В липні цього року Хорошоп реалізував редактор дизайну – новий інструмент, який дозволяє клієнтам платформи самостійно вносити зміни у зовнішній вигляд сайту і робити його таким, яким собі уявляєте. Можливості редактору охоплюють всі важливі частини інтернет-магазину, зокрема сторінку товару. Розповідаємо як зробити її ефективною та зручною для покупців.
Сторінка товару – одна з найважливіших на сайті інтернет-магазину. Від дизайну сторінки товару напряму залежить конверсія трафіку у продажі, тому вона має бути гарно пропрацьована і враховувати кожну деталь. У цій статті ми розкажемо як за допомогою редактору дизайну від Хорошоп зробити сторінку товару такою, щоб вона сподобалася вашім клієнтам.
Чому сторінка товару така важлива
Клієнти інтернет-магазину відвідують сторінку товару ледь не більше, ніж будь-яку іншу сторінку на сайті. Часто саме на неї відразу потрапляють користувачі з органічного пошуку та реклами, адже люди зазвичай шукають конкретний товар. Якщо сторінка товару буде мати належний вигляд, то користувач затримається на сайті або навіть здійснить покупку. Якщо ж дизайн буде незручним, то це відштовхне людину та вона покине інтернет-магазин, не дослідивши його.
Першочергова функція сторінки товару – інформаційна. На сторінці клієнти отримують всю необхідну інформацію про товар та його особливості. На ній ви здатні розкрити всі переваги своєї пропозиції, які стануть аргументом на користь покупки. Мова не лише про товар, а й, наприклад, умови покупки. Тут ви можете проінформувати клієнта про наявність оплати частинами чи додаткову знижку за покупку комплекту товарів.
Іншим важливим фактором є те, що сторінка товару – це останній етап перед додаванням товару в корзину та оформленням замовлення. Поганий опис, нестача характеристик, слабка якість фото, непомітна ціна чи кнопка «Купити» – все це може завадити покупці. Для того, щоб все працювало як треба, інформація має бути структурованою та подаватися у зручному для користувача вигляді, з правильними акцентами – цю задачу вирішує дизайн.
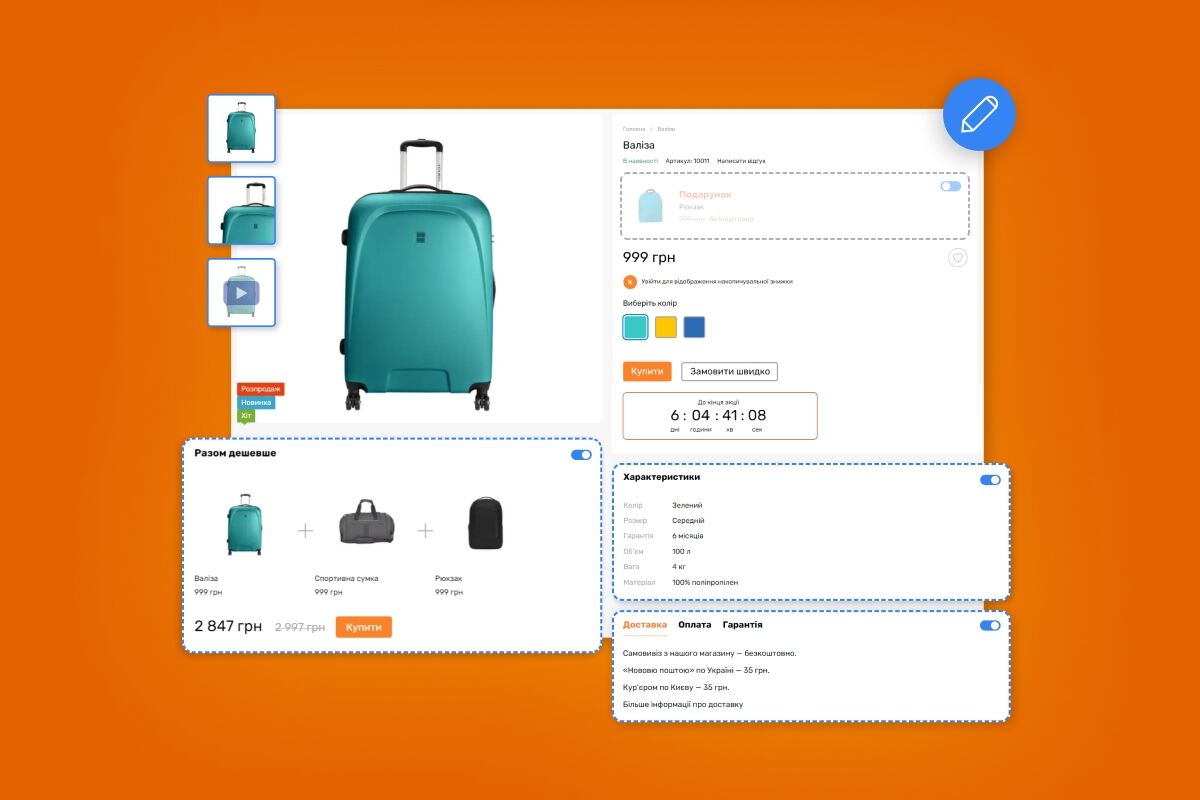
З чого складається сторінка товару
Сторінка товару досить складна за своєю структурою, адже складається з багатьох елементів:
-
назви і фото товарів;
-
опису та характеристик;
-
ціни;
-
вибору модифікацій товару;
-
блоку з відгуками;
-
блоку з умовами оплати, доставки та повернення чи гарантії;
-
навігаційних елементів, наприклад, хлібних крихт;
