Шукаєте спосіб як оновити дизайн свого інтернет-магазину чи зробити його більш незвичним? Спробуйте темний дизайн. Це сучасне та цікаве рішення, яке допоможе вам виділятися серед конкурентів. Розповідаємо більше про темний дизайн у нашій статті.
Переважна кількість українських інтернет-магазинів використовують світлий дизайн, зокрема білий. Це базовий варіант дизайну, який навіть без особливих налаштувань буде виглядати пристойно і нормально сприйматися клієнтами. Якщо ж ви не хочете бути «як всі» і прагнете якось виділятися, то можете відмовитися від світлого дизайну. Натомість використовувати темний дизайн інтернет-магазину.
В цій статті ми детально розглянемо, що таке темний дизайн, які в нього переваги і недоліки, та як його налаштувати на нашій платформі.
Що таке темний дизайн сайту
Темний дизайн або тема сайту передбачає альтернативне використання кольорів. Якщо звичний підхід – це темні літери на світлому фоні, то в темному дизайні все навпаки. Такий прийом вже давно не є екзотичним. Для різних додатків, соцмереж, операційних систем стало нормою мати так званий темний або нічний режим. Таку можливість реалізували більшість топових розробників, наприклад у продуктах Google, Apple, Meta та інших гігантів.
Звичайні сайти не є виключенням і дедалі частіше ми бачимо, як вони переходять на темний дизайн. Це не просто прагнення відповідати трендам і бути незвичними, а відповідь на запит користувачів. За різними оцінками, близько 82% користувачів хоча б десь використовують темний режим. Люди його люблять та хочуть бачити на сайтах.
Переваги темного дизайну
Стильний і сучасний підхід
Темний дизайн активно використовується багато років, але він досі сприймається як інноваційний та незвичний. Якщо ви правильно його налаштуєте, то клієнти точно будуть сприймати ваш сайт як стильний і сучасний. Якісний темний дизайн – це дуже гарно. До того ж він продовжує набирати популярність і ви маєте змогу почати його застосовувати до того, як конкуренти почнуть наздоганяти тренд.
Виділяє сайт серед інших
Незважаючи на популярність темного дизайну, більшість інтернет-магазинів все ж використовують класичні світлі теми. Тому ваш сайт в темному стилі буде відрізнятися від багатьох конкурентів. Це стане додатковим елементом айдентики інтернет-магазину і змусить клієнтів сприймати вас інакше.
Економія заряду
Власники мобільних пристроїв з OLED-екранами знають, що світлі зображення посилено розряджають девайси. Через це вони використовують темну тему в інтерфейсі телефону та додатків. Якщо ваш сайт матиме темний дизайн, то ви зробите відразу дві послуги для цих користувачів. По-перше, допоможете їм економити заряд пристрою, по-друге – у них не буде неприємного контрасту, коли вони потраплятимуть на світлий сайт, використовуючи всюди темну тему.
Зменшення навантаження на очі
В умовах недостатнього освітлення, темний дизайн значно зменшує навантаження на очі читача. Для українців це актуальна проблема, адже нам регулярно доводиться перебувати без світла. До того ж більшість людей сидять в інтернеті через мобільні пристрої, а значить можуть це робити в дорозі або при інших обставинах, коли світла замало.
Недоліки темного дизайну
Обмежена кількість кольорів
Якщо ви хочете бачити на своєму сайті яскраві, барвисті кольори, то темний дизайн навряд чи вам підійде. Він розрахований на стриманість у кольорах і тонку роботу з різними тонами. Це обмежує кількість кольорів, які ви можете використовувати у дизайні свого сайту. Звісно, якщо хочете зробити його якісним.
Гірша видимість при денному світлі
Це не критична проблема, але про неї варто згадати. Якщо користувач буде переглядати сайт при яскравому сонячному світлі, то темний дизайн може доставити йому проблеми. Хоча це не дуже поширений сценарій і складно уявити, що через це клієнт не стане користуватися інтернет-магазином.
Вибагливий до налаштувань
Для того, щоб темний дизайн виглядав гарно – він має бути продуманий до дрібниць. Перш за все, це стосується кольорів – фону, шрифтів, кнопок і т.д. Важливо запевнитися, що всі елементи відображаються коректно і нічого не заважає перегляду. Наприклад, коли користувач наводить курсор на кнопку та вона міняє свій колір, то він не зливається з фоном. Втім це не означає, що зробити темний дизайн під силу лише професіоналам. Просто налаштування вимагає більше часу і уважності.
