В июле этого года Хорошоп реализовал редактор дизайна – новый инструмент, который позволяет клиентам платформы самостоятельно вносить изменения во внешний вид сайта и делать его таким, каким вы представляете. Возможности редактора охватывают все важные части интернет-магазина, включая страницу товара. Рассказываем, как сделать ее эффективной и удобной для покупателей.
Страница товара – одна из самых важных на сайте интернет-магазина. От дизайна страницы товара напрямую зависит конверсия трафика в продаже, поэтому она должна быть хорошо проработана и учитывать каждую деталь. В этой статье мы расскажем, как с помощью редактора дизайна от Хорошоп сделать страницу товара такой, чтобы она понравилась вашим клиентам.
Почему страница товара так важна
Клиенты интернет-магазина посещают страницу товара чуть ли не больше, чем любую другую страницу на сайте. Часто именно на нее сразу попадают пользователи органического поиска и рекламы, ведь люди обычно ищут конкретный товар. Если страница товара будет выглядеть правильно, то пользователь задержится на сайте или даже совершит покупку. Если же дизайн будет неудобным, это оттолкнет человека и он покинет интернет-магазин, не исследовав его.
Первоочередная функция страницы товара – информационная. На странице клиенты получают всю необходимую информацию о товаре и его особенностях. На ней вы способны раскрыть все достоинства своего предложения, которые станут аргументом в пользу покупки. Речь не только о товаре, но и, например, о условиях покупки. Здесь вы можете проинформировать клиента о наличии оплаты по частям или дополнительной скидке за покупку комплекта товаров.
Другим важным фактором является то, что страница товара – последний этап перед добавлением товара в корзину и оформлением заказа. Плохое описание, недостаток характеристик, слабое качество фото, незаметная цена или кнопка «Купить» – все это может помешать покупателю. Для того чтобы все работало как надо, информация должна быть структурированной и представляться в удобном для пользователя виде, с правильными акцентами – эту задачу решает дизайн.
