Удобство интернет-магазина можно оценить при помощи понятия «юзабилити». Уровень юзабилити напрямую отражается на размере трафика, количестве заказов и уровне дохода. Наши партнеры, компания TemplateMonster, рассказали об основах юзабилити и предоставили чек-лист для проверки каждой из них.
Пользователю важно помочь быстро находить нужные материалы, воспринимать контент без лишнего напряжения и оперативно принимать решения. Удобство интернет-магазина можно оценить при помощи понятия «юзабилити». Уровень юзабилити напрямую отражается на размере трафика, количестве заказов и уровне дохода.
Наши партнеры, компания TemplateMonster, рассказали об анализе юзабилити сайта и предоставили чек-лист для его проведения.
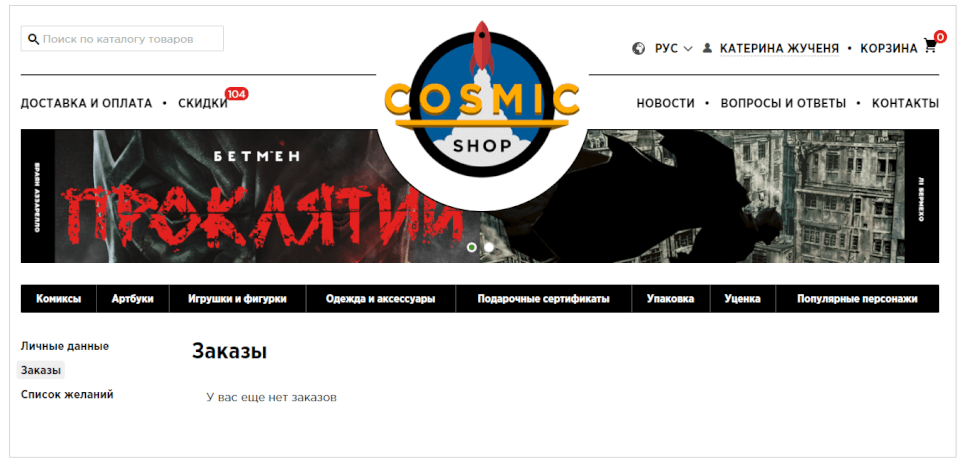
Элементы сайта помогают принимать решения
При возникновении трудностей, пользователь не должен лишний раз обращаться в техподдержку или колл-центр. Пусть сайт подскажет ему, как можно решить проблему. Например, если пользователь зашел на страницу, которой не существует, перед ним должно открыться окно «404» с инструкцией, как вернуться обратно или исправить ситуацию. Это касается и других действий, под которые нужны отдельные страницы или поп-апы, например:
-
успешное оформление заказа;
-
удачная регистрация;
-
проблемы со входом на сайт;
-
статус выполнения заказа;
-
форма с контактами, если не удалось приобрести товар.

Чек-лист удачной проработки всех основных элементов сайта
-
Под каждую кнопку и каждое действие есть свой поп-ап или страница.
-
Элементы помогают клиентам сориентироваться и принять решение.

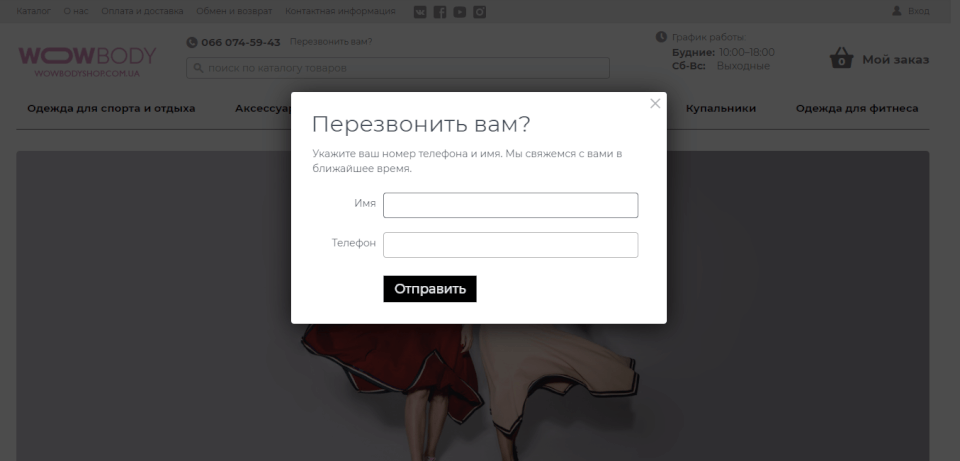
Короткая контактная форма
Посетитель хочет совершать как можно меньше действий. Поэтому не стоит при первом контакте размещать контактную форму с пятью и более полями для заполнения, например, через кнопку «Покупка в 1 клик». Посетитель, вероятнее всего, не захочет сразу указывать ФИО, дату рождения, почту, номер телефона, место работы и т.д.
Чек-лист оптимальной формы для сбора заказов или заявок
-
Заполнение контактной формы занимает до 5 минут.
-
В первой форме 2-3 поля — имя и фамилия, телефон или почта. А при полном оформлении заказа появляются вопросы, где нужно указать или дописать правильный вариант, например, способ оплаты, вариант доставки и т.д.

