Редактор дизайну Хорошоп має велику кількість інструментів, які здатні до дрібниць змінювати зовнішній вигляд сайту. Ми обрали для вас 11 цікавих функцій, на які вам варто звернути увагу.
Нашим редактором дизайну можуть користуватися люди навіть без навичок дизайну. Однак через великий обсяг можливостей ви можете не помічати деякі корисні функції редактору. Розповідаємо про 11 неочевидних функцій редактору дизайну Хорошоп, про які вам варто знати.
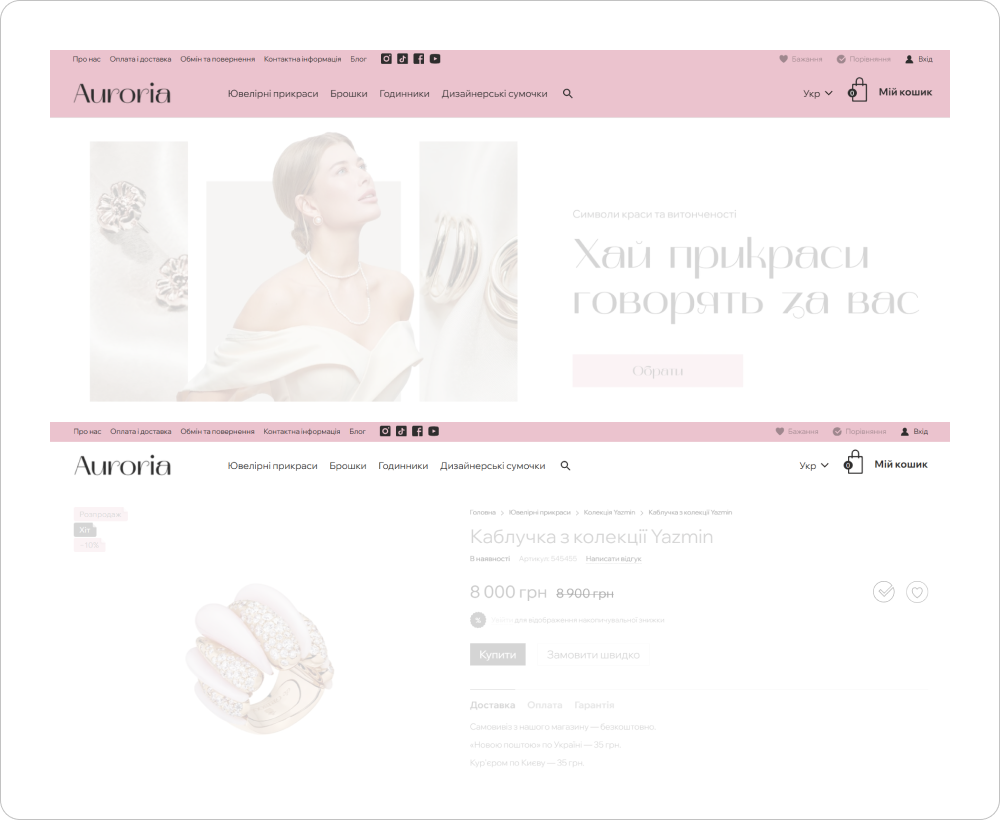
Колір середньої лінії шапки
Що змінює: в залежності від обраного шаблону дизайну, шапка сайту складається з верхньої, середньої та нижньої лінії. Середня лінія – це найбільша частина шапки, та її колір і висоту можна налаштувати окремо від всіх інших сторінок.

Як налаштувати: відкрийте «Шапка сайту» в редакторі дизайну і налаштуйте параметри «Фон» і «Висота».
Порада з використання: обираючи колір середньої лінії, думайте про те, як будуть виглядати розташовані в цій частині шапки елементи. Насамперед йдеться про логотип магазину, кошик та навігаційні елементи. Вони мають залишатися чіткими та помітними. Використавши однаковий фон для сторінок і середньої лінії шапки, ви зробити дизайн більш лаконічними і спокійними. Якщо ж вам хочеться додати барв і контрастів, використайте для шапки інший колір.
Стиль стрілок прокручування
Прокручування банерів
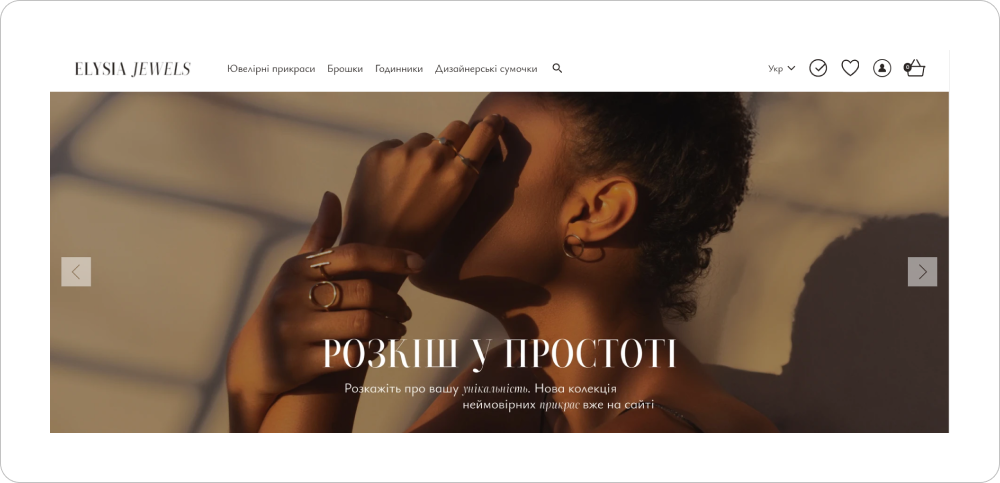
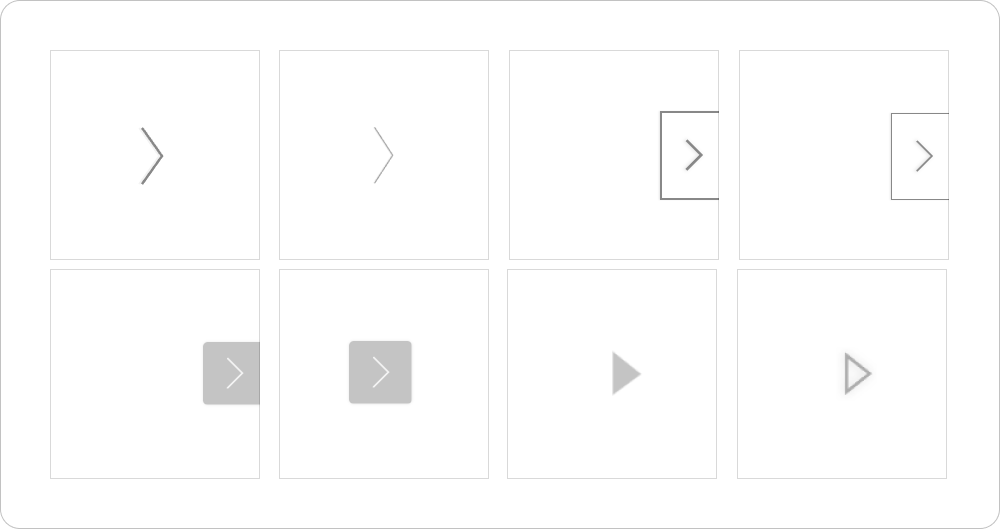
Що змінює: вигляд стрілок для перемикання між банерами в каруселі на головній сторінці. Впливає на те, наскільки стрілка помітна та яку форму має.

