Існує стереотип, що спливаючі вікна не приносять нічого, окрім роздратування, але це не так. При грамотному використанні, pop-up стає ефективним інструментом, який має обов'язково бути на вашому сайті.
Pop-up, мабуть, найбільш ненависний елемент серед інтернет-користувачів. З ними борються навіть такі корпорації, як Google, впровадивши функцію блокування спливаючих вікон у своєму браузері. Та що там Google з користувачами, сам автор pop-up Ітан Цукерман розкаявся у зробленому та приніс вибачення за власне творіння. Але ці вибачення навряд чи потрібні тим, хто використовує спливаючі вікна в своїх інтернет-магазинах, адже вони впевнилися в їх ефективності.
У цій статті ви дізнаєтесь про різновиди pop-up, а також засоби, які допоможуть зробити їх менш дратівливими та більш ефективними.
Pop-up дійсно ефективні?
Для початку розкажемо про декілька переваг pop-up та користь, яку вони приносять.
-
Їх неможливо проігнорувати. Принцип роботи спливаючих вікон такий, що продовжувати взаємодію з сайтом можна лише після їх закриття.
-
Вони доносять конкретну інформацію. Користувачу не треба читати величезний текст, щоб зрозуміти, що йому пропонують, — все вміщується у декілька речень або навіть слів.
-
Вони несуть цінність. Якісний pop-up може стати двигуном рекламної кампанії — цілеспрямовано повідомляючи про привабливі пропозиції у вигляді акцій, знижок тощо.
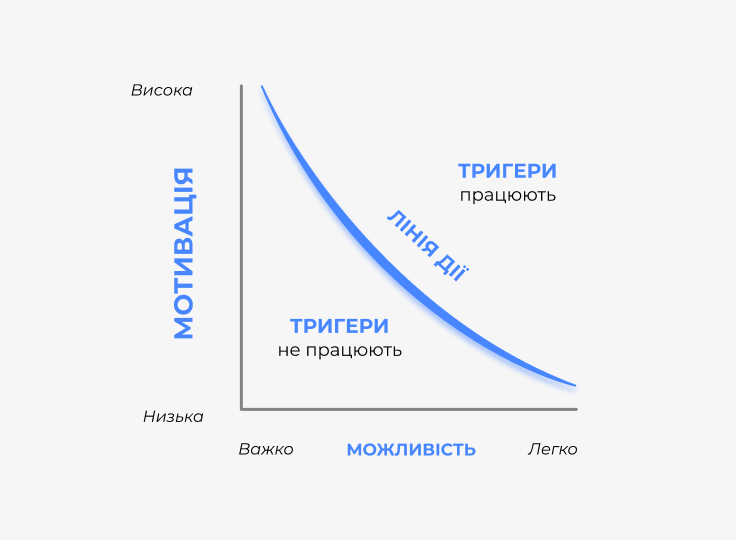
Ці переваги ще більше вражають, якщо подивитися на них через призму поведінкової моделі, яку створив професор зі Стенфорду Бі Джей Фог. Згідно цієї моделі, для здійснення дії людині необхідні: тригер (неможливість проігнорувати pop-up) + можливість (конкретна інформація) + мотивація (цінність). Все це містить в собі грамотно зроблене спливаюче вікно.

Для тих, хто не вірить словам, а лише цифрам, є показова статистика. Компанія Sumo провела дослідження понад 1,7 млрд спливаючих вікон та встановила, що середня конверсія у звичайних pop-up складає 3%. Із цього випливає, що десять тисяч користувачів сайту перетворяться на відчутні 300 нових підписників за місяць або 3 600 за рік.
Але 3% — це не межа. Згідно Sumo, у найуспішніших спливаючих вікон конверсія у середньому складає 9%. Який результат це дасть, підрахувати не складно.
