Продовжуємо розповідати про можливості редактору дизайну від Хорошоп. В цій статті ви дізнайтесь, як зробити головну сторінку інтернет-магазину привабливою, та отримаєте багато корисних порад.
Головна сторінка сайту – це обличчя вашого інтернет-магазину, яке справляє перше враження на клієнтів. На ній ви здатні розмістити більше інформації, ніж на будь-якій іншій сторінці. Зокрема, банери, унікальні торговельні пропозиції, товари, опис магазину і інші важливі блоки. Для того, щоб всі ці елементи виглядали гармонійно та були ефективними – потрібно пропрацювати дизайн головної сторінки.
В цій статті ми розкажемо як налаштувати головну сторінку в редакторі дизайну від Хорошоп. Ми розкриємо його можливості і дамо поради як зробити дизайн привабливим для користувачів.
Головна сторінка в редакторі дизайну
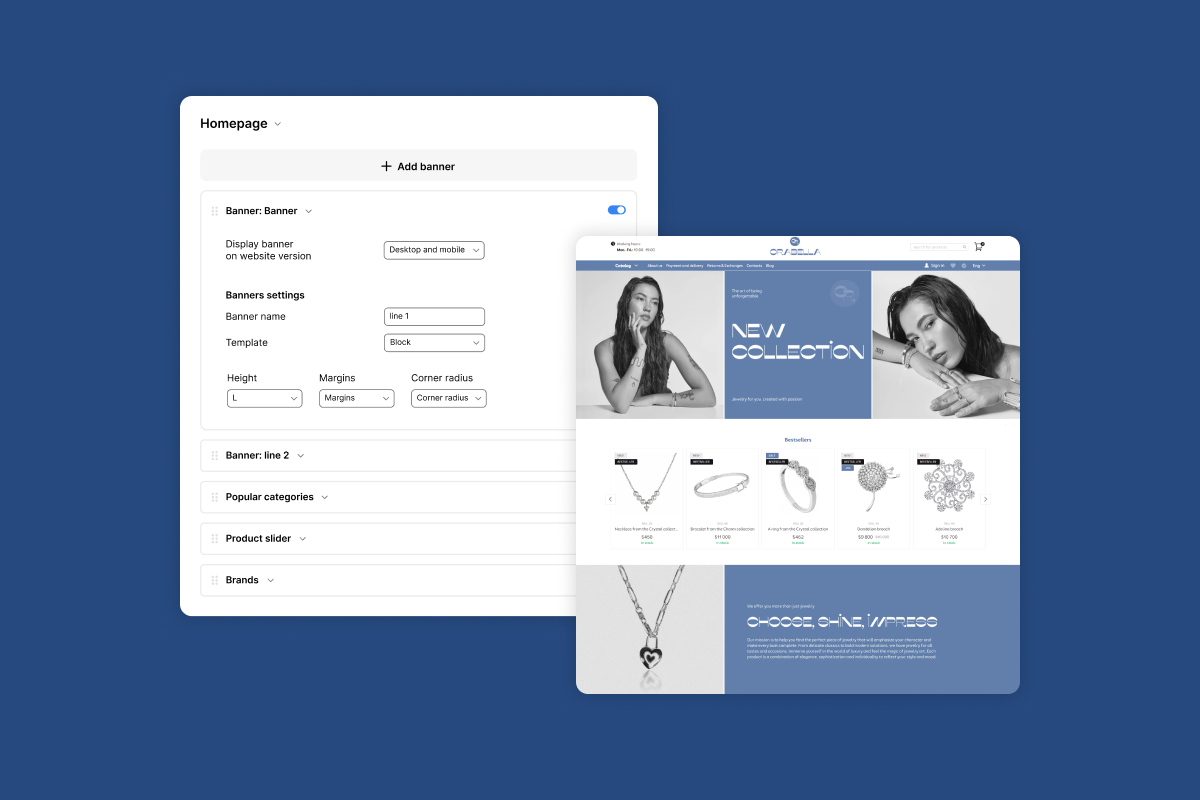
Для налаштування головної сторінки в редакторі дизайну відкрийте в адмін-панелі розділ Сайт → Дизайн → Редактор дизайну → Головна сторінка. Принцип налаштування максимально простий і зрозумілий. Ви побачите структуру головної сторінки у вигляді послідовно розташованих блоків. Ви можете змінювати порядок їх розташування, вмикати та вимикати відображення, і додатково налаштовувати кожен з них. Зауважимо, що хедер і футер не є частинами головної сторінки, та налаштовуються в редакторі дизайну окремо. Розглянемо всі блоки головної сторінки доступні для налаштування.
