Ищете способ как обновить дизайн своего интернет-магазина или сделать его более необычным? Попробуйте темный дизайн. Это современное и интересное решение, которое поможет вам выделяться среди конкурентов. Рассказываем больше о темном дизайне в нашей статье.
Подавляющее количество украинских интернет-магазинов используют светлый дизайн, в частности белый. Это базовый вариант дизайна, который даже без особых настроек будет смотреться прилично и нормально восприниматься клиентами. Если же вы не хотите быть «как все» и стремитесь как-то выделяться, то можете отказаться от светлого дизайна. Вместо этого использовать темный дизайн интернет-магазина.
В этой статье мы подробно рассмотрим, что такое темный дизайн, какие его преимущества и недостатки, и как его настроить на нашей платформе.
Что такое темный дизайн сайта
Темный дизайн или тема сайта предполагает альтернативное использование цветов. Если привычный подход – это темные буквы на светлом фоне, то в темном дизайне все наоборот. Такой прием уже давно не редкость. Для разных приложений, соцсетей, операционных систем стало нормой иметь так называемый темный или ночной режим. Такую возможность реализовали большинство топовых разработчиков, например, в продуктах Google, Apple, Meta и других гигантов.
Обычные сайты не исключение и все чаще мы видим, как они переходят на темный дизайн. Это не просто стремление соответствовать трендам и быть непривычным, а ответ на запрос пользователей. По разным оценкам, около 82% пользователей хотя бы где-то используют темный режим. Люди любят его и хотят видеть на сайтах.
Преимущества темного дизайна
Стильный и современный подход
Темный дизайн активно используется много лет, но до сих пор воспринимается как инновационный и необычный. Если вы правильно его настроите, то клиенты будут точно воспринимать ваш сайт как стильный и современный. Качественный темный дизайн – это очень красиво. К тому же, он продолжает набирать популярность и вы можете начать его применять до того, как конкуренты начнут догонять тренд.
Выделяет сайт среди других
Несмотря на популярность темного дизайна, большинство интернет-магазинов все же используют классические светлые темы. Поэтому ваш сайт в черном стиле будет отличаться от многих конкурентов. Это станет дополнительным элементом айдентики интернет-магазина и заставит клиентов воспринимать вас по-другому.
Экономия заряда
Владельцы мобильных устройств с OLED-экранами знают, что светлые изображения усиленно разряжают аксессуары. Поэтому они используют темную тему в интерфейсе телефона и приложений. Если ваш сайт будет иметь темный дизайн, то вы сделаете сразу две услуги для этих пользователей. Во-первых, поможете им экономить заряд устройства, во-вторых – у них не будет неприятного контраста, когда они будут попадать на светлый сайт, используя всюду темную тему.
Уменьшение нагрузки на глаза
В условиях недостаточного освещения, темный дизайн значительно уменьшает нагрузку на глаза читателя. Для украинцев это актуальная проблема, ведь нам регулярно приходится находиться без света. К тому же большинство людей сидят в интернете через мобильные устройства, а значит, могут это делать в дороге или при других обстоятельствах, когда света мало.
Недостатки темного дизайна
Ограниченное количество цветов
Если вы хотите видеть на своем сайте яркие, красочные цвета, то темный дизайн вряд ли вам подойдет. Он рассчитан на сдержанность в цветах и тонкую работу с разными тонами. Это ограничивает количество цветов, которые можно использовать в дизайне вашего сайта. Конечно, если хотите сделать его качественным.
Худшая видимость при дневном свете
Это не критическая проблема, но о ней следует упомянуть. Если пользователь будет просматривать сайт при ярком солнечном свете, темный дизайн может доставить ему проблемы. Хотя это не слишком распространенный сценарий и сложно представить, что из-за этого клиент не станет пользоваться интернет-магазином.