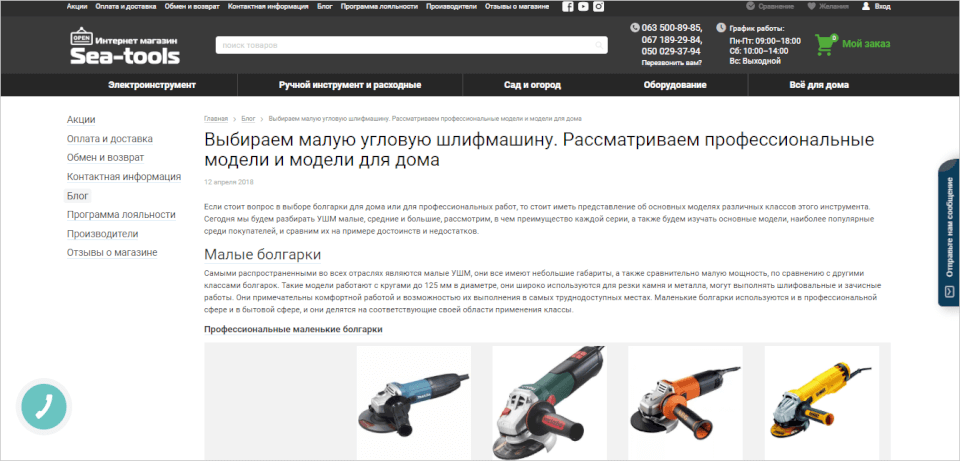
Понятный и правильно оформленный текст
Дизайн интернет-магазина должен помогать в восприятии информации в блоге и на товарных карточках. Разработчик не должен использовать на сайте полотна текста, просто чтобы не было пустого места. Материал нужно верстать со списками, выделениями, абзацами и оптимальным междустрочным интервалом. Пользователи будут читать лонгриды, если они соответствуют трем критериям:
-
приятное оформление;
-
читабельные тексты;
-
полезный контент, который помогает решить какую-то проблему.
Чек-лист оптимального оформления текста
-
Отсутствие ошибок.
-
Наличие заголовков, подзаголовков H1, H2, H3 и других структурных элементов.
-
Наличие абзацев, списков и таблиц.
-
Есть изображения, которые помогают лучше воспринимать информацию.
-
Присутствует логика изложения текста.

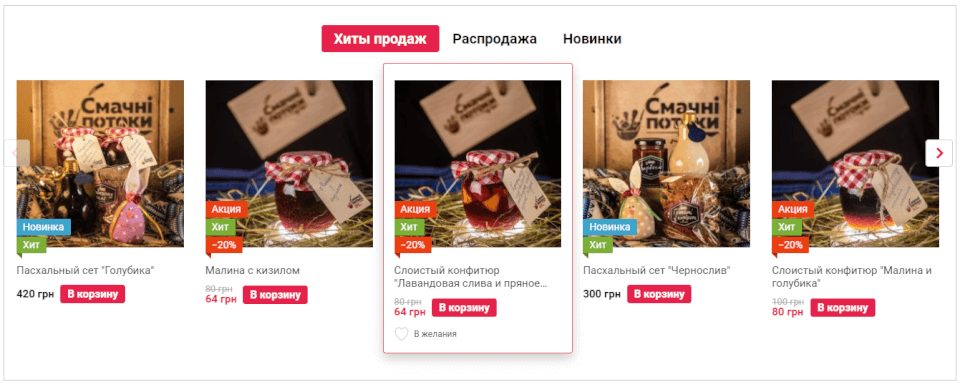
Понятные и яркие кнопки с призывом к действию
Кнопки с СТА стоит выделять одним из фирменных цветов, наиболее ярким и контрастным. Главная цель этих кнопок — мотивировать пользователя оформить и оплатить заказ, поэтому текст на них должен быть понятным, четким и лаконичным. Креатив — это хорошо, но за ним не должны теряться смысл и идея.
Нужно учитывать, что при оформлении заказа в спешке или при плохом интернет-соединении пользователи могут делать ошибки. Поэтому кнопки должны давать возможность отменить действие или исправить информацию, например, место доставки, способ оплаты и т.д.
Чек-лист оформления кнопки с СТА
-
Она яркая и большая, ее нельзя пропустить при просмотре страницы.
-
Текст доступный и понятный, с указанием четкого действия — «Купить», «Заказать», «Оформить заказ», «Купить в 1 клик».
-
Кнопка оформлена 1-2 акцентными цветами.