Из чего состоит страница товара
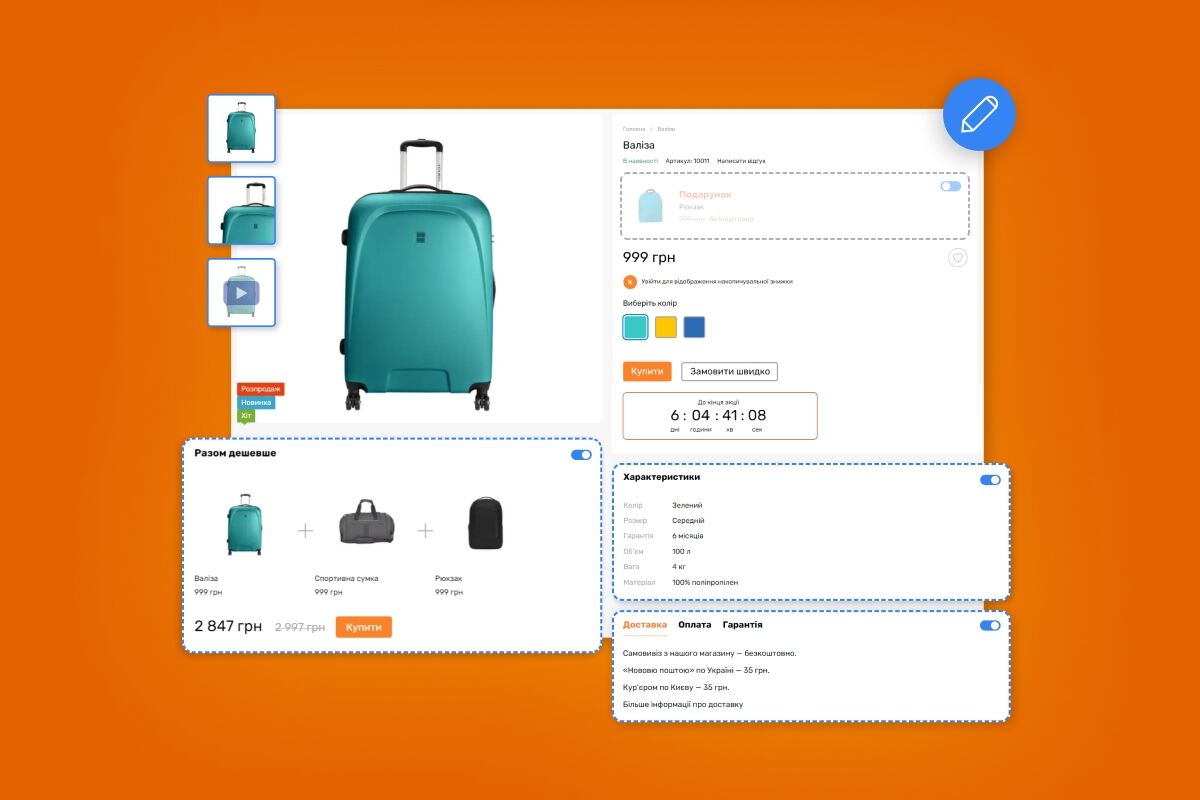
Страница товара достаточно сложна по своей структуре, ведь состоит из многих элементов:
-
названия и фото товаров;
-
описания и характеристик;
-
цены;
-
выбора модификаций товара;
-
блока с отзывами;
-
блока с условиями оплаты, доставки и возврата или гарантии;
-
навигационных элементов, например, хлебных крошек;
-
блока с акционными предложениями;
-
блок с похожими товарами и историей просмотра;
-
кнопок сравнения, избранного и прочее.
Грамотное расположение всех элементов, в сочетании с качественной информацией, сделает страницу товара продающей.
Что нужно учитывать при работе с дизайном
Ранее мы опубликовали статью про ошибки в дизайне интернет-магазина. Они распространяются на страницу продукта. При работе над дизайном страницы товара соблюдайте следующие правила:
-
не злоупотребляйте инструментами – не нужно использовать все доступные дизайнерские приемы, чтобы не перегружать страницу и создавать визуальный шум;
-
будьте сдержанными в цветах – разнообразие красок только отвлечет пользователя от контента;
-
создайте качественный контент – без него не получится наполнить страницу и сделать ее привлекательной для пользователя;
-
расставляйте акценты – в зависимости от товаров, контента и предпочтений акцентируйте внимание пользователей на том, что их заинтересует больше всего.
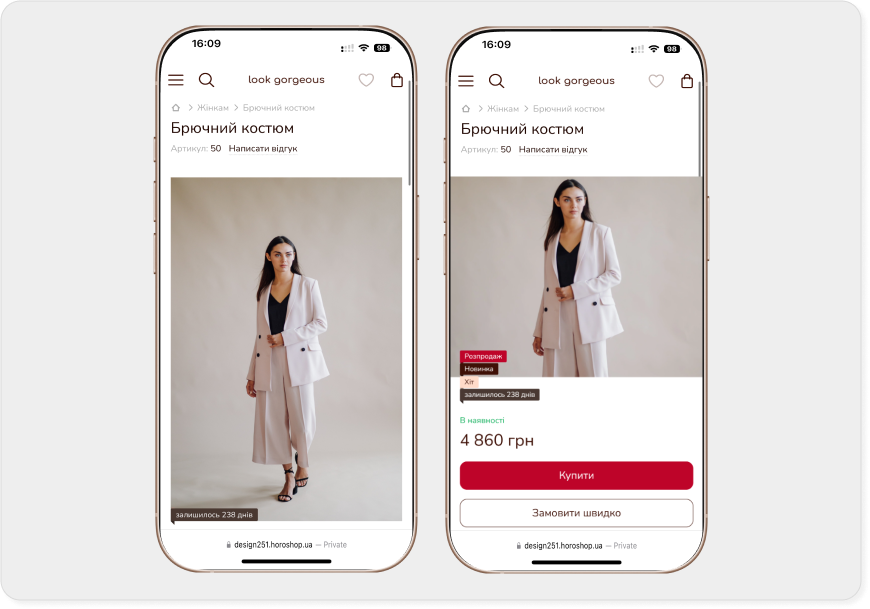
При принятии решений опирайтесь на свой ассортимент и имеющийся контент. Например, если вы продаете одежду, то характеристики и описание играют не главную роль – на первом плане должны быть фото. А для электрических инструментов напротив характеристики являются важнейшими.