Требовательный к настройкам
Для того чтобы темный дизайн выглядел красиво – он должен быть продуман до мелочей. Прежде всего, это касается цветов – фона, шрифтов, кнопок и т.д. Важно убедиться, что все элементы отображаются корректно и ничего не мешает просмотру. Например, когда пользователь наводит курсор на кнопку и она меняет свой цвет, то он не сливается с фоном. Впрочем, это не значит, что сделать темный дизайн по силам только профессионалам. Просто настройка требует больше времени и внимательности.
Подходит не для всех ниш
Темный дизайн сложно назвать универсальным, ведь такая цветовая гамма определенным образом настраивает клиентов и формирует их ожидания от магазина. Например, для детских товаров – это слишком пасмурно, для медицинских препаратов – депрессивно. Поэтому темный дизайн следует использовать только в тех нишах, где это уместно. На самом деле, таких ниш достаточно много, но некоторые ограничения все же существуют.
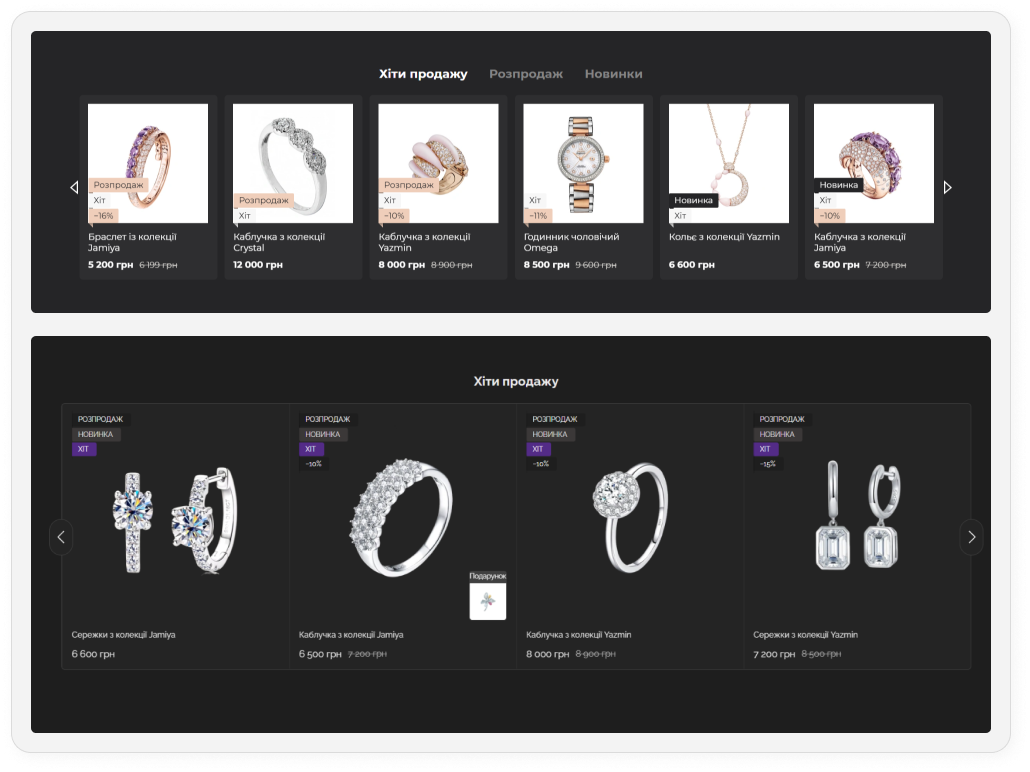
Темный дизайн интернет-магазинов на Хорошоп
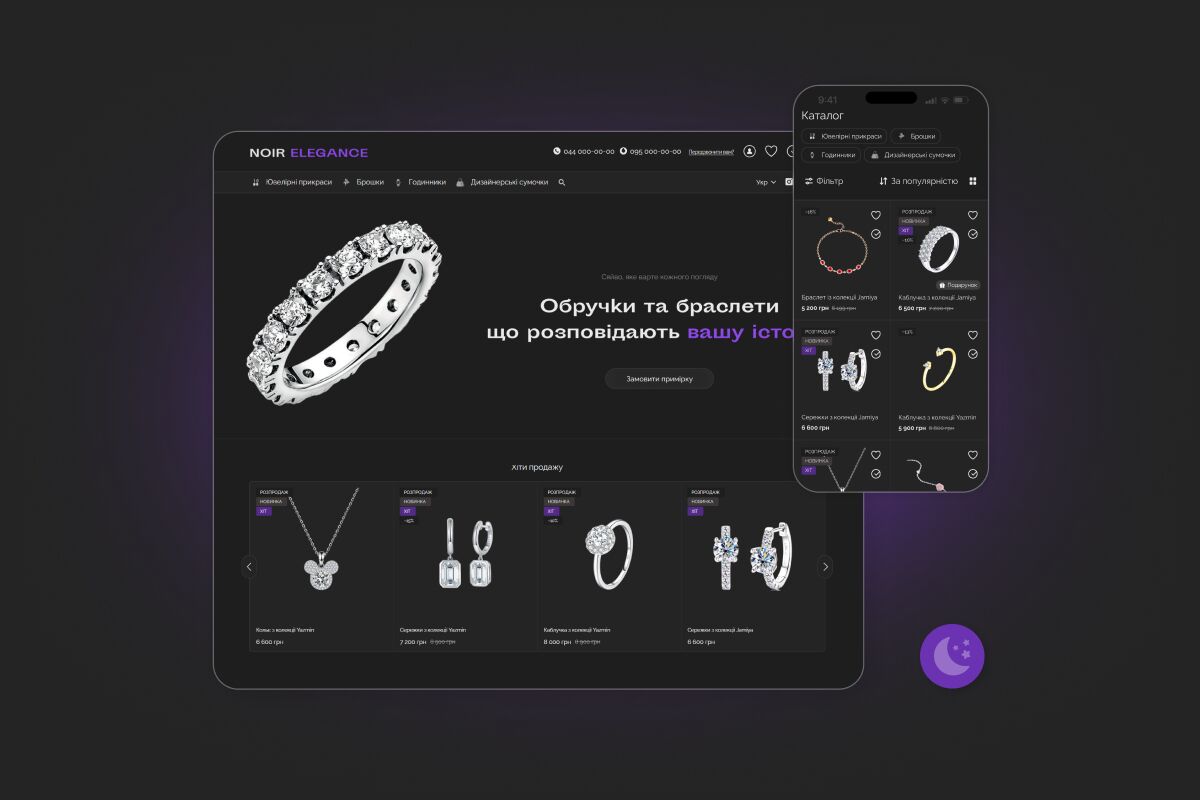
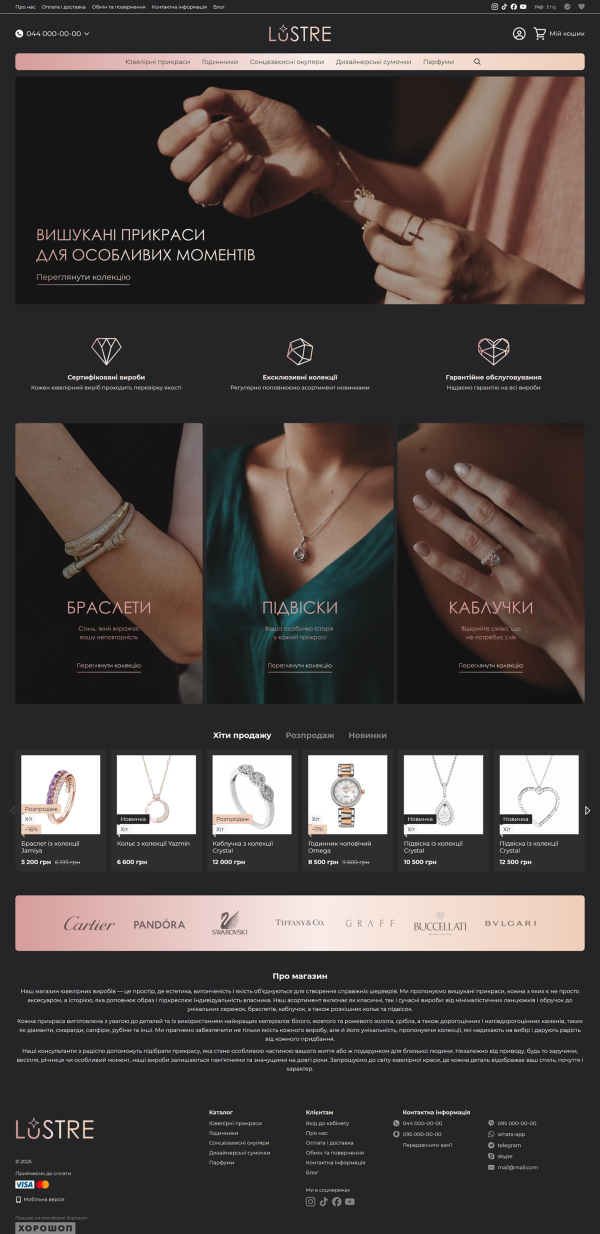
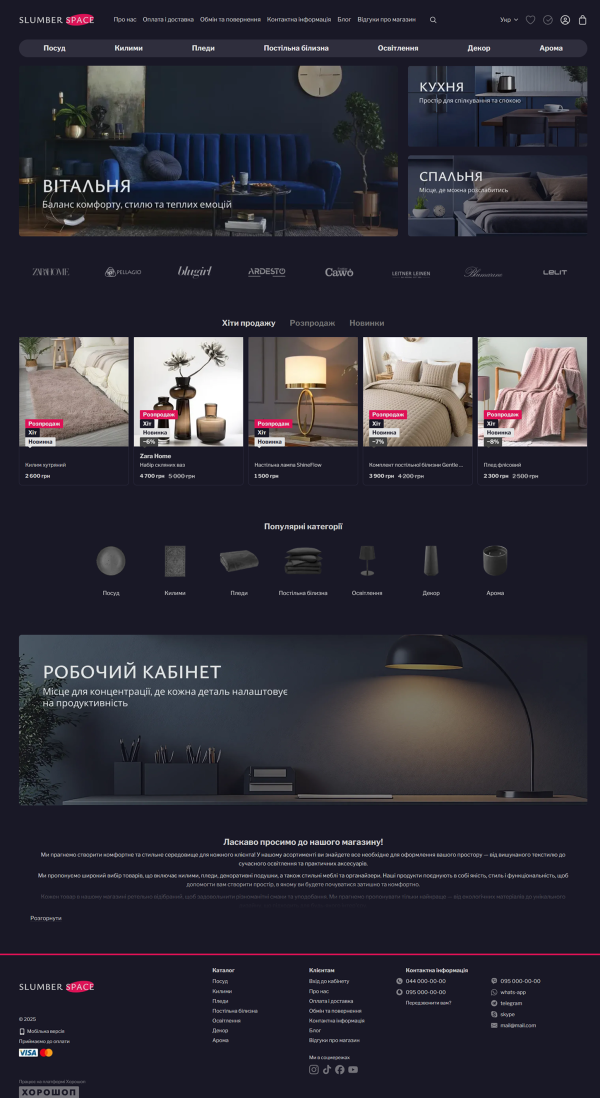
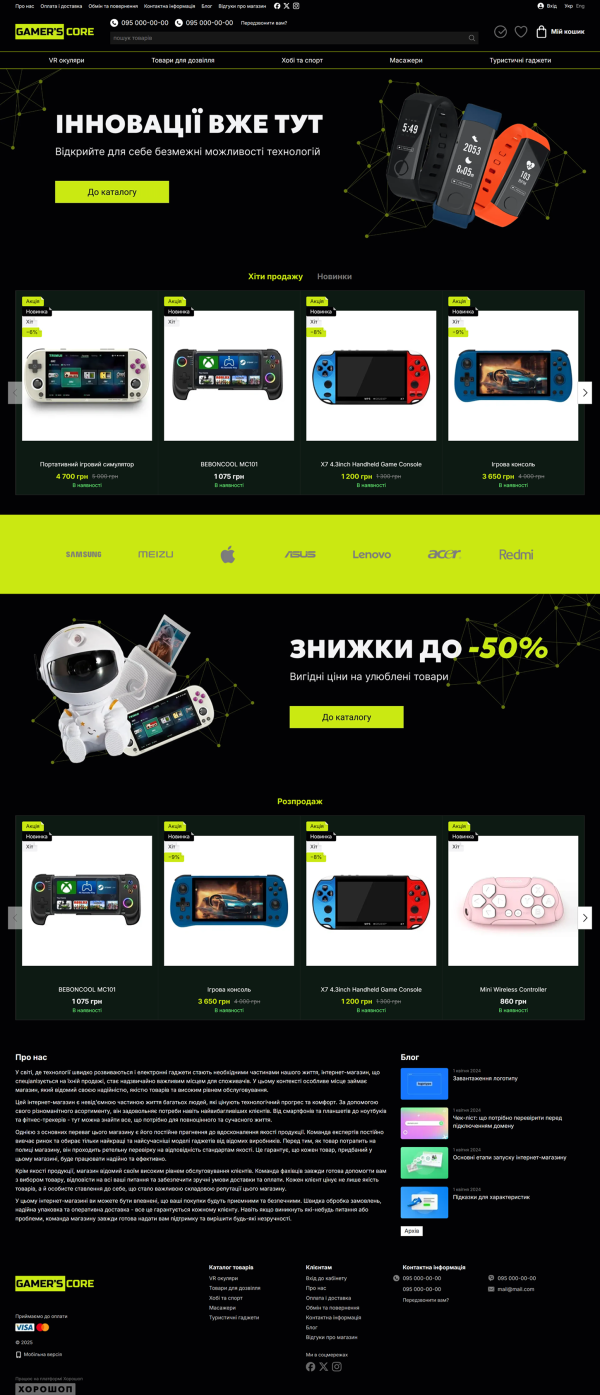
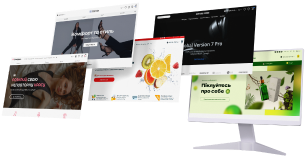
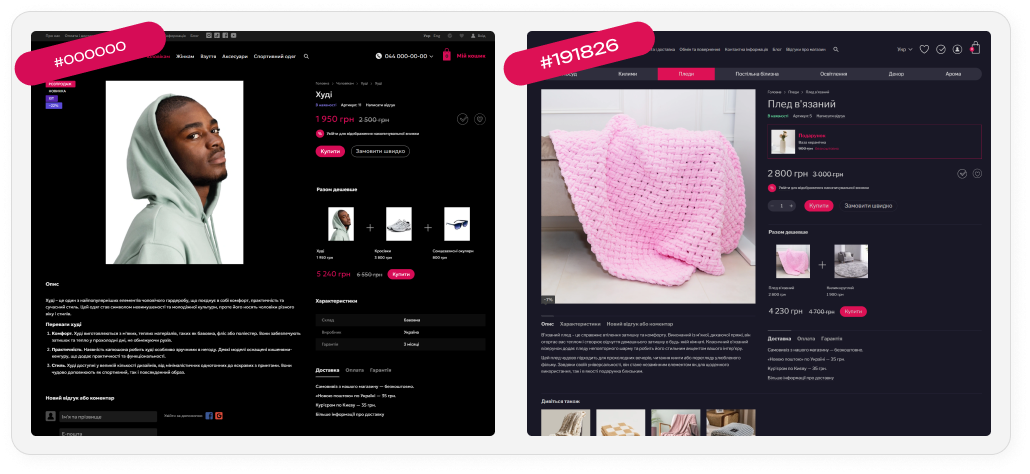
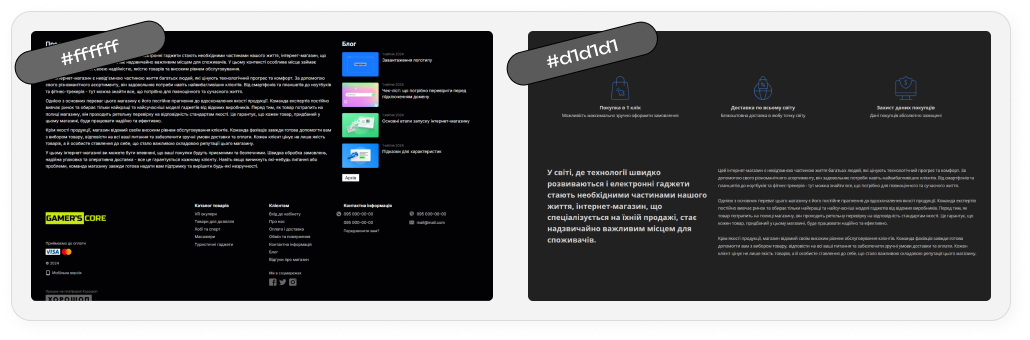