Як налаштувати: відкрийте «Загальні налаштування», розділ «Блоки та навігація» → «Навігація у банерах», щоб налаштувати стиль стрілок для банерів. Увімкніть чекбокс для відображення стрілок прокручування, якщо він вимкнений, та оберіть один з восьми стилей.

Порада з використання: вмикайте стрілки для прокручування, якщо використовуєте карусель з великою кількістю банерів. Таким чином користувачам не доведеться очікувати на банер, який їх зацікавив, та вони швидко його знайдуть. Стиль стрілок обирайте в залежності від зображень на банерах. Якщо ви хочете, щоб вони не заважали інформації на банері, то оберіть мінімалістичний стиль.
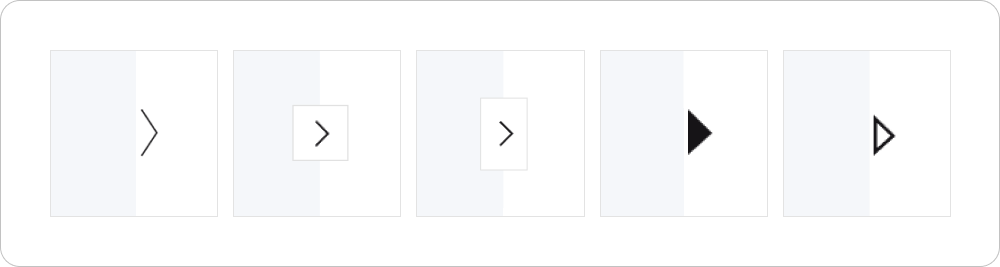
Прокручування блоків
Що змінює: вигляд стрілок прокручування для блоків, як «Переглянуті товари», «Разом дешевше», відгуки тощо.

Як налаштувати: на цій же сторінці, але в розділі «Блоки» оберіть стиль стрілок. Всього стилей п’ять.

Порада з використання: стрілки для блоків мають бути узгоджені з виглядом стрілок для банерів.
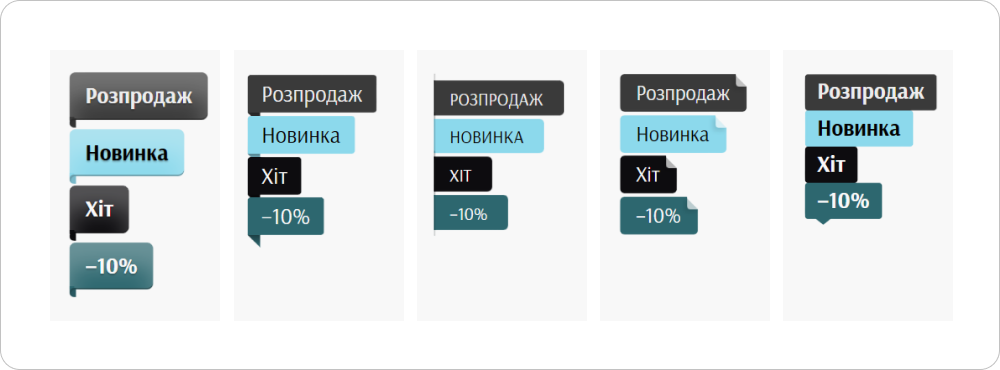
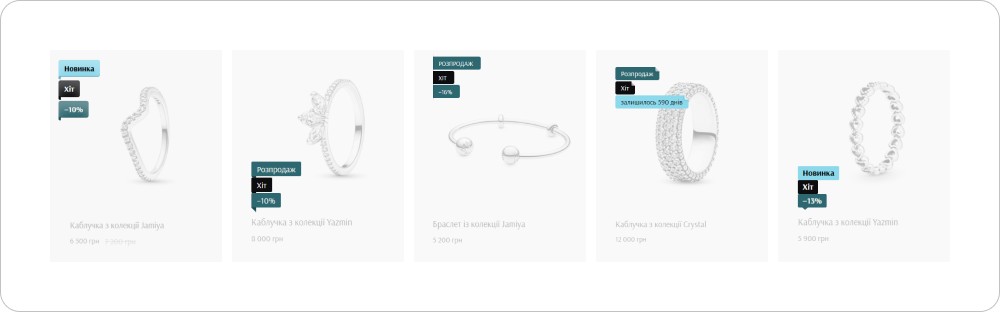
Стиль стикерів
Що змінює: вигляд стікерів на мінікарточці та на сторінці товару. П’ять доступних стилей змінюють розташування і форму стікерів.