Банери
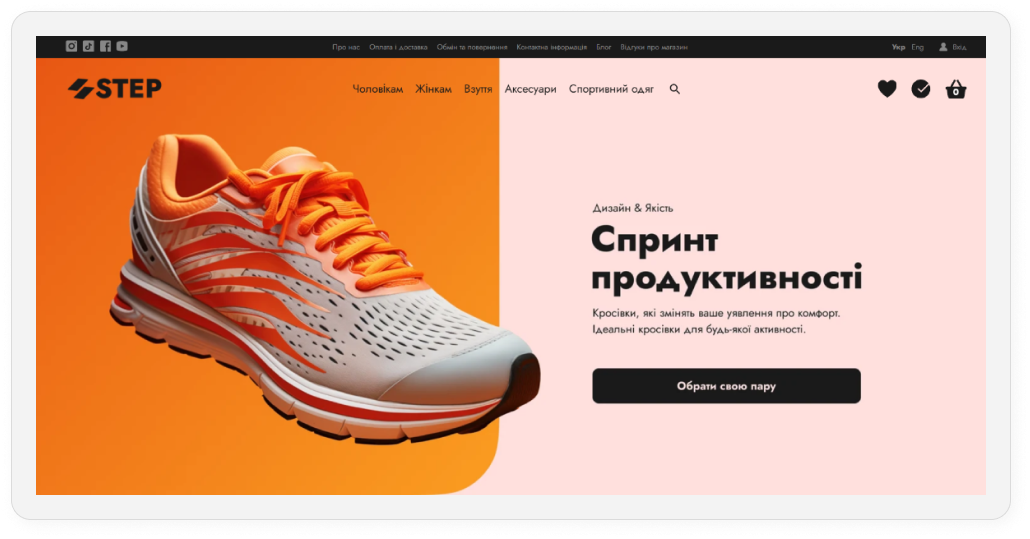
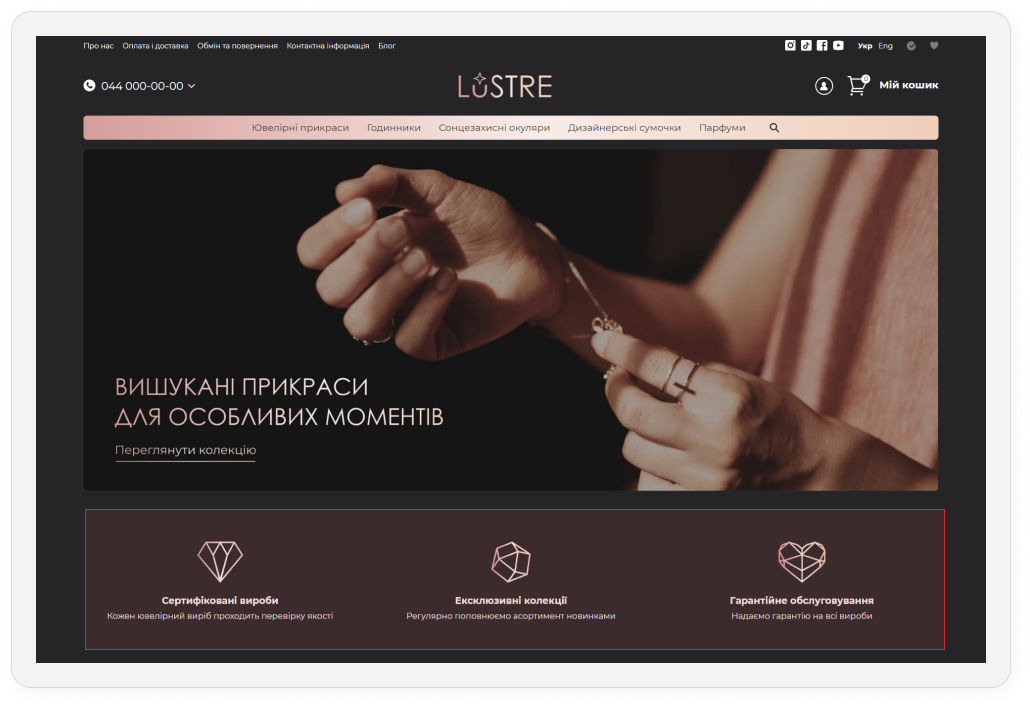
Банери – це найбільші та найяскравіші елементи головної сторінки. З їх допомогою ви можете привертати увагу до інформації, яка здатна зацікавити потенційних клієнтів і підштовхнути до покупки. Наприклад, розмістити на них інформацію про акції, вигідні умови покупки, оновлений асортимент тощо. Перевага банерів в тому, що їх може бути багато. Хорошоп не обмежує користувачів в кількості банерних ліній.
