У нашій статті розповіли про поширені помилки в дизайні інтернет-магазинів та показали їх на прикладах.
Дизайн інтернет-магазину надзвичайно важливий, оскільки це перше, що бачать користувачі. Хоча дизайн не гарантує успішних продажів, недоліки під час його розробки можуть призвести до серйозних втрат. У нашій статті ми розглянемо розповсюджені помилки, що зустрічаються у дизайні інтернет-магазинів і продемонструємо їх на реальних прикладах.
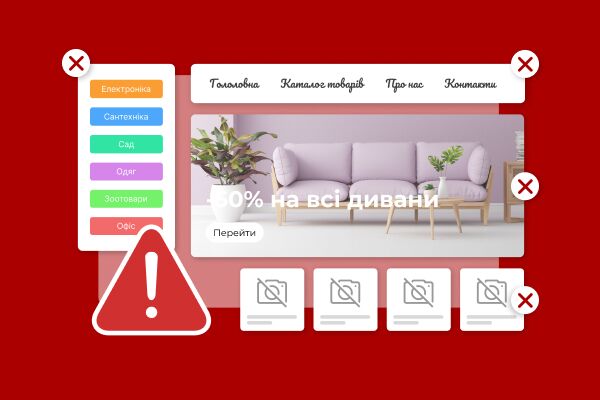
Дизайн, який відволікає від контенту
Візуальні ефекти та розмиті акценти можуть відволікти користувача від основної мети — перегляду та покупки товару. Занадто складний дизайн, велика кількість елементів, не пов'язаних між собою банерів, кнопок і спливаючих вікон заважають зробити замовлення. Окрім зручності, це впливає на роботу сайту, адже важкий дизайн може збільшити час завантаження сторінок. Користувач, який вимушений довго чекати, покине сайт навіть до того, як переглянути контент.
Візуальний шум
Візуальний безлад уповільнює взаємодію користувача з сайтом і відволікає його від покупки. Не намагайтесь використовувати усі дизайнерські прийоми на одній сторінці.