-
блоку з акційними пропозиціями;
-
блоку зі схожими товарами та історією перегляду;
-
кнопок порівняння, обраного та інше.
Грамотне розташування всіх елементів, у поєднанні з якісною інформацією, зробить сторінку товару такою, що продає.
Що потрібно враховувати при роботі з дизайном
Раніше ми опублікували статтю про помилки у дизайні інтернет-магазину. Вони поширюються на сторінку товару. Під час роботи над дизайном сторінки товару дотримуйтесь наступних правил:
-
не зловживайте інструментами – не потрібно використовувати всі доступні дизайнерські прийоми, щоб не перевантажувати сторінку та створювати візуальний шум;
-
будьте стриманими у кольорах – розмаїття барв лише відволіче користувача від контенту;
-
створіть якісний контент – без нього не вийде гарно наповнити сторінку та зробити її привабливою для користувача;
-
розставляйте акценти – в залежності від товарів, контенту та переваг акцентуйте увагу користувачів на тому, що їх зацікавить найбільше.
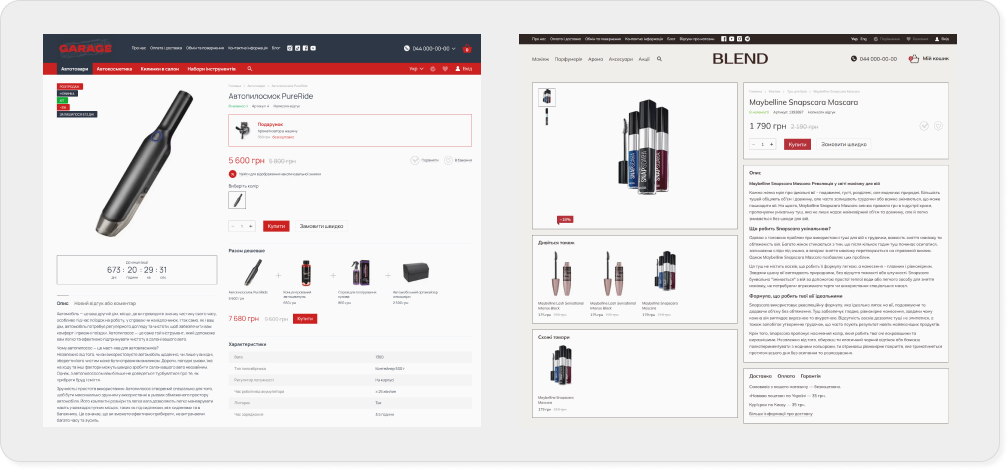
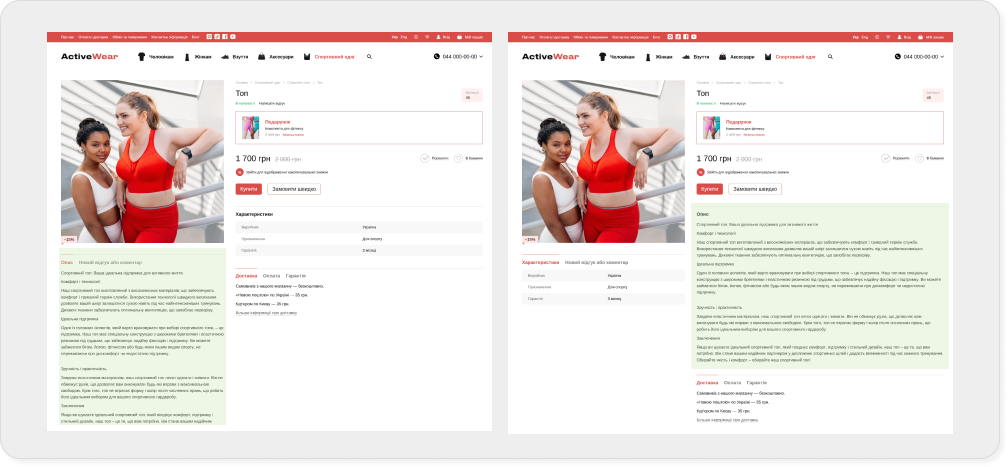
При прийнятті рішень спирайтесь на свій асортимент і наявний контент. Наприклад, якщо ви продаєте одяг, то характеристика та опис грають не головну роль – на першому плані мають бути фото. А для електричних інструментів навпаки характеристики є найважливішими.