За замовчуванням саме банер є першим елементом головної сторінки, який розташовується відразу після хедера. Ми радимо не змінювати його позицію, щоб при потраплянні на сторінку користувачі відразу його бачили. Відкривши контекстне вікно з налаштуваннями банера, вам будуть доступні його параметри, а саме: назва, шаблон банеру, висота, відступи тощо.
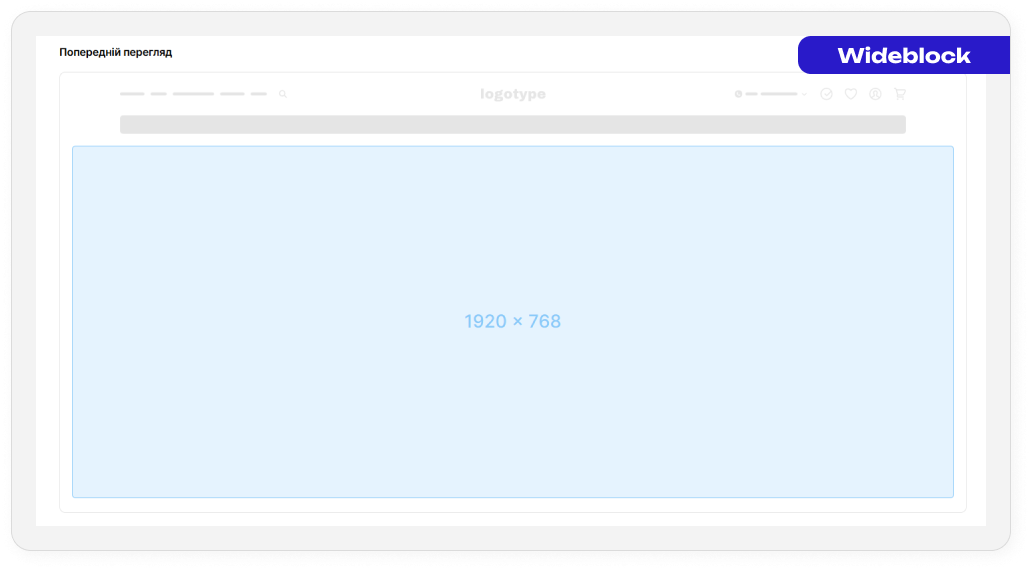
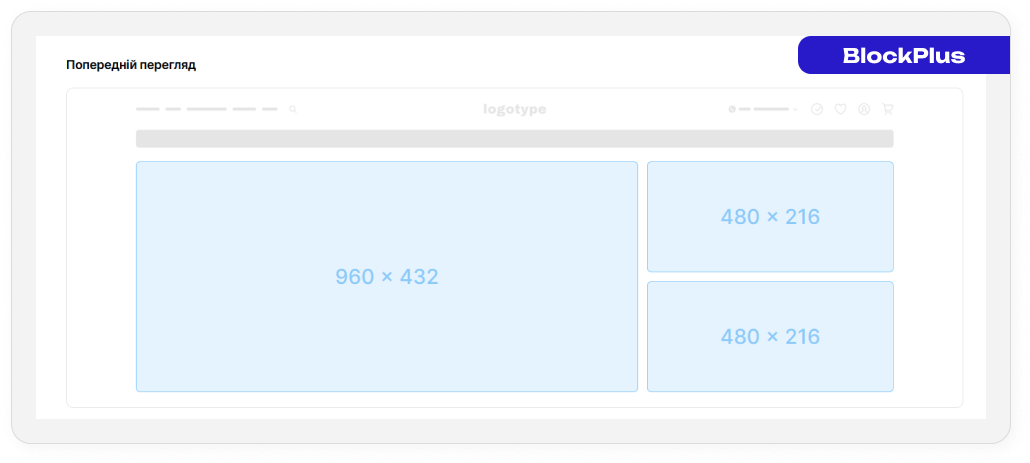
Головне налаштування, з яким ви маєте визначитися першочергово, – це шаблон банеру. Від шаблону залежить кількість банерів в банерній лінії, їх розмір і розташування. Знизу ви побачите підказку як будуть відображатися банери на сторінці. Зокрема, скільки площи вони займуть на екрані.