Мы в Хорошопе реализовали темные темы для интернет-магазинов, которые сразу готовы к использованию. Их можно найти в галерее дизайнов среди других шаблонов. Наши специалисты постоянно работают над расширением галереи, и количество темных дизайнов будет обязательно увеличиваться. Также мы обновляем некоторые существующие шаблоны и перерабатываем их в темные. Приводим несколько примеров темных дизайнов для сайтов Хорошоп.
Однако вам не обязательно ограничивать себя только готовыми темными шаблонами. Вы можете собственноручно превратить любой дизайн из галереи в темный. Для этого воспользуйтесь нашим редактором дизайна. Вам нужно сделать так, чтобы общий фон страниц сайта и его отдельных элементов был темным, а текст и другой контент контрастировали на его фоне.
Например, возьмите главную страницу. Открывайте поочередно настройки каждого блока и изменяйте фон для него. Не изменяйте настройки сразу для всех блоков. Когда задали новый фон для одного элемента – сохраните изменения и посмотрите, как он выглядит на сайте. Вы увидите, что фон стал темным, но надписи теперь не видно, так как они тоже темные. Значит, вам нужно изменить цвет текста и кнопок, сделав их контрастными. Это не сложная работа, но достаточно кропотливая, и требует внимательности. Пройдясь так по настройке всех страниц в редакторе дизайна, вы сделаете темный дизайн.
Как правильно настроить темный дизайн
Не ограничивайтесь чисто черным фоном
Важно понимать, что темный дизайн не обязательно равен черному. Это слишком упрощает весь смысл такого подхода. Использование черного фона сделает дизайн слишком контрастным, из-за этого просмотр страниц будет неудобным. У черного есть много разных оттенков и даже серый фон сделает ваш дизайн темным. Главное, чтобы другие элементы были светлее выбранного фона.

Не используйте чисто белые шрифты
Для того чтобы шрифт был читабельным и красиво выглядел на темном фоне – ему не нужно быть чисто белым. Напротив, чисто белый шрифт может навредить. Он зрительно будет заполнять темное пространство, размываться и нагружать глаза. Лучше попробуйте шрифт с добавлением серого. Светло-серый текст решит проблему чисто белого шрифта.

