У цій статті розповідаємо про можливості Хорошопа, які допоможуть створити унікальний дизайн вашого інтернет-магазину.
Кожен власник інтернет-магазину знає, що сайт має бути зручним для покупців, відповідати вимогам пошукових систем, містити повну інформацію про товари та дозволяти легко зробити замовлення. Крім того, сайт має бути привабливим і відповідати фірмовому стилю компанії.
Платформа Хорошоп має різні можливості для налаштування дизайну вашого інтернет-магазину. У нашій статті ми розповімо про вже знайомі та нові інструменти, завдяки яким ви зможете реалізувати унікальне бачення вашого бренду.
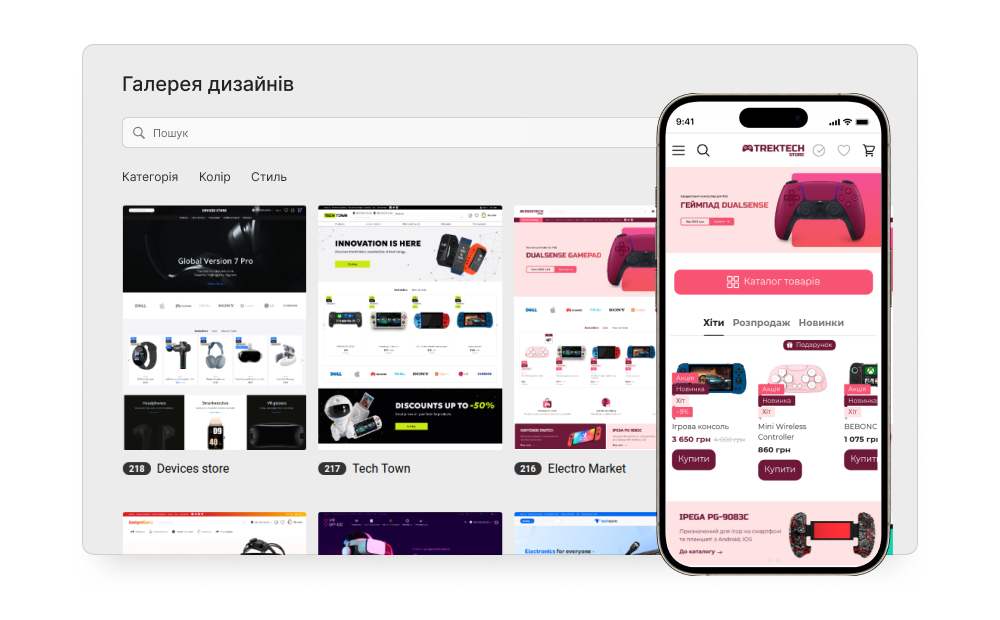
Галерея дизайнів
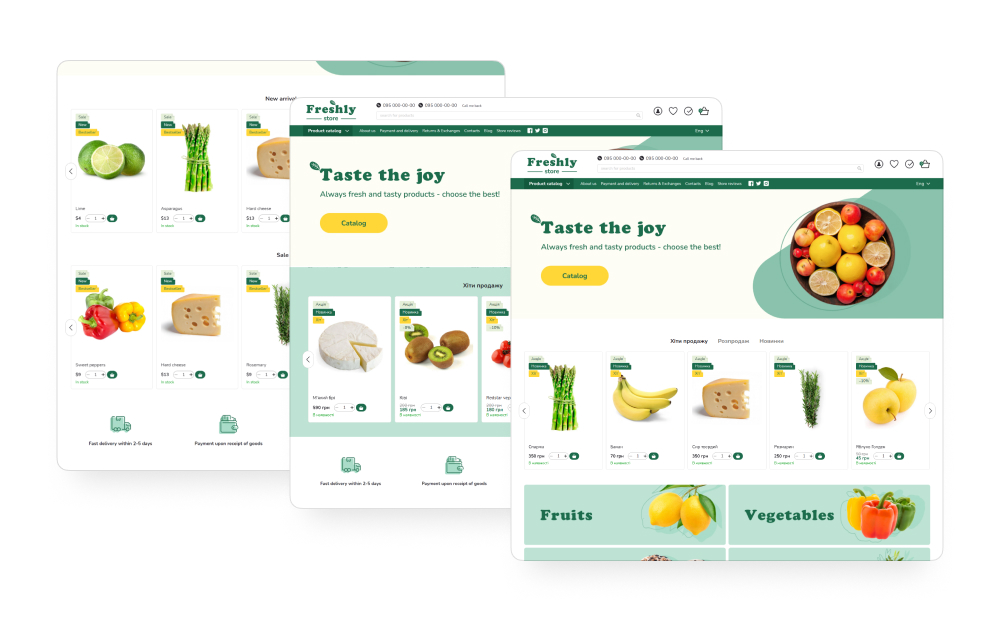
Після створення сайту ви відразу отримуєте доступ до галереї готових дизайнів. Шаблони продумані та створені таким чином, щоб повною мірою використати можливості платформи Хорошоп та зробити сайт зручним і привабливим. В галереї доступно понад 150 варіантів дизайнів для різних ніш і ми постійно працюємо над створенням нових.