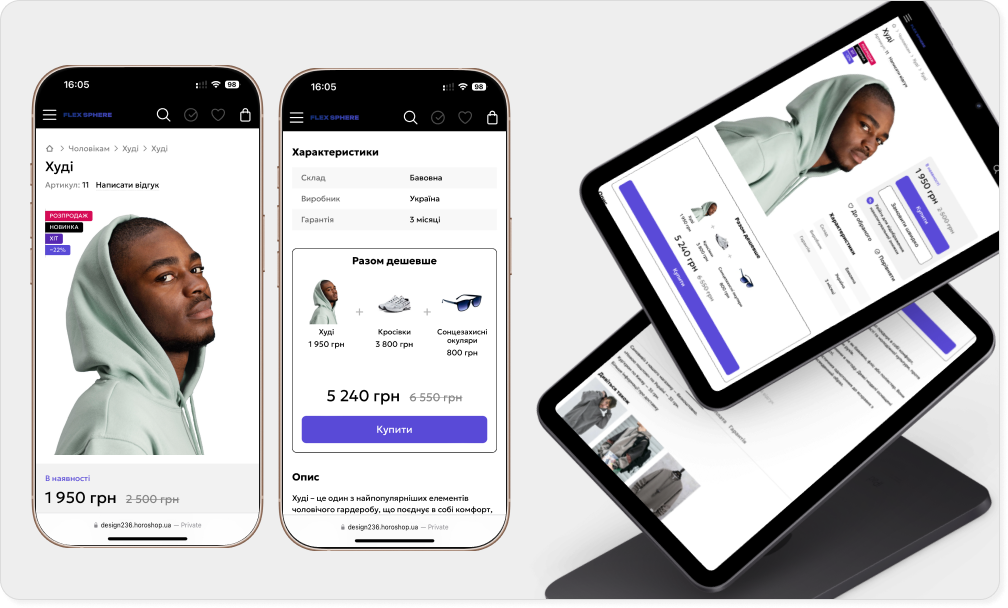
Структура страницы и визуальный стиль
Мы разрабатывали редактор дизайна таким образом, чтобы им могли полноценно пользоваться даже те, кто не имеет никакого опыта создания дизайна. Все функции интуитивно понятны и работают с помощью чекбоксов, перетаскивания блоков, выбора вариантов. Для настройки страницы товара в редакторе дизайна создан отдельный раздел, который можно найти на панели управления: Сайт → Дизайн → Редактор дизайна → Страница товара. Настройки дизайна делятся на две категории – визуальный стиль и структуру страницы. Рассмотрим, какие функции они выполняют.