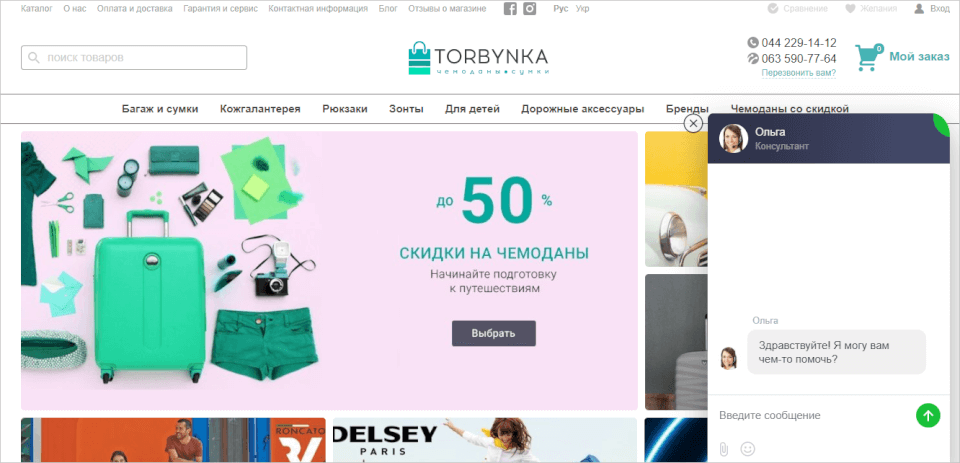
Ненавязчивые виджеты
Виджеты, которые появляются каждые несколько минут и закрывают половину экрана, никак не ускоряют принятие решений. А невозможность их спрятать или закрыть мотивирует сменить сайт, а не оформить заказ. Поэтому кнопка с виджетом должна быть заметной, яркой и находиться в удобном месте, например, справа внизу.
Удобно, если виджет появляется сразу после перехода на страницу, а также если его легко закрыть и открыть позже, если понадобится.
Чек-лист отлично настроенного виджета
-
Он не закрывает полэкрана или важную часть интернет-магазина.
-
Его легко закрыть, если в нем нет необходимости.
-
Служба поддержки или чат-бот быстро присылают ответы на запросы.

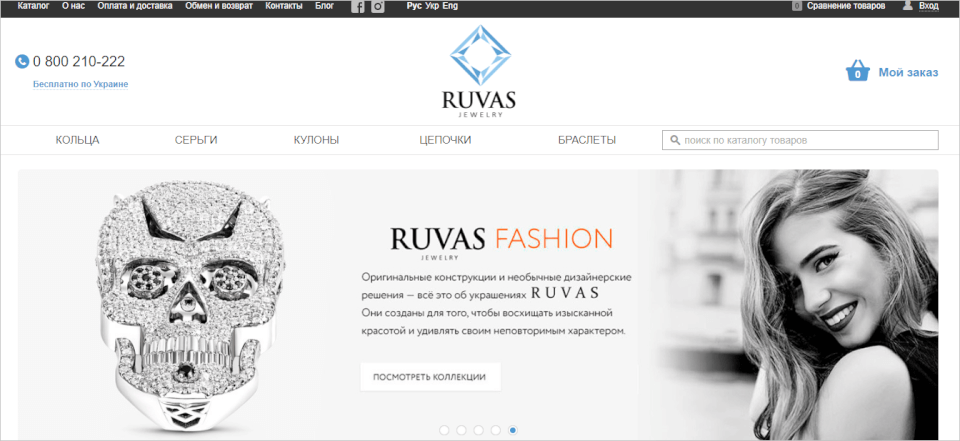
Постепенное внедрение инноваций
Если вы планируете редизайн, лучше внедрять его постепенно, чтобы клиент успевал привыкнуть к изменениям. Некоторые сайты креативные, но не функциональные. Например, у них может быть вертикальное меню, не быть подписей или привычных пунктов меню вроде «Контактов», «Доставки и оплаты» и т.д. Подобные интернет-магазины заботятся не об юзабилити сайта, а исключительно о красоте. А красота денег не приносит, поэтому в данном случае неуместна.
Чек-лист качественно внесенных изменений
-
Пользователь интуитивно понимает, где размещены нужные разделы и данные.
-
Редизайн проведен постепенно, без очень резких изменений.

Выводы
Перед запуском интернет-магазина используйте чек-лист юзабилити сайта и убедитесь, что все пункты выполнены.
-
Есть поп-апы или отдельные страницы с указанием всех возможных действий под запросы вроде «404», «Заказ успешно оформлен» и другое.
-
Контактная и регистрационная формы понятные и простые в заполнении.
-
Тексты читабельные, с нормальной структурой и логикой изложения, без ошибок, с уместными картинками.
-
Кнопки с СТА яркие, заметные, с понятными и четкими призывами.
-
Предложение помощи в виде виджетов ненавязчивое, но заметное. В случае необходимости, посетитель легко сможет его найти.