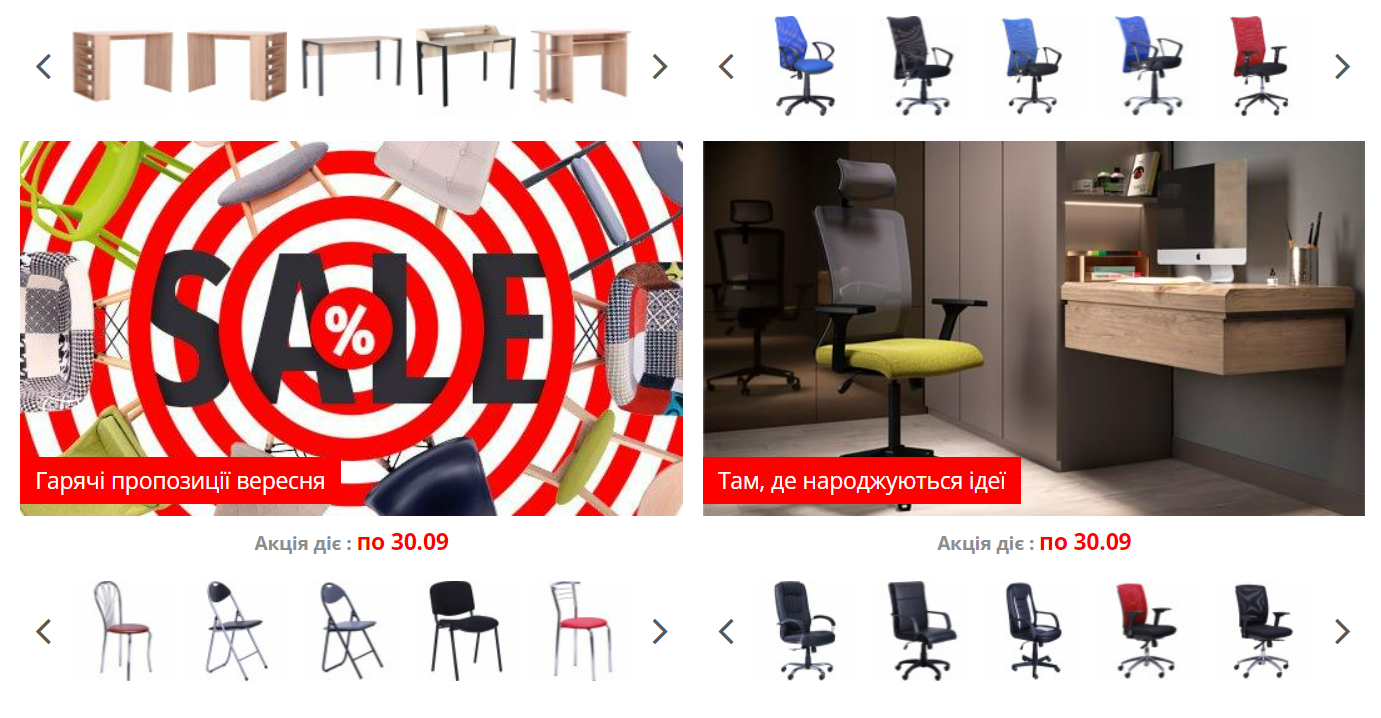
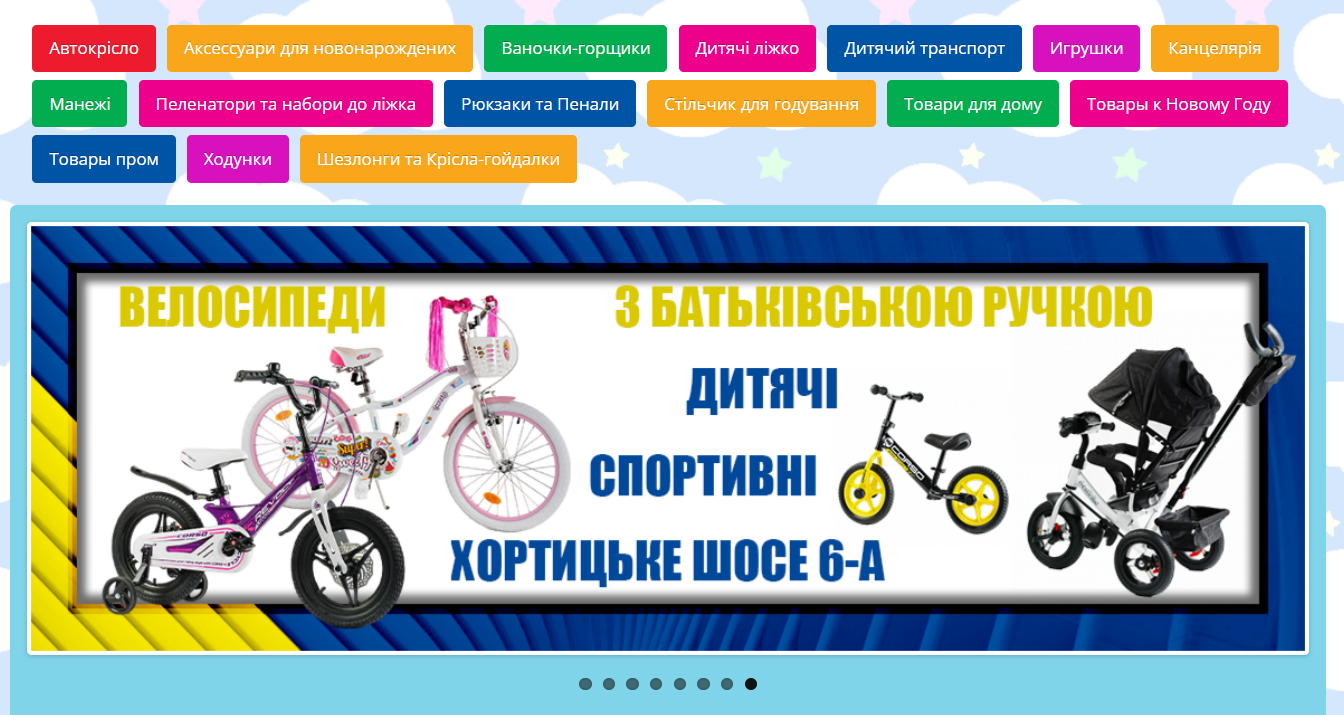
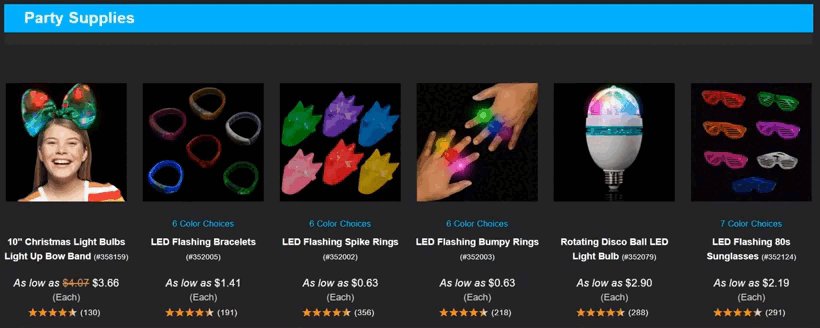
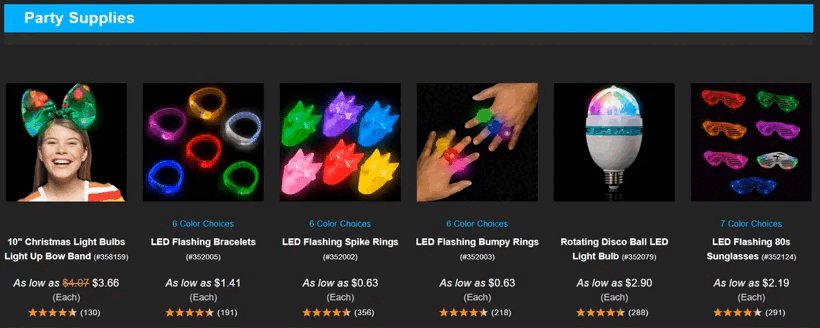
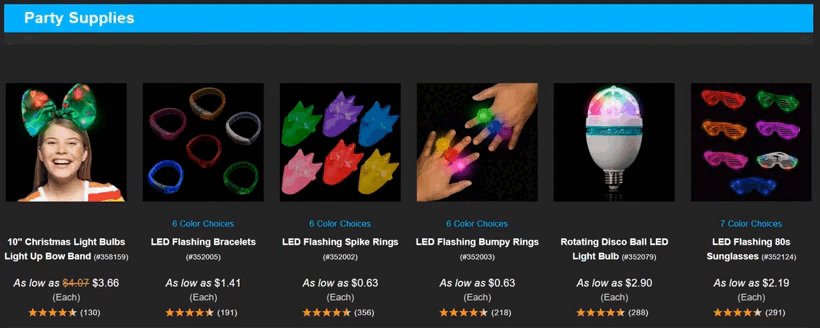
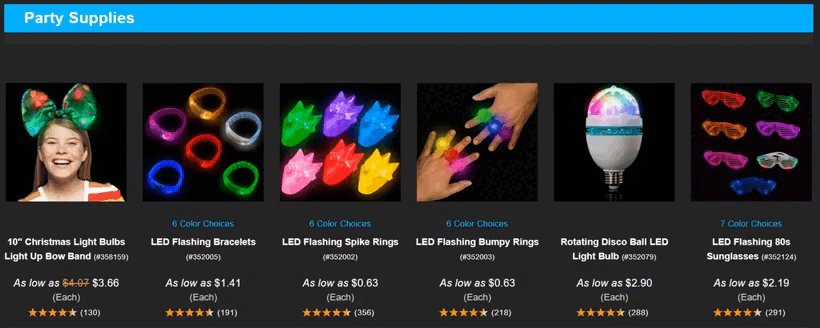
