Зручність інтернет-магазину можна оцінити за допомогою поняття «юзабіліті». Рівень юзабіліті безпосередньо впливає на розмір трафіку, кількість замовлень і рівень доходу. Наші партнери, компанія TemplateMonster, розповіли про основи юзабіліті та надали чек-лист для їх перевірки.
Важливо допомогти користувачеві швидко знаходити потрібні матеріали, сприймати контент без зайвого напруження та оперативно приймати рішення. Зручність інтернет-магазину можна оцінити за допомогою поняття «юзабіліті». Рівень юзабіліті безпосередньо впливає на розмір трафіку, кількість замовлень і рівень доходу.
Наші партнери, компанія TemplateMonster, розповіли про аналіз юзабіліті сайту та надали чек-лист для його проведення.
Елементи сайту допомагають приймати рішення
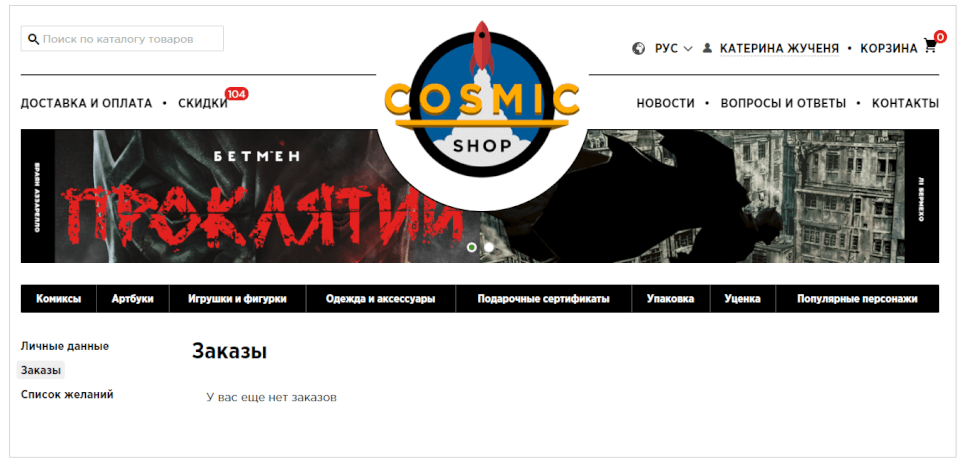
При виникненні труднощів, користувач не повинен зайвий раз звертатися до техпідтримки чи колл-центру. Нехай сайт підкаже йому, як можна вирішити проблему. Наприклад, якщо користувач зайшов на сторінку, якої не існує, перед ним має відкритися вікно «404» з інструкцією, як повернутися назад або виправити ситуацію. Це стосується й інших дій, під які потрібні окремі сторінки або поп-апи, наприклад:
-
успішне оформлення замовлення;
-
вдала реєстрація;
-
проблеми зі входом на сайт;
-
статус виконання замовлення;
-
форма з контактами, якщо не вдалося придбати товар.

Чек-лист вдалого опрацювання всіх основних елементів сайту
-
Під кожну кнопку і кожну дію є свій поп-ап або сторінка.
-
Елементи допомагають клієнтам зорієнтуватися і прийняти рішення.

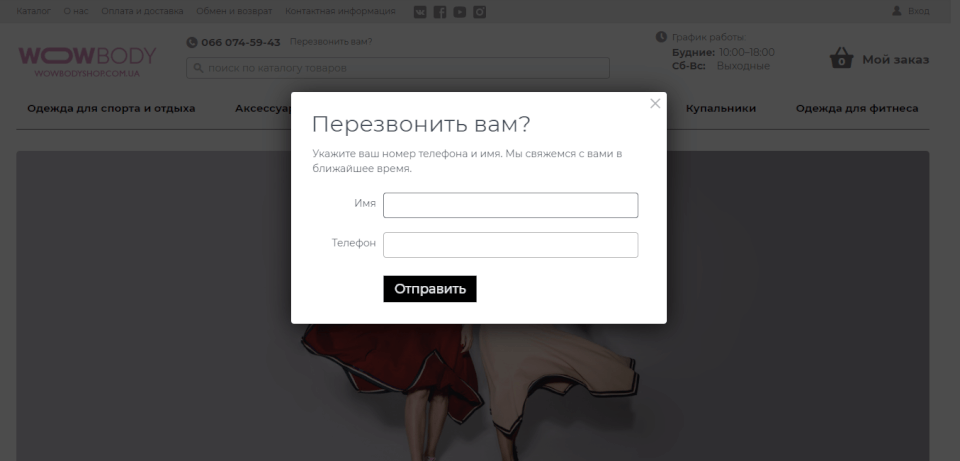
Коротка контактна форма
Відвідувач хоче виконувати якомога менше дій. Тому не варто при першому контакті розміщувати контактну форму з п'ятьма і більше полями для заповнення, наприклад, через кнопку «Покупка в 1 клік». Відвідувач, ймовірніше за все, не захоче відразу вказувати дату народження, пошту, номер телефону, місце роботи тощо.
Чек-лист оптимальної форми для збору замовлень або заявок
-
Заповнення контактної форми займає до 5 хвилин.
-
У першій формі 2-3 поля — ім'я та прізвище, телефон або пошта. А при повному оформленні замовлення з'являються питання, де потрібно вказати або дописати правильний варіант, наприклад, спосіб оплати, варіант доставки тощо.