Підходить не для всіх ніш
Темний дизайн складно назвати універсальним, адже така кольорова гама певним чином налаштовує клієнтів і формує їх очікування від магазину. Наприклад, для дитячих товарів – це надто похмуро, для медичних препаратів – депресивно. Тому темний дизайн варто використовувати лише в тих нішах, де це доречно. Насправді таких ніш досить багато, але певні обмеження все ж існують.
Темний дизайн інтернет-магазинів на Хорошоп
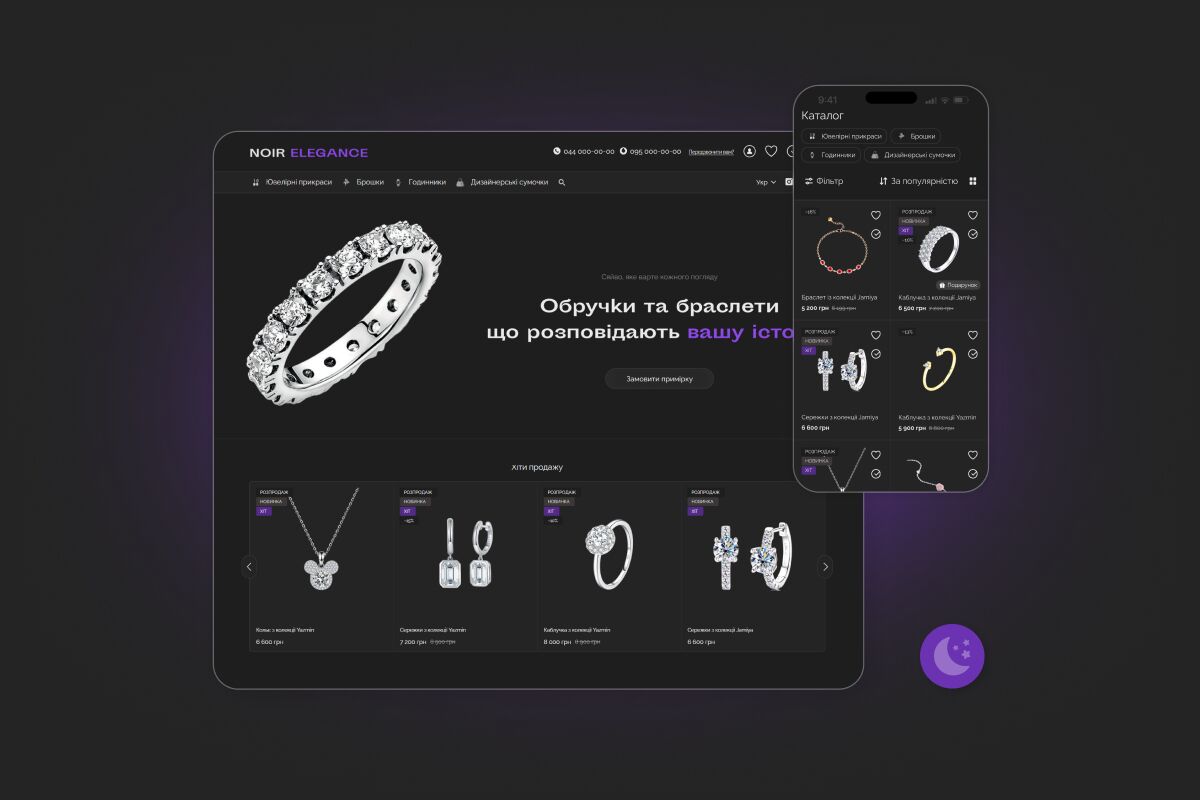
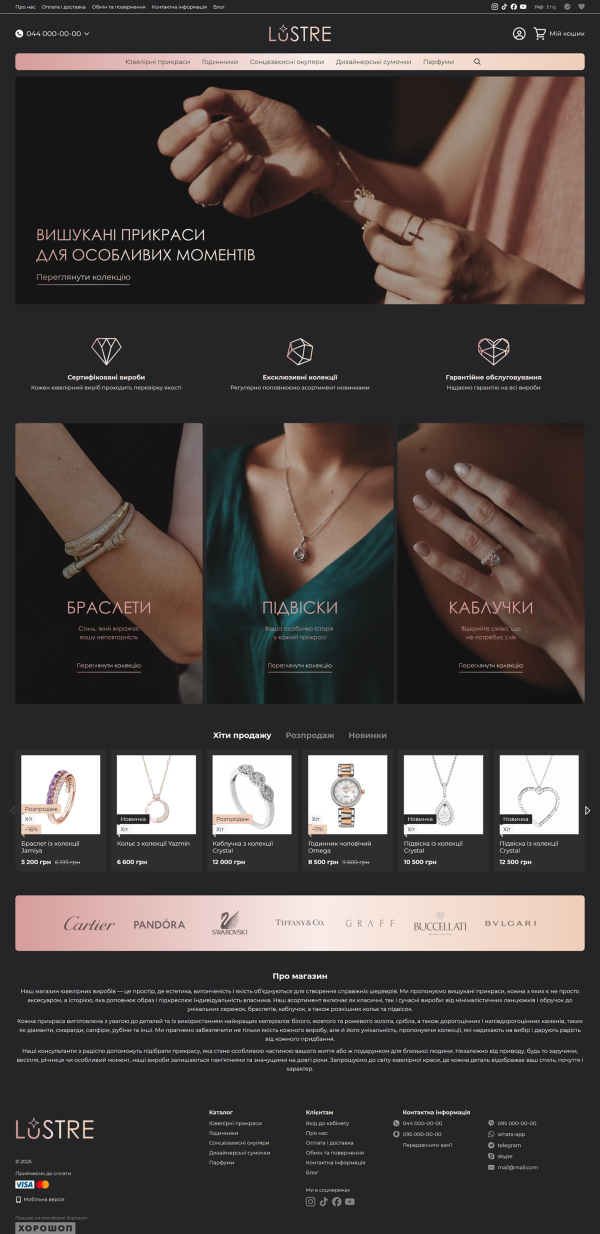
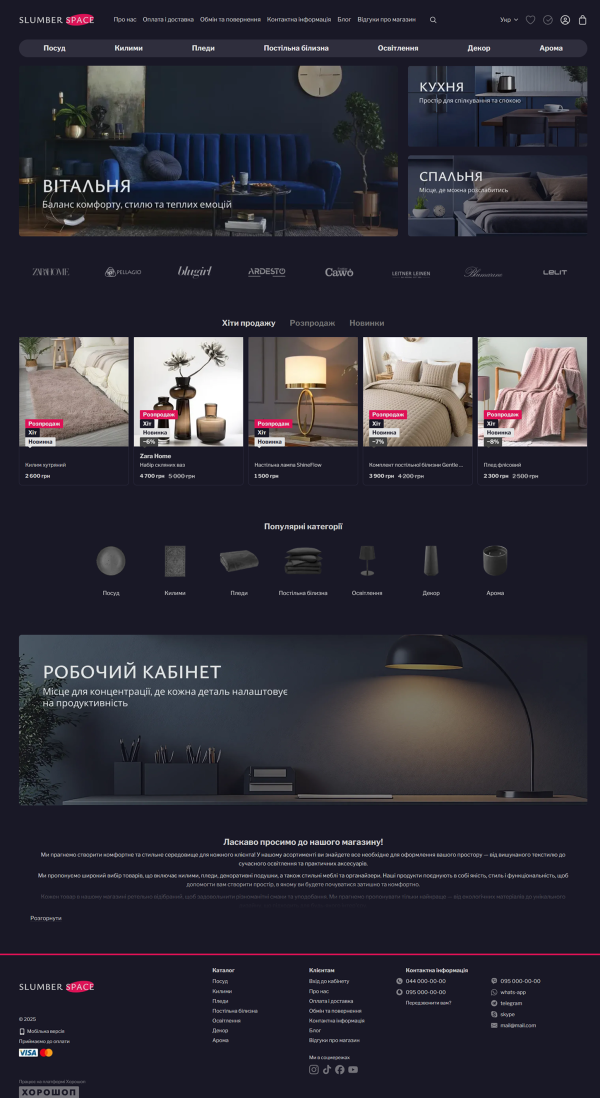
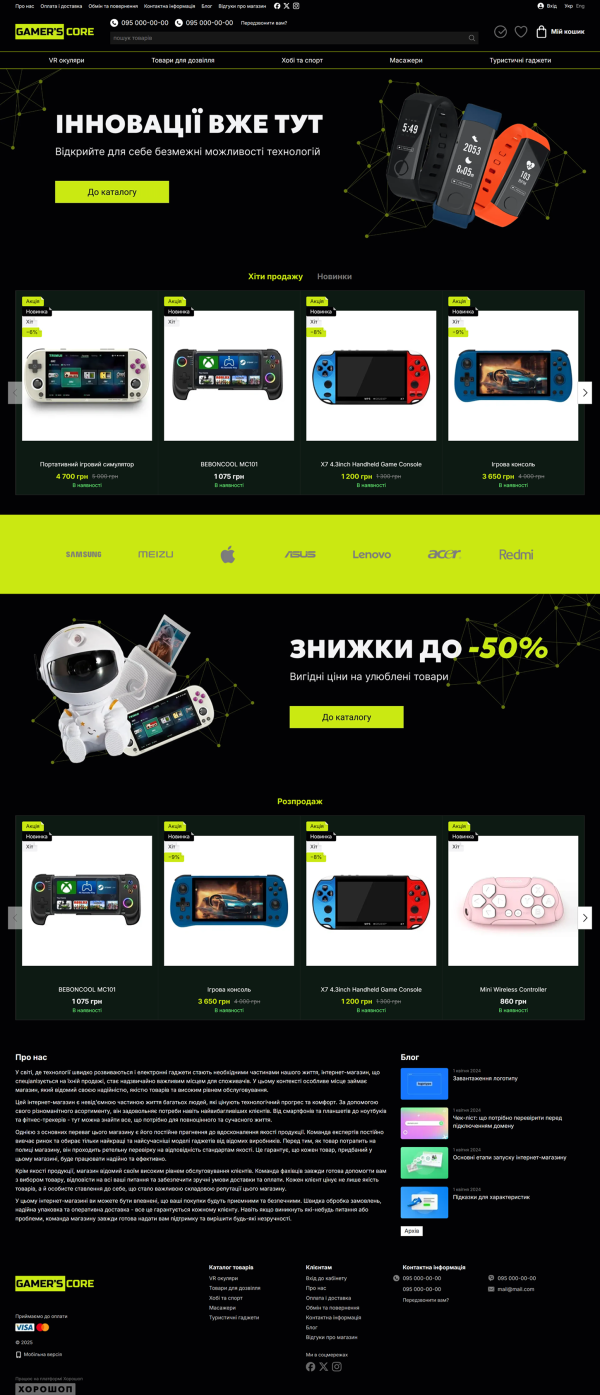
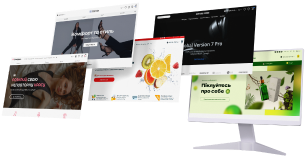