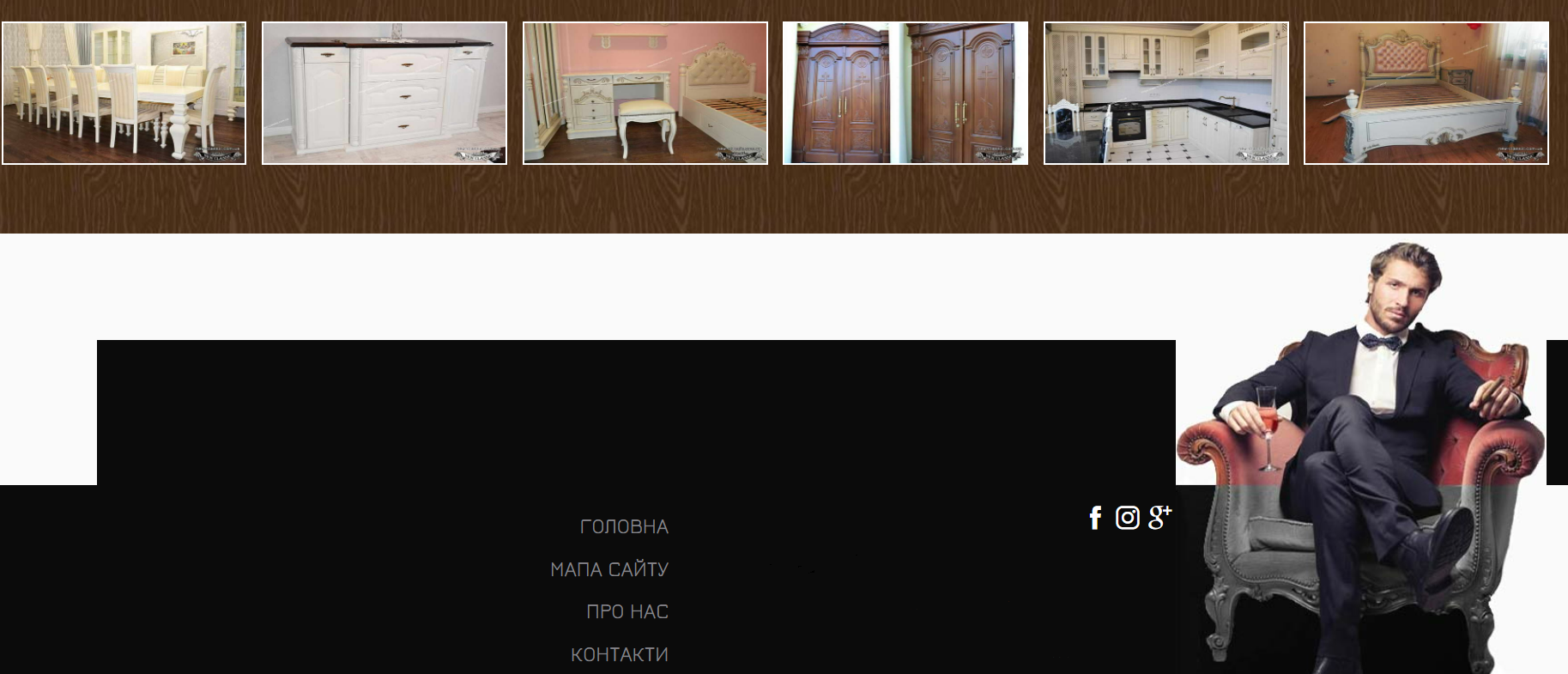
Використання великої кількості кольорів
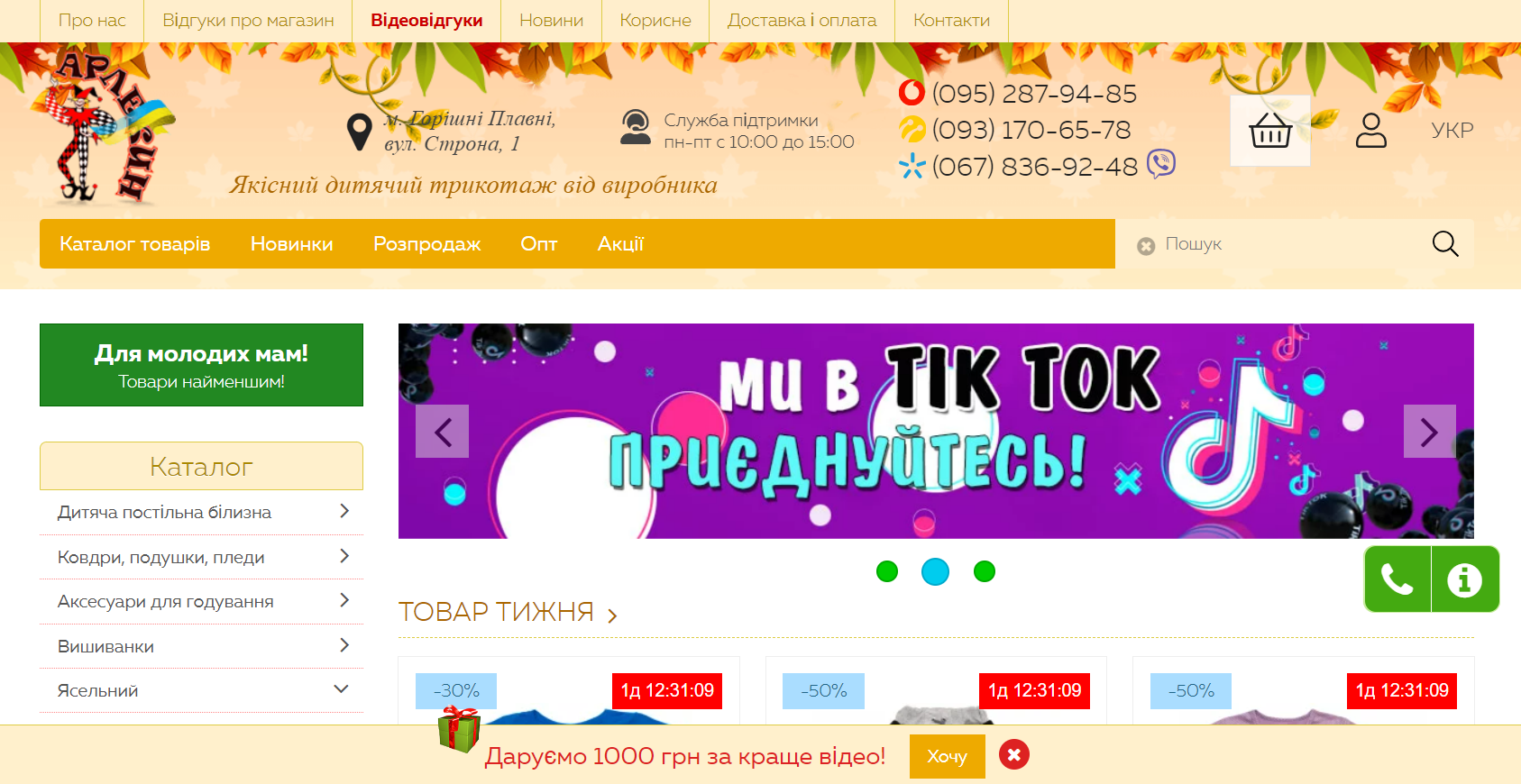
Надмірне використання яскравих відтінків у поєднанні з кольоровим фоном часто можна зустріти у дизайні дитячих магазинів.