Шаблон страницы
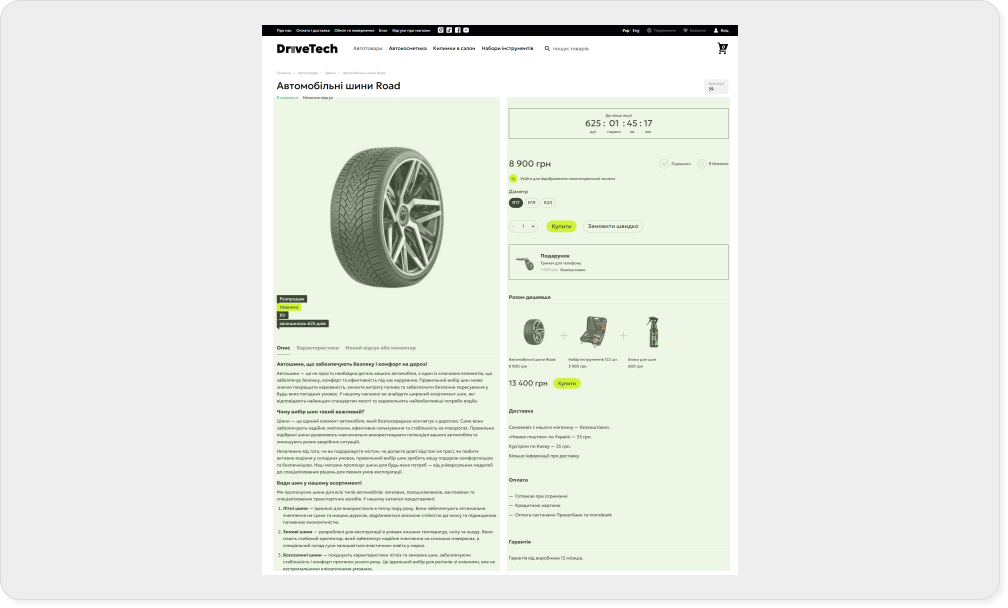
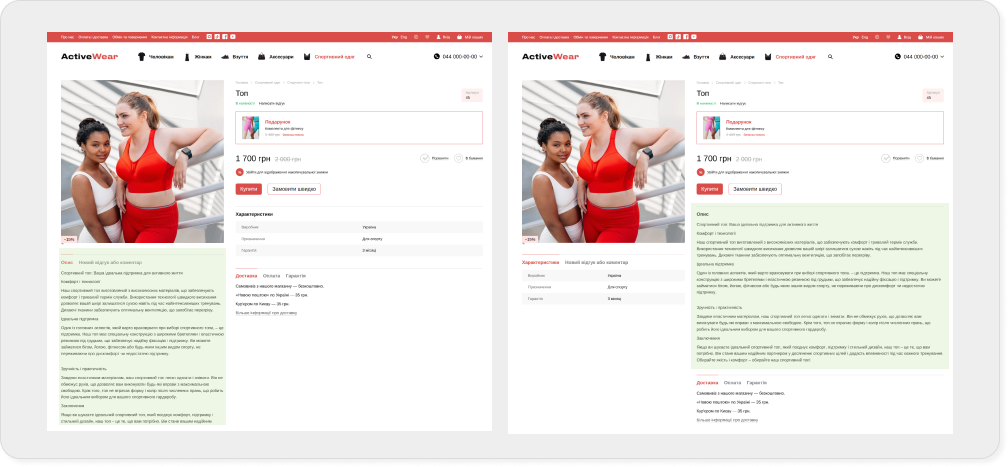
Страница товаров в редакторе дизайна состоит из секций. На выбор вам дается два варианта шаблона страницы – с двумя колонками или с тремя. Шаблон влияет на количество секций на странице, их расположение и размер. Следует начать именно с выбора шаблона, ведь это скелет страницы и от этого зависит дальнейшее наполнение.