Як налаштувати: відкрийте «Загальні налаштування», розділ «Картки товарів» → «Стікери». Оберіть один зі стилів і збережіть зміни.

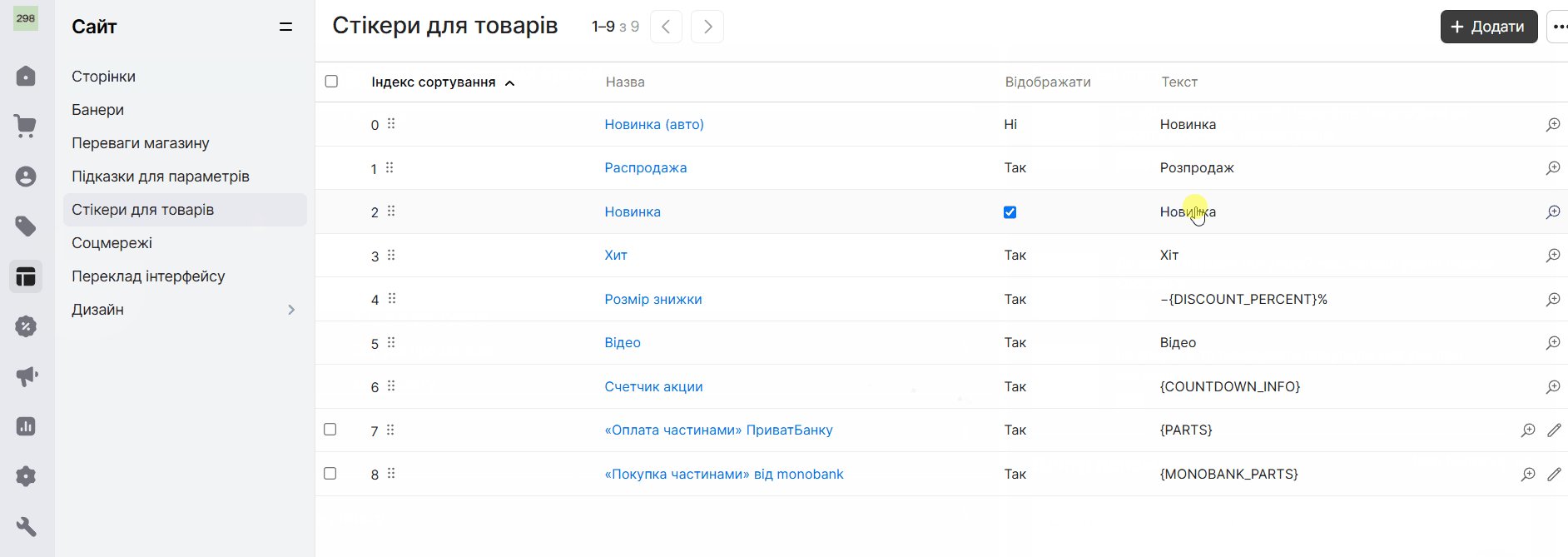
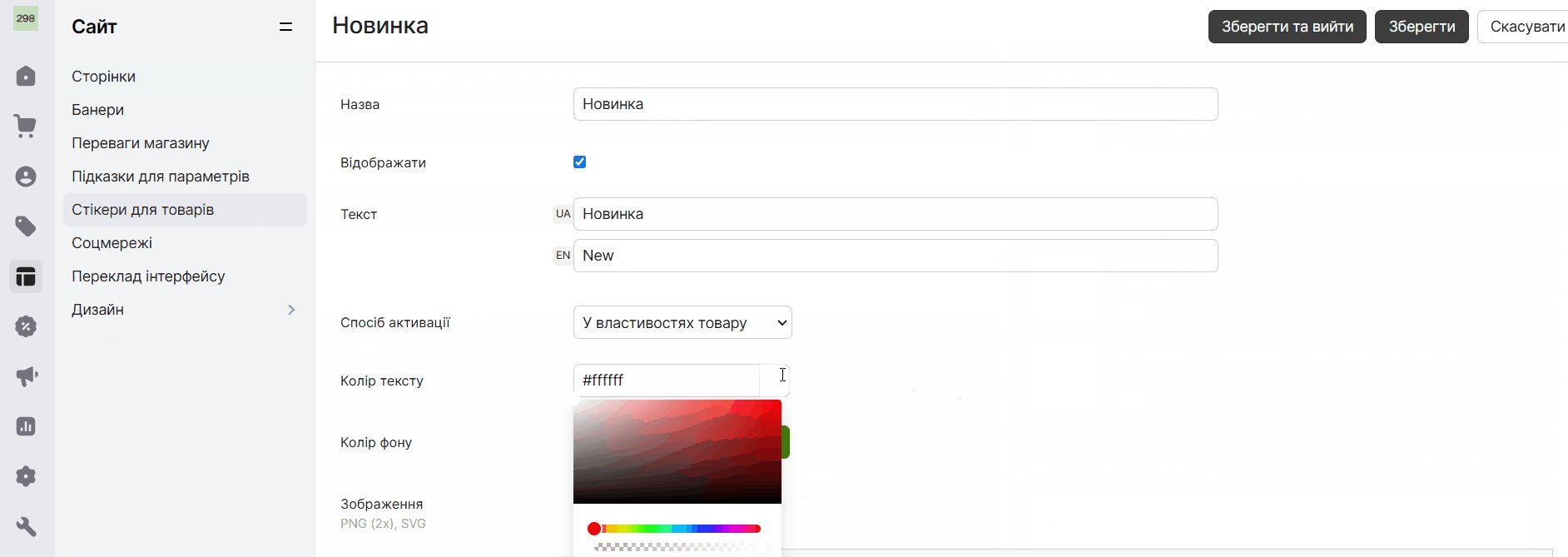
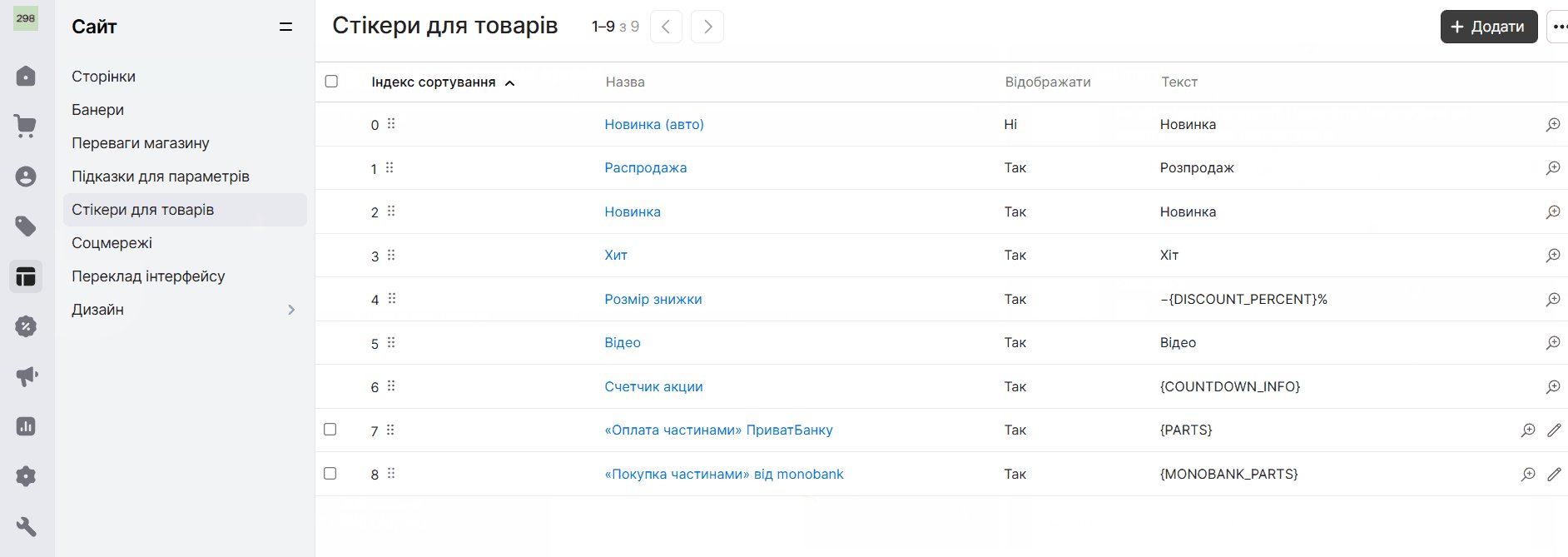
Порада з використання: також ви можете окремо налаштувати колір кожного стікеру. Наприклад, якщо ви вважаєте, що існуючі кольори неоптимально підходять загальному дизайну сайту. Для цього відкрийте в адмін-панелі розділ «Сайт» → «Стікери для товарів». Там ви знайдете перелік всіх стікерів. Відкривши налаштування кожного окремого стікеру, ви зможете змінити його колір тексту і фону.