При створенні магазину дитячих товарів важливо пам'ятати, що робити замовлення будуть батьки, а не діти. Не слід перевантажувати дизайн великою кількістю кольорів, мальованими елементами та анімаціями.

Головна задача дизайну інтернет-магазину — акцентувати увагу на інформації про товар. Дизайн має створювати сприятливі умови для прийняття рішення про покупку, а не відволікати користувачів зайвими деталями.
Незвичайні шрифти
Екстравагантні та незвичайні шрифти можуть привернути увагу, але не допомогти утримати клієнта. Якщо шрифт нестандартний, він може бути важко читабельним для відвідувачів. Люди можуть мати труднощі з розпізнаванням літер або слів, що може вплинути на їх здатність розуміти інформацію на сайті.
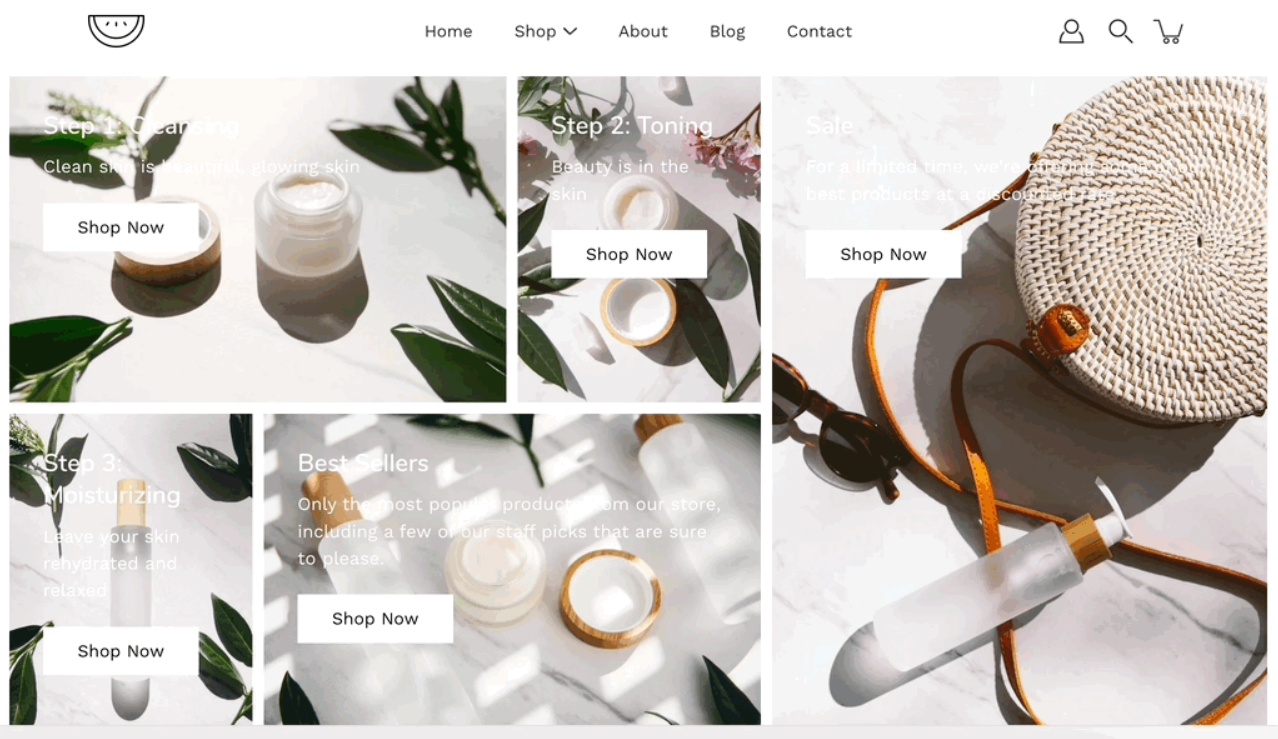
Недостатній контраст
Використання кольорів із низьким контрастом між фоном і текстом може ускладнити процес замовлення у інтернет-магазині. Зображення, кнопки, елементи та текст, у випадку недостатнього контрасту, можуть зливатися і залишатися непоміченими.