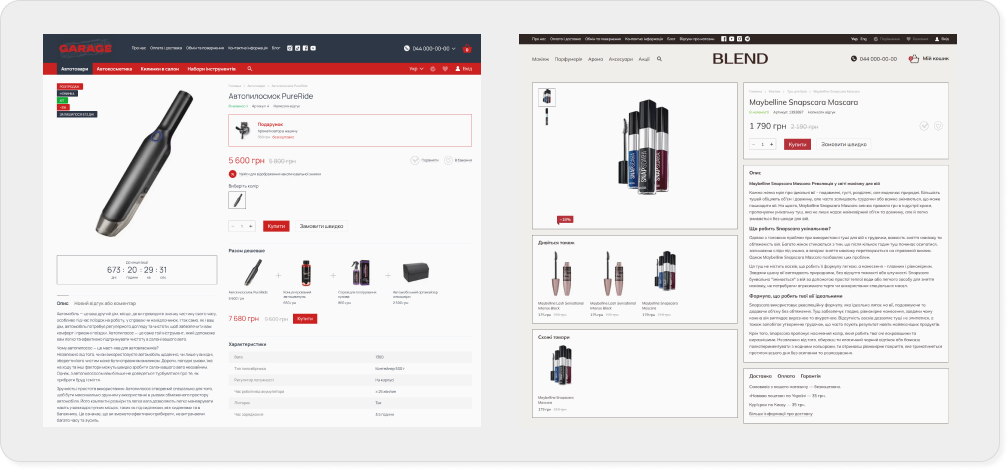
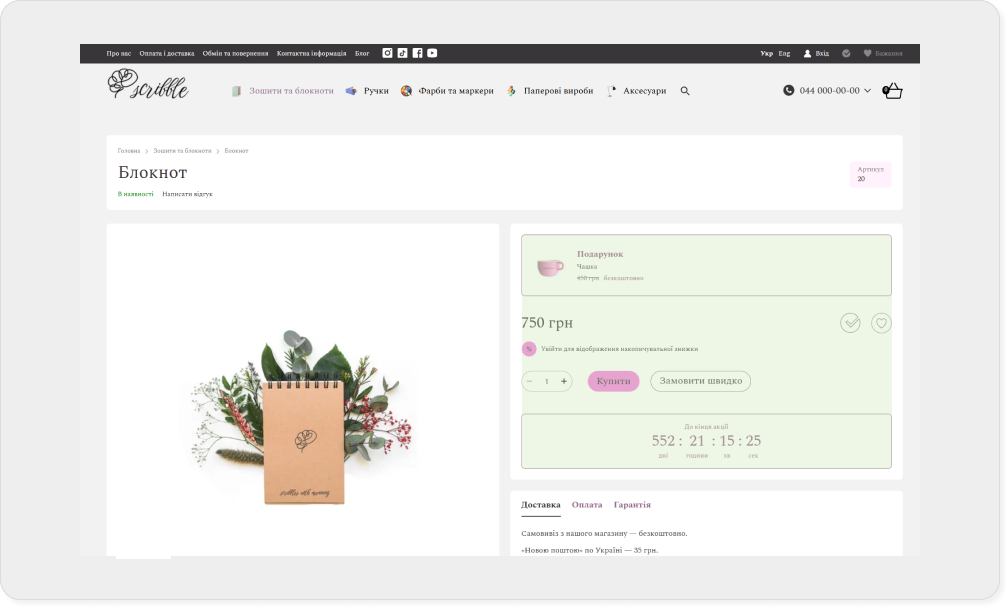
Универсальным является шаблон из двух колонок. Он подходит большинству магазинов, которые хотят равномерно распределить внимание клиентов и имеют большой ассортимент, который не позволяет проверить отображение контента для каждой страницы товара. Именно две колонки выбраны в редакторе по умолчанию. Как шаблон выглядит структурно – вы увидите в админ-панели при настройке.