Для того, щоб обрати та встановити дизайн перейдіть в адмін-панелі Сайт → Дизайн → Галерея дизайнів.
Ви можете використовувати фільтри в галереї дизайнів та фільтрувати шаблони за такими параметрами:
-
категорія — фільтрування за темами, наприклад, зоотовари, прикраси, спорт і туризм тощо;
-
колір — фільтрування за певним кольором в колірній гамі дизайну;
-
стиль — фільтрування за візуальним стилем дизайну, наприклад, трендовий, темний, мінімалізм тощо.
Для детального вивчення шаблону і перегляду демо відображення на різних пристроях натисніть на обраний дизайн в галереї.

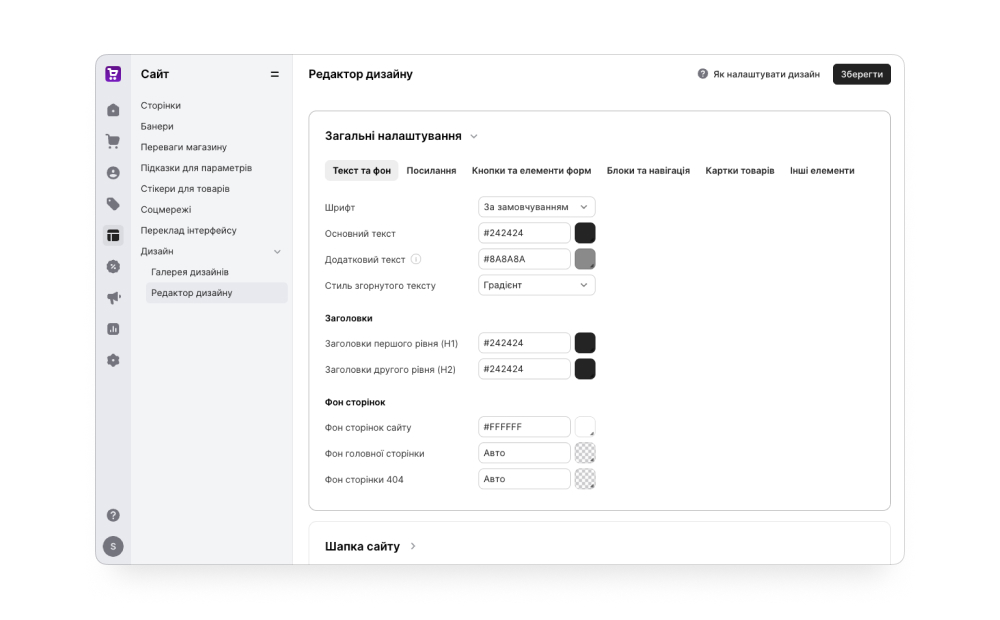
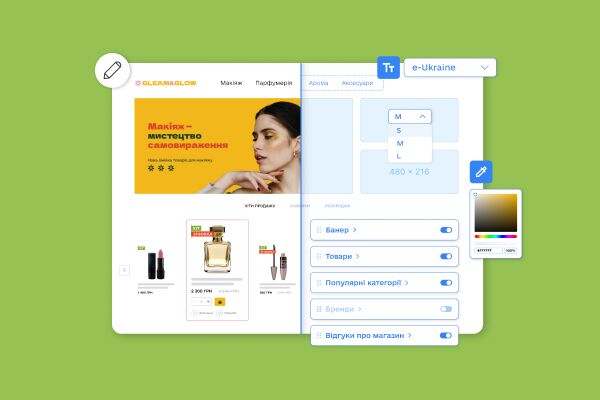
Редактор дизайну
Наш новий інструмент дозволить вам самостійно налаштувати вигляд вашого інтернет-магазину під фірмовий стиль і потреби. Редактор дизайну доступний в окремому розділі адмін-панелі для всіх наших тарифів. Цей інструмент поєднав в собі десятки налаштувань для різних сторінок сайту і їх елементів.
