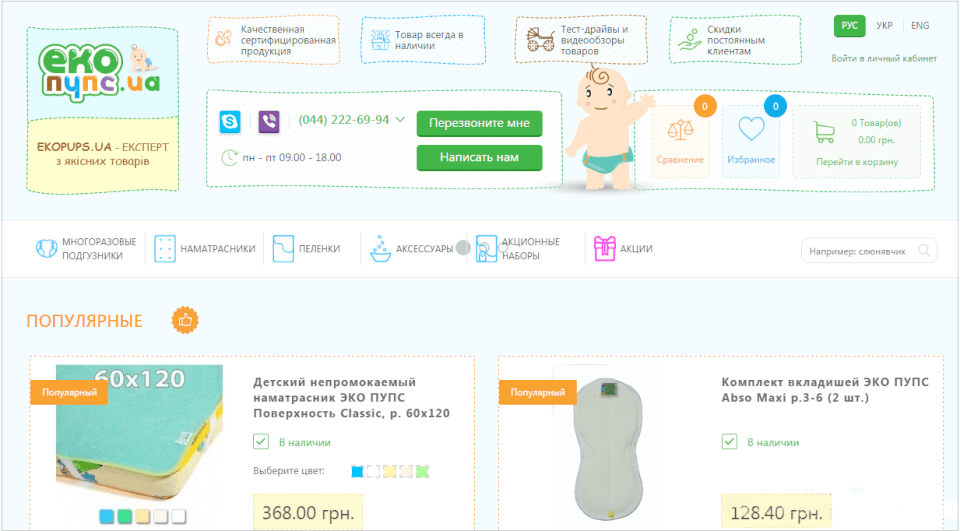
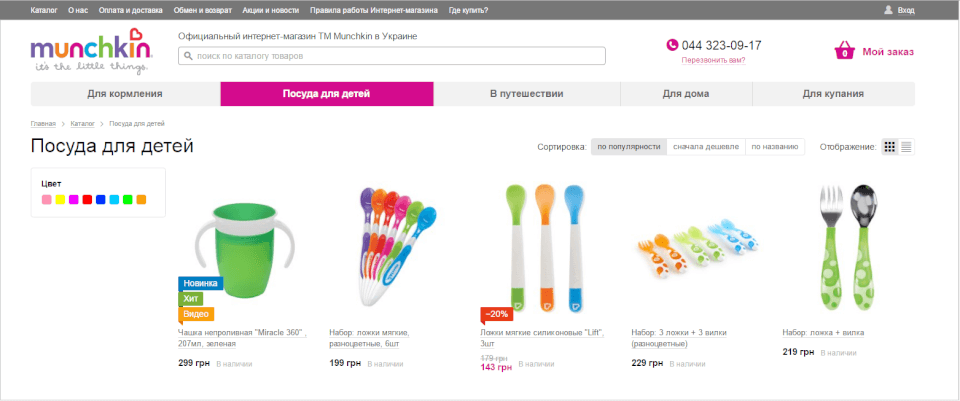
Великі інтернет-магазини дитячих товарів не використовують дитячу графіку. Вони віддають перевагу простоті і функціональності, а атмосферу дитячого магазину створюють фотографії товарів.

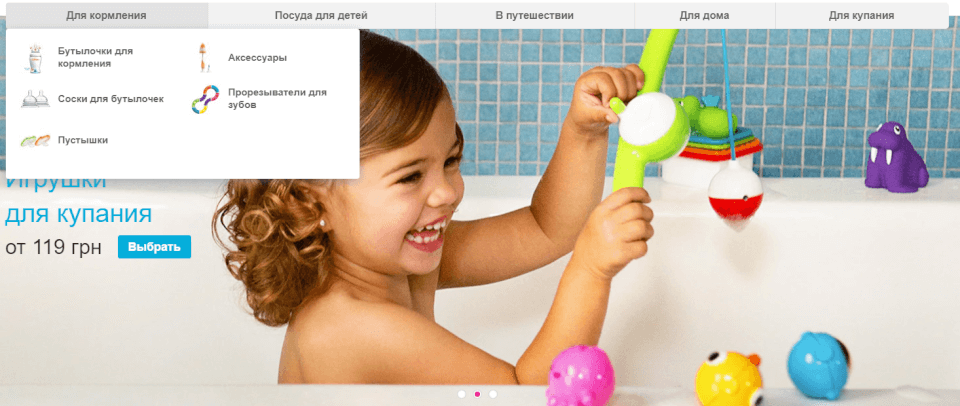
Порада №2. Чим менша шапка, тим більше контенту
Шапки сайтів часто перевантажені ілюстраціями, кнопками і інформацією, і це робить їх громіздкими. Вони мають бути максимально компактними.
.PNG)

Важливо, щоб відразу після переходу на сайт користувач бачив блоки з товарами.

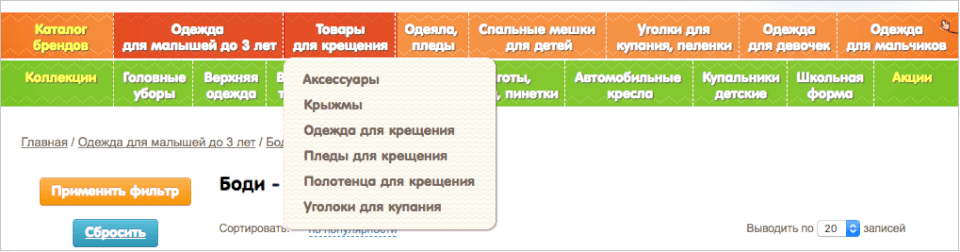
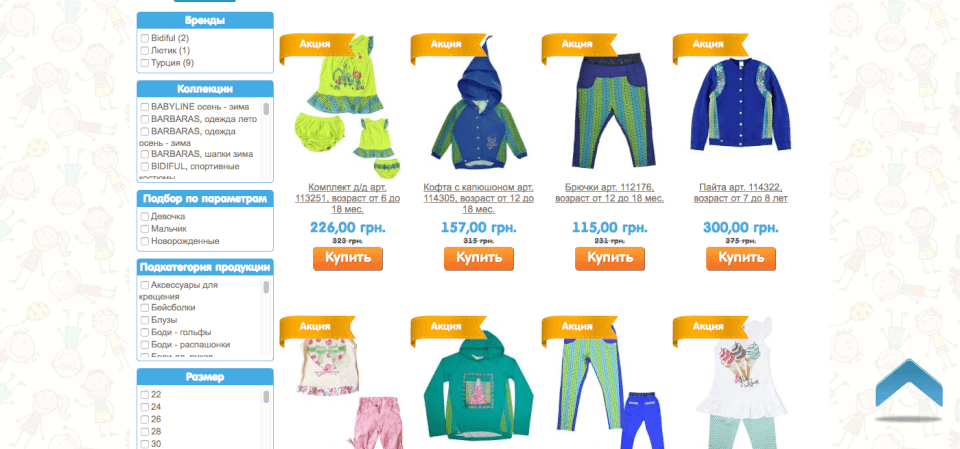
Порада №3. Зробіть каталог зрозумілим
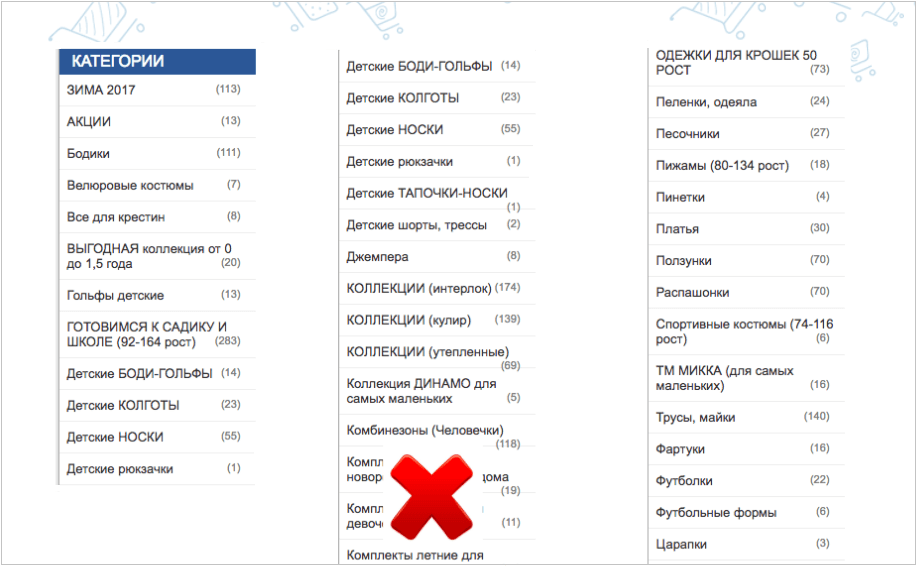
Якщо відвідувач не може знайти товар у довгому заплутаному каталозі, конверсія падає. Клієнту швидко набридне шукати потрібну йому категорію і він піде з сайту.