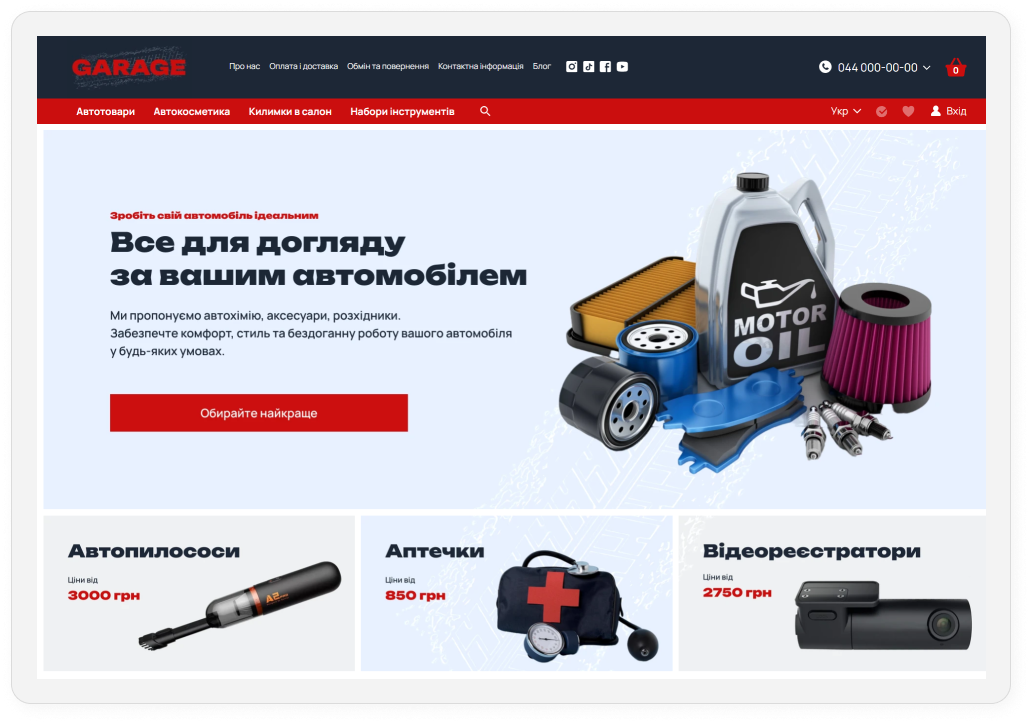
Краще, якщо перший банер буде високим і широким, щоб займати весь екран – шаблон wide block. Так увага клієнтів буде концентруватися на одному конкретному і важливому меседжі. Наприклад, ви можете написати на банері, що ваш магазин – це єдиний в Україні офіційний дистриб’ютор певних товарів. Це справді вагома перевага магазину, якою треба користуватися. Інша причина використовувати першим великий банер – можливість зробити карусель банерів. Просто завантажте декілька зображень в розділі Банери для першої банерної лінії та вони будуть відображатися каруселлю. Також зауважимо, що кожен банер клікабельний і ви можете додавати до них посилання.

Скільки банерів використовувати – вирішувати вам. Втім краще не обмежуватися лише одним банером, тому що це сильний інструмент і нехтувати їм не варто. Як варіант, наступну банерну лінію можна розташувати відразу після першої. Але зробити її не широкою, а розділити на декілька менших банерів. Наприклад, якщо ви продаєте одяг, то перший банер буде вести на сторінку з новою колекцією, а банери під ним – на розділи каталогу з жіночими, чоловічими та дитячими товарами.