Ми в Хорошоп реалізували темні теми для інтернет-магазинів, які відразу готові до використання. Їх ви можете знайти в галереї дизайнів серед інших шаблонів. Наші спеціалісти постійно працюють над розширенням галереї та кількість темних дизайнів буде обов’язково збільшуватися. Також ми надаємо оновлюємо деякі існуючі шаблони та переробляємо їх на темні. Наводимо декілька прикладів темних дизайнів для сайтів на Хорошоп.
Однак вам не обов’язково обмежувати себе лише готовими темними шаблонами. Ви можете власноруч перетворити будь-який дизайн з галереї на темний. Для цього скористуйтесь нашим редактором дизайну. Вам потрібно зробити так, щоб загальний фон сторінок сайту і його окремих елементів був темним, а текст і інший контент контрастував на його фоні.
Наприклад, візьміть головну сторінку. Почергово відкривайте налаштування кожного блоку та змінюйте фон для нього. Не змінюйте параметри відразу для всіх блоків. Коли задали новий фон для одного елементу – збережіть зміни та подивіться як він виглядає на сайті. Ви побачите, що фон став темними, але написи тепер не видно, адже вони теж темні. Значить вам треба змінити колір тексту та кнопок, зробивши їх контрастними. Це не складна робота, але досить кропітка, та потребує уважності. Пройшовшись так по налаштуванням всіх сторінок в редакторі дизайну, ви зробите темний дизайн.