Щоб не заплутати користувача, кнопки категорій краще оформляти в одному стилі. Якщо кнопки рівнозначні, не використовуйте різні кольори і шрифти.

Зрозумілий каталог повинен містити не більше 5-7 пунктів на одному рівні. Це допоможе користувачеві зорієнтуватися.

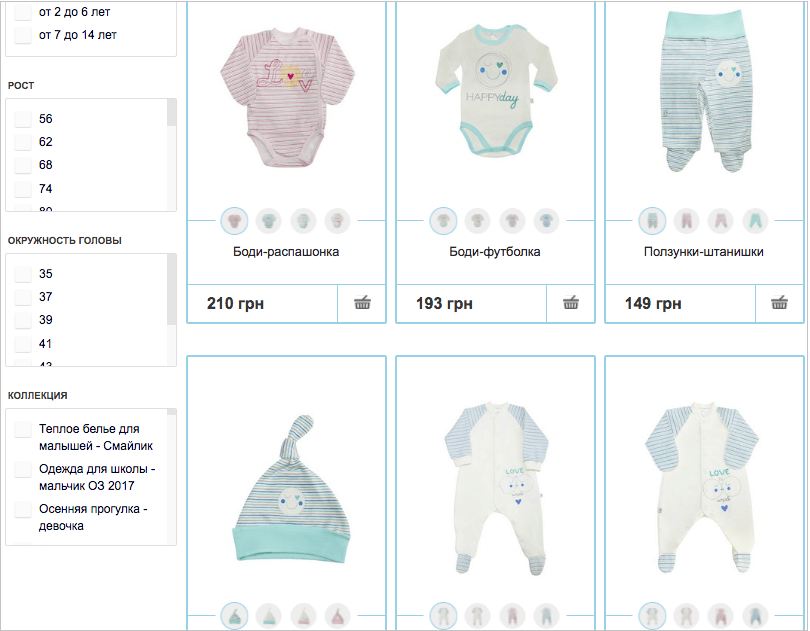
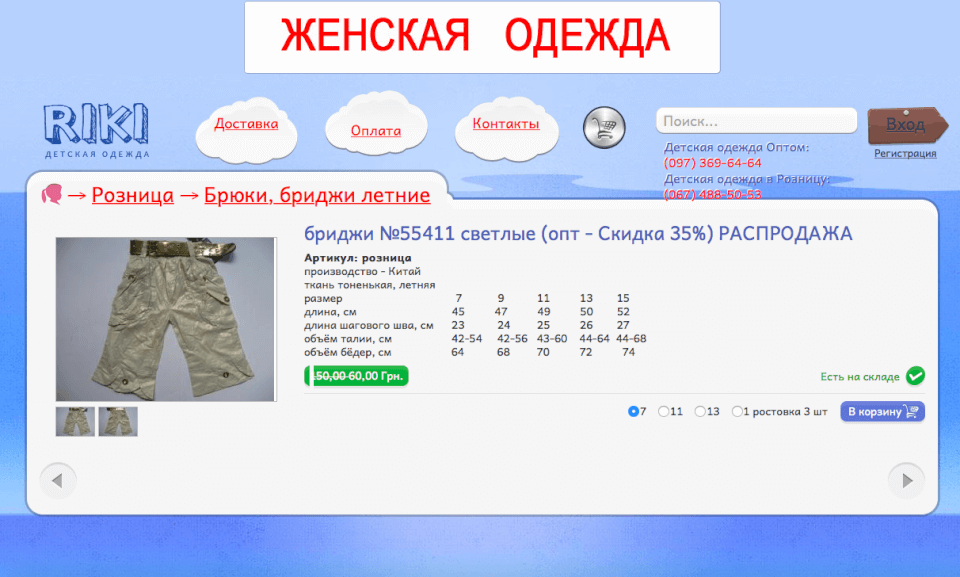
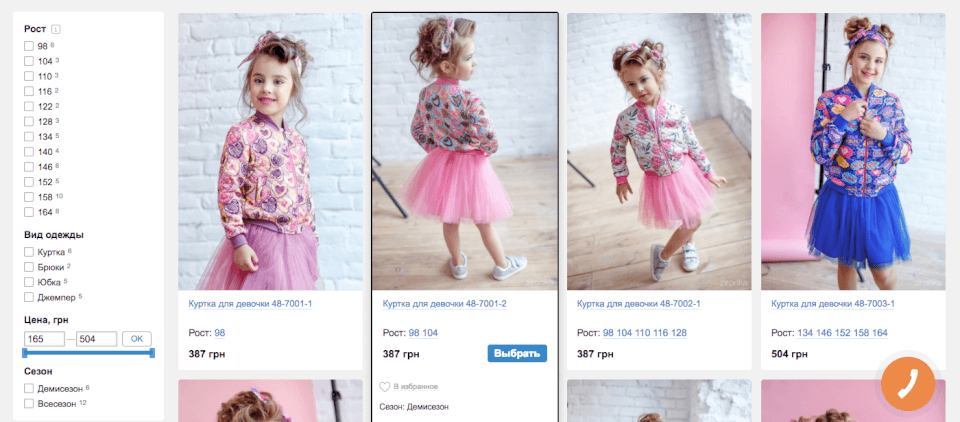
Порада №4. Використовуйте коректні фільтри за розміром
Не варто використовувати в якості фільтра розміри від виробників, адже через це в фільтрі буде забагато однакових розмірів з різною назвою. Контент-менеджерові варто звести всі розміри до однієї сітки. Завдяки зручному фільтрові, покупець швидше знайде потрібний товар.
.jpg)
Порада №5. Не варто змішувати фільтри різних категорій
Буває, що через неправильну структуру товарів в одній категорії розміщуються різнотипні товари. Це ускладнює пошук.