Різновиди pop-up
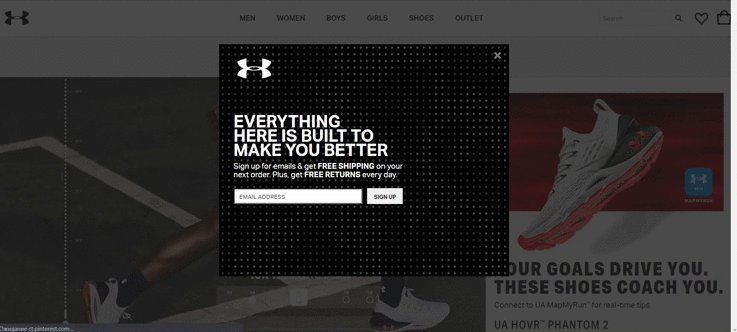
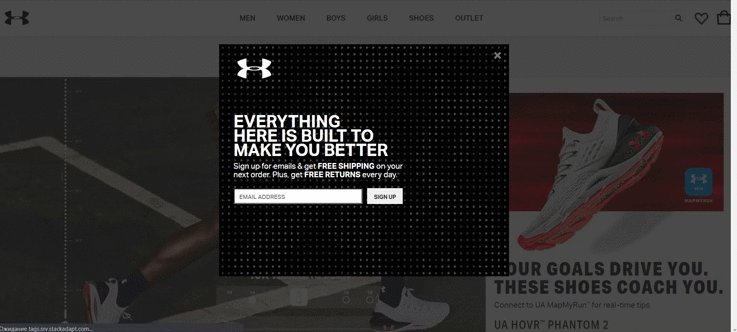
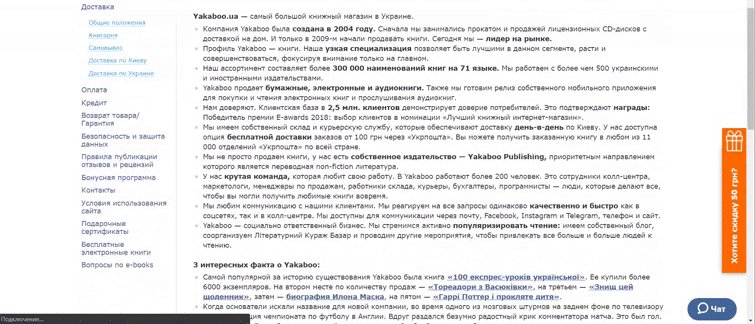
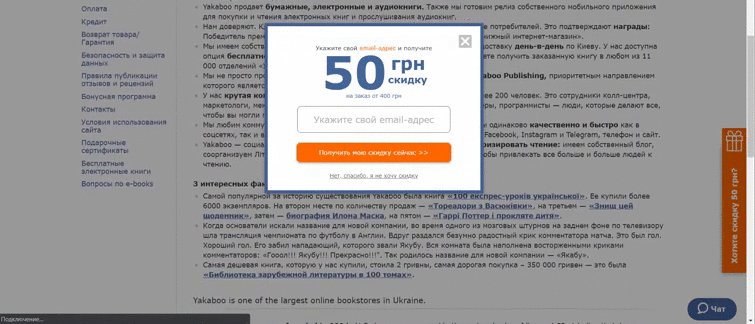
Спливаюче вікно при вході на сайт
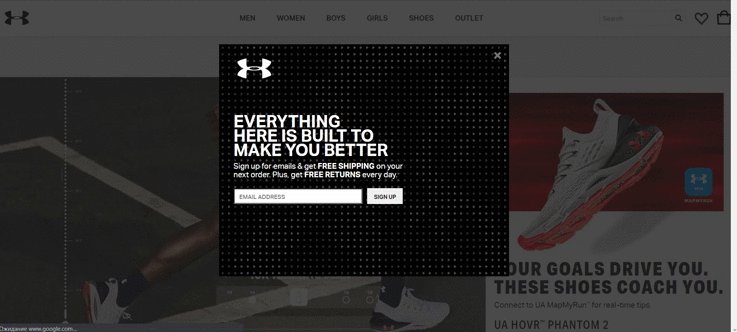
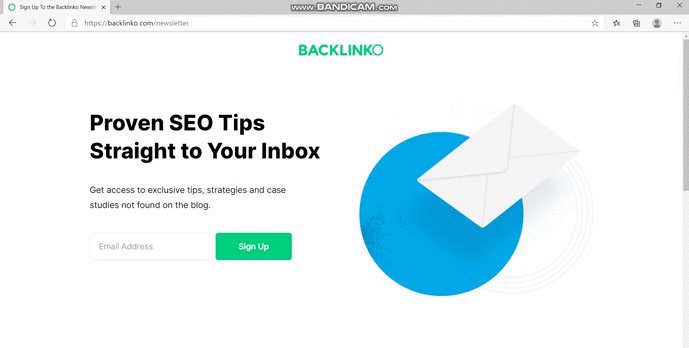
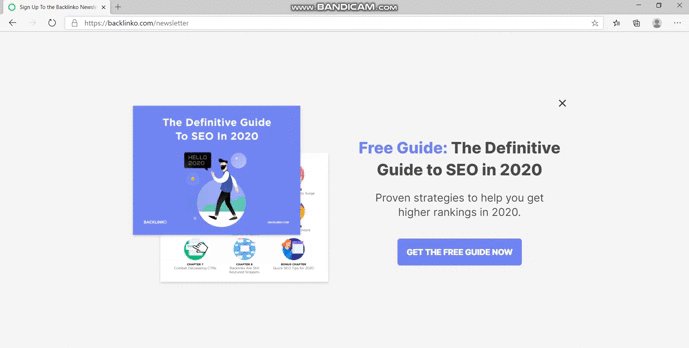
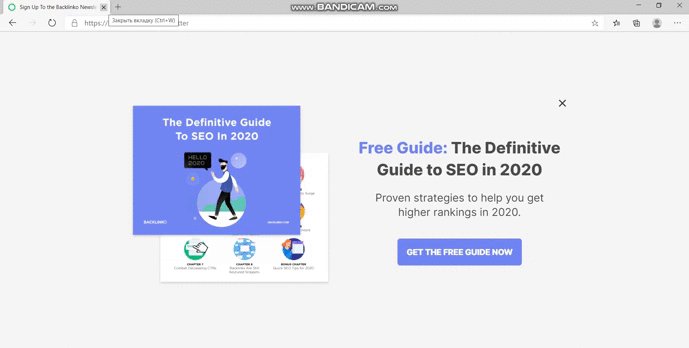
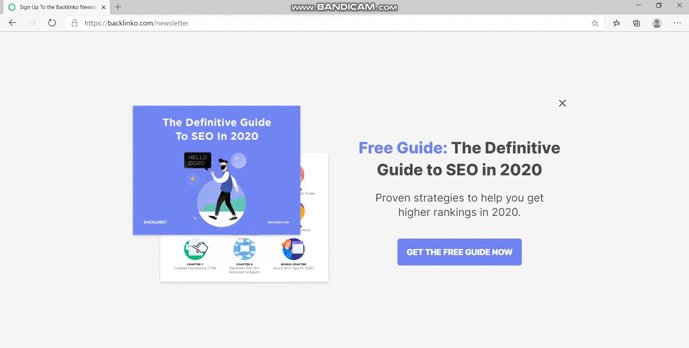
Так, це ті самі pop-up, які б’ють нас у лоб, ледь даючи сторінці завантажитися. Вважається, що вони найбільш дратівливі і можуть відштовхнути користувача ще до знайомства з інтернет-магазином. Разом з тим, вони зберігають свою ефективність, якщо pop-up несе цінність.

Pop-up під час скроллу сторінки
Цей pop-up з’являється в залежності від того, скільки відсотків сторінки ви переглянули. Він особливо добре комбінується з довгими текстами, наприклад статтями. Відвідувач прочитав половину статті про те, як ваш магазин виготовляє меблі? Значить, ви його зацікавили і час для спливаючого вікна з інформацією про акцію на придбання комп’ютерного столу, з кріслом у комплекті.

Спливаючі вікна, що базуються на діях користувача
Такі pop-up з’являються лише при натисканні на визначений елемент сайту. Наприклад, користувач відкрив каталог з товарами і спливаюче вікно повідомило йому про можливість отримати знижку.

Відкладений pop-up