Товари
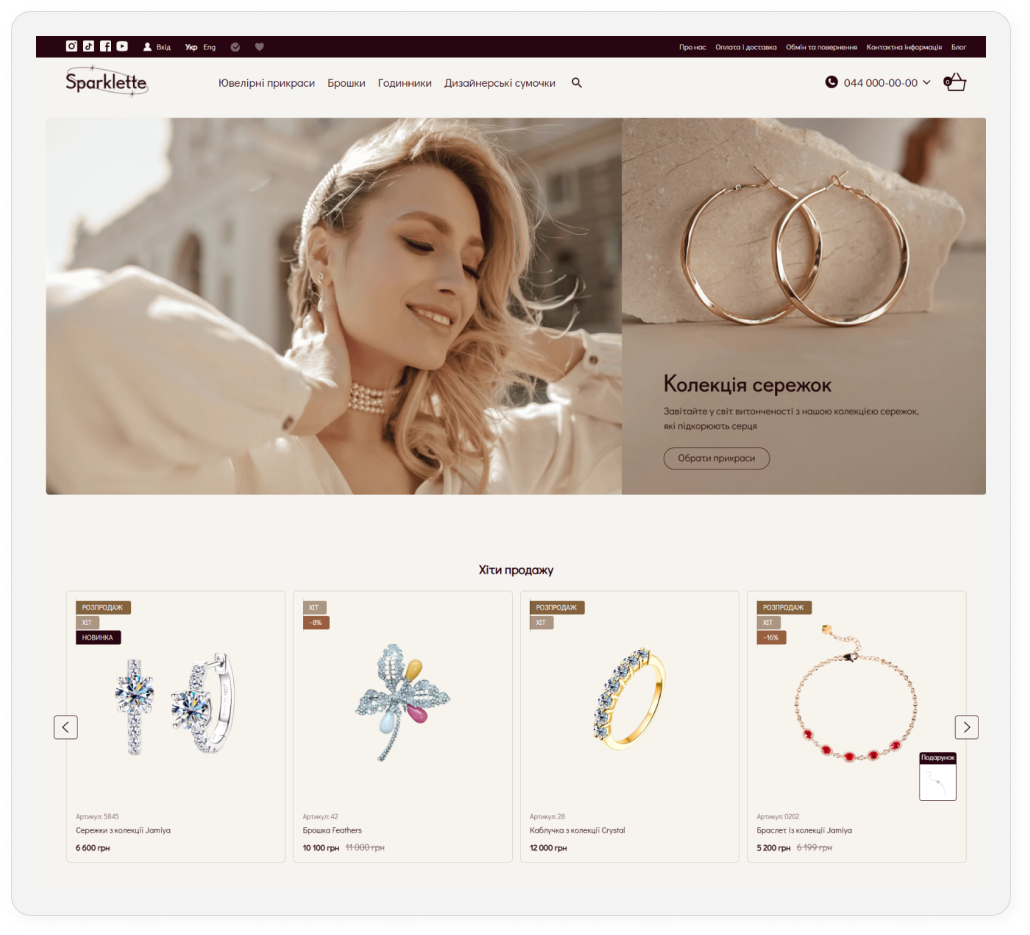
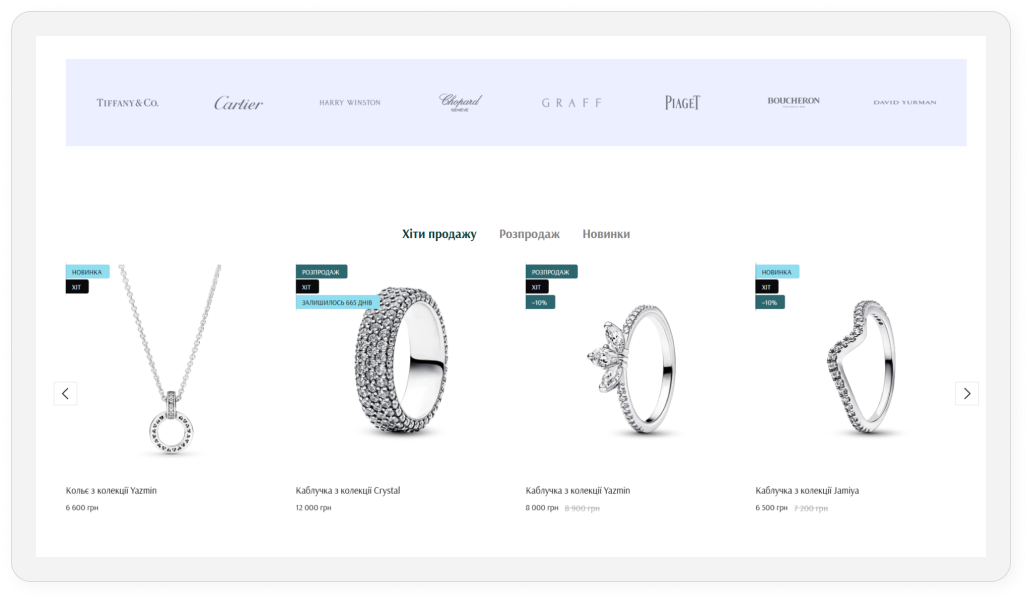
На головній сторінці клієнти мають швидко дістатися суті вашого магазину – товарів. Для цього ми реалізували блок з товарами, який ділиться на три категорії: новини, хіт продажів, розпродаж. Які товари туди потрапляють ви можете визначити самостійно, встановивши відповідні параметри на сторінці налаштування товару в адмін-панелі.
Ви можете відображати всі категорії разом або лише частину з них. Якщо використовуєте всі категорії, то поставте чекбокс «Відображати групи товарів вкладками», щоб товари відображалися компактно. Інакше кожна категорія буде розміщуватися окремо одна за одною та займати значну частину сторінку. Не ховайте цей елемент надто глибоко на головній сторінці. Ваші товари – це головна складова інтернет-магазину, тому вони мають бути на помітному місці. Наприклад, посередині сторінки.