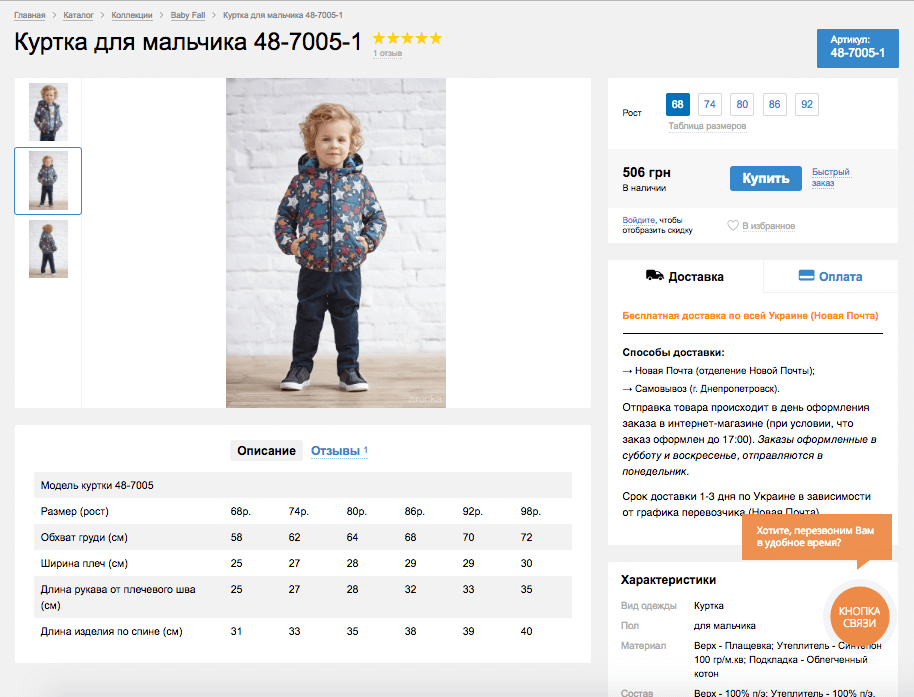
Порада №6. Зробіть вибір розміру зручним
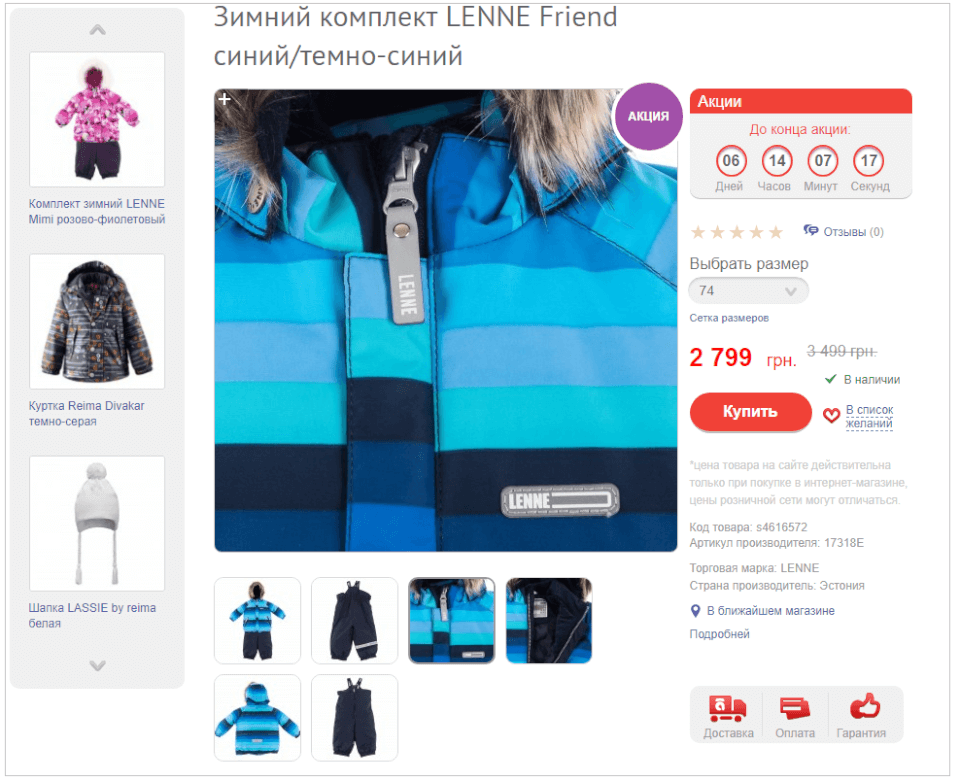
Одним з головних критеріїв під час вибору товару є наявність потрібного розміру. Тому розмір варто вказувати в фільтрі, на мінікартці і сторінці товару. Але багато інтернет-магазинів вказують розмір лише на сторінці товару і навіть не роблять по ньому фільтри.

Наявність фільтру за розміром товару і зазначення всіх доступних розмірів на прев'ю значно полегшують пошук.

У картці товару інформацію про розмір варто робити максимально помітною. Адже якщо покупець її не знайде, він вирішить, що йому нічого не підходить і піде з порожньою корзиною.

Доступні розміри мають привертати увагу. Їх варто розміщувати поруч з кнопкою «Купити».