Структура сторінки та візуальний стиль
Ми розробляли редактор дизайну таким чином, щоб ним могли повноцінно користуватися навіть ті, хто немає жодного досвіду створення дизайну. Всі функції інтуїтивно зрозумілі та працюють за допомогою чекбоксів, перетягування блоків, вибору варіантів тощо. Для налаштування сторінки товару в редакторі дизайну створений окремий розділ, який можна знайти в панелі керування: Сайт → Дизайн → Редактор дизайну → Сторінка товару. Налаштування дизайну діляться на дві категорії – візуальний стиль та структура сторінки. Розглянемо які функції вони виконують.
Шаблон сторінки
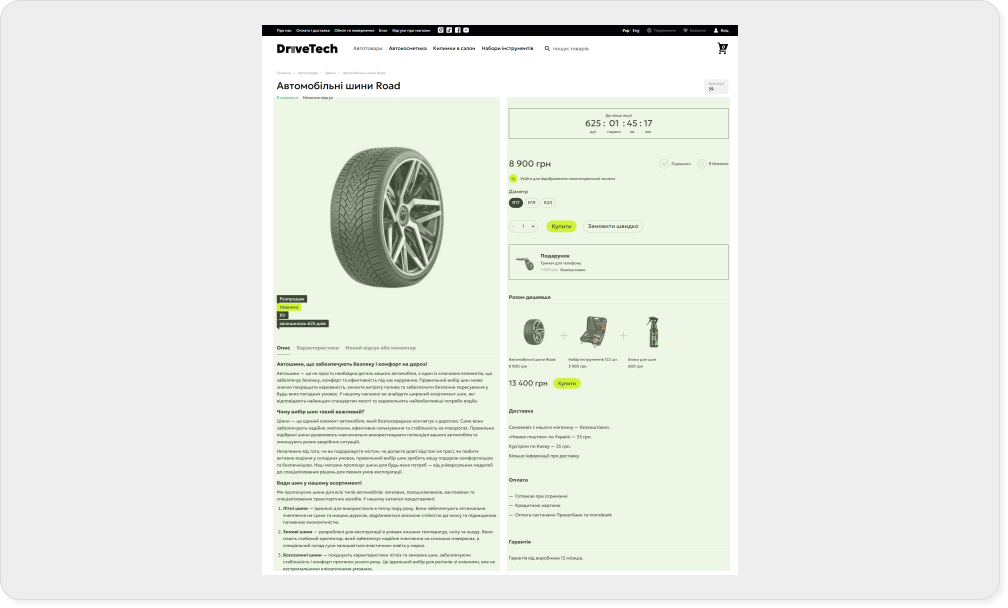
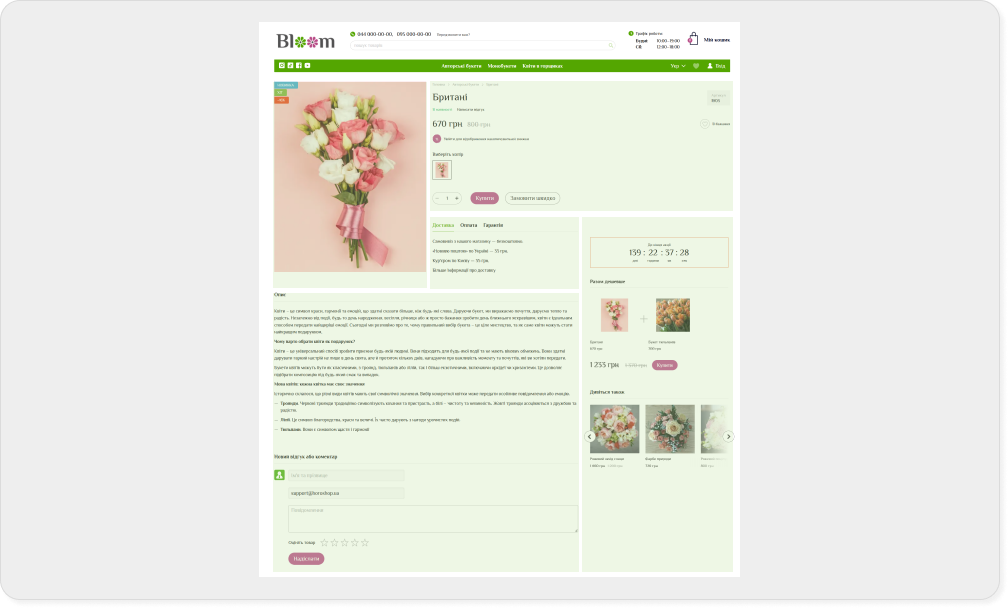
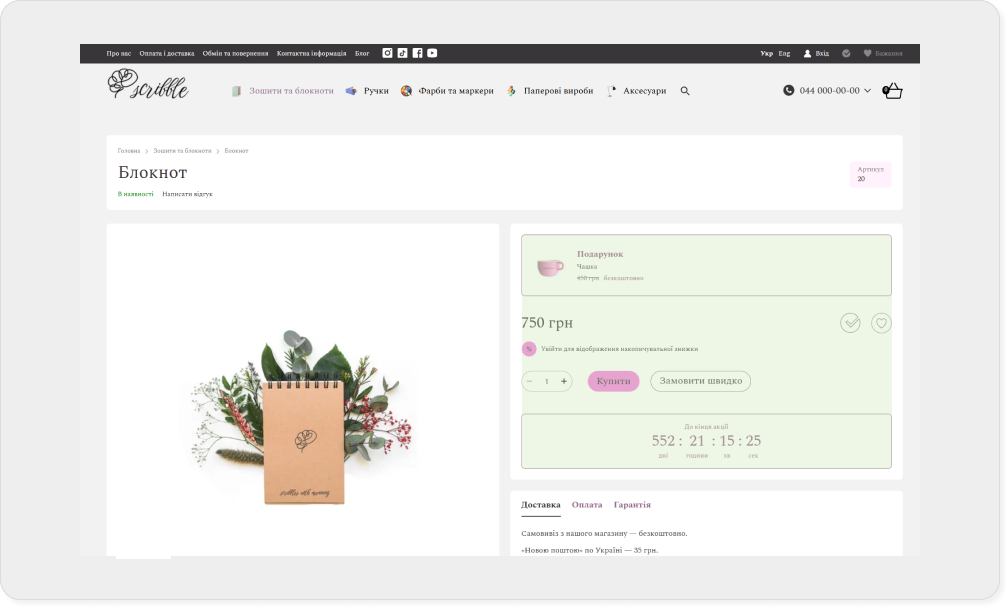
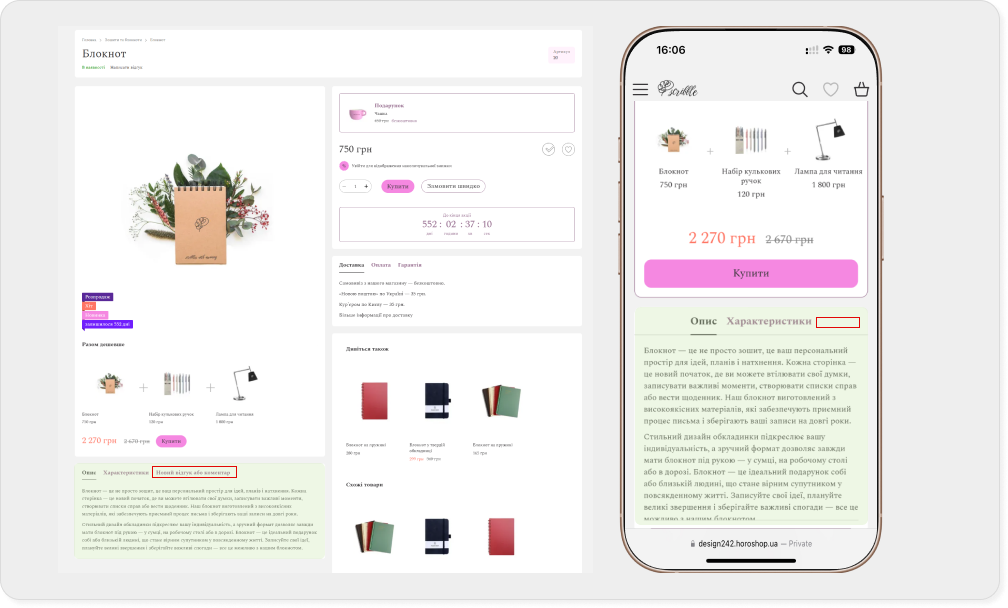
Сторінка товарів в редакторі дизайну складається з секцій. На вибір вам дається два варіанти шаблону сторінки – з двома колонками або з трьома. Шаблон впливає на кількість секцій на сторінці, їхнє розташування та розмір. Варто почати саме з вибору шаблону, адже це кістяк сторінки та від цього залежить подальше наповнення.
Універсальним є шаблон з двох колонок. Він підходить більшості магазинів, які хочуть рівномірно розподілити увагу клієнтів і мають великий асортимент, який не дозволяє досконало перевірити відображення контенту для кожної сторінки товару. Саме дві колонки обрано в редакторі за замовчуванням. Як шаблон виглядає структурно – ви побачите в адмін-панелі під час налаштування.

Шаблон з трьома колонками більш вибагливий для наповнення контентом. Його слід розглянути тим інтернет-магазинам, які не роблять акцент на фото, а продають за допомогою додаткової інформації. З цим шаблоном користувачі будуть бачити на першому екрані відразу три колонки, в які ви зможете додати більше блоків, а значить більше інформації.
Особливість шаблону з трьома колонками в тому, що власник сайту має впевнитися, що пропорції назви та фото відповідають пропорціям інших колонок. Інакше на сторінці може бути багато вільного місця, акценти втратяться та секції будуть виглядати неохайно. Втім якщо у вас невеликий асортимент або ж ви маєте час і бажання приділити увагу кожному товару, то шаблон з трьома колонками стане гарним вибором. Ви зможете деталізованіше налаштувати сторінку, працюючи з більшою кількістю секцій.