Як правильно налаштувати темний дизайн
Не обмежуйтесь чисто чорним фоном
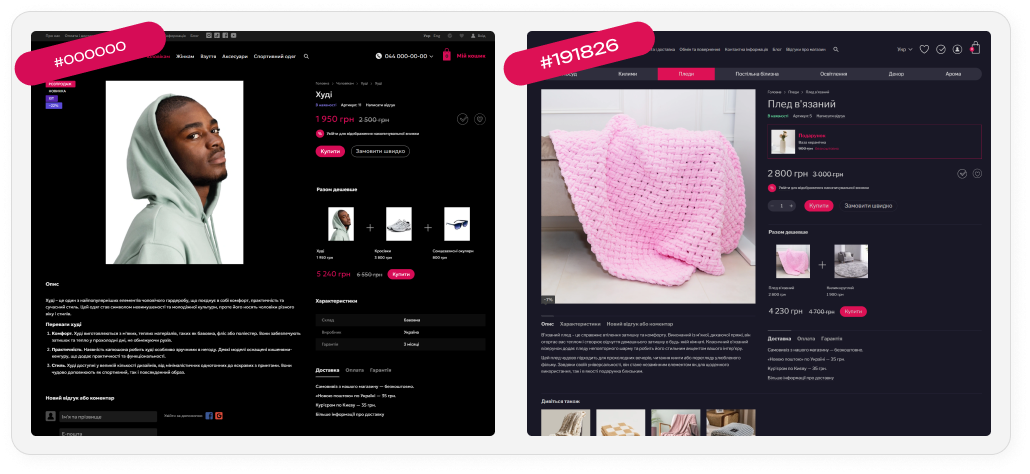
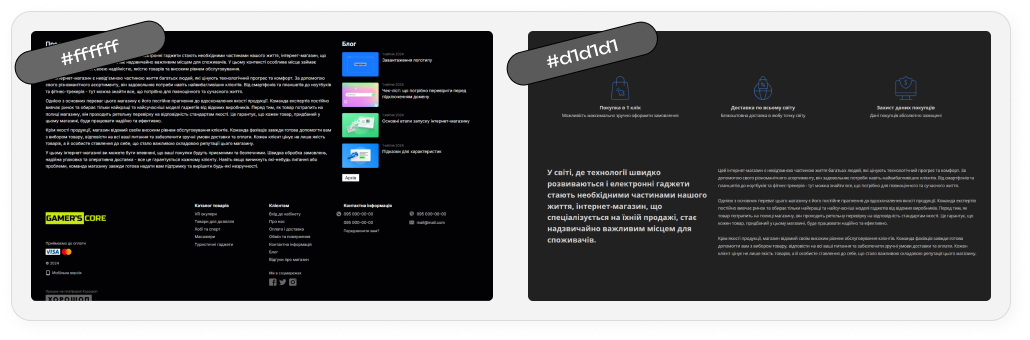
Важливо розуміти, що темний дизайн не обов’язково дорівнює чорному. Це надто спрощує весь сенс такого підходу. Використання чисто чорного фону зробить дизайн надто контрастним, через це перегляд сторінок буде незручним. У чорного є багато різних відтінків і навіть сірий фон зробить ваш дизайн темним. Головне, щоб інші елементи були світлішими за обраний фон.

Не використовуйте чисто білі шрифти
Для того, щоб шрифт був читабельним і гарно виглядав на темному фоні – йому не потрібно бути чисто білим. Навпаки суто білий шрифт може зашкодити. Він візуально буде заповнювати темний простір, розмиватися та навантажувати очі. Краще спробуйте шрифт з додаванням сірого. Світло-сірий текст вирішить проблеми чисто білого шрифта.