Елементи фільтру на сторінці категорій
Розмір елементів
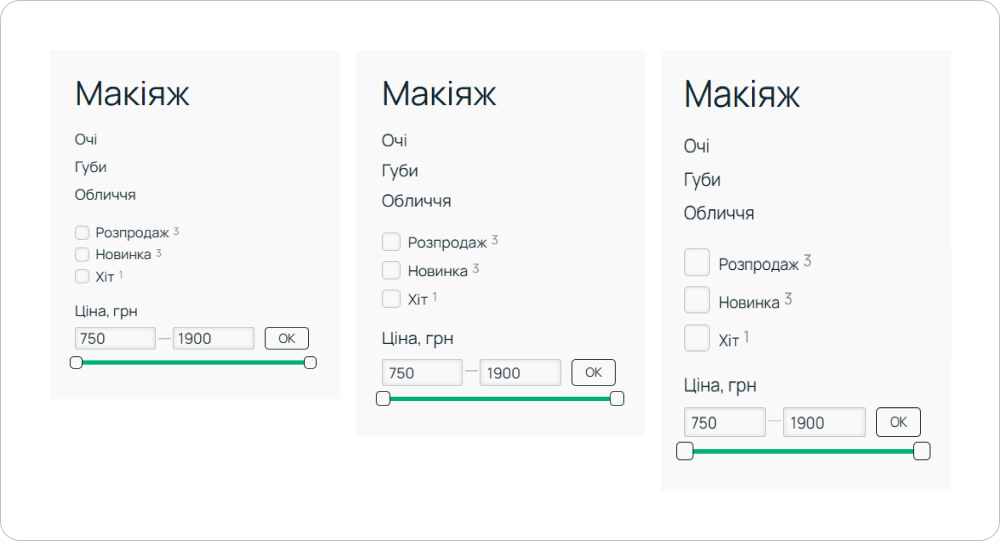
Що змінює: розмір елементів фільтру – ви можете контролювати наскільки помітними вони будуть в каталозі, змінюючи розмір шрифту та чекбоксів.

