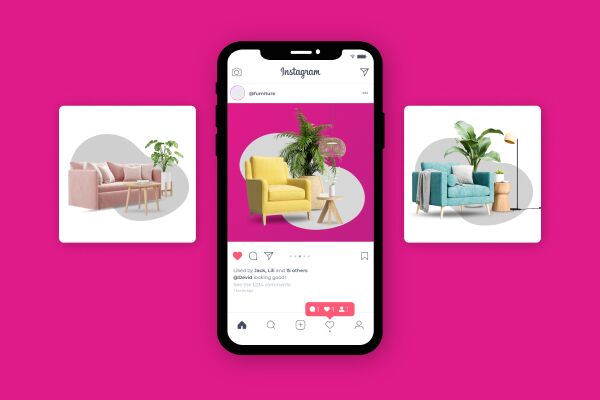
Адаптивний дизайн — це спеціальна верстка сайту, яка робить його перегляд та використання однаково комфортним, незалежно від розміру екрану пристрою. Адаптивний дизайн автоматично підлаштовує розмір елементів сайту під будь-яку роздільну здатність. Відвідувачам сайту з адаптивним дизайном буде зручно користуватися ним зі смартфонів, планшетів, ноутбуків, звичайних ПК та інших пристроїв.
На відміну від мобільної версії, для адаптивного дизайну не потрібно створювати окремий сайт. Розробники верстають одну версію сайту таким чином, що вона добре відображається на всіх пристроях. Недоліком такого підходу є неможливість налаштування окремих елементів сайту для мобільних пристрої, без змін для десктопу, тому що вони складають одне ціле. Але цей недолік дещо компенсується легкістю реалізації, у порівнянні зі створенням окремої мобільної версії.
Від якості адаптивного дизайну напряму залежить юзабіліті сайту, а значить конверсія інтернет-магазину у продажі. З кожним роком все більше трафіку інтернет-магазини отримують з мобільних пристроїв та деколи цей вид трафіку вже переганяє десктопний. Без окремої мобільної версії чи адаптивного дизайна — магазин буде втрачати вагому частку покупців. Елементи сайту будуть непропорційно великими, «залазити» один на одного та заважати натискати кнопки. Користувачі не стануть терпіти подібний сайт, що призведе до збільшення показника відмов.
Адаптивна верстка здебільшого розрахована саме на те, щоб зробити користувальницький досвід на смартфонах якомога краще. З його допомогою можна забезпечити ідеальну навігацію сайтом для різних пристроїв та користувачам не доведеться зазнавати труднощів з пошуком потрібних товарів чи інформації. Адаптивний дизайн може застосовуватися не лише для сайтів, а й, наприклад, для email. Адаптивні шаблони листів так само поліпшують перегляд контенту з мобільних пристроїв та це допомагає підвищити ефективність розсилок.
Окрім комфорту користувачів, адаптивний дизайн також впливає на те, як пошукач Google сприймає сайт. Не так давно Google впровадив mobile-first індексацію, що передбачає ранжування сайтів за контентом на мобільній версії сайту. Однією з ключових вимог компанії стало те, що мобільна версія сайту має бути ідентичною десктопній — на рівні контенту, зручності, дизайну тощо. Адаптивний дизайн робить сайт дружнім до мобільних пристроїв, що дозволяє відповідати вимогам Google.