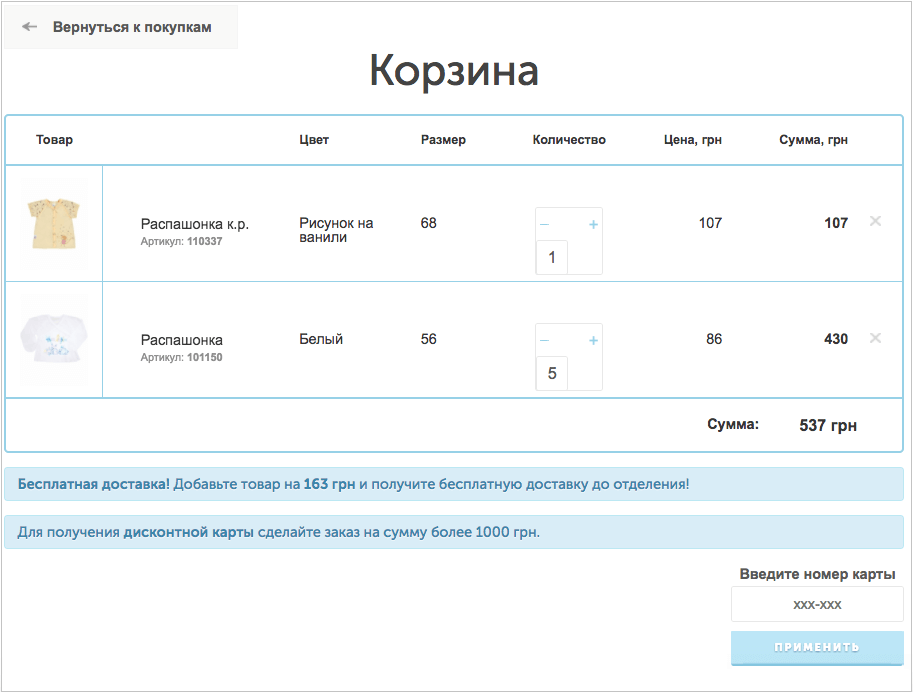
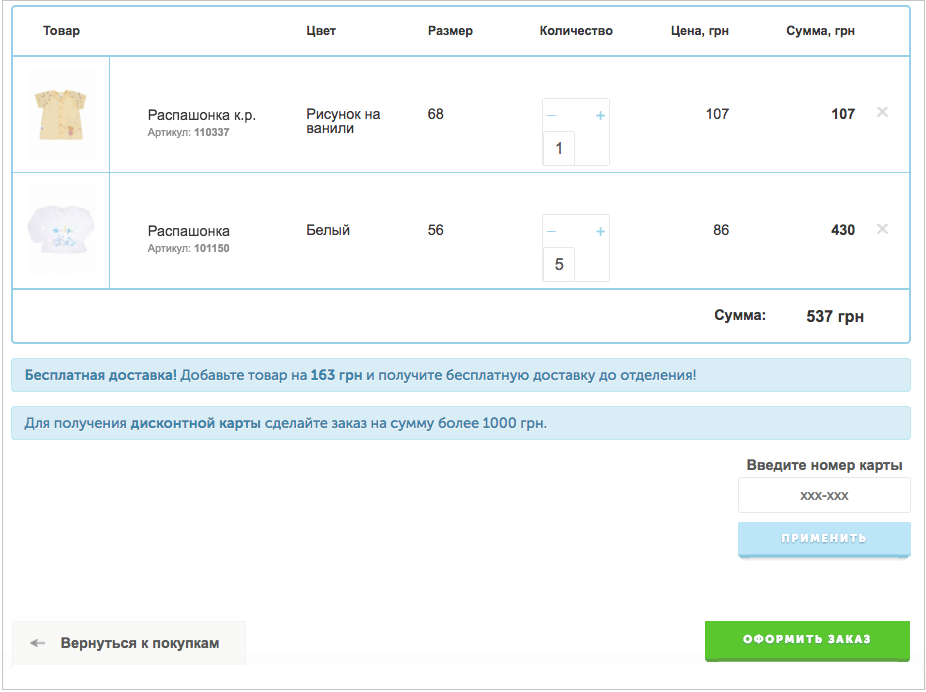
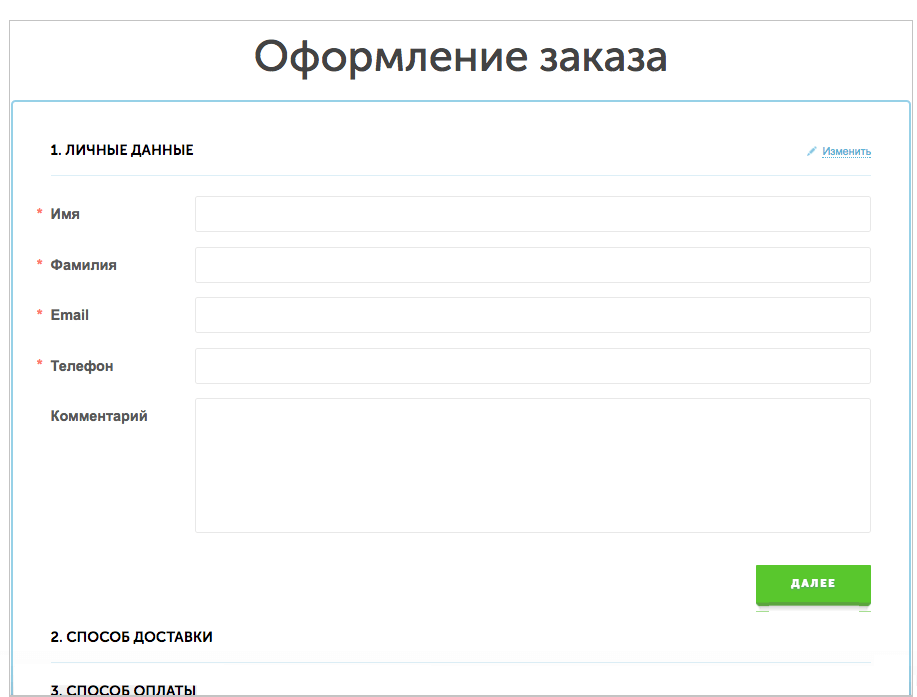
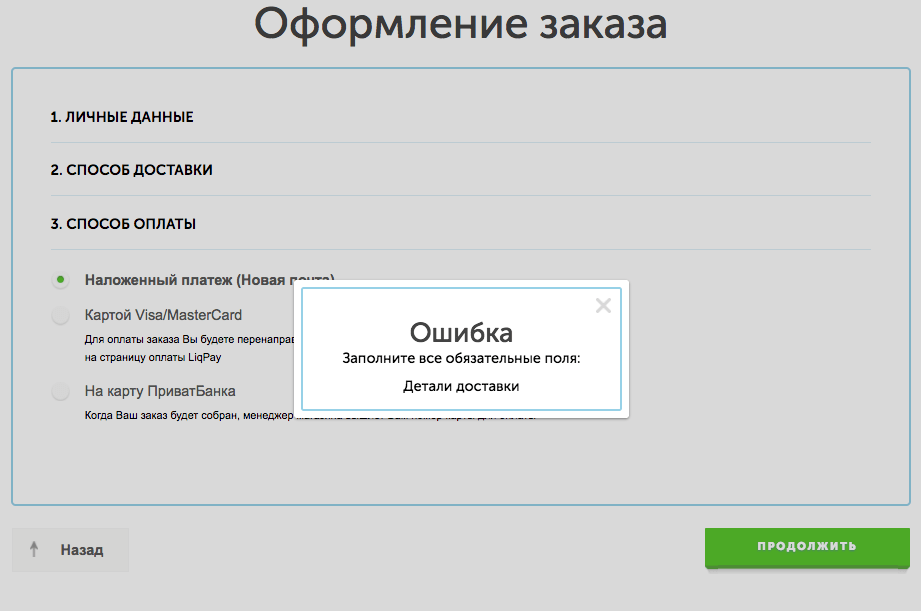
Совет №7. Позаботьтесь о понятном оформлении заказа
Щоб покупець не покинув кошик з товарами на півдорозі, варто зробити максимально коротку і просту форму оформлення замовлення.
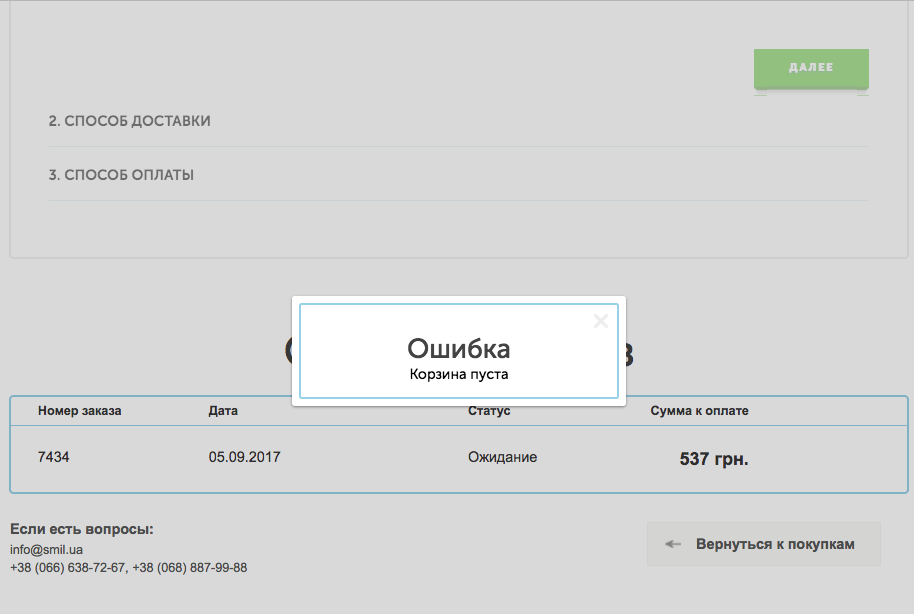
Ми протестували форму замовлення одного великого інтернет-магазину дитячих товарів. Його розробники зробили хороший каталог, але форма замовлення зменшує його конверсію. Ми розкажемо, які помилки вони зробили.