Як налаштувати: відкрийте «Сторінка категорії», розділ «Фільтр». Змінюйте параметр розміру елементів інтерфейсу, щоб збільшити чи зменшити їх.
Порада з використання: обирайте розмір елементів фільтру в залежності від габаритів інших елементів дизайну.
Можливість згортання
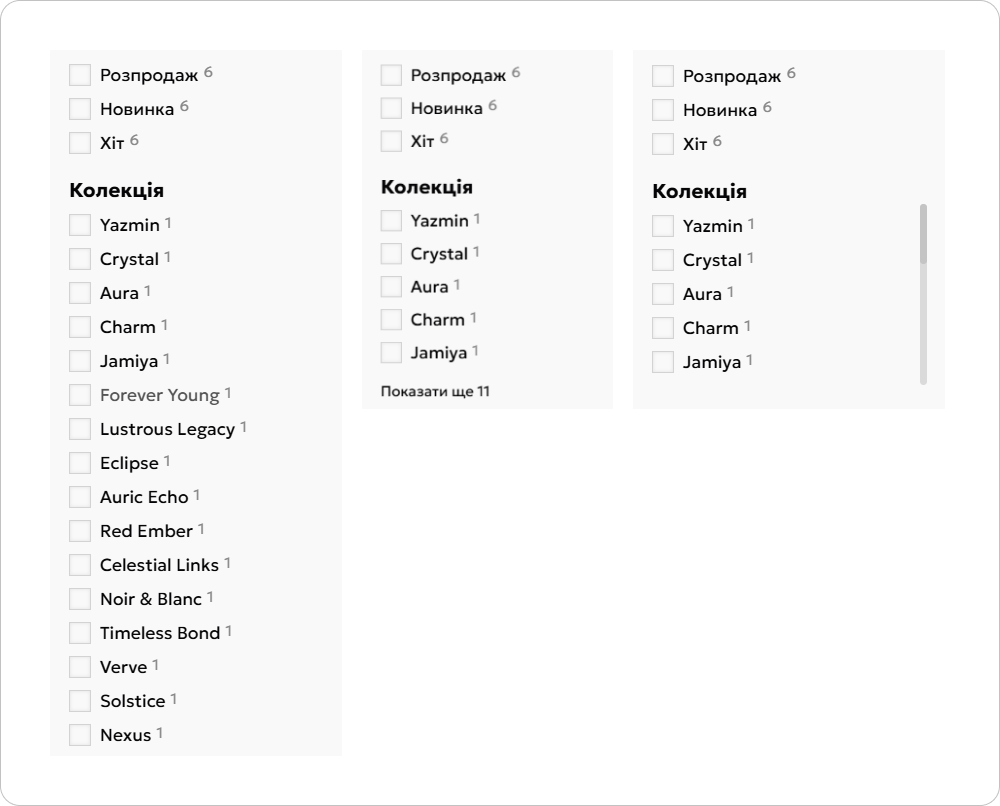
Що змінює: спосіб відображення фільтрів – ви можете контролювати яку кількість значень будуть бачити клієнти. Вони зможуть згортати та розгортати їх.

Як налаштувати: відкрийте «Сторінка категорії», розділ «Згортання і розгортання груп». Поставте чекбокс «Увімкнути можливість згортання значень фільтра» та виберіть яку кількість розгорнутих груп будуть бачити клієнти.
Порада з використання: це налаштування корисне для інтернет-магазинів, які мають велику кількість фільтрів і значень для них. Наприклад, у вас в асортименті десятки кольорів, розмірів, брендів тощо. Дайте можливість клієнтам згортати ці значення, щоб їм було зручніше користуватися фільтрами.
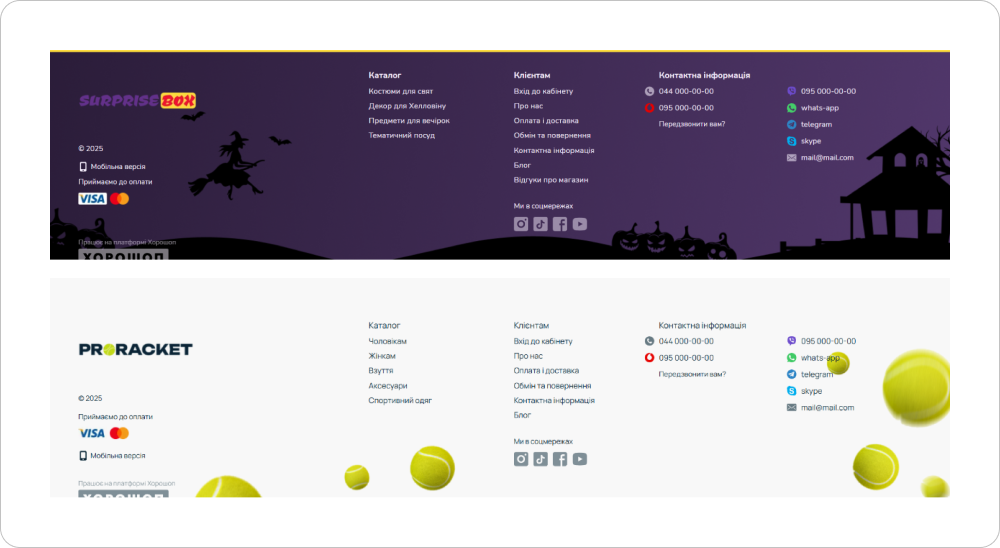
Зображення у футері
Що змінює: фон для футера. Замість звичайного кольорового фону, ви можете завантажити у футер зображення, яке буде виконувати цю роль.

Як налаштувати: відкрийте «Футер сайту», розділ «Стиль футеру» → «Фон футеру». В налаштуваннях цього параметру замість кольору оберіть зображення.
Порада з використання: коли обираєте зображення для футера, то пам’ятайте, що воно буде виконувати роль фону. Це означає, що зображення не має заважати користуватися елементами футеру. Також не використовуйте зображення великого обсягу, щоб вони раптом не уповільнили швидкість завантаження сторінок.
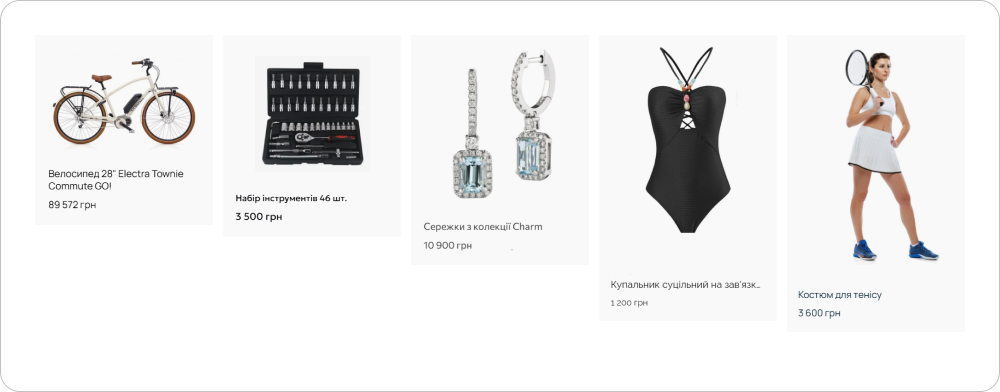
Пропорції фото в мінікартці
Що змінює: співвідношення сторін фото товару в мінікартці.