Знайти редактор дизайну можна в Сайт → Дизайн → Редактор дизайну.

Редактор дає можливість змінювати, комбінувати, вмикати та вимикати різні елементи на важливих сторінках сайту. Все це робиться дуже швидко і просто — шляхом пересування панелей елементів простим перетягуванням та увімкненням чекбоксів. Ніякі додаткові дії або знання з верстки для цього не потрібні. Розглянемо основні налаштування, які можна робити в редакторі дизайну.
Зміна гами та стилю сайту
У редакторі дизайну доступний блок налаштувань, який відповідає за елементи, спільні для всього сайту. Ви можете легко і зручно змінювати кольори, шрифт, стиль відображення заголовків, посилань, блоків на сторінці, заокруглення кнопок і форм, фони сторінок тощо.

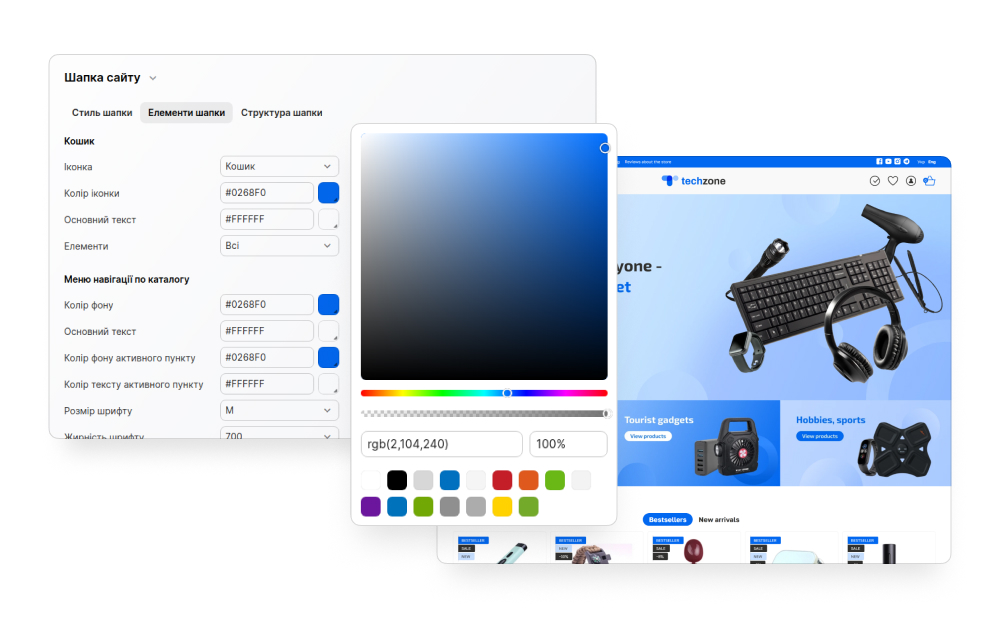
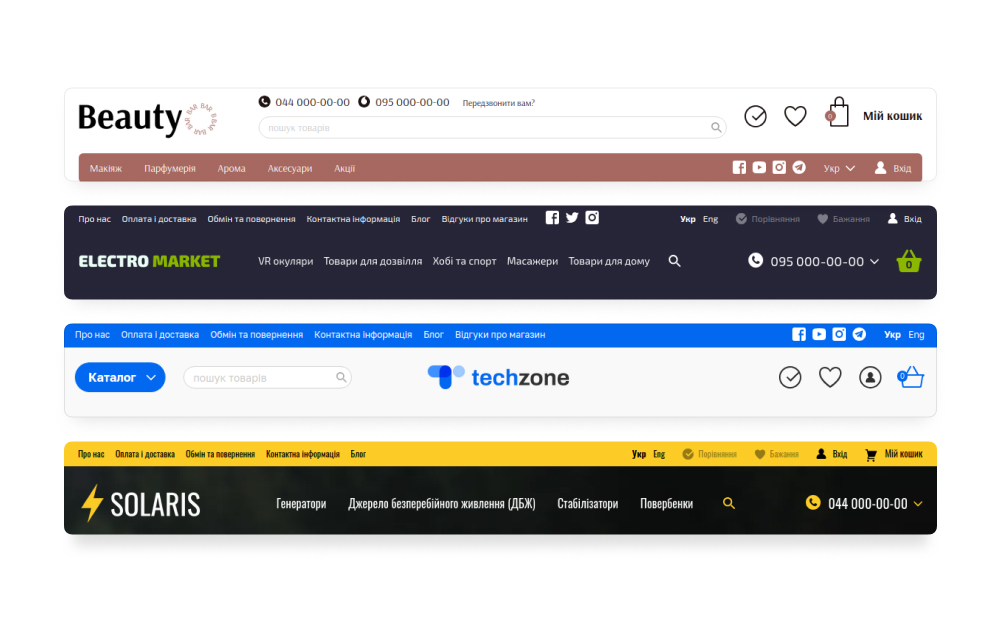
Зміна шапки та футеру сайту
Шапка та футер сайту — наскрізні блоки, в яких зазвичай міститься основна навігація по сайту. Зокрема кошик, контактні дані, вхід в особистий кабінет. В Хорошопі ці блоки мають секційну структуру, яка дозволить вам розмістити все важливе зручним для вас чином, вимкнути непотрібні блоки, зробити кольорові акценти тощо. В блоках налаштувань редактору дизайну ви можете встановлювати висоту шапки, змінювати колір елементів і стиль відображення кошика покупця.