Каталог
За допомогою цього елементу ви можете розмістити на головній сторінці категорії товарів свого каталогу. Вони можуть бути у вигляді фото категорії та підпису або просто підпису. Також ви можете налаштувати відображення підкатегорій, які будуть показані у вигляді списку. Це має сенс, якщо у вас небагато категорій товарів і ви хочете зробити на них акцент. Якщо ж категорій багато, то краще висвітлити окремі з них і скористатися для цього іншими інструментами.

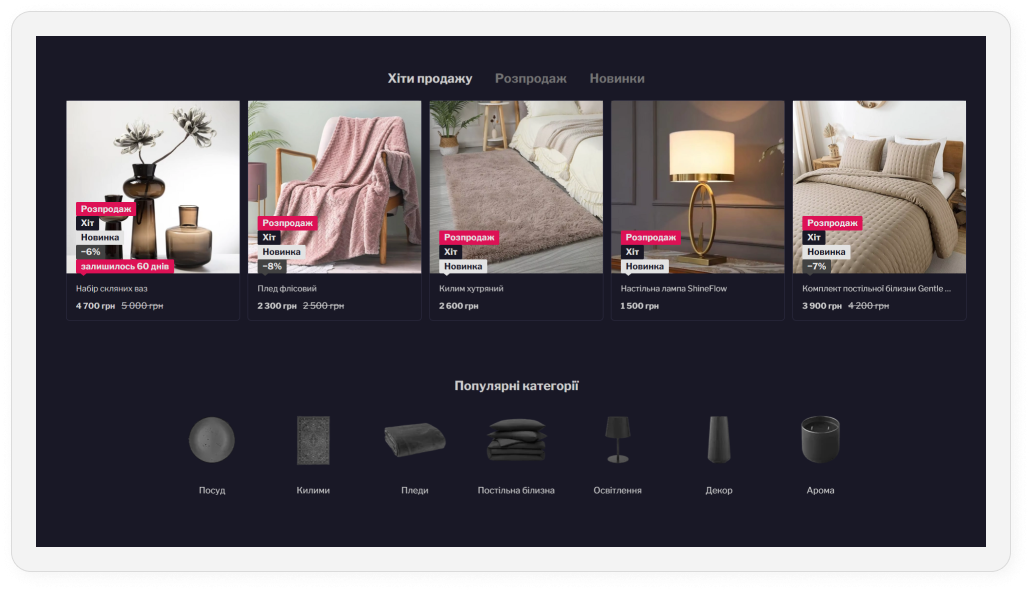
Популярні категорії
Це ще один спосіб показати на головній сторінці категорії зі свого каталогу. На відміну від блоку Каталог, тут відображаються не всі категорії і підкатегорії, а лише ті, які ви обрали, як популярні. Інша відмінність – блок може містити категорії як першого, так і другого рівня. Як налаштувати популярні категорії читайте в інструкції.
Популярні категорії ефективні, адже це додатковий елемент навігації, який дозволяє показати клієнтам глибину свого асортименту. Він може стати альтернативою банерам з категоріями товарів, якщо у вас немає можливості намалювати якісні зображення. Як варіант, блок можна розмістити поруч з блоком Товари. Тоді вони створять цілісну картину: спочатку популярні категорії, потім – хіти продажів у вигляді конкретних товарів.

Переваги
Переваги – це короткі тези, які можуть запевнити клієнтів чому їм варто обрати ваш інтернет-магазин. Це лаконічний і цікавий блок, здатний забарвити головну сторінку і додати на неї додаткову інформацію. Що можна вказати у перевагах? Наприклад, відправлення у день замовлення, гарантований обмін і повернення, регулярні знижки тощо.
Сам елемент складається з короткого опису та невеликого зображення. Налаштовуються вони у однойменному розділі у вкладці Сайт. За потреби ви можете додати для переваг посилання. Наприклад, вони можуть вести на інформаційні сторінки. Ховати переваги надто глибоко на сторінці нелогічно, тому, якщо використовувати цей блок, то в першій половині сторінки. Як налаштувати блок переваги читайте в інструкції.

Бренди
Для деяких магазинів, наявність брендів в асортиментів – це одна з причин чому клієнти купують товари. Якщо це про вас, то ви обов’язково маєте використовувати цей блок. На це є декілька причин. По-перше, це гарно та незвично, по-друге – сприяє зацікавленості клієнтів, по-третє – добре для SEO. Завдяки ньому ви можете розмістити на головній сторінці логотипи брендів, які у вас продаються. При кліку на них користувач буде потрапляти у розділ каталогу з товарами цього бренду.