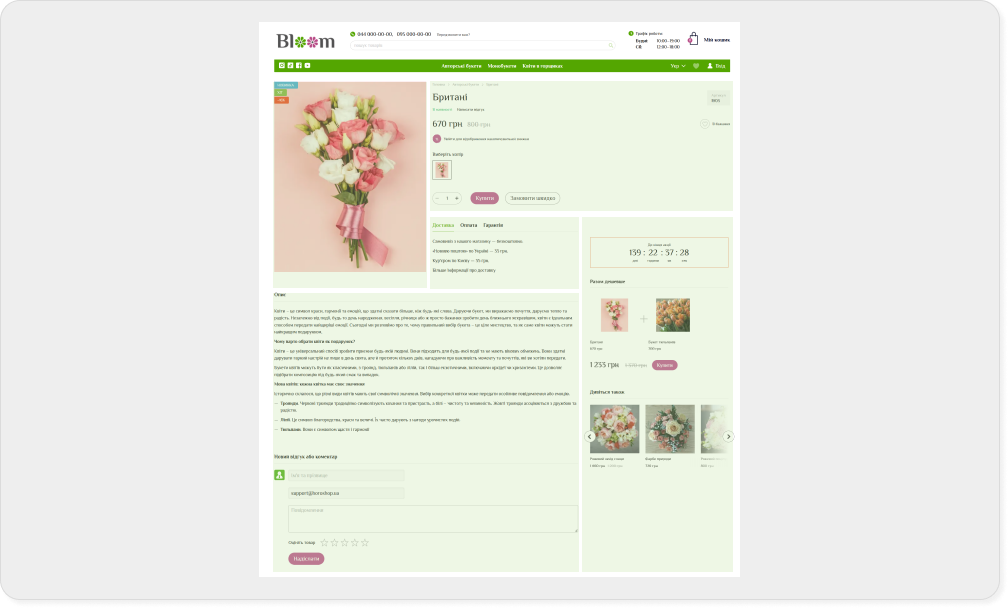
Шаблон с тремя колонками более требователен для наполнения контентом. Его следует рассмотреть тем интернет-магазинам, которые не делают упор на фото, а продают с помощью дополнительной информации. С этим шаблоном пользователи будут видеть на первом экране сразу три колонки, в которые вы сможете добавить больше блоков, а значит, больше информации.
Особенность шаблона с тремя колонками в том, что владелец сайта должен убедиться, что пропорции названия и фото соответствуют пропорциям других колонок. Иначе на странице может быть много свободного места, акценты потеряются и секции будут выглядеть неряшливо. Впрочем если у вас небольшой ассортимент или есть время и желание уделить внимание каждому товару, то шаблон с тремя колонками станет хорошим выбором. Вы сможете подробнее настроить страницу, работая с большим количеством секций.

Кроме выбора шаблонов, в разделе структуры страницы можно настроить цвета, фон и заголовки компонентов. Например, включить цветную обводку блоков, что визуально разграничивает их на странице. Здесь же для шаблона с двумя колонками имеется важная настройка, позволяющая выбрать их пропорцию. Например, если, по вашему мнению, фото ваших товаров не влияет на решение клиента, или они недостаточно качественные, то можно сделать пропорцию при которой галерея будет занимать лишь треть от страницы.
Торопиться с фоном не стоит. Классический белый фон блоков, стоящий по умолчанию, подходит для большинства случаев. Если же фон будет отличаться от общего цвета сайта, то это может повлечь за собой визуальный хаос. Фон целесообразно изменять в случае, если общий цвет страниц не белый и вы не хотите, чтобы блоки контрастировали.

Управление элементами страницы
В разделе структуры страницы можно настраивать расположение, порядок и отображение элементов на странице товара. По умолчанию они объединены в группы и распределены по секциям согласно выбранному шаблону. Можно перемещать элементы между секциями. Например, переместить элемент «Заголовок» в секцию с элементом «Фото товара», чтобы название располагалось сверху галереи. Делается это очень легко, с помощью обычного перетаскивания. А ненужные, на ваш взгляд, элементы можно отключить переключателями.
Перемещайте блоки осторожно и соблюдайте классические правила размещения. При попадании на страницу товара клиент должен прежде всего увидеть название и фотографии, а также цену и кнопку купить. Если вы поместите кнопку добавления товара в корзину, например, после характеристик и условий оплаты, это негативно повлияет на продажи.
Если у вас хорошее, развернутое описание товаров, то его можно разместить сразу под фото. Просмотрев фото, клиент начнет читать описание и сформирует цельную картину о товаре. В то же время, благодаря шаблону с двумя колонками, вы сможете настроить просмотр страницы так, что одна из ее частей будет фиксированной. То есть скролить пользователь будет только фото и описание, а колонка с ценой и другой информацией будет оставаться в поле зрения.