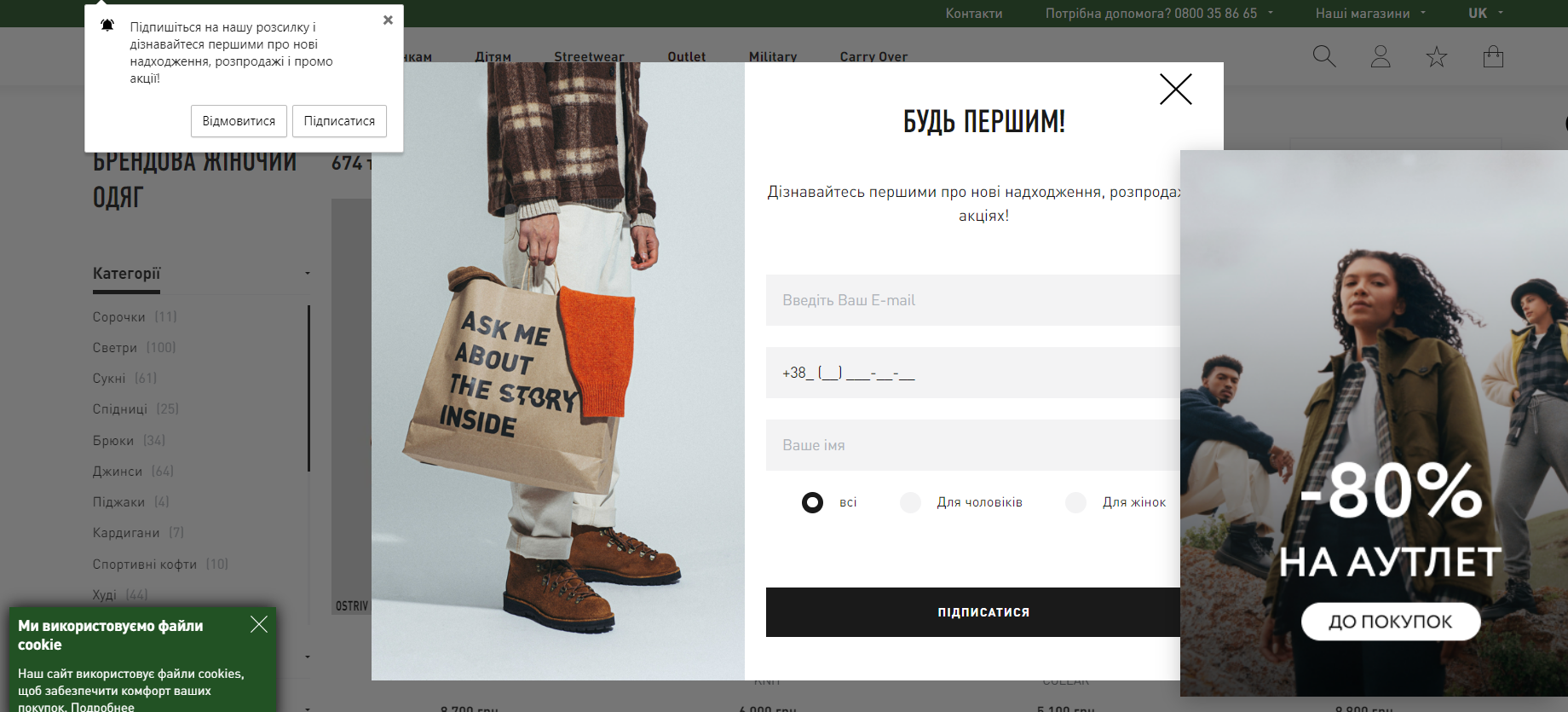
Надмірне використання спливаючих вікон
Спливаючі вікна часто відволікають від основного контенту сайту та перешкоджають користувачам робити покупки. Надмірні pop-up повідомлення можуть роздратовувати, спричиняти негативні емоції та викликати бажання покинути інтернет-магазин.

Замість зайвого використання спливаючих вікон, краще зосередитися на створенні зручної структури інтернет-магазину. Якщо ви все ж вирішили використовувати спливаючі вікна, робіть це з розсудом і обмежте їх кількість. Також не забувайте, що будь-який pop-up необхідно зробити таким чином, щоб у користувача не було проблеми його закрити.
Анімовані елементи
Яскраві анімовані елементи можуть зіпсувати враження від вашого інтернет-магазину. Краще не перенасичувати сторінку гіфками, тому що вони відволікають увагу від покупок. Крім того, сайт має бути зручним для користувачів, які заходять на нього з будь-якого пристрою та з будь-якою швидкістю з’єднання. Велика кількість рухомих елементів уповільнює сторінку.

Зайві дизайнерські деталі
Перенасичення сайту різними елементами, що не несуть ніякої користі, не буде серйозною помилкою, але може зіпсувати загальне враження від інтернет-магазину. Наприклад, іконки можуть бути неоднозначними для користувачів, особливо якщо вони використовуються без належного текстового пояснення. Краще не зловживати іконками та піктограмами і використовувати їх тільки у тому випадку, коли вони дійсно потрібні.

Неузгодженість тематики бізнесу та візуальної складової
Коли відвідувачі заходять на сайт, вони сподіваються побачити дизайн, який відповідає тематиці вашого бізнесу. Наприклад, якщо ви продаєте електроніку, то важливо мати сучасний та технологічний вигляд сайту, що засвідчує вашу експертність в цій галузі. Відповідність тематики і дизайну викликає довіру клієнтів та відчуття надійності вашого бренду.

Ми в Хорошопі приділяємо багато уваги створенню дизайнів для різних ніш і пропонуємо ознайомитись з ними у нашій галереї дизайнів.
Помилки в UX-дизайні
UX-дизайн спрощує взаємодію користувача з сайтом, що робить використання майданчику більш доступним та приємним. Інтернет-магазини з незрозумілою комунікацією, великою кількістю вікон і зайвими кнопками викликають бажання піти з сайту.
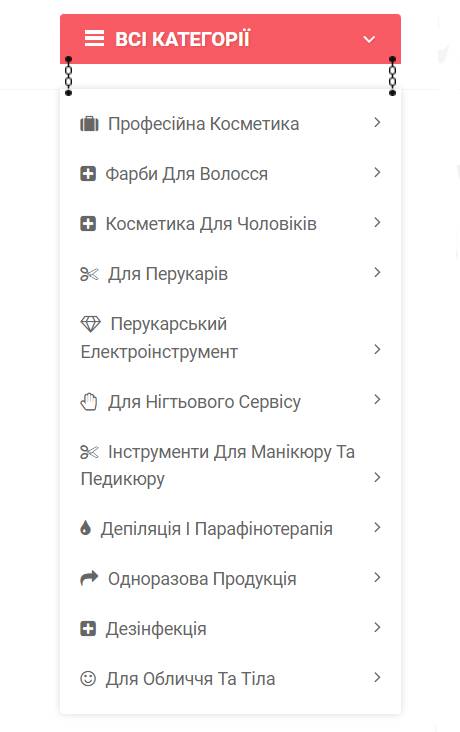
Заплутана навігація сайту
Погана навігація напряму пов’язана з дизайном та структурою сайту, насамперед каталогу товарів. Як наслідок, користувачам важко знайти те, що вони шукають. Серед факторів, що негативно впливають на навігацію: заплутане меню, незрозумілі або оманливі написи та відсутність інтуїтивно зрозумілої структури.