Як налаштувати: відкрийте «Мінікартка товару на сторінці категорії», розділ «Фото товару» → «Пропорції фото». На вибір у вас буде п’ять різних пропорцій.
Порада з використання: використовуйте це налаштування відштовхуючись від повного розміру фото товару. За замовчуванням для мінікартки обрана пропорція квадрат 1:1. Вона універсальна і підходить для більшості зображень. Однак, якщо у вас вертикально чи горизонтально витягнуті фото, то оберіть відповідну пропорцію, щоб вони не стискались у каталозі.
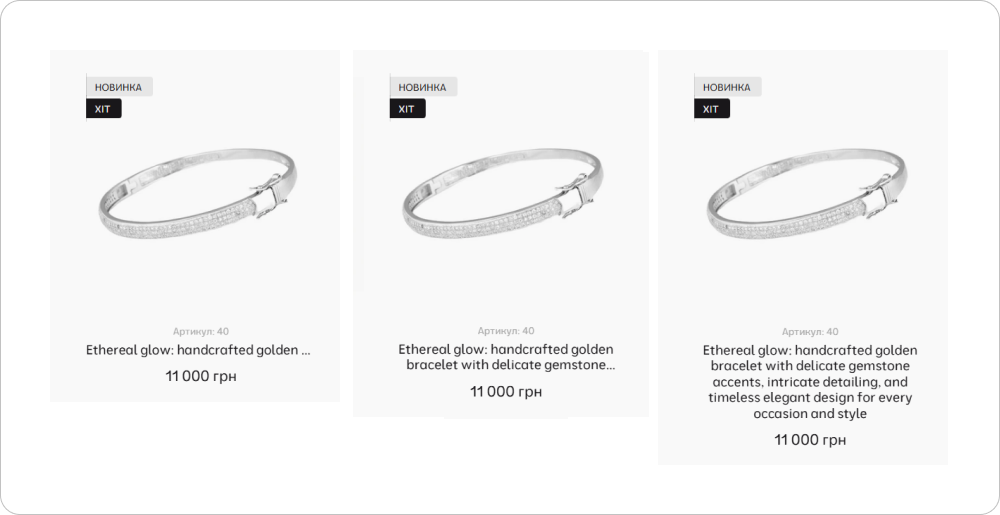
Назва товару в мінікартці
Що змінює: кількість рядків тексту в мінікартці товару. За бажанням ви можете відображати повну назву, незалежно від її довжини, або ж контролювати обсяг тексту.

Як налаштувати: відкрийте «Мінікартка товару на сторінці категорії», розділ «Назва товару» → «Максимальна кількість рядків». Якщо ви хочете відображати повну назву, то виберіть параметр без обмежень. Коли навпаки хочете обмежити обсяг тексту, то задайте мінімальну кількість рядків – 1.
Порада з використання: знімайте обмеження на кількість рядків, якщо назва товару, хоч і довга, але критично важлива для покупців. Наприклад, це може зустрічатися в електроніці, де товари інколи співпадають за назвою, але відрізняються за артикулом чи іншою інформацією, що впливає на вибір покупця. Якщо ж назва довга, але всю потрібну інформацію про товар можна отримати з кількох рядків, то краще довжину обмежити. Наприклад, коли в назві товару для одягу йде артикул чи внутрішнє нумерування виробника – це не грає ролі для покупців.
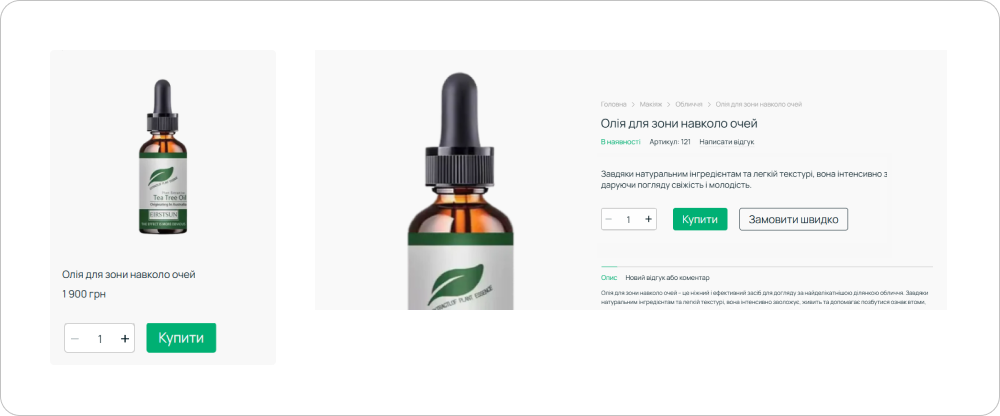
Лічильник кількості
Що змінює: додає до мінікартки та сторінки товару лічильник кількості – скільки одиниць товару додати в кошик.