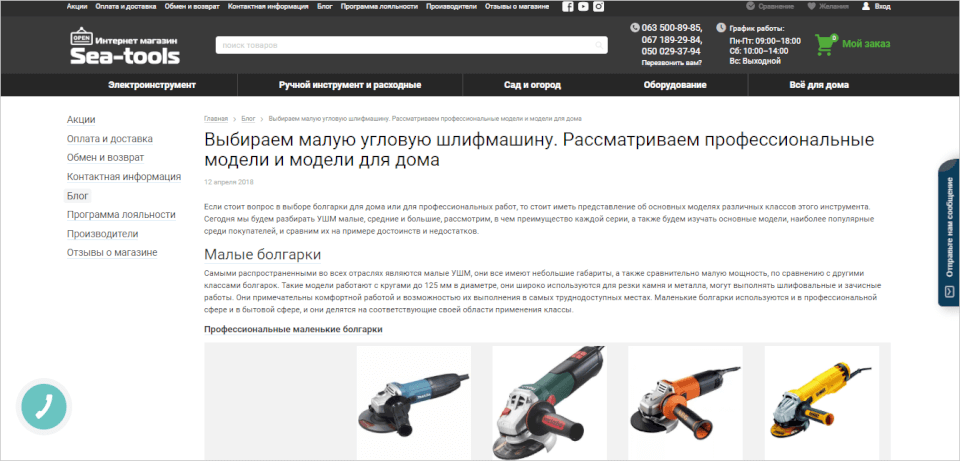
Зрозумілий і правильно оформлений текст
Дизайн інтернет-магазину повинен допомагати в сприйнятті інформації у блозі та на картках товарів. Розробникам не варто використовувати на сайті полотна тексту, просто щоб не було порожнього місця. Матеріал потрібно верстати зі списками, виділеннями, абзацами та оптимальним міжрядковим інтервалом. Користувачі будуть читати лонгріди, якщо вони відповідають трьом критеріям:
-
приємне оформлення;
-
читабельні тексти;
-
корисний контент, який допомагає вирішити якусь проблему.
Чек-лист оптимального оформлення тексту
-
Відсутність помилок.
-
Наявність заголовків, підзаголовків H1, H2, H3 та інших структурних елементів.
-
Наявність абзаців, списків і таблиць.
-
Є зображення, які допомагають краще сприймати інформацію.
-
Присутня логіка викладу тексту.

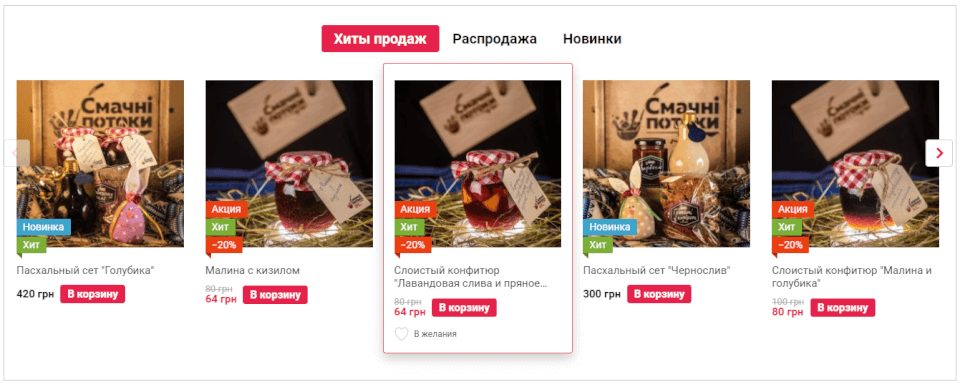
Зрозумілі та яскраві кнопки із закликом до дії
Кнопки з СТА варто виділяти одним з фірмових кольорів, найбільш яскравим і контрастним. Головна мета цих кнопок — мотивувати користувача оформити та оплатити замовлення, тому текст на них повинен бути зрозумілим, чітким і лаконічним.
Потрібно враховувати, що при дуже швидкому оформленні замовлення або при поганому інтернет-з'єднанні користувачі можуть робити помилки. Тому кнопки повинні давати можливість скасувати дію або виправити інформацію, наприклад, місце доставки, спосіб оплати тощо.
Чек-лист оформлення кнопки з СТА
-
Вона яскрава і велика, її важко пропустити при перегляді сторінки.
-
Текст доступний і зрозумілий, із зазначенням чіткої дії — «Купити», «Замовити», «Оформити замовлення», «Купити в 1 клік».
-
Кнопку оформлено 1-2 акцентними кольорами.