Відсутня мобільна версія
Смартфони часто використовують для покупок в інтернет-магазинах, тому важливо, щоб дизайн однаково добре працював на десктопній і на мобільній версії. Звертайте увагу, як відображаються та працюють банери, кнопки, фотографії на обох версіях. Якщо ваша мобільна версія обмежена у своїх можливостях або взагалі відсутня — це помітно зменшує потенціал інтернет-магазину. Навіть Google оцінює сайт, перш за все, за його мобільною версією.
Неякісний адаптивний дизайн теж можна вважати розповсюдженою помилкою. Сторінки інтернет-магазину формально адаптуються під розміри екрану смартфона, але при цьому елементи можуть знаходитись не на своїх місцях, що робить процесс замовлення незручним.

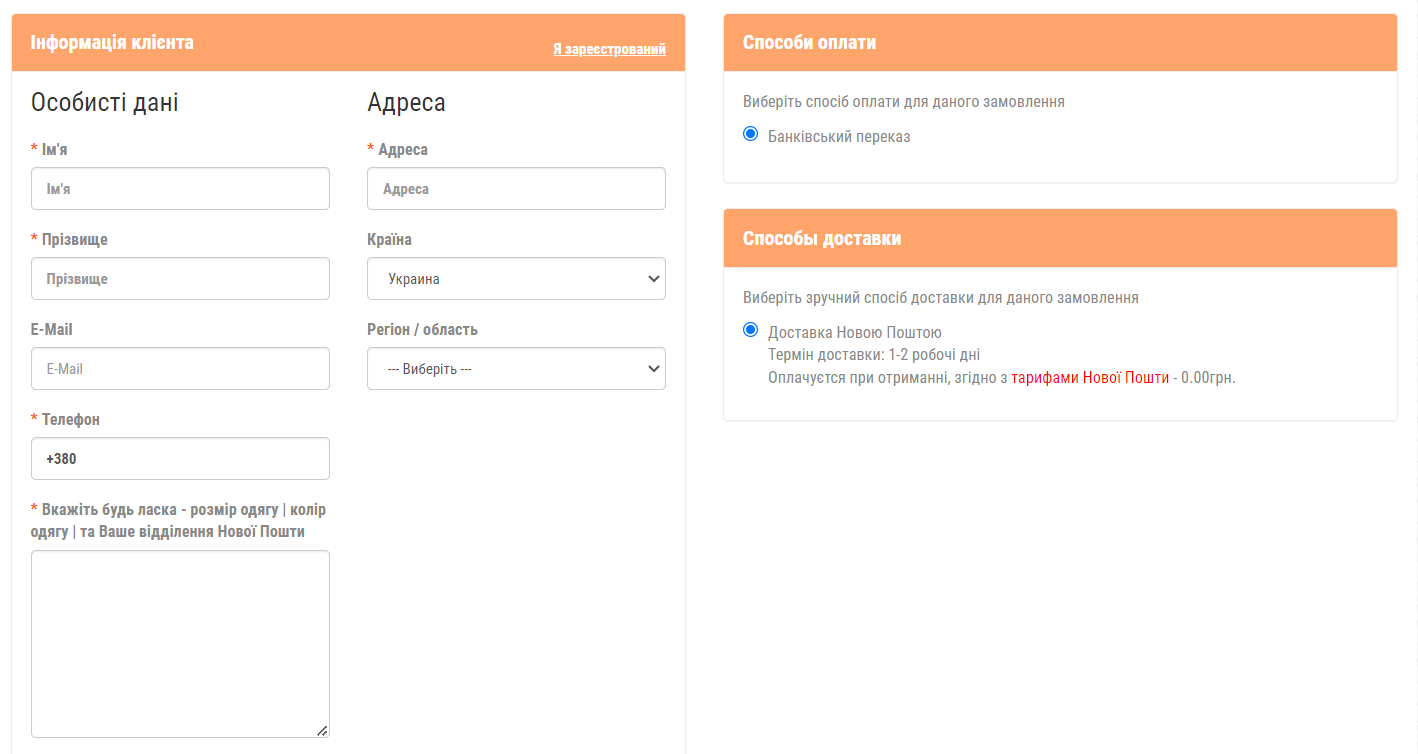
Складна форма замовлення
Одна з популярних помилок — складна форма замовлення. Покупців змушують пройти декілька етапів перед тим як оформити покупку. Водночас просять від них зайву інформацію, як індекс, область чи персональну адресу. Інколи магазини навіть вимагають обов'язкову реєстрацію. Все це заважає людям оформлювати замовлення. Прийнятна форма повинна містити мінімум полів, але при цьому давати всю необхідну інформацію для обробки замовлення.

