Фавікон є важливим елементом дизайну інтернет-магазинів. Він допомагає користувачам миттєво ідентифікувати ваш сайт з-поміж інших. Крім того, додатково презентує бренд, слугує корисним орієнтиром для аудиторії та підсилює ефективність маркетингових активностей. В цій статті розповідаємо все про фавікон: що це таке, чим ще може бути корисним для онлайн-бізнесу, які особливості він має, а також як зробити та додати фавікон на сайт.
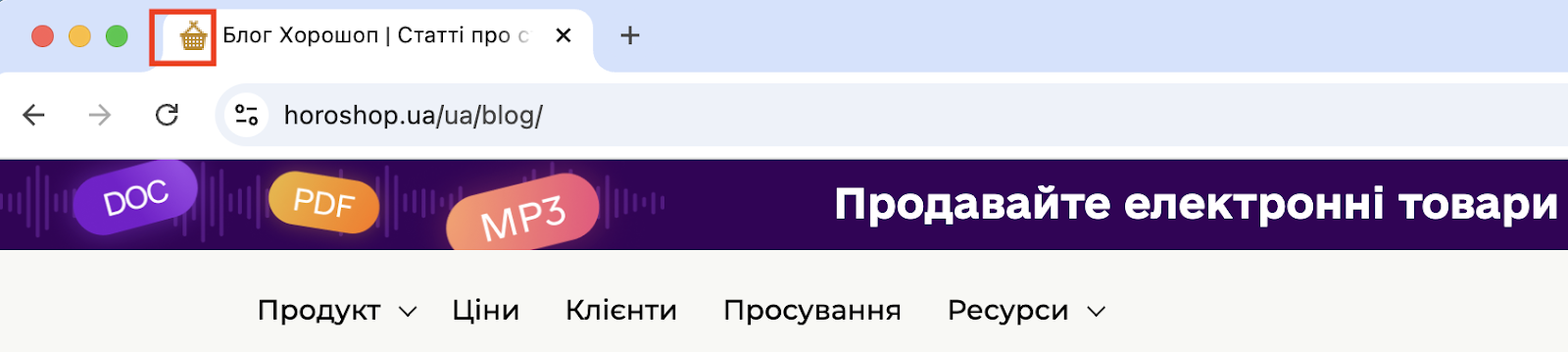
Фавікон (з англ. favorite icon) — це невелика картинка, розташована зліва від title у вкладці браузера або поруч із назвою сайту в меню закладок. Він також відображається у веб-історії відвідувань, в результатах видачі пошукових систем, як значок мобільного застосунку або ярлик для головного екрану смартфону, щоб швидко переходити на сайт. Як правило, в якості фавікону використовується звичайна чи спрощена версія логотипу компанії, перша літера чи поєднання літер з назви бренду, або картинка, яка розкриває тематику веб-ресурсу.

Навіщо потрібен фавікон
Головне завдання фавіконів — виділити веб-сайт в браузері серед десятків інших посилань. Однак насправді, він відіграє значно більшу роль, ніж просто ідентифікатор веб-ресурсу. При продуманому підході до розробки іконки, вона стає таким же елементом брендингу, як наприклад, стандартне лого, неймінг чи слоган. Пропонуємо кілька причин, чому фавікон потрібен кожному сайту.
Покращує користувацький досвід
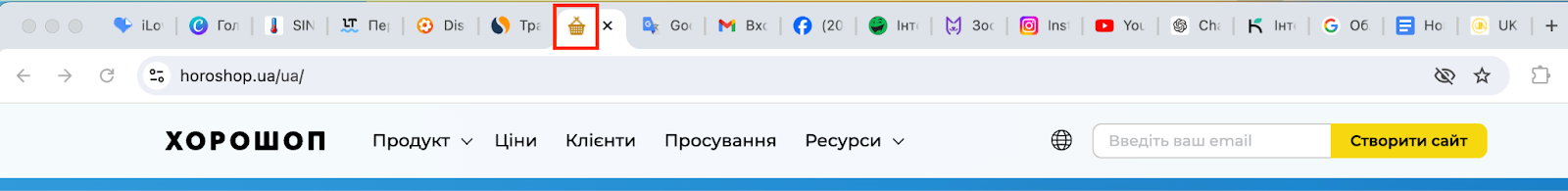
Іконки слугують своєрідними навігаторами в браузері, особливо коли відкрито багато різних ресурсів. Користувачам не потрібно натискати на кілька вкладок, щоб знайти актуальну — вони можуть легко зорієнтуватись, поглянувши на іконку. Це скорочує час на пошук потрібної інформації, спрощує взаємодію з вашим сайтом та відповідно поліпшує користувацький досвід.