В якій частині сторінки розміщувати бренди залежить від їх важливості для клієнтів. Наприклад, якщо ви продаєте фірмові кросівки, як Nike, Adidas, Under Armour, то бренди можна розмістити навіть раніше категорій і товарів. Таким чином ви зробите акцент на брендах за якими прийшли покупці та вони по собі є гарантією якості. Все про налаштування брендів на Хорошоп читайте в інструкції.

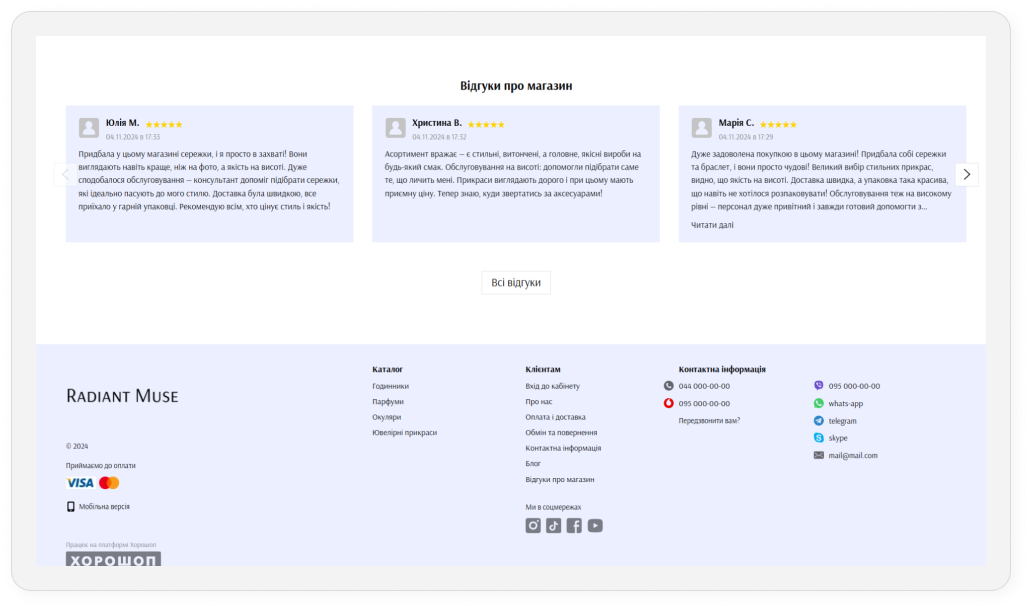
Відгуки про магазин
За даними різноманітних досліджень, до 98% клієнтів читають відгуки перед тим як здійснити покупку. Тому, якщо у вас достатньо гарних відгуків – ви маєте цим користуватися. Редактор дизайну дозволяє розмістити на головні сторінці блок з відгуками, щоб відвідувачі бачили, що про вас говорять ваші клієнти. Ви можете вивести на головну сторінку від 1 до 12 останніх відгуків, які покупці залишили на відповідній сторінці вашого сайту. Для компактності вони відображаються за допомогою каруселі.
Цей блок варто використовувати всім інтернет-магазинам без виключення, за умови наявності відгуків. Втім враховуйте, що це лише допоміжна інформація – спочатку клієнти мають дізнатися про вашу пропозицію і товари. Через це розміщуйте блок у нижній половині сторінки.