У цьому випадку спливаюче вікно також не з’являється одразу, але воно не прив’язується до визначених дій і залежить лише від часу, проведеного на сайті. Логіка цього pop-up проста — дати користувачу час на знайомство з магазином, щоб він сформував власну думку. І лише після цього зробити пропозицію, яка могла б його зацікавити.
Pop-up при виході з сайту
Зухвалий, але не найгірший варіант. Так, когось він може роздратувати не менше, ніж pop-up на вході, але в той самий час він може втримати клієнта. Для цього треба зробити пропозицію, від якої він не зможе відмовитися. А можна і на жалість натиснути, якщо захочете.

Фактори, які негативно впливають на сприйняття pop-up
Невідповідність дизайну сайту
Ви спокійно переглядаєте сайт і тут несподівано з’являється щось, що вас перериває. До того ж, це щось виглядає, як чужорідний предмет, немов ви опинились на іншому сайті — не той шрифт, кольорова гама, кнопки тощо. Це змушує користувача якнайшвидше закрити pop-up та, у кращому випадку, повернути все, як було. У гіршому — вийти з інтернет-магазину.

Настирність
Існують сайти, де одне й те саме спливаюче вікно продовжує з’являтися, навіть якщо користувач декілька разів його закрив. Це дратує. Такий pop-up буде сприйматися, як спам, користувач не стане вникати у його зміст, а машинально закриватиме. Важливо пам’ятати, що велика кількість спливаючих вікон, а також занадто висока частота їх появи не сприяють позитивному сприйняттю інформації.