Як налаштувати: відкрийте «Мінікартка товару на сторінці категорії», розділ «Кнопка покупки та додаткові компоненти» → «Лічильник кількості товару». Далі вам залишається поставити чекбокс та обрати спосіб розташування лічильника – збоку або поверх кнопки «Купити», коли після натискання на неї з’являється лічильник і покупець більше не бачить цю кнопку.
Порада з використання: користь цієї функції залежить від товарів у вашому магазинів. Лічильник буде у пригоді клієнтам, якщо ви продаєте товари з низькою ціною чи ваші товари є сенс купувати відразу по кілька штук. Також він обов’язковий для магазинів, які продають гуртом. Якщо ж ваші товари зазвичай купують поштучно або вони надто дорогі, то можна обійтись без лічильника. Наприклад, навряд чи він знадобиться людям, які купують смартфони, парфумерію чи ювелірні вироби.
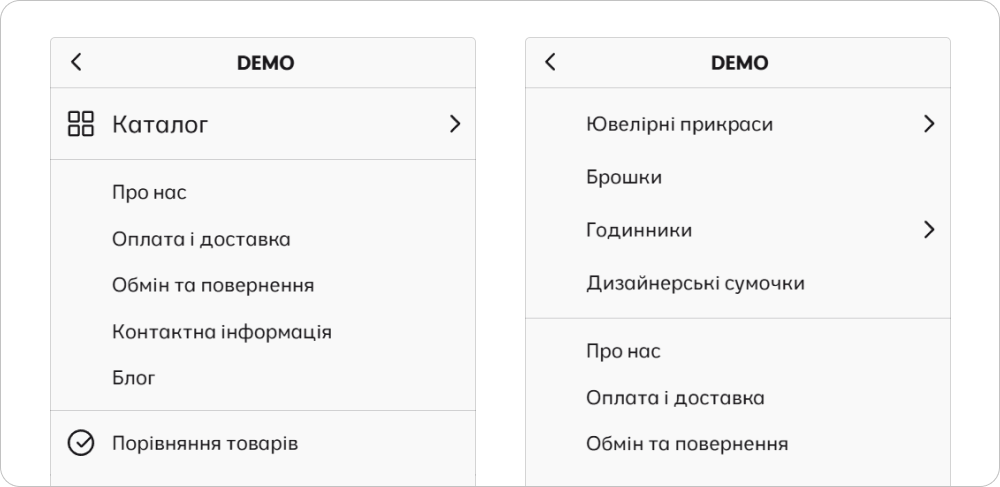
Меню в мобільній версії
Кнопка «Каталог»
Що змінює: метод відображення категорій товарів в контекстному меню – ви можете включити кнопку «Каталог» і тоді категорії будуть приховані під нею.

Як налаштувати: відкрийте «Мобільна версія сайту», розділ «Меню» → «Навігація по каталогу в меню». Поставте чекбокс «Відображати кнопку «Каталог» на першому рівні», якщо хочете, щоб категорії товарів в меню були приховані під загальною кнопкою каталогу.
Порада з використання: використовуйте кнопку «Каталог», якщо у вас багато категорій першого рівня і вони займають майже все меню, не залишаючи місця для інших сторінок, зокрема інформаційних.
Підменю
Що змінює: додає підменю для відображення категорій, щоб вони відображалися у наступному екрані.

Як налаштувати: у розділі «Навігація по каталогу в меню» натисніть чекбокс «Відкривати наступні рівні категорій у підменю». Тоді при натисканні на кнопку каталогу користувач потрапить у підменю з категоріями, де може бути кілька рівнів.
Порада з використання: користуйтесь цією функцією, якщо у вас складний каталог з кількома рівнями категорій. Якщо ж рівень один, то це налаштування не обов’язкове – кнопка каталогу буде відкривати випадаючий список з категоріями, без переходу у підменю.
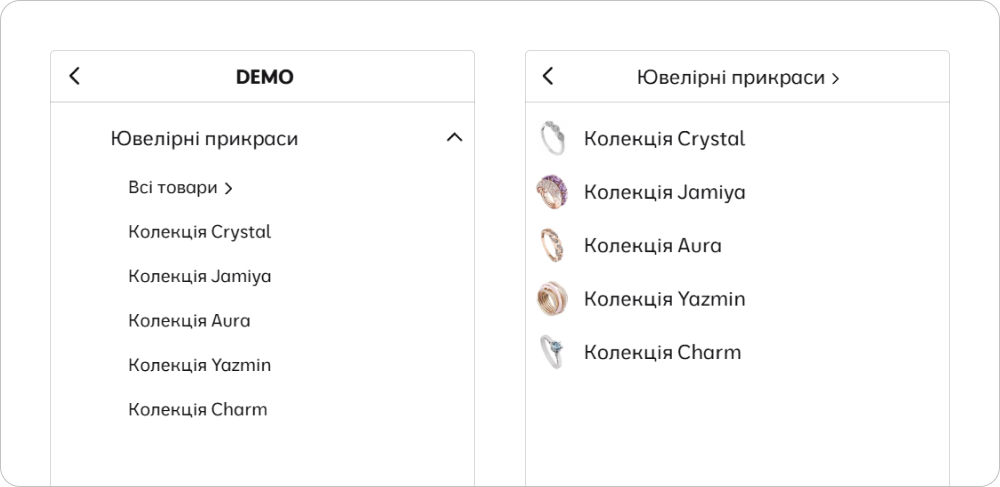
Підкатегорії в мобільній версії
Стиль списку
Що змінює: відображення підкатегорій на сторінці категорії в каталозі товарів – компактним чи вертикальним списком.