Кастомізація головної сторінки
На платформі Хорошоп доступні різноманітні блоки для головної сторінки. Редактор дизайну дозволяє самостійно обрати потрібні блоки та розмістити їх у необхідних вам місцях на сторінці. Користувачу доступна можливість змінювати порядок блоків, вмикати або вимикати їх відображення та оформлювати за власним бажанням.
Наприклад, блок Вітрина з товарами, в якому виводяться Новинки, Хіти продажів та товари Розпродажу. Ви можете самостійно комбінувати ці блоки — відображати їх окремо на сторінці, збирати в таби та переміщувати. Також можна налаштовувати візуальний стиль — фон блоку, колір заголовків тощо.

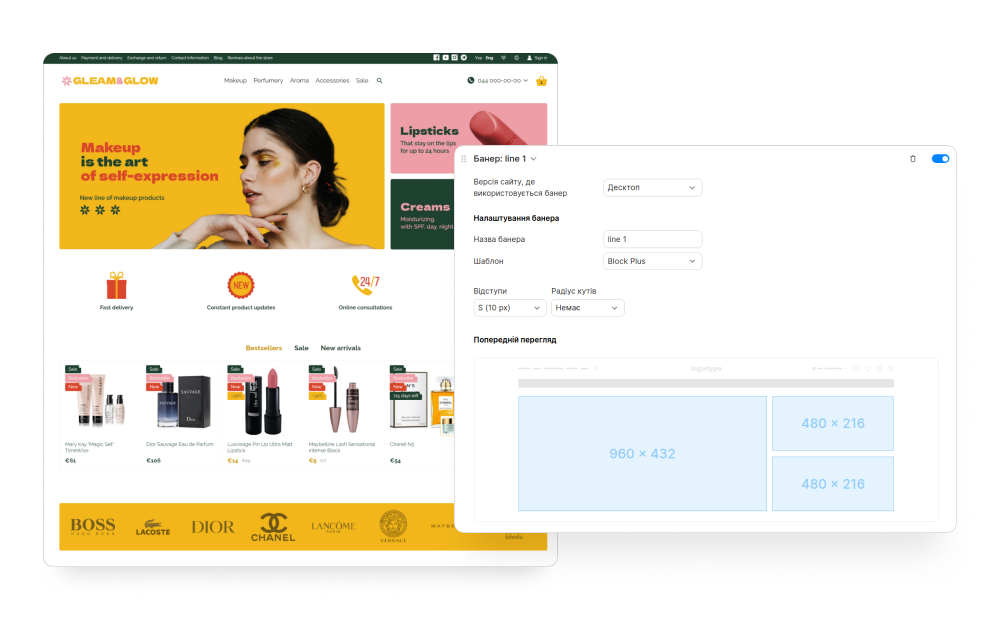
Окрім набору готових блоків на головній сторінці є ще один потужний інструмент — це банери. Для виведення банерів в Хорошопі потрібно створити банерну лінію — місце на сторінці, де буде знаходитися банер певного виду. Туди потім необхідно завантажити відповідні зображення.
У редакторі дизайну доступний інструмент створення і зміни банерних ліній на головній сторінці із режимом попереднього перегляду шаблона для банерів.