Разработайте баннеры и фото под темный дизайн
Баннеры и фото – это основные изображения на сайте вашего интернет-магазина. Поэтому важно, чтобы каждый из этих элементов выглядел идеально. Убедитесь, что они не конфликтуют с темным дизайном и их можно просматривать. Возможно, вам придется уменьшить яркость или контрастность изображений, или переработать баннер в новых цветах. А может быть, они будут хорошо выглядеть даже без изменений. Впрочем, все равно обратите на них внимание.
Отдельное внимание следует уделить фото товаров. Обычно фото делают на белом фоне и поэтому есть риск, что они будут выбиваться из общего стиля темного дизайна. Наилучшим решением станет использование изображений в формате png с прозрачным фоном. Их фоном станет общий фон страницы. Благодаря этому фотографии будут смотреться стильно и идеально совмещаться с дизайном. Обращаем внимание, что у такого подхода есть недостаток. Изображения в формате png весят больше других, что может отрицательно сказаться на скорости загрузки сайта. Поэтому проверьте сильно ли это влияет на пользовательский опыт ваших клиентов.

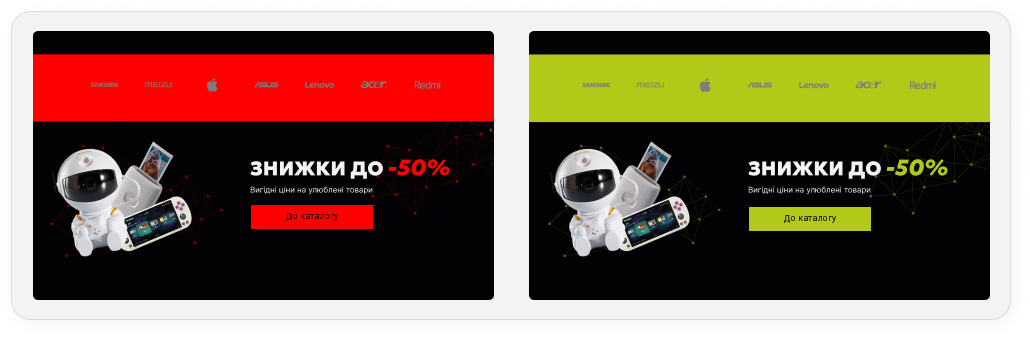
Избегайте слишком ярких цветов
Темный фон – очень контрастный, поэтому цвета, которые используются в светлом дизайне, сильнее выделяются на нем. Проверьте, не выглядят ли цвета на вашем сайте кислотно.тусклый оттенок. Темный дизайн должен смотреться спокойно, поэтому лишняя яркость ему не нужна.

Пользуйтесь разными оттенками
В редакторе дизайна от Хорошоп вам доступна вся цветовая палитра и вы должны ею воспользоваться. Не переносите все цвета из светлого дизайна как есть. Потратьте время и адаптируйте их. Радикальные изменения не нужны. Даже незначительное, на первый взгляд, изменение оттенка может значительно улучшить темный дизайн вашего интернет-магазина.

Создайте контрасты
Редактор дизайна от Хорошоп позволяет задавать фон как для всей страницы, так и отдельных блоков. Вы можете использовать это, чтобы создать на страницах контраст и акцентировать внимание пользователей на важных вещах. Для этого используйте градиент черного и серого цветов. Например, когда фон страницы немного светлее фона блока. Таким образом, блоки не будут сливаться со страницей. Кроме расстановки акцентов, это поможет визуально разгрузить страницу и глазам пользователей будет место для отдыха.

Вывод
Темный дизайн – это по-настоящему интересное решение, которое стоит рассмотреть многим владельцам сайта. Он может придать вашему интернет-магазину новую идентичность и сделать дизайн более современным. Если вы клиент Хорошоп и хотите сделать темный дизайн, но у вас возникают трудности, обращайтесь к нашим специалистам. Наши дизайнеры всегда дадут совет, как сделать лучше и помогут вам.