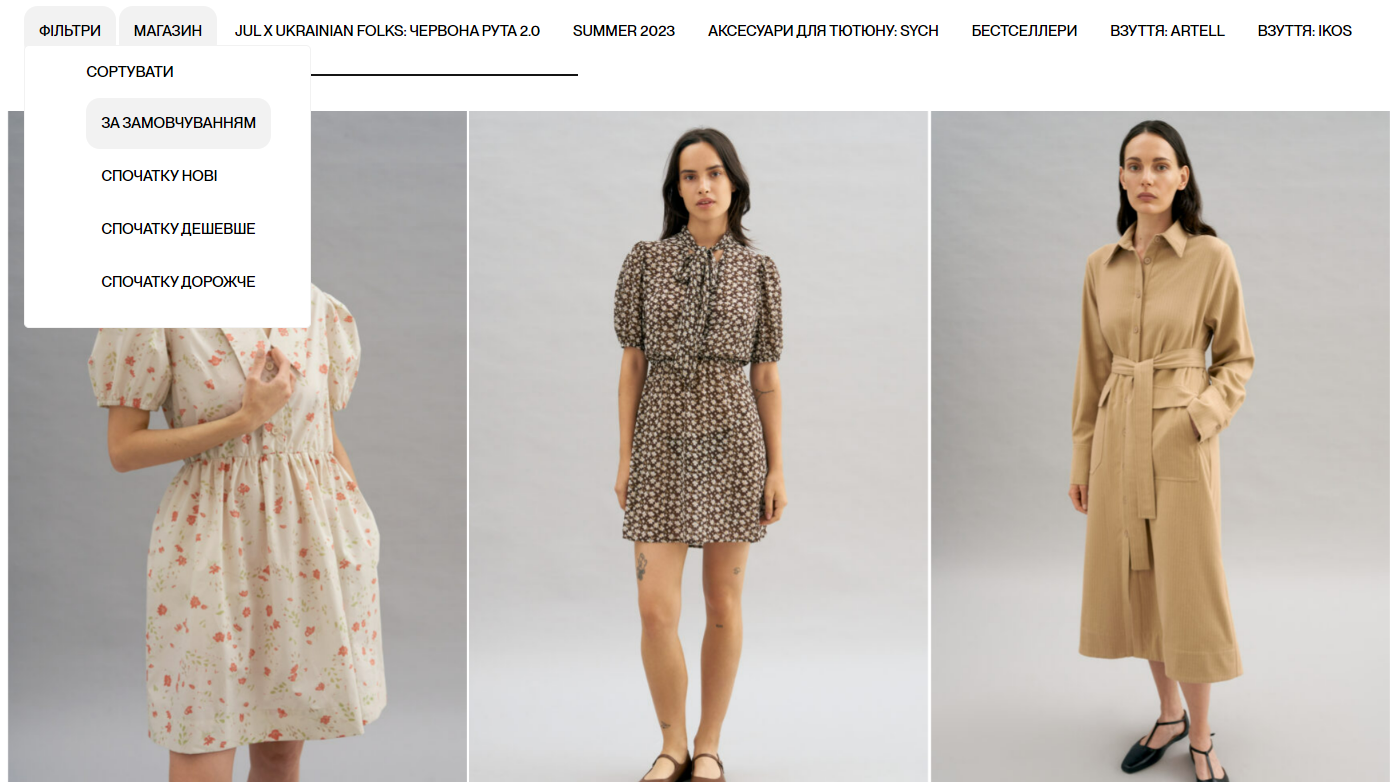
Незрозумілі фільтри
Фільтри дозволяють покупцям швидко знаходити товари, які відповідають їхнім потребам та вимогам. За допомогою фільтрів користувачі можуть вказати бажану ціну, розмір, колір, бренд тощо. Далі в каталозі вони будуть бачити лише ті товари, що їх цікавлять. Інтернет-магазини, які роблять незрозумілі фільтри, або не створили їх, — втрачають клієнтів. Люди не хочуть довго гортати сторінку за сторінкою у пошуках потрібного товару та в підсумку не знайти його.

Відсутність пошуку
Якщо ви не реалізували функцію пошуку у вашому інтернет-магазині, то ймовірно, ви втрачаєте клієнтів та замовлення. Без цієї функції користувачам набагато важче знайти певний продукт, особливо якщо у вас широкий асортимент.
Приховані важливі елементи навігації
Важливі навігаційні елементи, такі як меню, кнопка кошика або хлібні крихти допомагають користувачам легко знаходити товари. Приховування цих елементів або занадто незвичне місце розташування змушують відвідувачів блукати сайтом. Це буде збільшувати показник відмов, а ще може впливати на індексацію та пошукову оптимізацію сайту. Наприклад, приховування хлібних крихт може сповільнювати перехід пошукового робота між сторінками.

Неякісний контент
В e-commerce дизайн інтернет-магазину не існує окремо від контенту на сайті. Навіть стильний дизайн не врятує ваш бізнес, якщо зміст залишає бажати кращого. Візуальне наповнення інтернет-магазину має бути якісним, привабливим, створеним у одному стилі. Читайте нашу статтю про те, як самостійно створити банер для інтернет-магазину, де ми детально розповіли про корисні інструменти.
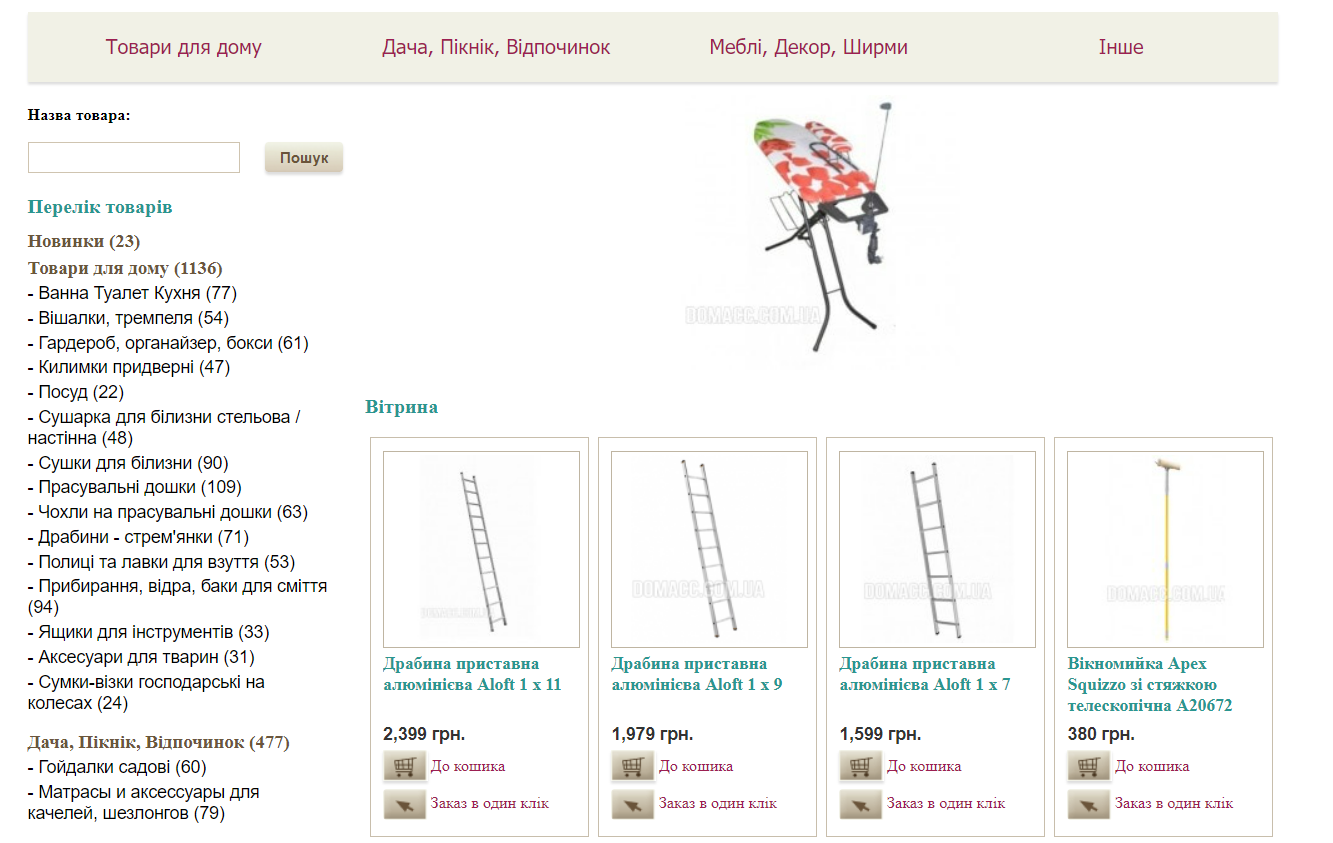
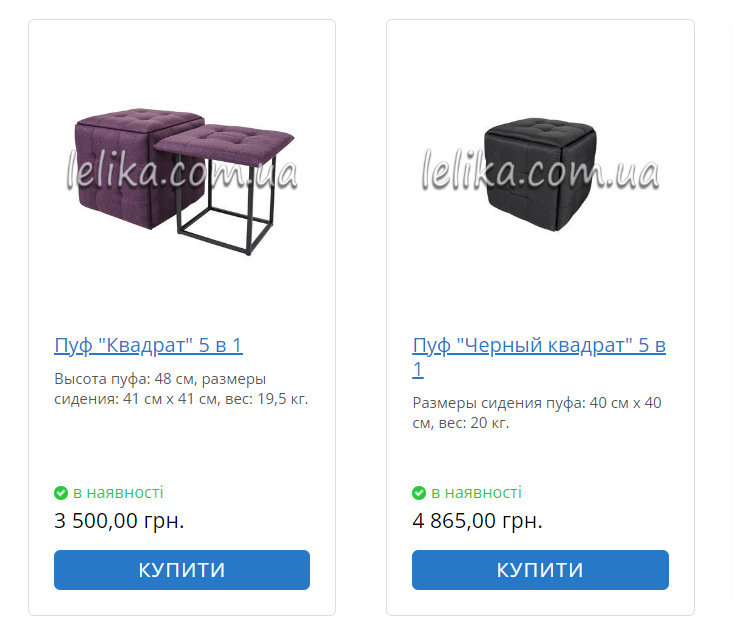
Вотермарки
Водяні знаки на фотографіях можуть дратувати і відволікати увагу від товару. Якщо використання вотермарок обов’язкове, то вони повинні бути мінімальними і не перекривати важливі елементи товару. Надто об'ємні водяні знаки на фотографіях можуть відлякувати покупців і робити сайт підозрілим в їх очах.