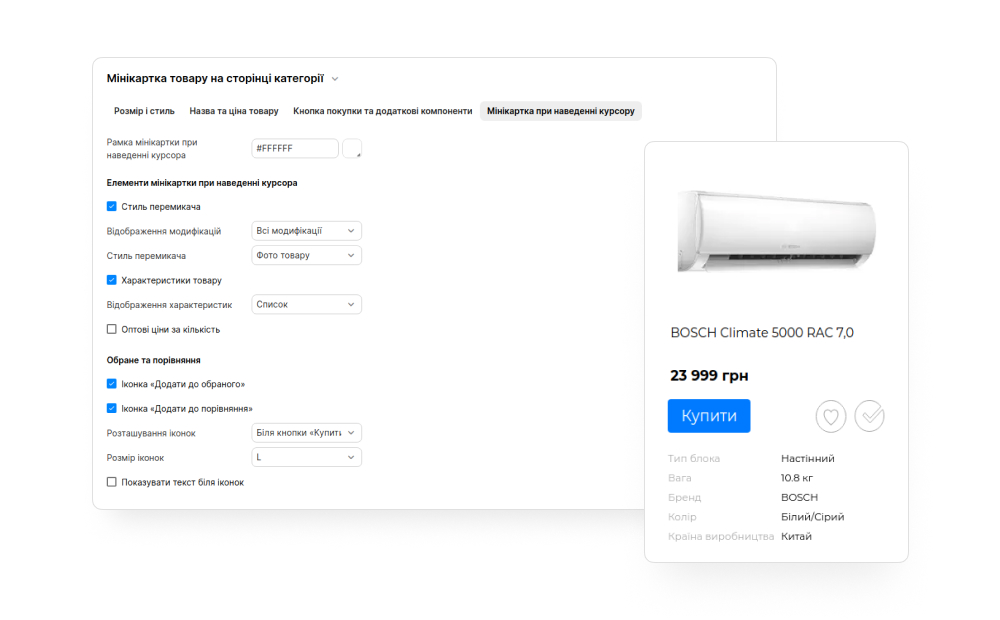
Кастомізація відображення товарів в каталозі
У редакторі дизайну є можливість налаштувати карточку на сторінці каталогу під зображення та особливості товару. Користувач може встановити вид та розмір карток, пропорції фото і безліч інших функцій. Наприклад, інформацію, що відкриватиметься додатково в картці при наведенні курсора, вибір модифікацій, відгуки, рейтинги тощо.

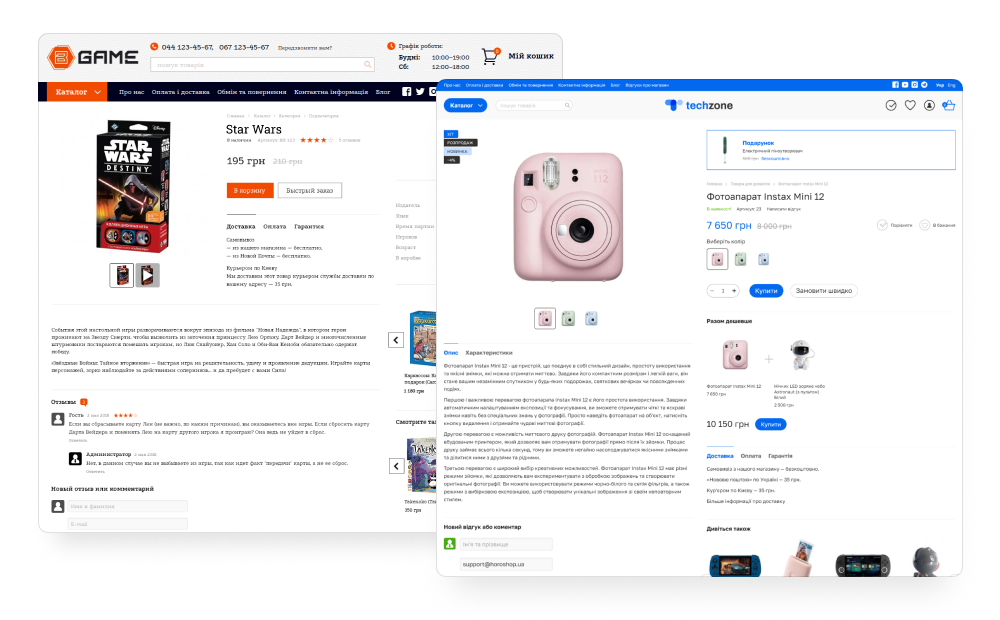
Зміна структури товарної сторінки
Сторінка товару — одна з найважливіших сторінок інтернет-магазину, саме з неї відвідувач конвертується в покупця. У більшості випадків це перша сторінка, яку користувач бачить на сайті, оскільки трафік часто спрямовується безпосередньо на конкретний товар. Наприклад, під час органічного пошуку.