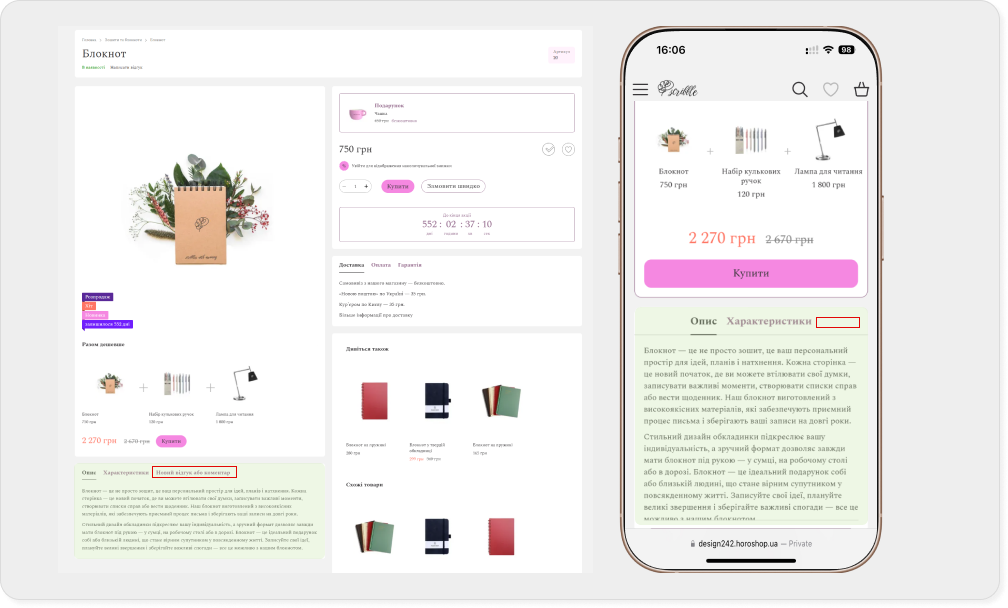
Группы
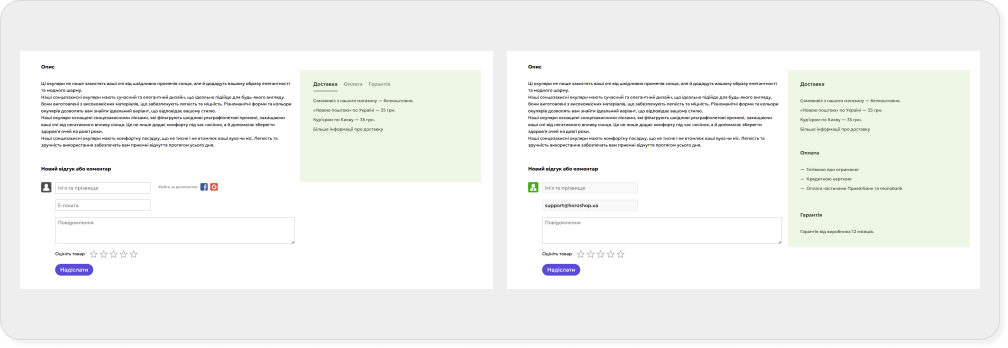
Группы – это элементы страницы товара, объединенные в один блок. Их можно визуально выделить с помощью обводки, задать для группы фон, включить для них отображение во вкладках и другие настройки. Наиболее распространенным примером группы является блок с условиями оплаты, доставки и гарантии. Условия можно скрыть во вкладке или отображать сразу все. К примеру, если у вас большие фото, но другой информации на странице недостаточно и вы хотите ее как-то наполнить.