Робить сайт більш презентабельним
Фавікон — маленька деталь, однак вона свідчить про те, що бізнес приділяє увагу дрібницям та прагне зробити користування сайтом якомога зручнішим для відвідувачів. Наявність іконки додає візуальної цілісності, підтримує єдиний стиль сайту та надає йому більш професійного вигляду.
Підвищує впізнаваність бренду
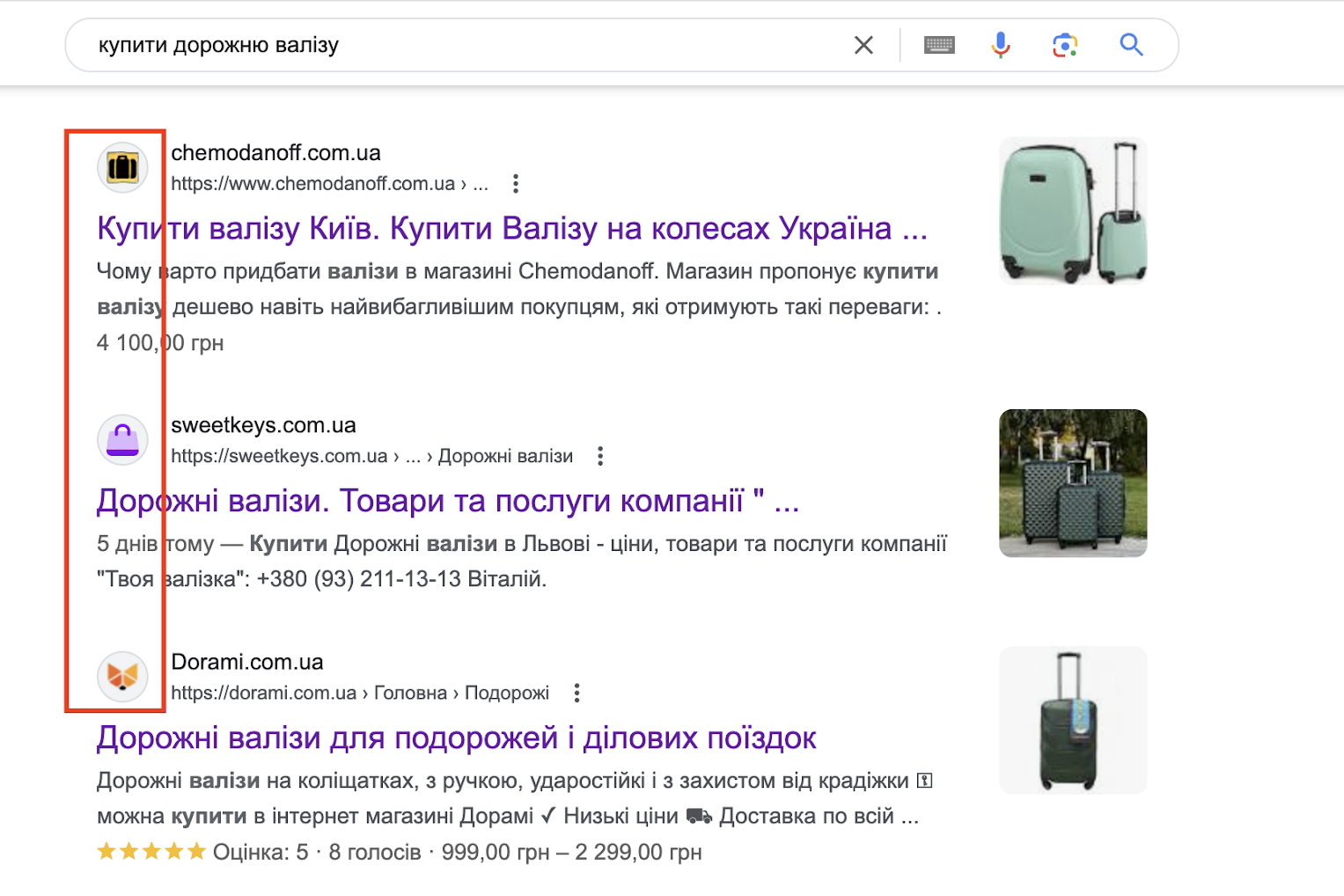
Коли ваш інтернет-магазин відкрито у браузерах користувачів, саме крихітна картинка постійно на увазі. Таким чином вона формує асоціативність з вашою компанією та підвищує її впізнаваність. Якщо люди, які відвідували сайт, бачать ту ж іконку в пошукових результатах чи рекламних оголошеннях, вони відразу розуміють, якому бренду вона належить. Втім, щоб ваш фавікон легко запам’ятовувався, він повинен бути несхожим на іконки конкурентів.