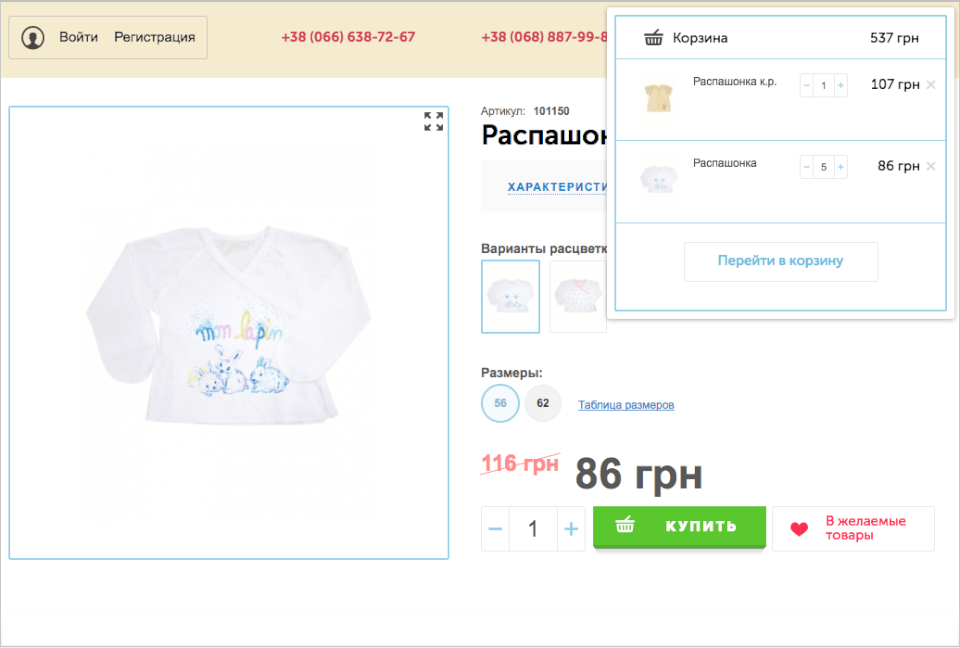
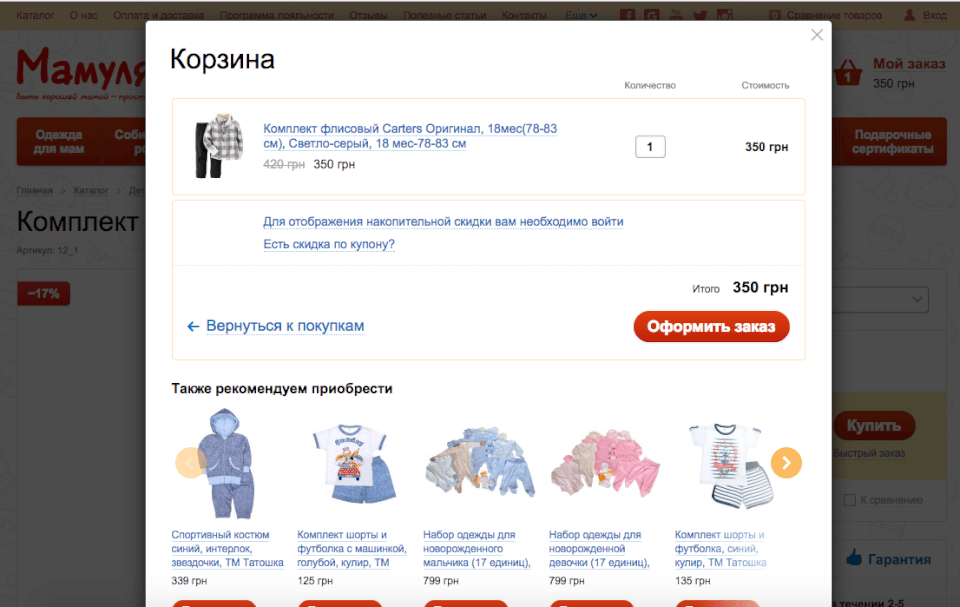
Оформлення замовлення повинно проходити легко. Ми покажемо, як це завдання вирішується у Хорошопі на прикладі інтернет-магазину дитячих товарів.
Відразу після натискання кнопки «Купити», на екрані з'являється спливаюче вікно з помітною кнопкою «Оформити замовлення».

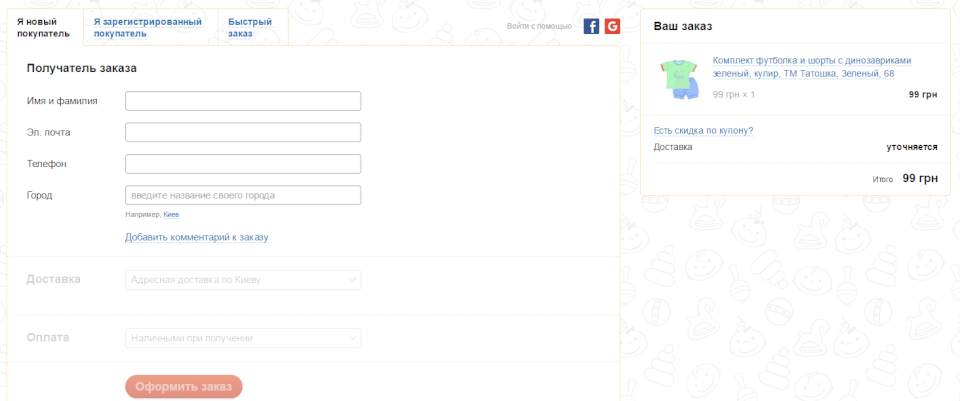
Поля оформлення варто розміщувати на одній сторінці. Користувач з самого початку має побачити пункти, які йому потрібно заповнити. Спробуйте скоротити кількість полів до необхідного мінімуму, без якого при обробці замовлення не обійтися.

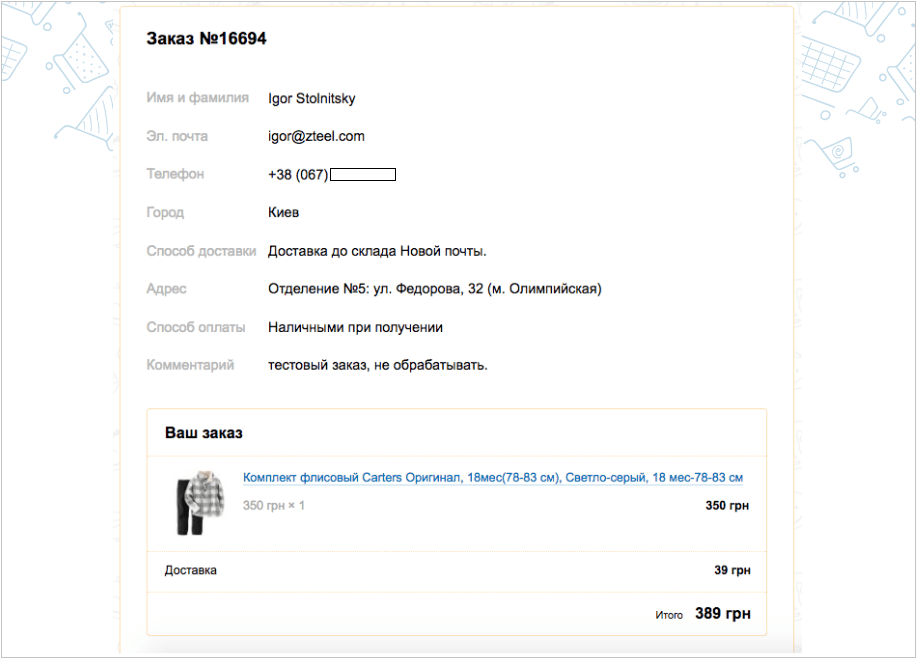
Після заповнення форми, варто показати користувачеві всю інформацію про замовлення: вибрані товари, їх вартість, адресу доставки, тип оплати і номер замовлення.