Редактор дизайну дозволить за потреби змінити структуру сторінки товару. Ви зможете обрати шаблон з двома або трьома колонками, а потім переміщувати будь-які компоненти сторінки між секціями, об'єднувати та роз'єднувати їх, змінювати стиль відображення. Можливих комбінацій дуже багато, кожен магазин може налаштувати сторінки під власні потреби та продемонструвати свій товар найкращим чином.

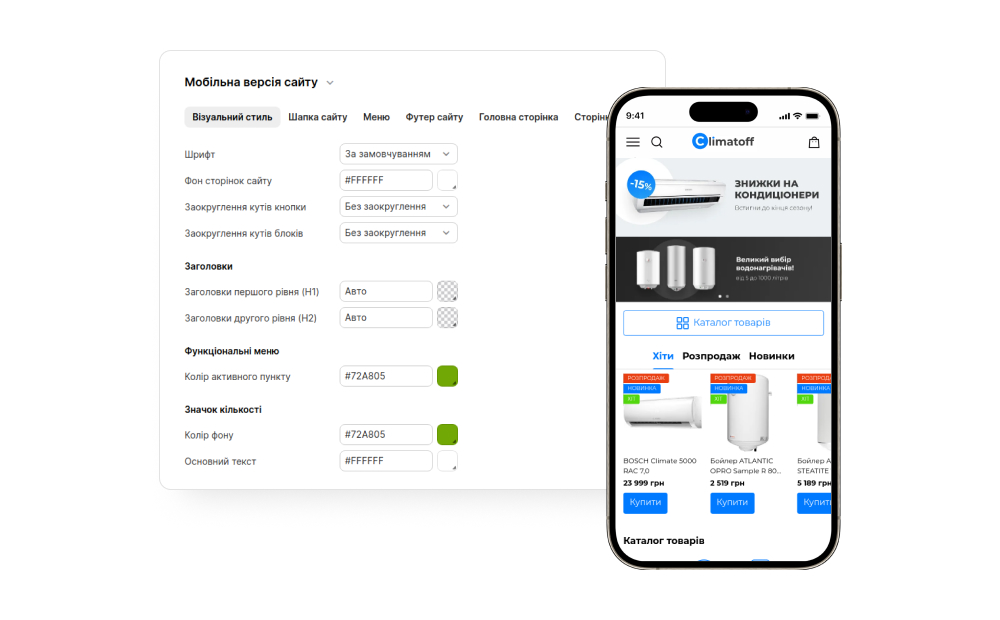
Окрема кастомізація мобільної версії
Всі налаштування для мобільної версії зібрані в окремій вкладці в редакторі дизайну. Для мобільної версії можна встановлювати свій порядок і стиль блоків на головній сторінці. Доступна можливість створювати окремі блоки тільки для цієї версії сайту, банери, змінювати порядок елементів шапці, адаптованій під мобільні пристрої, переміщати елементи сторінки товару і багато інших налаштувань. Також за декілька кліків можна визначити один з варіантів відображення навігації по каталогу.

Висновок
В статті ми описали загальні можливості з роботи над дизайном вашого інтернет-магазину. Надалі ми будемо більш детально демонструвати можливості редактору дизайну у наших статтях, а повний опис всіх функцій ви можете знайти в окремому розділі в нашому Центрі Допомоги.
Нашу першу версію редактору дизайну зараз отримають всі клієнти. Ми плануємо поступово вдосконалювати цей інструмент, щоб створення зручного, ефективного та красивого сайту, або внесення потрібних змін, займало у вас лічені секунди. Варіативність того, що можна зробити за допомогою редактору дизайну, буде обмежена лише вашими потребами.














Шикарная новина, мотивує прискоритися до запуску!👌
Респект усій команді!
Ви стали ще на крок попереду від конкурентів!👏
Це супер 👍🏻 це дуже спростить та прискорює реалізацію задуманого сайту.
чекаємо з нетерпінням!!! 👍👍👍
Супер оновлення! Так тримати!