Впливає на просування в пошукових системах
Хоч фавікони прямим чином не впливають на ранжування сайту пошуковиками, в топі видачі дуже рідко можна побачити веб-сторінки без іконок. Завдяки фавікону сайт простіше та швидше розпізнати в результатах пошуку, а довіра до нього вище — це, хоч і не суттєво, збільшує відсоток клікабельності. Пошукова система сприймає сторінки, які мають гарну відвідуваність за релевантними запитами, як корисні та якісні, що впливає на їх рейтинг у видачі.

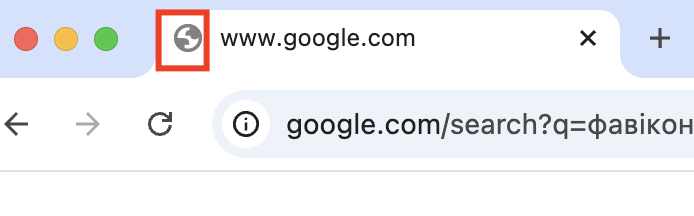
Якщо веб-ресурс не має фавікону, замість нього відображається стандартна картинка. Вона залежить від браузера, наприклад у Chrome це Земна куля. У браузері сайти без власної іконки виглядають однаковими, що плутає користувачів та значно ускладнює пошук потрібного посилання.

Яким має бути фавікон: візуальна складова та технічні параметри
Щоб створити фавікон, який коректно відображатиметься та буде запам’ятовуватись, необхідно врахувати три ключових аспекти — дизайн, розмір та формат. Розглянемо їх детальніше.
Дизайн
Основні характеристики якісного фавікону — простота, чіткість та впізнаваність навіть в маленькому розмірі. Зображення має бути зрозумілим та відповідати фірмовому стилю вашої компанії. Найкраще за основу фавікону взяти логотип або іншу графіку, яка найяскравіше презентує ваш інтернет-магазин. Якщо лого містить напис чи дрібні елементи, його слід адаптувати — скоротити або прибрати текст та деталі, які важко буде роздивитись в мініатюрному форматі. Отже, гарний та продуманий фавікон — це той, який:
-
є унікальним;
-
вирізняється серед іконок конкурентів;
-
викликає асоціації з вашою компанією;
-
простий та із зрозумілим зображенням навіть у крихітному розмірі.

Розмір
Класичний розмір фавікону — 16х16px. Однак для того, щоб при масштабуванні зображення залишалось якісним на різних девайсах та у браузерах, зазвичай завантажуються фавікони й в інших розмірах — 32х32px, 64х64px, 120х120рх, 144x144px та ін. Іконка потрібного розміру адаптується під девайс, браузер та місце, де користувач бачить ваш сайт. Наприклад, в менеджері закладок буде використовуватись значок 48х48px. Обов’язкова умова, незалежно від розміру, — співвідношення 1:1, тобто картинка для завантаження має бути виключно квадратною.
Для інтернет-магазинів на Хорошоп можна додавати зображення для фавікону до 512×512px. Іконка відображатиметься без втрати якості у всіх популярних браузерах, на різних типах девайсів та ОС.
Формат
Фавікон може бути представлений як JPG, PNG, ICO, SVG та навіть GIF-файл. Хорошоп підтримує для завантаження іконки в форматі ICO. Він є найпоширенішим для фавіконів та підтримується більшістю браузерів. Найкраще створювати фірмовий значок на прозорому фоні. Так він без проблем інтегруватиметься з різними темами браузерів.

Як зробити фавікон: способи та інструменти
Існує декілька способів створення фавікону:
-
найняти дизайнера, який розробить унікальну іконку або відкорегує логотип та адаптує його згідно з технічними вимогами до фавікону;
-
якщо є бажання до креативних експериментів чи навички роботи з графічними редакторами — можна самостійно створити значок для сайту у Photoshop або Figma;
-
завантажити готову картинку з безкоштовних фотостоків, але зважайте, що іконки на подібних сайтах будуть неунікальними;
-
скористатися онлайн-генератором — є низка сервісів, у які можна додати картинку, що слугуватиме фавіконом, та отримати готову іконку в потрібних розмірах та форматах.
Останній варіант — найпростіший для тих, хто прагне створити унікальний фавікон самостійно та швидко, але не має навичок у графічному дизайні. Пропонуємо добірку популярних онлайн-генераторів.