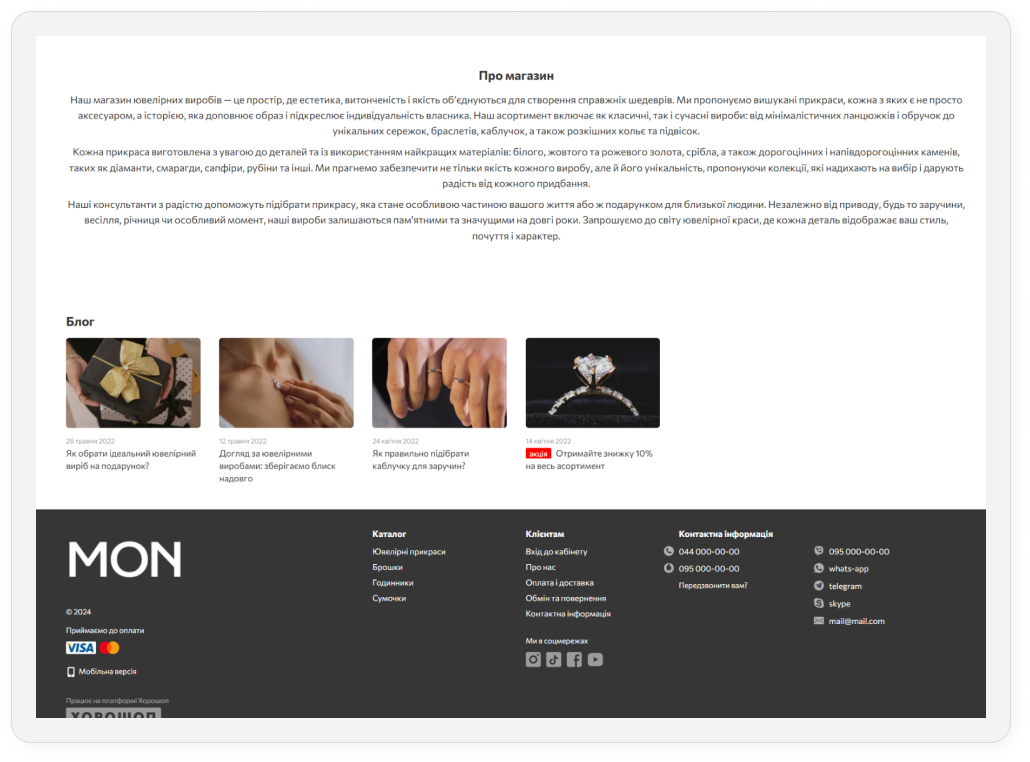
Блог і Про магазин
Блог інтернет-магазину дуже важливий для SEO і залучення на сайт органічного трафіку. Якщо ви активно займаєтесь його розвитком, публікуєте корисні матеріали та робите для них гарні обкладинки – вашим статтям місце на головній сторінці. Вони зроблять сторінку яскравішою. А ще будуть спрямовувати в блог користувачів з головної, які б могли не помітити його в іншому випадку.
Інший інформаційний блок головної сторінки – про магазин. Це текстовий опис вашого бізнесу, де ви можете розповісти користувачам все, що вважаєте за необхідне. Блок Про магазин використовують більшість клієнтів Хорошопу, тому що цей текст важливий для пошукової оптимізації сайту. Туди можна помістити ключі, за якими люди знайдуть інтернет-магазин через органічний пошук. Якщо опис надто великий, то редактор дизайну дозволяє приховати його частину та розкривати весь текст при кліку. Блоки зі статтями блогу та описом магазину зазвичай йдуть останніми на головній сторінці і стоять перед футером.


Мобільна версія головної сторінки
Мобільна версія сайтів на Хорошоп налаштовується окремо від десктопу. Це ж стосується головної сторінки. Для цього відкрийте Редактор дизайну → Мобільна версія → Головна сторінка. Всі принципи роботи з редактором дизайну описані раніше тут працюють так само, як і для десктопу. Вмикайте та вимикайте блоки, переміщайте їх та налаштовуйте додаткові параметри.
Як не зіпсувати дизайн головної сторінки
-
Багато працюйте над банерами. Ми вже казали, що банери – це найяскравіша і найбільша складова головної сторінки. Вони потребують великою уваги, інакше дизайн всієї сторінки буде зіпсований. Робіть банери якісними, деталізованими та гармонійними з загальним дизайном сайту. Якщо у вас немає навичок створення банерів, то краще звернутися до дизайнерів на фрілансі.
-
Використовуйте якісні фото товарів. На головній сторінці розміщуються чимало товарів, тому важливо, щоб їхні фото виглядали якісно. Перевірте як вони відображаються не лише в повному розмірі, а й в зменшеному вигляді на головній сторінці.
-
Не нехтуйте деталями. На головній сторінці багато невеликих візуальних елементів, які впливають на загальну картинку. Наприклад, зображення для категорій товарів чи переваг. Може здатися, що вони не такі важливі, а робота над ними зайва та кропітка, тому стандартних варіантів вистачить. Але це не так. Від пропрацьованності кожної деталі головної сторінки залежить привабливість її дизайну.
-
Перевіряйте кожну зміну. В редакторі дизайну багато налаштувань і, хоч в них складно заплутатися, на розуміння принципів роботи інструменту потрібно трохи часу. Не поспішайте змінювати все, що ви бачите. Працюйте з блоками почергово і після кожної зміни налаштування дивіться як це повпливало на дизайн головної сторінки.
-
Звертайтеся до спеціалістів Хорошопу. Якщо у вас щось не виходить чи ви не знаєте як отримати бажаний результат – спеціалісти платорми завжди вам допоможуть. У разі потреби, описуйте свою проблему нашим менеджерам і ми разом з нею розберемося.