Крім вибору шаблонів, в розділі структури сторінки ви можете налаштувати кольори, фон і заголовки компонентів. Наприклад, увімкнути кольорове обведення блоків, що візуально розмежує їх на сторінці. Тут же для шаблону з двома колонками є важливе налаштування, яке дозволяє обрати їхню пропорцію. Наприклад, якщо, на вашу думку, фото ваших товарів не впливає на рішення клієнта, або ж вони недостатньо якісні, то можна зробити пропорцію при якій галерея буде займати лише третину від сторінки.
Поспішати з фоном не варто. Класичний білий фон блоків, який стоїть за замовчуванням, підходить для більшості випадків. Якщо ж фон буде відрізнятися від загальних кольорів сайту, то це може спричинити візуальний хаос. Фон доцільно змінювати у випадку, якщо загальний колір сторінок не білий та ви не хочете, щоб блоки контрастували.

Управління елементами сторінки
В розділі структури сторінки ви можете налаштовувати розташування, порядок та відображення елементів на сторінці товару. За замовчуванням вони об’єднані у групи та розподілені за секціями, згідно обраного шаблону. Ви можете переміщати елементи між секціями. Наприклад, перемістити елемент «Заголовок» у секцію з елементом «Фото товару», щоб назва розташовувалася зверху галереї. Робиться це дуже легко, за допомогою звичайного перетягування. А непотрібні, на ваш погляд, елементи можна відключити перемикачами.
Переміщайте блоки обачно та дотримуйтесь класичних правил розташування. При потраплянні на сторінку товару, клієнт насамперед має побачити назву та фотографії, а також ціну та кнопку купити. Якщо ви розмістите кнопку додавання товару у кошик, наприклад, після характеристик та умов оплати, то це негативно вплине на продажі.
Якщо ви маєте гарний, розгорнутий опис товарів, то його можна розмістити одразу під фото. Переглянувши фото, клієнт почне читати опис і сформує цілісну картину про товар. Водночас, завдяки шаблону з двома колонками, ви зможете налаштувати перегляд сторінки так, що одна з її частин буде фіксованою. Тобто скролити користувач буде лише фото та опис, а колонка з ціною та іншою інформацією залишатиметься в полі зору.

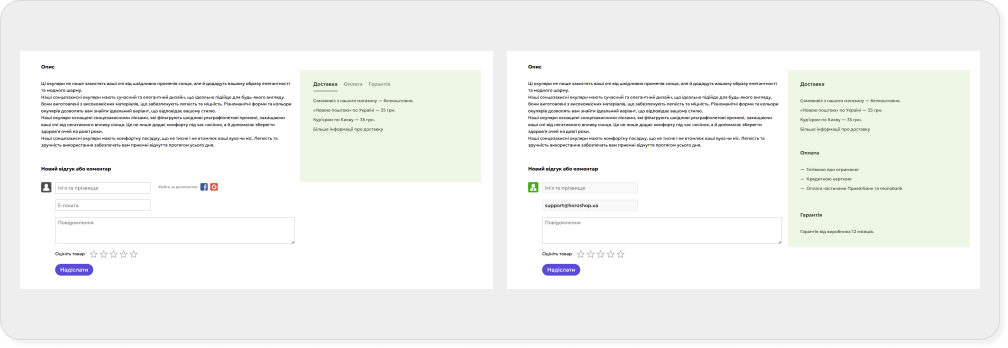
Групи
Групи – це елементи сторінки товару об'єднані в один блок. Їх можна візуально виділити за допомогою обведення, задати для групи фон, включити для них відображення у вкладках і інші налаштування. Найбільш поширеним прикладом групи є блок з умовами оплати, доставки та гарантії. Умови можна приховати у вкладки або ж відображати відразу всі. Наприклад, якщо у вас великі фото, але іншої інформації на сторінці недостатньо і ви хочете її якось наповнити.