Favicon.io
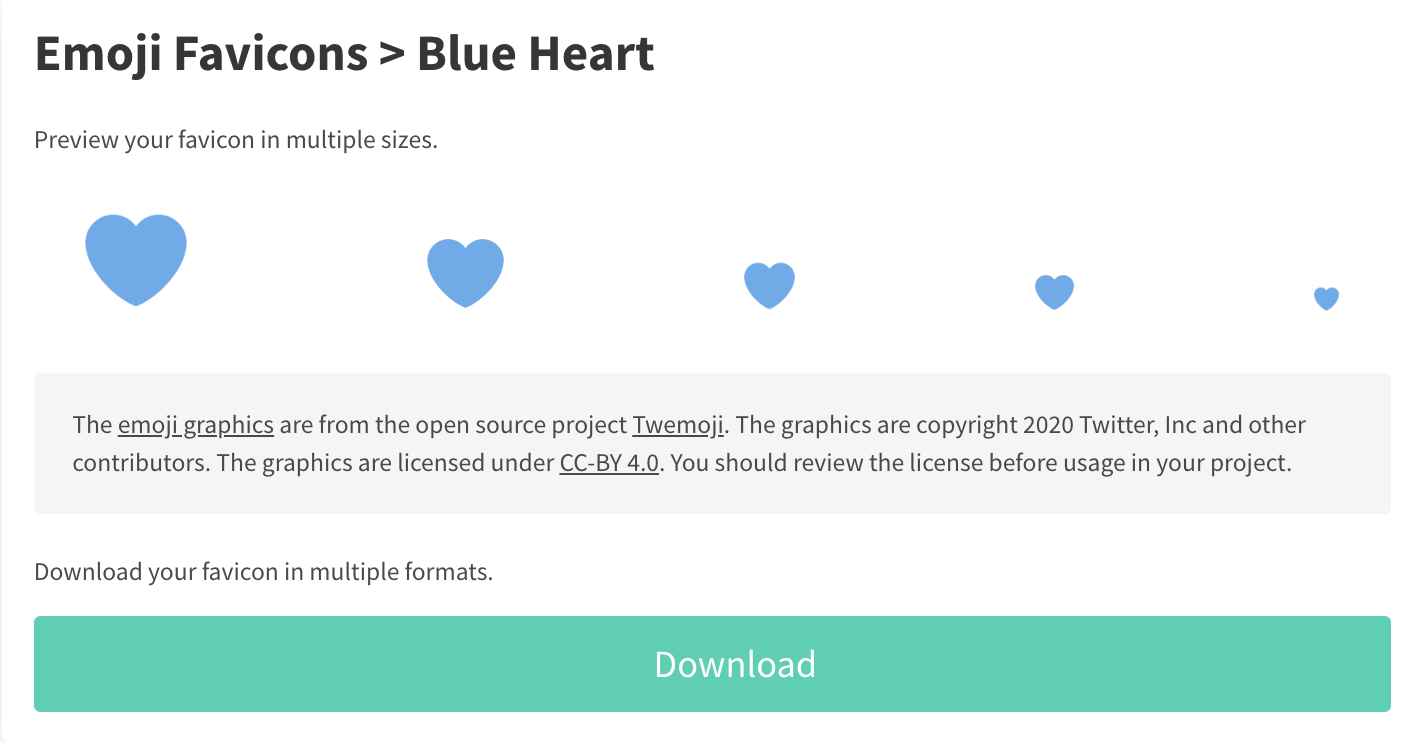
Сервіс Favicon.io швидко перетворює зображення, текст або емодзі на фавікон. Ви можете завантажити свою картинку в форматі png, створити напис з застосуванням потрібних кольорів та шрифту або обрати актуальне емодзі з наданої галереї. Сервіс згенерує іконку в кількох розмірах для завантаження та запропонує фрагмент коду, який встановлюється на сайт.

Favicon Generator
В генератор потрібно додати картинку та обрати розмір, в якому ви бажаєте отримати значок. Далі Favicon Generator запропонує попередній перегляд, надасть посилання для завантаження фавікону в форматі .ico та фрагмент коду. Згенерувати іконку можна в п’яти розмірах.