Порада №8. Окрема мобільна версія замість адаптивної верстки
У окремої мобільної версії сайту, в порівнянні з адаптивною версткою, є переваги: вона швидше завантажується, менше важить, а також добре індексується Google. Окрема мобільна версія дозволяє зробити інтерфейс сайту максимально зручним для мобільних пристроїв, адже вона не буде наслідувати дизайн десктопной версії, як це відбувається при адаптивному дизайні.

Окрема мобільна версія ефективніше використовує екран для розміщення інформації. Вона дозволяє зробити мінімальну шапку, як в мобільних додатках, подбати про читабельність текстів та зручність натискання кнопок.

Порада №9. Створюйте якісний контент
Покупець не може доторкнутися до товару чи приміряти його перед покупкою. Щоб зменшити цей недолік, постарайтеся давати клієнту максимум інформації про товар. Це полегшить прийняття рішення і зменшить сумніви.


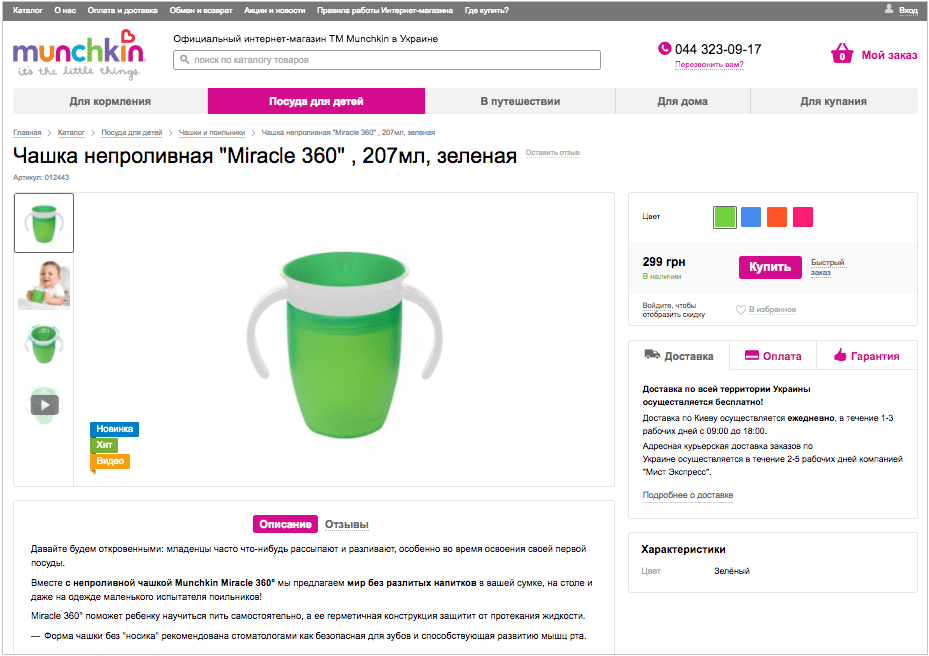
Порада №10. Використовуйте великі фото
Робіть якісні фото. Якщо у користувача буде можливість добре розглянути товари, це підвищить ймовірність покупки. Класичний стандарт — фото на білому фоні (або на однотонному, якщо товар білий).

Ще краще виглядають фото товарів на моделях. Використання якісної фотогалереї товарів, яку хочеться розглядати, може значно збільшити продаж дитячих товарів.

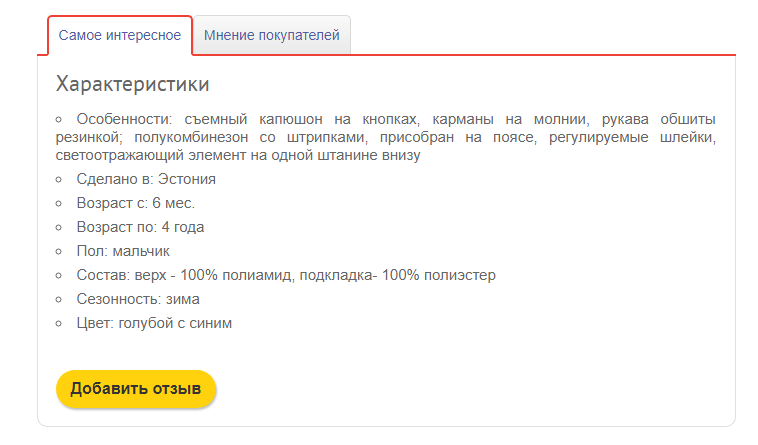
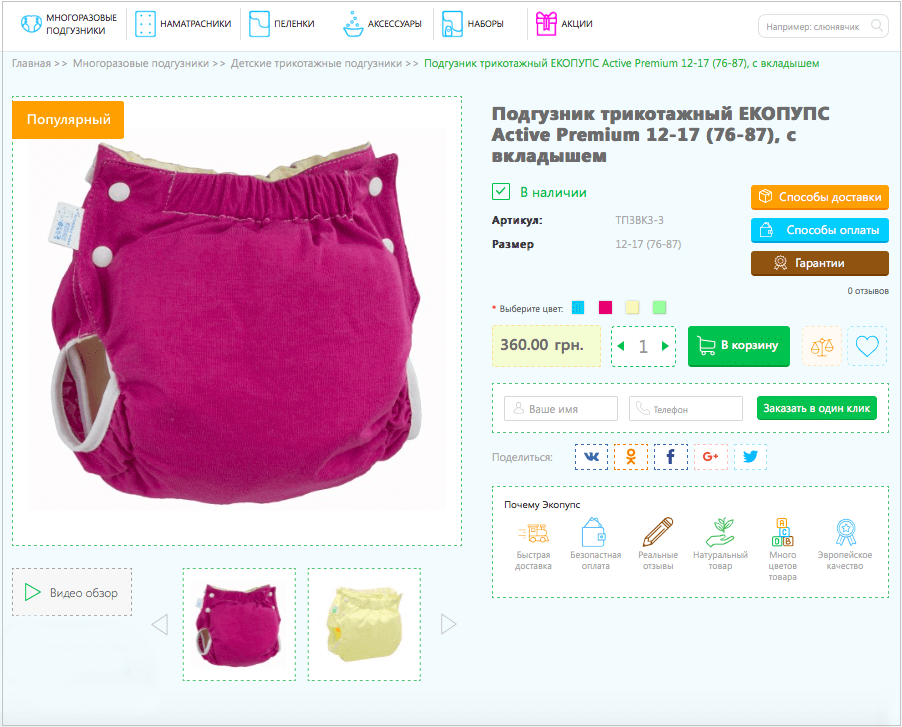
Порада №11. Не перевантажуйте сторінку товару інформацією
Не варто розміщувати на картці товару занадто багато елементів. А серед тих, без яких обійтися не можна, варто виділити основні: доступні розміри і кольори, а також кнопку «В корзину».

Картка товару, на якій немає акцентів, виглядає як суцільне полотно тексту. Око має чіплятися за основну інформацію про товар.

При створенні картки товару важливо правильно розставляти пріоритети. Варто акцентувати увагу на фотографіях товару і основних характеристиках. Інші деталі зацікавлять клієнта тільки якщо його влаштовують основні моменти.