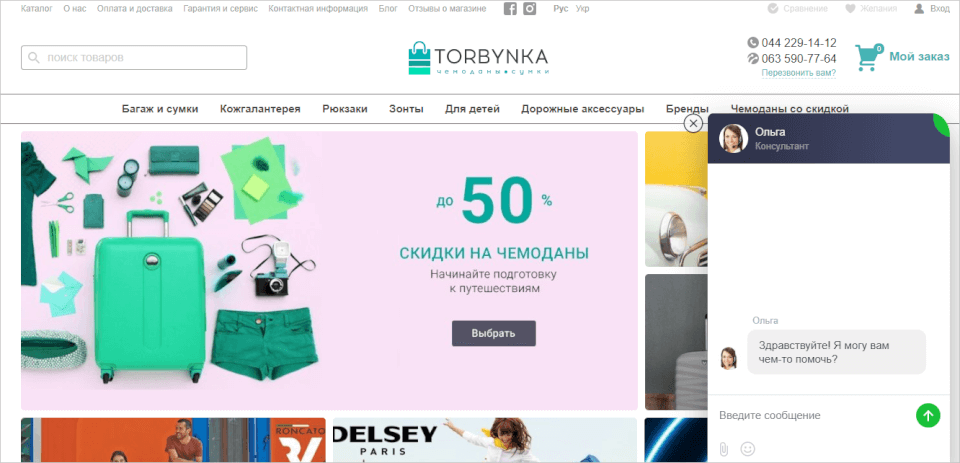
Ненав'язливі віджети
Віджети, які з'являються кожні кілька хвилин і закривають половину екрану, ніяк не прискорюють прийняття рішень. А неможливість їх заховати або закрити мотивує змінити сайт, а не оформити замовлення. Тому кнопка з віджетом повинна бути помітною, яскравою і перебувати в зручному місці, наприклад, справа внизу.
Зручно, якщо віджет з'являється відразу після переходу на сторінку, а також, коли його легко закрити і відкрити пізніше, якщо знадобиться.
Чек-лист відмінно налаштованого віджета
-
Він не закриває половину екрану або важливу частину інтернет-магазину.
-
Його легко закрити, якщо в ньому немає необхідності.
-
Служба підтримки або чат-бот швидко відповідають на запити.

Поступове впровадження інновацій
Якщо ви плануєте редизайн, краще впроваджувати його поступово, щоб клієнт встигав звикнути до змін. Деякі сайти креативні, але не функціональні. Наприклад, у них може бути вертикальне меню, не бути підписів або звичних пунктів меню на кшталт «Контактів», «Доставки і оплати» тощо. Подібні інтернет-магазини дбають не про юзабіліті сайту, а виключно про красу. А краса грошей не приносить, тому в цьому випадку недоречна.
Чек-лист якісно внесених змін
-
Користувач інтуїтивно розуміє, де розміщені потрібні розділи та дані.
-
Редизайн проведено поступово, без дуже різких змін.

Висновки
Перед запуском інтернет-магазину використовуйте чек-лист юзабіліті сайту та переконайтеся, що всі пункти виконано.
-
Є поп-апи або окремі сторінки із зазначенням всіх можливих дій під запити на кшталт «404», «Замовлення успішно оформлено» та інше.
-
Контактна та реєстраційна форми зрозумілі та прості в заповненні.
-
Тексти читабельні, з нормальною структурою і логікою викладу, без помилок, з доречними картинками.
-
Кнопки з СТА яскраві, помітні, зі зрозумілими і чіткими закликами.
-
Пропозиція допомоги у вигляді віджетів ненав'язлива, але помітна. У разі необхідності, відвідувач легко зможе її знайти.