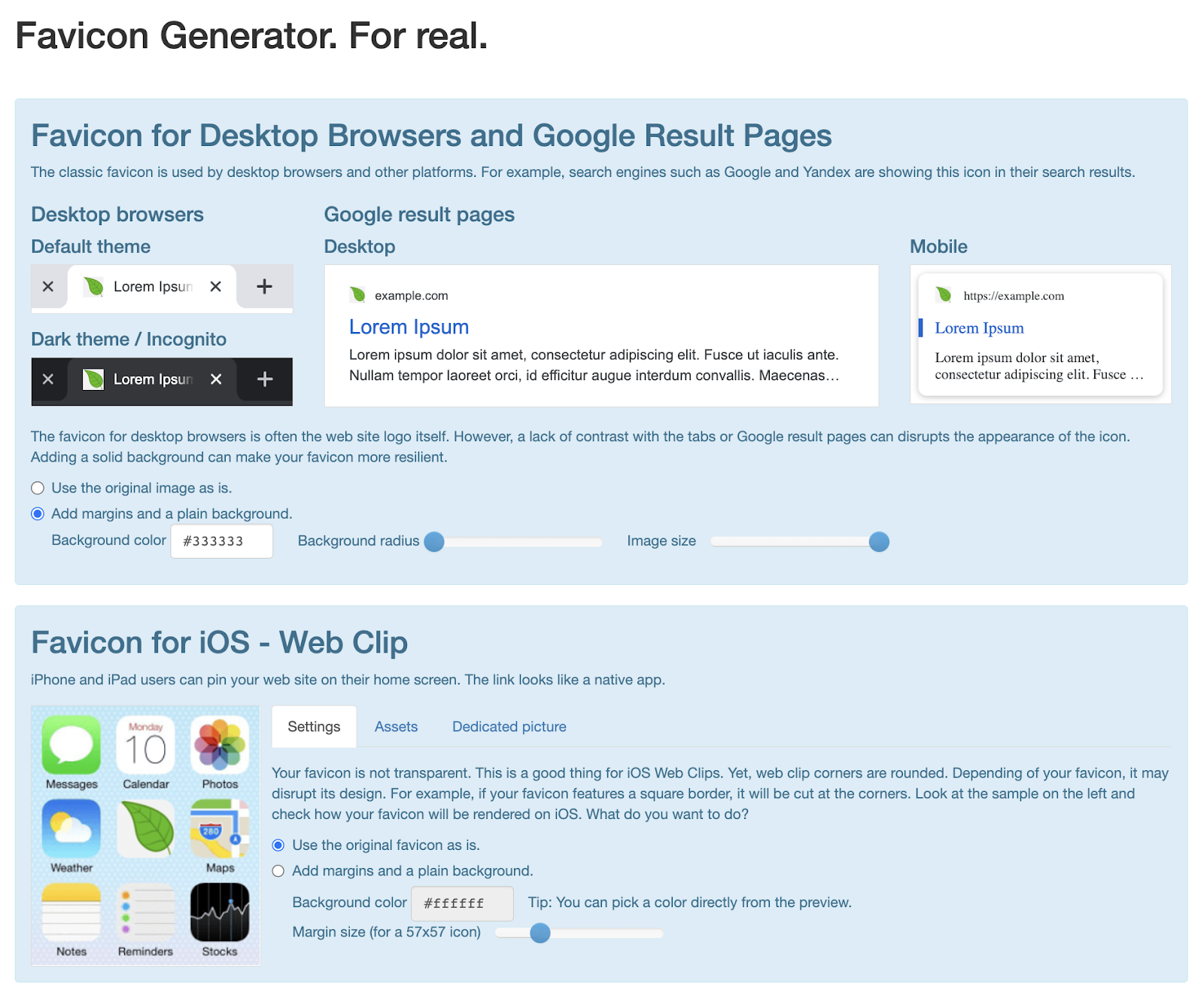
Realfavicongenerator
Сервіс Realfavicongenerator рекомендує використовувати зображення від 260х260px для збереження гарної якості іконок. Після завантаження картинки користувачеві пропонується переглянути, як виглядатиме фавікон на різних пристроях та в браузерах. За потреби, його можна відредагувати: збільшити зображення на іконці, додати відступи, змінити фон. В результаті ви отримуєте заархівовану папку з файлами в різних розмірах та код для інтеграції на сайт.

Favicon.ico & App Icon Generator
Ще один генератор, який миттєво конвертує зображення у фавікон. Принцип користування, як і з аналогічними сервісами — ви додаєте картинку та отримуєте папку з іконками, а також фрагмент коду для сайту. Особливість Favicon.ico & App Icon Generator в тому, що для завантаження пропонується пакет файлів в більш ніж 20 різних розмірах.
Як встановити фавікон
Для самописних сайтів або створених на CMS
Для інтернет-магазинів, які створені на CMS з відкритим кодом або ж розроблені індивідуально з нуля, фавікон завантажується в кореневу папку сайту. Це можна зробити через панель керування хостингом або FTP-клієнт.