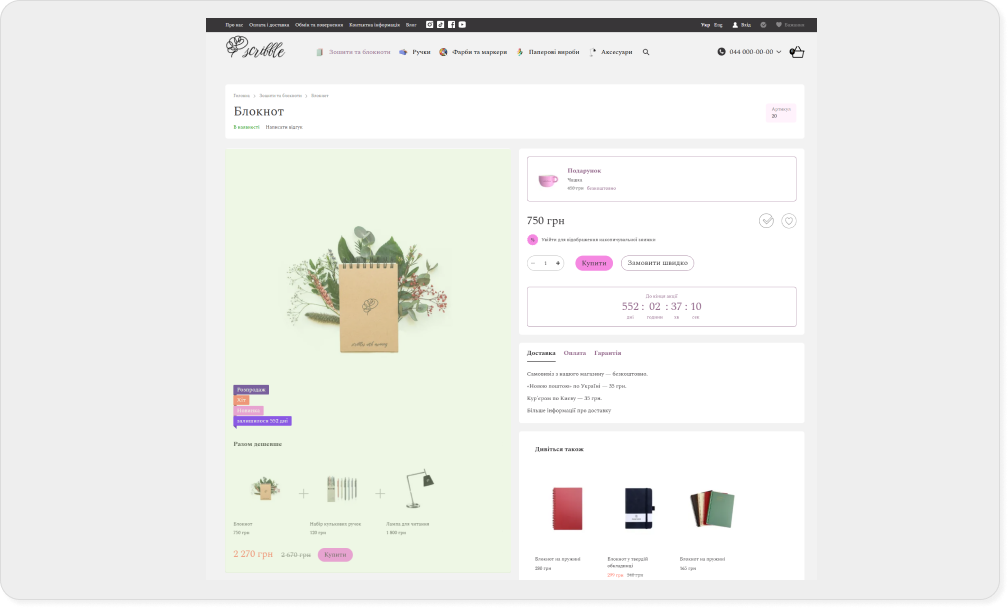
Ви можете самостійно створювати додаткові групи і об’єднувати в них різні компоненти. Наприклад, якщо ви зробили велику знижку на товар, то можна винести в окрему групу зворотній відлік акції. Таким чином ви зробите акцент на тому, що дія знижки обмежена та варто поспішити. Створюйте групи дотримуючись логіки та не поєднуйте разом нетипові компоненти. Для прикладу, якщо у вас дорогі товари, то кнопку покупки частинами можна перенести вище до кнопки купити. У той же час нелогічно розміщати можливість розстрочки у одній групі з компонентами пов’язаними з акціями, адже можна подумати, що покупка частина – це просто акція.


Додаткові налаштування
Для деяких компонентів сторінки товару реалізовані додаткові налаштування, які дозволяють їх кастомізувати. Наприклад, для модифікацій товару ви можете обрати відображення у вигляді міні-фотографій або ж просто кольорів.
Так само ви можете вказати число відгуків, які за замовчуванням відображаються в блоці на сторінці, або ж включити відображення їхньої кількості та рейтингу в заголовку товара. Такі дрібні деталі додають більшої інформативності для клієнтів і покращують користувацький досвід.
Мобільна версія
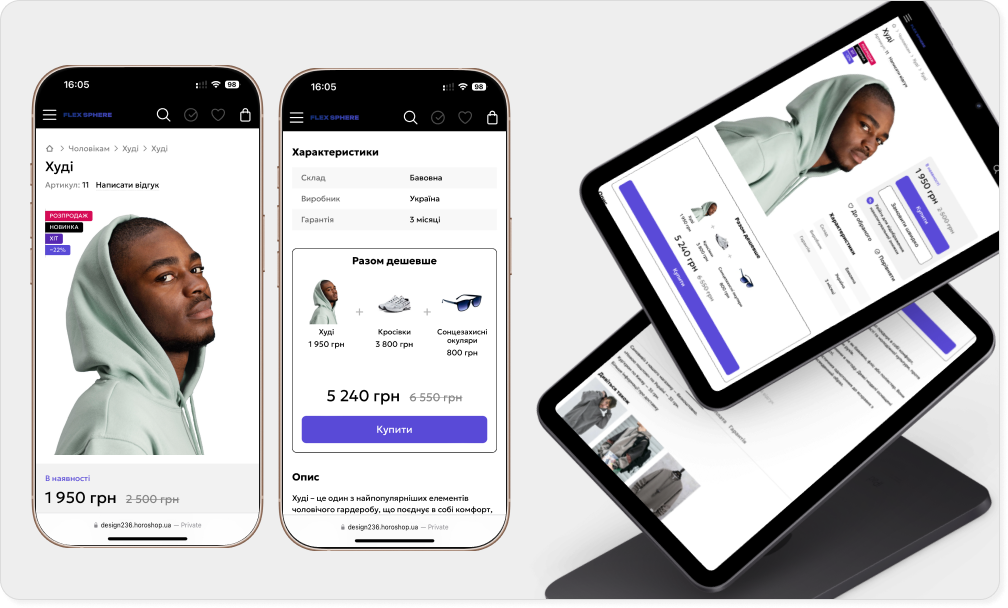
На Хорошоп клієнти мають змогу окремо налаштовувати мобільну та десктопну версію. Вам не обов'язково використовувати ті самі компоненти і групи, що і для десктопу, якщо ви вважаєте, що вони будуть заважати користувачам невеличких екранів. Завдяки цьому можна оптимально налаштувати структуру сторінки під формат смартфона. Дизайн сторінки товару для мобільної версії налаштовується у відповідному розділі в редакторі дизайну.