Порада №12. Працюйте з клієнтською базою
Завдяки роботі з клієнтською базою, інтернет-магазин може отримувати повторні продажі. Існують класичні інструменти, які більшість компаній вже використовує: накопичувальні та святкові знижки, купони, тематичні розсилки тощо. Однак існують і відносно нові методи, такі як створення профілю покупця і відправлення індивідуальних розсилок.
Наприклад, проаналізувавши замовлення, можна дізнатися вік і стать дитини. Завдяки цій інформації, клієнту можна запропонувати конкретні товари. Користувачам, які придбали штани для дворічного хлопчика, можна пропонувати і інший одяг з цієї вікової категорії. А через рік можна буде рекомендувати речі та іграшки вже для трирічної дитини.
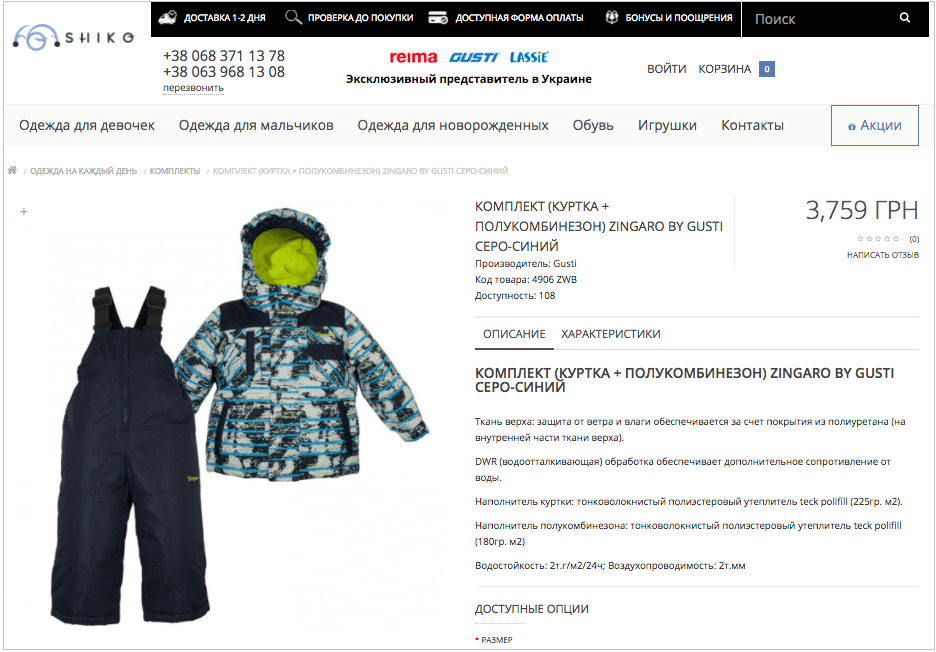
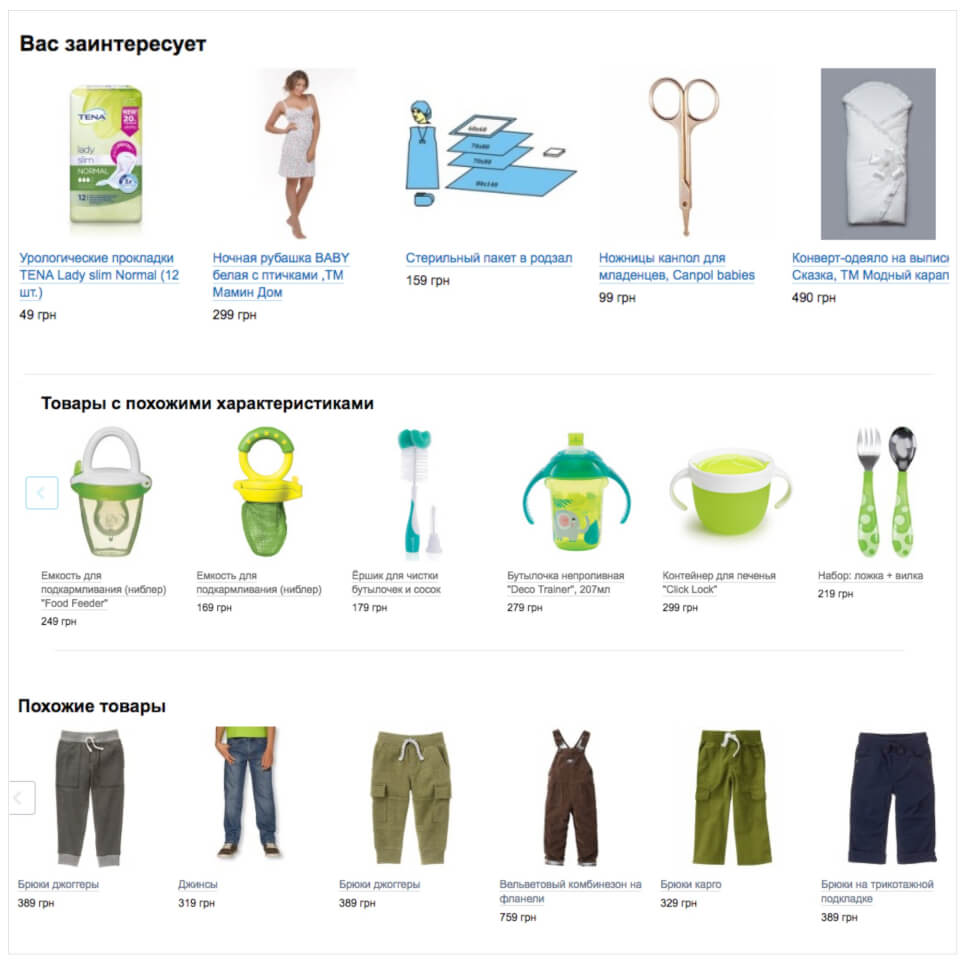
Порада №13. Продавайте пов'язані товари і комплекти
Функція «Пов'язані товари» дозволяє пропонувати клієнтам товари з тієї ж категорії, а також речі для того ж віку і статі. Наприклад, разом з дитячим велосипедом клієнту можна запропонувати придбати шолом і наколінники. А з кросівками для 5-річної дівчинки — спортивний костюм для того ж віку. У Хорошопі можна налаштувати показ схожих товарів, товарів зі схожою назвою і характеристиками.

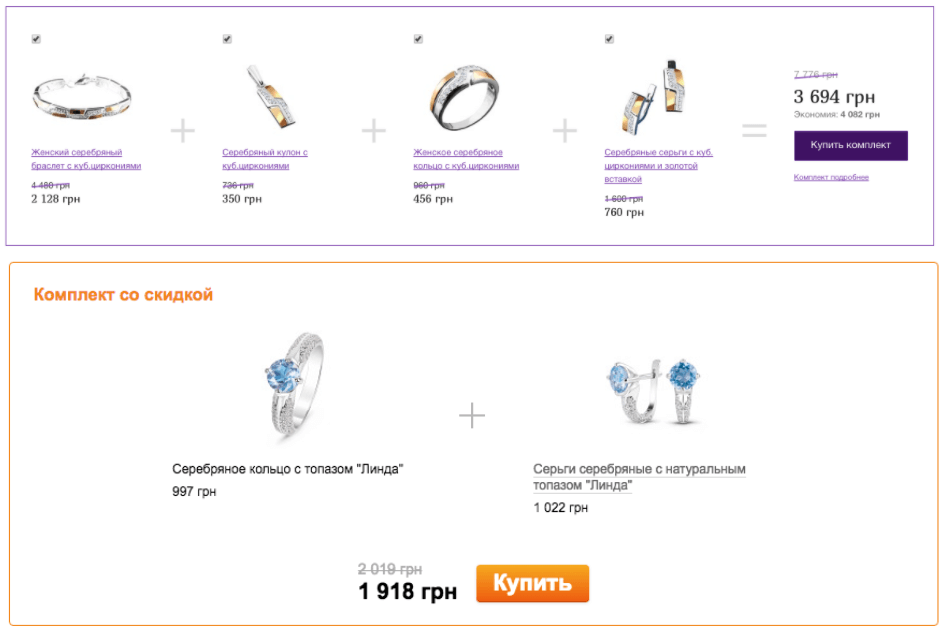
Функція продажу комплектів також дуже ефективна. На жаль, у магазинах дитячих товарів її майже не використовують.
Магазини з інших галузей, які користуються цією функцією, роблять велику помилку, підтягуючи товар в комплекти автоматично. Через це відвідувачеві, який купує дешеву мишку, іноді пропонують придбати дуже дорогий ноутбук. Краще збирати комплекти вручну, адже ви знаєте, які позиції будуть ефективно продаватися разом.