Невідповідність між обіцянками та реальністю
До pop-up і так мало довіри, тому не слід ще більше підривати її погано сформульованим меседжем. Якщо текст спливаючого вікна пропонує знижку, а кнопка із закликом до дії каже «Приєднатися», у користувача виникне дисонанс — йому обіцяли знижку, а про вступ кудись мови не йшло.

Відсутність сенсу
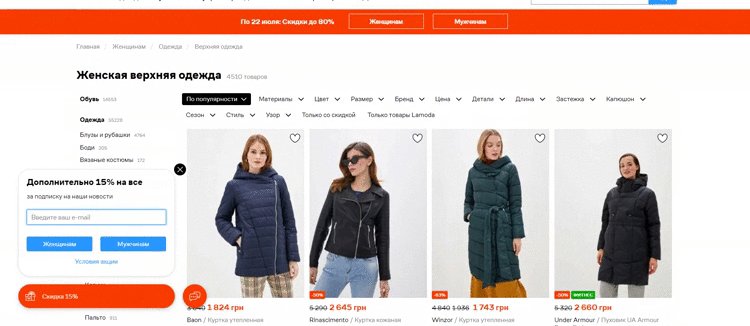
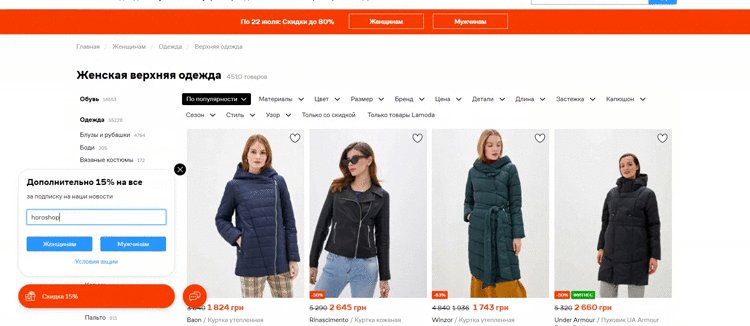
Коли pop-up робиться заради того, щоб він просто був, — користі це не принесе. Наприклад, якщо ви не занадто відомий бренд, немає ніякого сенсу робити при вході pop-up з пропозицією підписатися на розсилку щодо нових надходжень до магазину. Користувач може зайти до вас вперше і взагалі невідомо, чи зацікавить його щось. Таке спливаюче вікно викличе хіба що подив. Краще показати його через певний час, коли відвідувач буде точно впевнений, що його цікавлять ваші товари.
Засоби підвищити ефективність pop-up
Своєчасний показ
Поставте себе на місце відвідувача, увімкніть логіку та уявіть, коли і яке спливаюче вікно слід показувати. Згадайте гарні офлайн-магазини, де консультанти не біжать зустрічати клієнта з порогу, а дають йому час огледітися і тільки тоді підходять з пропозицією. Застосуйте цю стратегію і тут — використовуйте відкладені pop-up, pop-up при скроллі і ті, що базуються на діях. Зробіть так, щоб вони виглядали органічно та були логічним продовженням дій користувача.
Використовуйте правильні формулювання
Pop-up — не місце для лонгрідів. Тут текст має бути ємким і містити лише найважливіше для користувача. Будьте чесними — скажіть, що ви від нього хочете і що він отримує натомість. При цьому важливо, щоб кнопка із закликом до дії відповідала решті тексту.
Забезпечуйте цінність
Pop-up повинен містити конкретну та цікаву для користувача пропозицію. Нехай це буде знижка, безкоштовна доставка для першої покупки або можливість спробувати демо-версію продукту. Ви можете обміняти щось цінне на лояльність покупця або мінімальну інформацію про нього, однак головне не перестаратися.