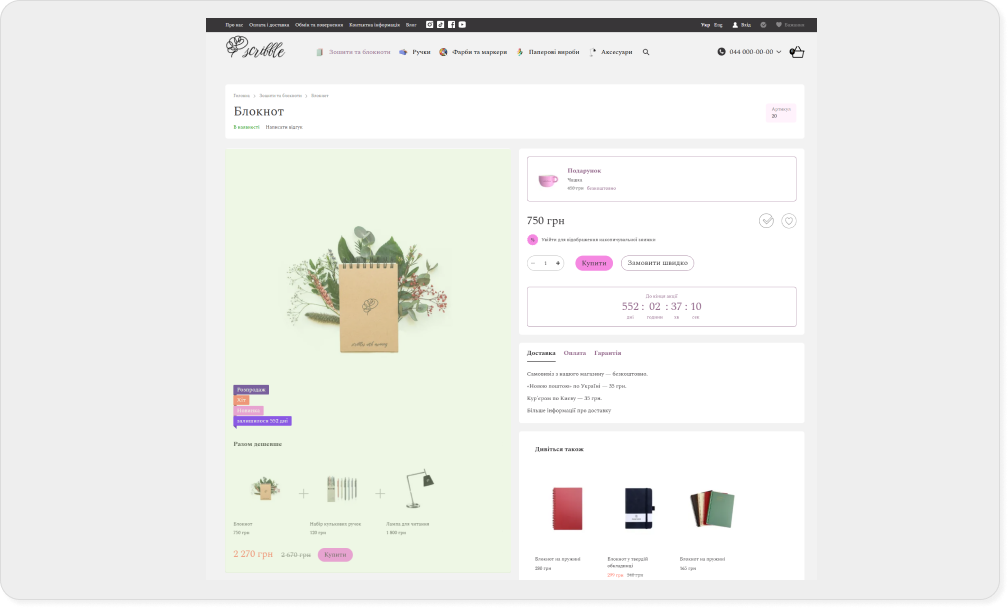
Вы можете самостоятельно создавать дополнительные группы и объединять в них разные компоненты. Например, если вы сделали большую скидку на товар, то можно вынести в отдельную группу обратный отсчет акции. Таким образом, вы сделаете акцент на том, что действие скидки ограничено и стоит поспешить. Создавайте группы соблюдая логику и не совмещайте вместе нетипичные компоненты. К примеру, если у вас дорогие товары, то кнопку покупки по частям можно перенести выше к кнопке купить. В то же время нелогично размещать возможность рассрочки в одной группе с компонентами, связанными с акциями, ведь можно подумать, что покупка часть – это просто акция.


Дополнительные настройки
Для некоторых компонентов страницы товара реализованы дополнительные настройки, которые позволяют их кастомизировать. Например, для модификаций товара вы можете выбрать отображение в виде мини-фотографий или просто цветов.
Также вы можете указать число отзывов, которые по умолчанию отображаются в блоке на странице, или включить отображение их количества и рейтинга в заголовке товара. Такие мелкие детали придают большей информативности для клиентов и улучшают пользовательский опыт.
Мобильная версия
На Хорошоп клиенты могут отдельно настраивать мобильную и десктопную версию. Вам не обязательно использовать те же компоненты и группы, что и для рабочего стола, если вы считаете, что они будут мешать пользователям небольших экранов. Благодаря этому можно оптимально настроить структуру страницы под формат смартфона. Дизайн страницы товара для мобильной версии настраивается в соответствующем разделе редактора дизайна.

Для мобильной версии вам не нужно выбирать шаблон страницы – она по умолчанию разделена на четыре секции: верхнюю, нижнюю, левую и правую. Но вы можете, как и для рабочего стола, создавать и перемещать группы элементов между ними. Учитывайте, что на смартфонах левая и правая секция идут последовательно, а на планшетах – размещаются рядом.
Особое внимание уделите дополнительным настройкам. Например, можно ограничить количество товаров, отображаемых в блоке «Смотрите также», или скрыть часть модификаций во вкладку, чтобы они не слишком перегружали страницу.

Также убедитесь, что вас устраивает, как смотрятся фото товара на мобильной версии. Если вы хотите сделать дополнительный акцент на них, или наоборот отвести от них внимание, то измените их высоту.

Вывод
Овладеть редактором дизайна несложно, но при настройке страницы товаров следует обдумывать каждый свой шаг. Используйте логику, смотрите на страницу глазами покупателей и правильно расставляйте акценты. Возможности редактора дизайна позволяют подчеркнуть сильные стороны вашего предложения, и этим нужно пользоваться.