Як налаштувати: відкрийте «Мобільна версія сайту», розділ «Сторінка категорії» → «Меню підкатегорій». Там ви побачите параметр «Стиль».
Порада з використання: використовуйте вертикальний список, якщо хочете зробити підкатегорії більш помітними. Адже вертикальний список займає більше місця на сторінці. Якщо ж ви хочете показати якомога більше підкатегорій та, водночас, економите місце на сторінці – оберіть компактний список.
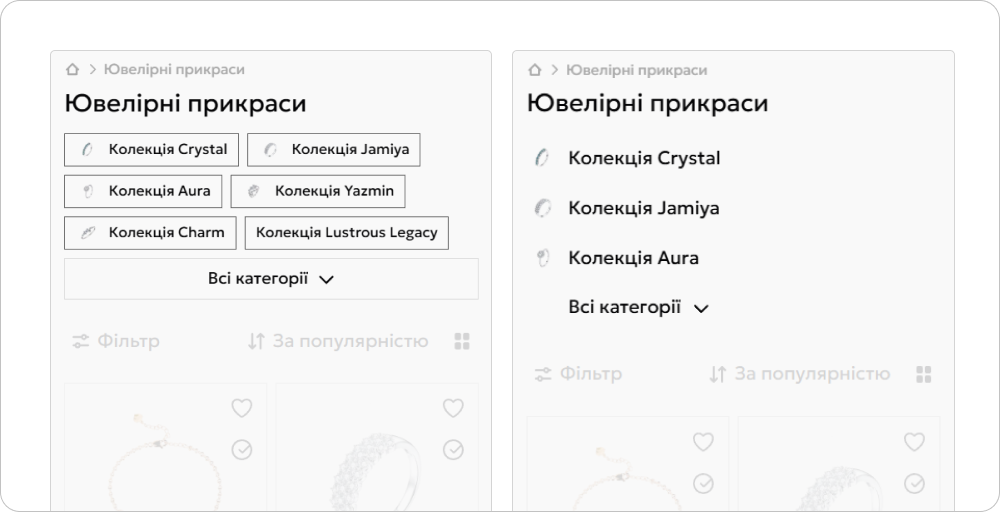
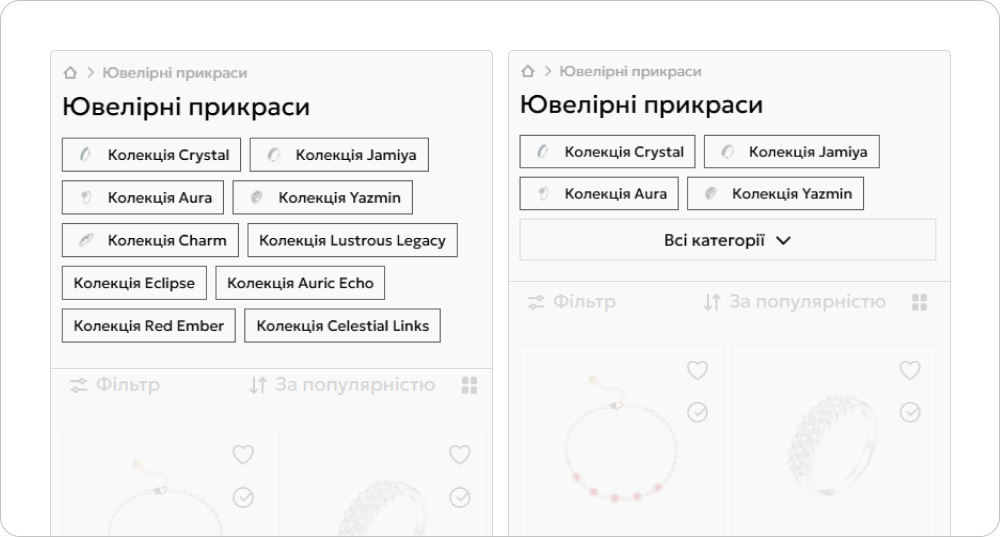
Видимість підкатегорій
Що змінює: кількість видимих підкатегорій у списку, з можливістю взагалі сховати їх всі під кнопкою.

Як налаштувати: в розділі «Меню підкатегорій» задайте значення для параметру «Максимальна кількість рядків».
Порада з використання: якщо у вас багато підкатегорій і ви використовуєте вертикальний список, то краще обмежити кількість видимих рядків, а решту категорій сховати у випадаючому списку. Для охайності компактного списку бажано, щоб він мав парну кількість підкатегорій. А якщо їх, наприклад, сім, то останню можна сховати під кнопку. Якщо ж ви хочете, щоб взагалі нічого не відволікало клієнта від мінікарточек товарів, то не робіть жодну підкатегорію видимою.
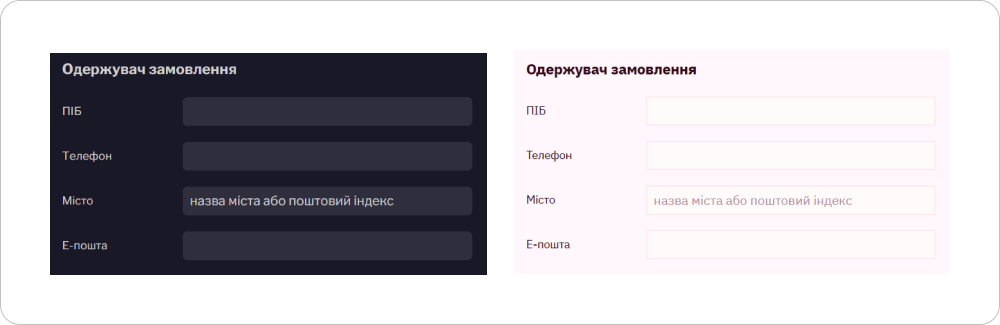
Поля у формах
Що змінює: форму та колір полей на сайті – на сторінці чекауту, пошуку в хедері тощо. Ви можете налаштувати заокруглення кутів для них.

Як налаштувати: відкрийте «Загальні налаштування», розділ «Кнопки та елементи форм» → «Поля у формах».
Порада з використання: застосовуйте заокруглення на свій смак. Однак будьте уважні, якщо змінюєте колір фону для полей. Зокрема колір не має заважати клієнтам робити замовлення, щоб вони чітко бачили текст, який вводять.
Висновок
Редактор дизайну від Хорошоп містить велику кількість інструментів та вам знадобиться деякий час, щоб повністю оцінити його можливості. Сподіваємося наша стаття допоможе вам з цим. Якщо ж у вас виникають додаткові питання щодо редактору дизайну та його функцій, пишіть їх у коментарі до статті або в чат техпідтримки – ми вам допоможемо.














Стаття супер!