Поважайте користувача
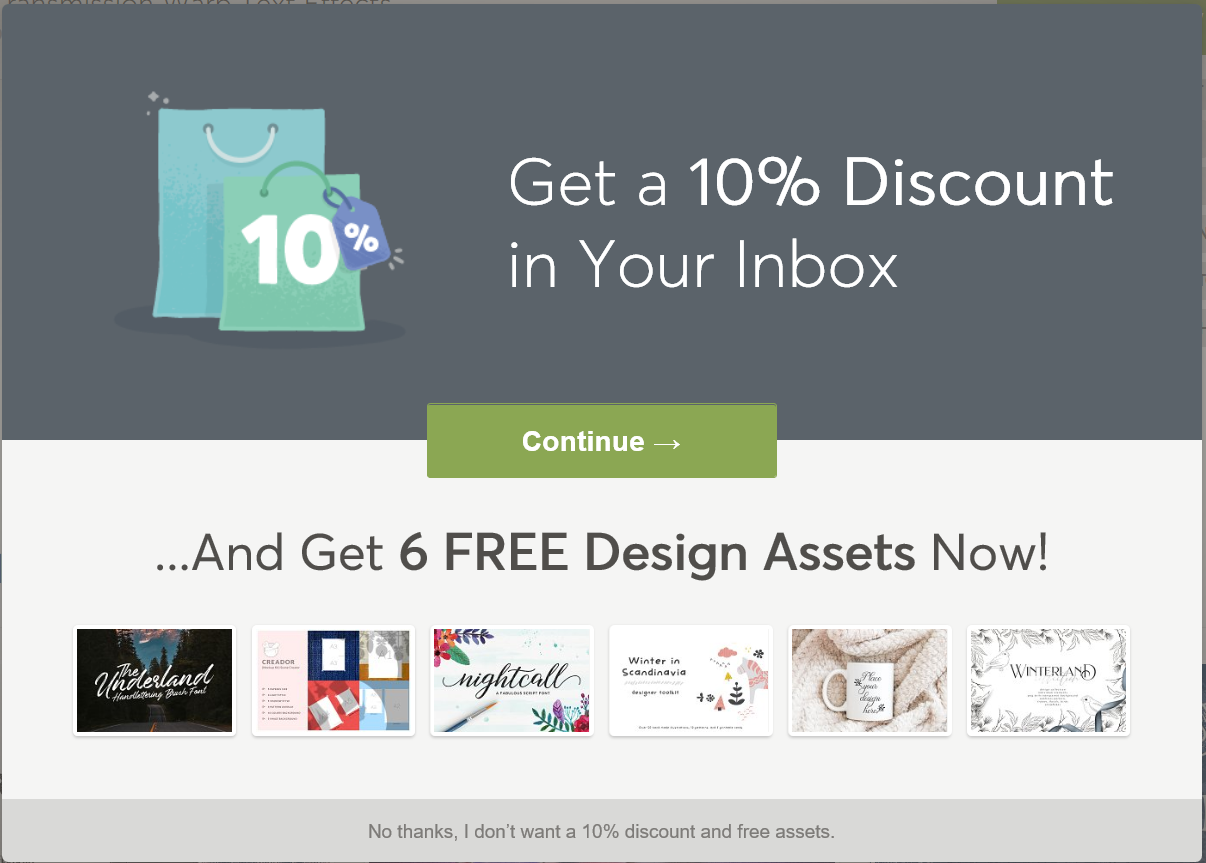
Якщо користувач закрив pop-up — це означає, що наразі він йому не цікавий. Не треба набридати і показувати вікно знов. Поважайте цей вибір і дайте можливість його зробити. Що це означає? На деяких спливаючих вікнах омріяний хрестик або кнопку «ні» треба шукати з лупою. Не знущайтесь над відвідувачем, зробіть кнопку закриття видимою, інакше він легко знайде хрестик для виходу з інтернет-магазину в рядку браузера.
Адаптуйте мобільну версію
Для багатьох знайома ситуація, коли заходиш в інтернет-магазин з телефону і з’являється вікно, яке заважає використовувати сайт, через що сторінку доводиться оновлювати. Проблема в тому, що розробники сайтів не оптимізують спливаючі вікна під мобільну версію. Це недопустимо, враховуючи, що мобільний трафік складає значну частку від загального. Перевіряйте роботу спливаючих вікон на мобільній версії сайту та, за необхідністю, адаптуйте їх.

Використання спливаючих вікон на сайтах Хорошопу
Будь-який клієнт Хорошопу може підключити спливаючі вікна для власного інтернет-магазину. Для цього необхідно скористатися функцією установки зовнішніх js-скриптів. Детальніше читайте про це в інструкції.
Більшість клієнтів нашої платформи вже встигли запевнитися у користі pop-up на особистому досвіді. Наприклад, інтернет-магазин насіння використав спливаюче вікно на головній сторінці для збору бази підписників. Це дало конверсію у 5-6%.
Висновки
Спливаючі вікна або pop-up — відмінний інструмент для залучення користувачів. Це підтверджується як глобальною статистикою, так і окремими кейсами. Однак, щоб спливаючі вікна були ефективними, вони мають базуватися на наступних принципах:
-
з’являтися у потрібному місці та у потрібний час;
-
відповідати дизайну сайту;
-
нести цінність для користувача;
-
містити чіткі формулювання у тексті;
-
бути адаптованими під мобільну версію.
Дотримуючись цих принципів, підключайте pop-up на сайтах платформи Хорошоп і робіть свій інтернет-магазин ще кращим.