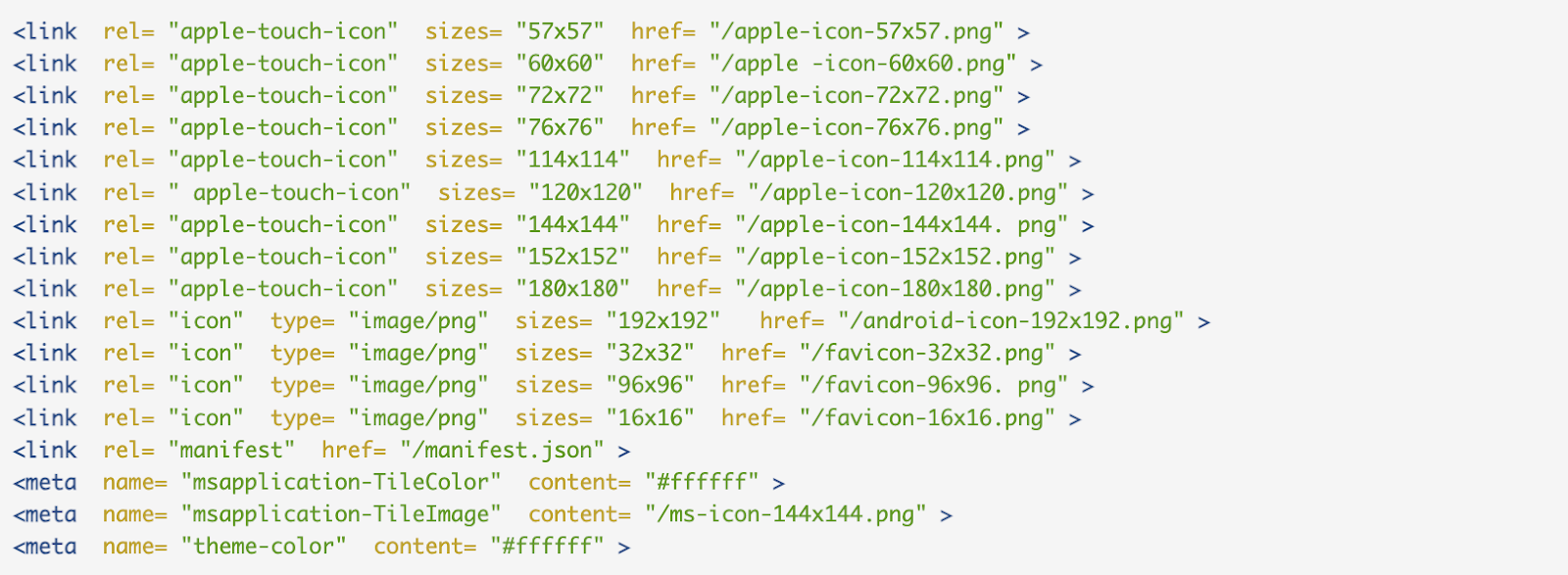
Так як не всі браузери розпізнають фавікон автоматично, додатково у HTML-розмітці сайту між тегами <head> та </head> прописується фрагмент коду, який вказує на шлях до файлу та спосіб відображення. За умови знань HTML, код можна прописати вручну. Простіший варіант — скопіювати та додати вже готовий фрагмент, автоматично сформований онлайн-генератором.

Для інтернет-магазинів на Хорошоп
За замовчуванням, всім інтернет-магазинам на Хорошопі привласнюється іконка у вигляді кошика, яку ви можете легко замінити за кілька хвилин на будь-яку іншу. Щоб встановити власний фавікон, попередньо збережіть потрібне зображення в форматі .ico. Більшість онлайн-конвертерів миттєво перетворює PNG, JPG та інші формати в ICO. Користуватись онлайн-генераторами та формувати значок в різних розмірах не потрібно. Достатньо додати одну картинку, яка автоматично буде адаптуватись під різні браузери та девайси зі збереженням гарної якості.