Для мобільної версії вам не потрібно обирати шаблон сторінки – вона за замовчуванням поділена на чотири секції: верхню, нижню, ліву та праву. Але ви можете, як і для десктопу, створювати та переміщати групи елементів між ними. Враховуйте, що на смартфонах ліва і права секція йдуть послідовно, а на планшетах – розміщуються поруч.
Окрему увагу приділіть додатковим налаштуванням. Наприклад, ви можете обмежити кількість товарів, які відображаються у блоці «Дивіться також», або приховати частину модифікацій у вкладку, щоб вони не надто перевантажували сторінку.

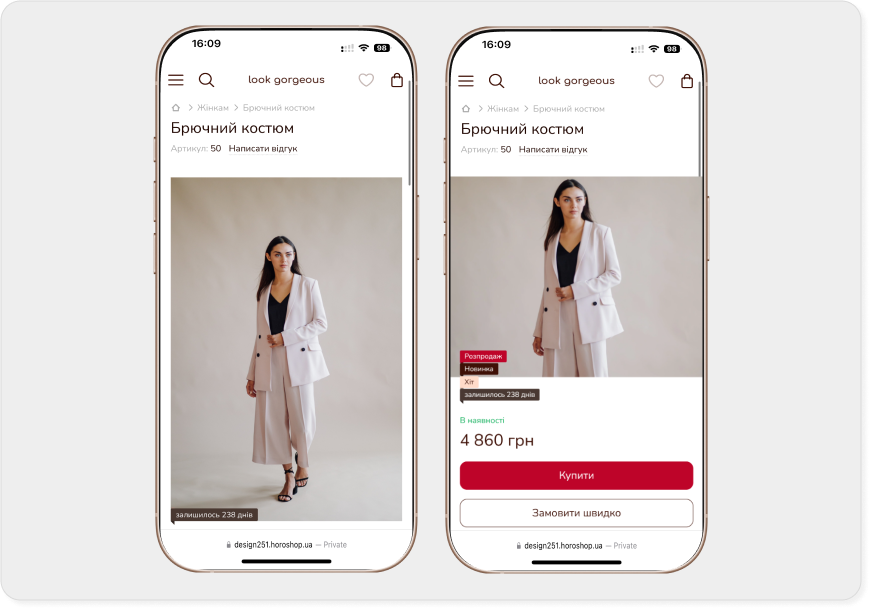
Також впевніться, що вас влаштовує, як виглядають фото товара на мобільній версії. Якщо ви хочете зробити додатковий акцент на них, або ж навпаки відвести від них увагу, то змініть їхню висоту.

Висновок
Опанувати редактор дизайну нескладно, але при налаштуванні сторінки товарів слід обдумувати кожен свій крок. Застосовуйте логіку, дивіться на сторінку очима покупців і правильно розставляйте акценти. Можливості редактору дизайну дозволяють підкреслити сильні сторони вашої пропозиції та цим треба користуватися.