Розробіть банери і фото під темний дизайн
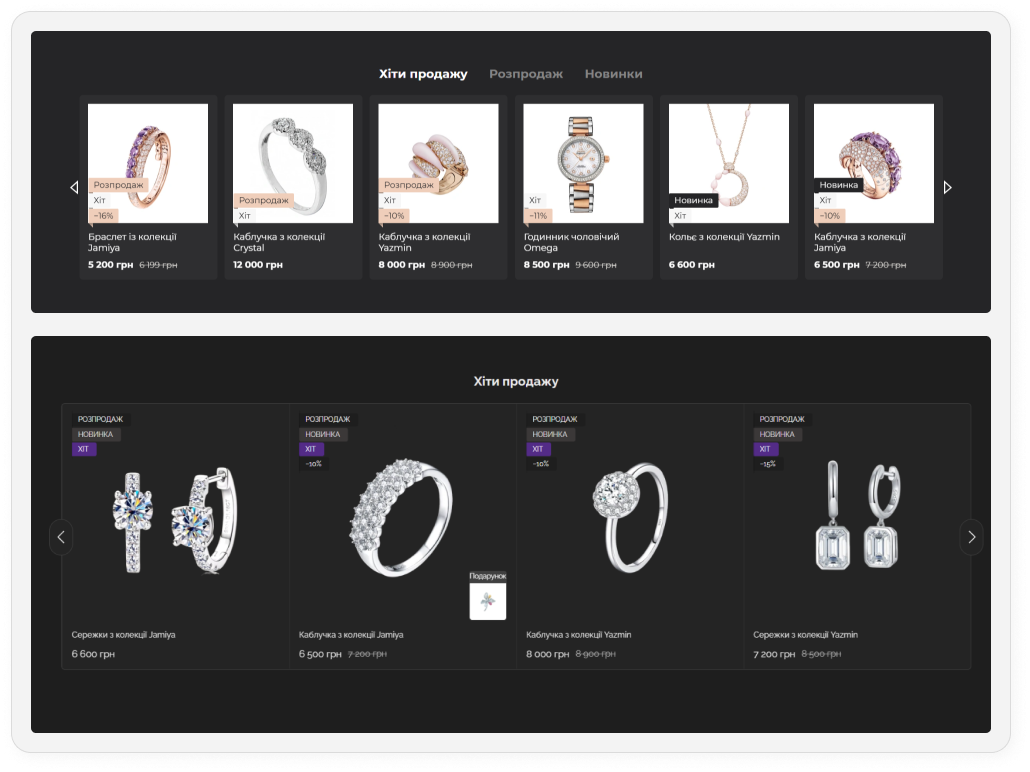
Банери і фото – це основні зображення на сайті вашого інтернет-магазину. Тому важливо, щоб кожен з цих елементів виглядав ідеально. Запевніться, що вони не конфліктують з темним дизайном та їх можна зручно переглядати. Можливо, вам доведеться зменшити яскравість чи контраст зображень, або переробити банер у нових кольорах. А, можливо, вони будуть гарно виглядати навіть без змін. Втім все одно зверніть на них увагу.
Окрему увагу слід приділити фото товарів. Зазвичай фото роблять на білому фоні та через це існує ризик, що вони будуть вибиватися з загального стилю темного дизайну. Найкращим рішенням стане використання зображень в png форматі з прозорим фоном. Їхнім фоном буде загальний фон сторінки. Завдяки цьому фотографії будуть виглядати стильно та ідеально поєднувати з дизайном. Звертаємо увагу, що у такого підходу є недолік. Зображення в форматі png важать більше за інші, що може негативно позначитися на швидкості завантаження сайту. Тому перевірте чи не сильно це впливає на користувацький досвід ваших клієнтів.

Уникайте надто яскравих кольорів
Темний фон – дуже контрастний, тому кольори, які використовуються в світлому дизайні, сильніше виділяються на ньому. Перевірте чи не виглядають кольори на вашому сайті кислотно. Якщо ви бачите, що надто б’ють в очі, то виберіть більш тьмяний відтінок. Темний дизайн має виглядати спокійно, тому зайва яскравість йому не потрібна.

Користуйтесь різними відтінками
В редакторі дизайну від Хорошоп вам доступна вся палітра кольорів і ви маєте нею скористатися. Не переносьте всі кольори зі світлого дизайну, як є. Витратьте час і адаптуйте їх. Радикальні зміни непотрібні. Навіть незначна, на перший погляд, зміна відтінку може значно покращити темний дизайн вашого інтернет-магазину.

Створюйте контрасти
Редактор дизайну від Хорошоп дозволяє задавати фон, як для всієї сторінки, так і окремих блоків. Ви можете використати це, щоб створити на сторінках контраст і акцентувати увагу користувачів на важливих речах. Для цього використовуйте градієнт чорних і сірих кольорів. Наприклад, коли фон сторінки трохи світліший за фон блоку. Таким чином блоки не будуть зливатися зі сторінкою. Окрім розстановки акцентів, це допоможе візуально розвантажити сторінку та у очей користувачів буде місце для відпочинку.

Висновок
Темний дизайн є по-справжньому цікавим рішенням, яке варто розглянути багатьом власникам сайту. Він може надати вашому інтернет-магазину нову ідентичність і зробити дизайн більш сучасним. Якщо ви клієнт Хорошопу і хочете зробити темний дизайн, але у вас виникають труднощі, – звертайтесь до наших спеціалістів. Наші дизайнери завжди порадять як зробити краще і допоможуть вам.