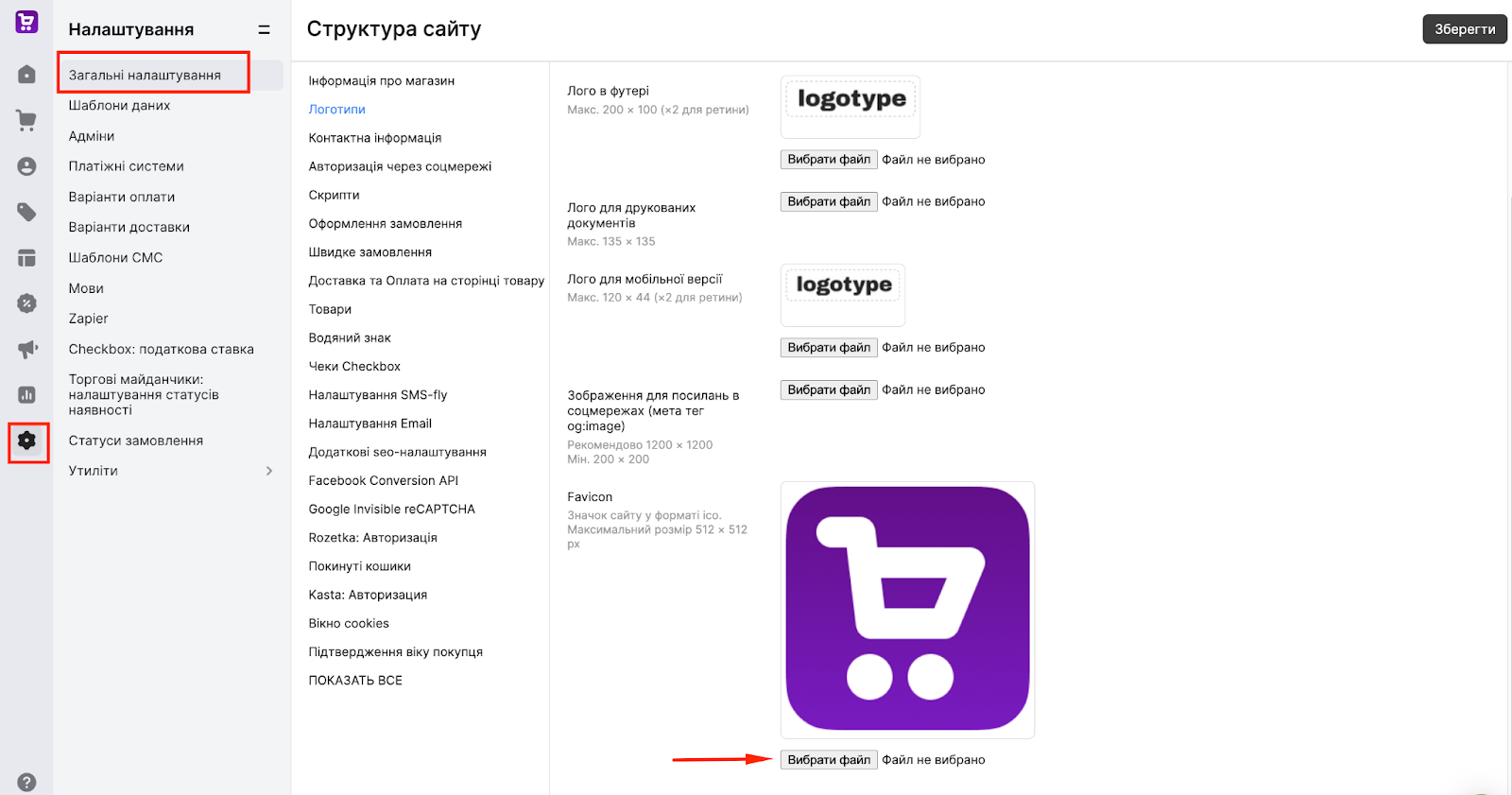
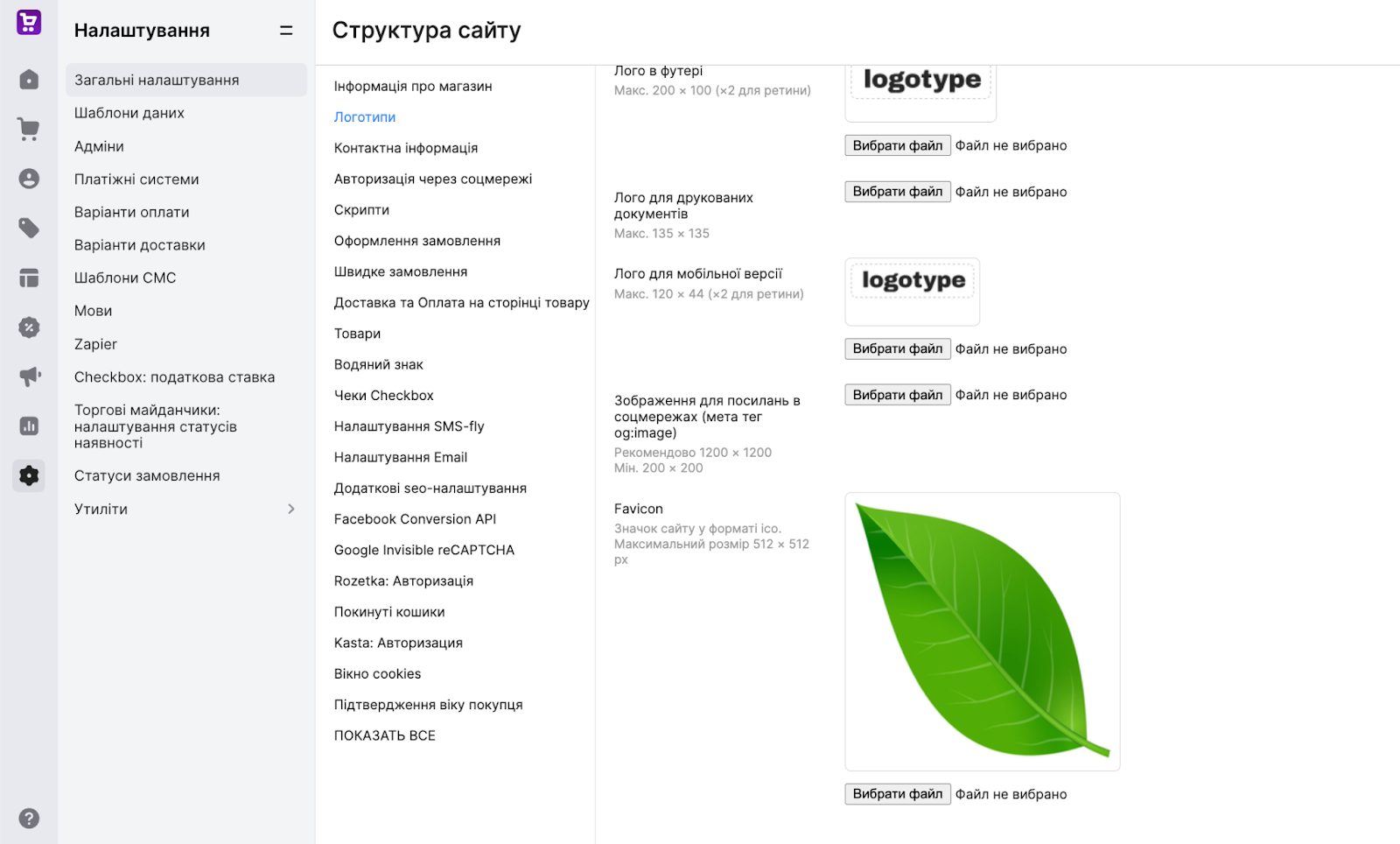
В адмінці Хорошоп виберіть «Налаштування» → «Загальні налаштування» → «Логотипи». В цьому розділі ви зможете додати власний логотип, зображення для посилань в соцмережах, а також фавікон. Натисніть «Вибрати файл», завантажте вашу картинку та підтвердіть дію кнопкою «Зберегти».

Ваш фавікон відобразиться замість стандартної іконки.

Чому фавікон може не відображатись?
Після встановлення фавікону, потрібно очистити кеш та перезавантажити сайт. Для інтернет-магазинів на Хорошопі кеш сторінок очищується автоматично. Перегляньте як завантажений фавікон виглядає на різних пристроях та в браузерах, щоб переконатися, що додана картинка вас повністю влаштовує. Можливо буде актуально прибрати зайві деталі, змінити чи додати фон, налаштувати чіткість, внести інші коригування зображення. Якщо іконка не відображається зовсім чи в деяких місцях, наприклад пошукових системах, може бути кілька причин:
-
неправильний формат іконки в кореневій папці сайту;
-
помилки при розміщенні коду фавікону в html-розмітці;
-
іконка містить заборонені елементи — наприклад, Google встановлює певні правила до фавіконів та замінює іконки з неприйнятними символами на стандартні значки;
-
фавікон ще не просканувався пошуковиками — поява значка у видачі не відбувається миттєво після його встановлення, індексація фавікону пошуковими роботами може займати від двох тижнів до двох місяців.
Якщо вам не вдається завантажити фавікон в адмінку Хорошопу, або ж додане зображення не інтегрувалось з вашим інтернет-магазином, радимо звернутись в службу підтримки. Наші фахівці підкажуть в чому причина та допоможуть вирішити проблему.
Висновок
Фавікон — дрібна, але важлива деталь, яка допоможе в просуванні інтернет-магазину. Маленька іконка підвищує впізнаваність сайту, надає йому більш презентабельного вигляду та нативно нагадує про вашу компанію. До того ж, створити та додати фавікон дуже просто. Користуйтесь нашою інструкцією та порадами, щоб підібрати і встановити вдалий фавікон, який користувачі легко запам’ятають та будуть асоціювати з вашим інтернет-магазином.