Порада №14. Працюйте з сумнівами
У покупців безліч сумнівів щодо покупок в інтернет-магазинах, адже вони не можуть приміряти товари чи відчути їх на дотик. Якщо клієнт боїться не вгадати з розміром, запропонуйте йому привезти декілька товарів, щоб він міг вибрати потрібний. А якщо покупець переживає через якість товару, детально розкажіть йому про можливість повернення товару. Таким чином ви позбавите сумнівів навіть найнерішучіших клієнтів.
Порада №15. Розміщуйте товари на маркетплейсах
Інтернет-магазини мають можливість розміщувати і продавати товари на майданчиках типу Prom.ua, Lamoda і Rozetka. Маркетплейси займаються просуванням товарів і залученням покупців, і беруть за це відсоток від продажів.
Співпрацю з маркетплейсамі можна автоматизувати. Функціонал Хорошопа дозволяє вивантажити товари на Rozetka, Prom, Hotline, Price.ua прямо з вашого інтернет-магазину. А також автоматично оновлювати ціни: при зміні на вашому сайті, вони поміняються і на торгових майданчиках.
Порада №16. Автоматизуйте обробку замовлень
Відразу після відкриття, інтернет-магазини з головою йдуть в обробку замовлень і рідко замислюються про спрощення цього процесу. Коли рутинна обробка замовлень забирає все більше часу, здається, що і автоматизацію проводити ніколи.
Щоб не робити зайву роботу, краще один раз вирішити проблему автоматизації клієнтської бази. Ви можете налаштувати онлайн-оплату з автоматичною перевіркою надходження грошей, генерацію накладних служб доставки з перевіркою статусів доставки, автоматичне відправлення смс-повідомлень клієнтам з номерами накладних та статусами замовлень, синхронізувати сайт зі складською програмою, щоб на сайті завжди була актуальна інформація про наявність тощо.
Порада №17. Займіться SEO-просуванням
Google — основний канал для отримання релевантних, якісних відвідувачів. Новачкові складно потрапити на вершину видачі, адже всі комерційні запити давно зайняті конкурентами. Щоб вирішити цю проблему, варто розібратися в основах SEO. Лише після отримання базових знань, ви зможете вирішити: працювати самостійно чи шукати підрядників.
Налаштування SEO — це тривалий процес, який може дати перші результати лише через кілька місяців, а помітний ефект у продажах ще пізніше. Але якщо ви наберетеся терпіння і будете розвивати цей канал, в результаті отримаєте якісний і недорогий трафік.
Порада №18. Використовуйте контент-маркетинг
Контент-маркетинг допомагає підвищити лояльність до вашого інтернет-магазину. Для дитячих товарів можна писати якісні тексти, огляди і статті-порівняння. Також дуже популярні відеоблоги. Першочергове завдання — створення описів карток товарів: напишіть унікальний текст, вкажіть розміри, додайте фото і короткий відеоролик.
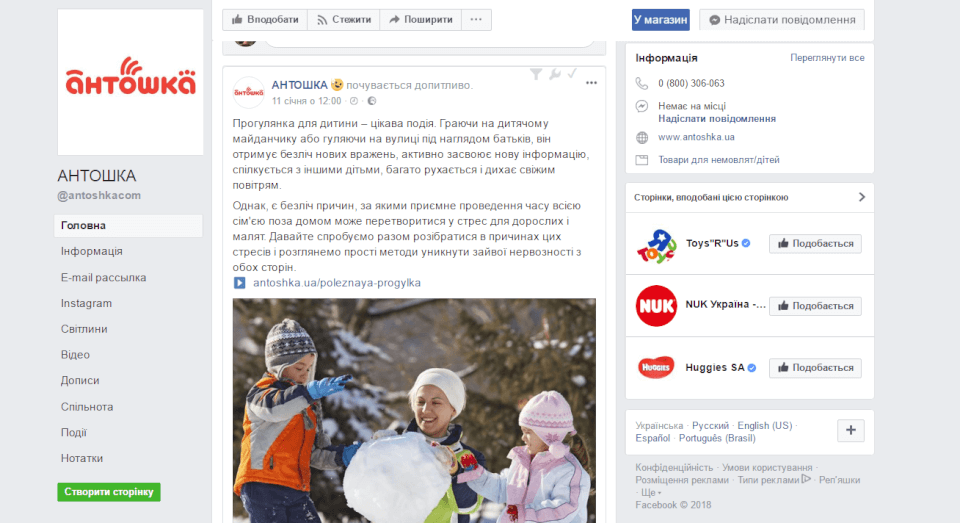
Порада №19. Працюйте з соціальними мережами
Не всі користувачі соцмереж знаходяться у пошуку товарів. Але вони не проти почитати цікаві тексти і подивитися смішні відео. Завдяки якісному контенту, інтернет-магазини можуть перетворити звичайний інтерес користувачів на бажання придбати товар. Це працює в комплексі з таргетованою рекламою. Вкажіть вік, стать та інтереси потенційної цільової аудиторії, щоб показувати рекламні пости саме їй.
Не варто накручувати передплатників і лайки. Це не принесе ні продажів, ні лояльності покупців, тому ви даремно витратите гроші.

Порада №20. Робота з контекстною рекламою
Спроби самостійно налаштувати контекстні оголошення часто призводять до нульового результату і відмови від використання цього виду просування. Найчастіше це відбувається через неочевидні помилки в налаштуванні реклами. У цьому інструменті багато тонких налаштувань, незнання яких може призвести до неефективної витрати бюджету. Але правильно налаштована контекстна реклама може значно підвищити конверсію. Вона піддається оптимізації: ви можете знижувати вартість конверсії і збільшувати кількість показів.
Готуйтеся до того, що вартість просування буде високою. Однак, якщо ланцюжок повторних продажів налаштований правильно, ви відіб'єте інвестиції на другому-третьому продажі. В довгостроковій перспективі SEO коштує дешевше, але контекстна реклама дозволяє залучати клієнтів одразу. Крім того, оцінювати ефективність цього каналу набагато легше. Контекст дозволяє визначити вартість залучення кожного покупця і навіть продажу.
Як відкрити інтернет-магазин дитячих товарів і уникнути помилок
Ви можете придбати готовий інтернет-магазин дитячих товарів, вже з товарами і постачальниками. Його можна запустити протягом декількох днів і безкоштовно протестувати 7 днів. Наші фахівці будуть супроводжувати і підтримувати інтернет-магазин на протязі всього співробітництва.

















Дуже круто розписано і розставлено по полочкам
Андрій Д, дякуємо. Раді бути корисними!
Спасибо. Всё просто и очевидно
Laktiony Romanovich, Спасибо!)