Зображення низької якості
Коли клієнт приймає рішення про покупку, то значну увагу звертає на вигляд товару. Через це важливо мати якісні фотографії товарів. Зображення повинні бути чіткими, високої роздільної здатності і відображати всі деталі продукту.

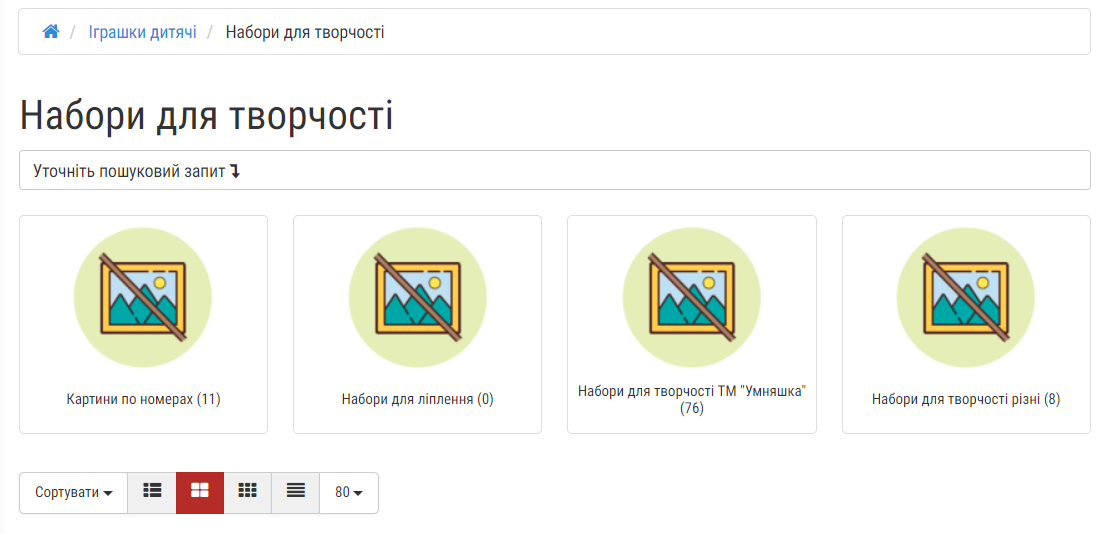
Відсутність фотографій
Відсутність фотографій в інтернет-магазині — це ще одна серйозна помилка. Фотографії дозволяють покупцям зрозуміти як виглядає товар. Вони можуть побачити його дизайн, колір, деталі і особливості. Без фотографій покупці залишаються в невідомості та ніколи не придбають товар. Фотографії також грають важливу роль в оптимізації сайту для пошукових систем. Вони можуть бути проіндексовані, що дозволить знаходити інтернет-магазин через органічний пошук у розділі з зображеннями.

Обмежена інформація про товар
Опис товару вже давно перестав бути просто текстом, який ніхто не читає, окрім пошукового робота. Більшість користувачів читають опис і шукають там цінну інформацію, тому цей пункт не можна ігнорувати. Недбале форматування, помилки, різний розмір шрифту або відсутність опису взагалі зіпсує враження від інтернет-магазину.

Чим більше інформації про товар ви дасте клієнту — тим швидше він зможе обрати потрібний товар.
Частковий переклад інтерфейсу
Онлайн-ресурси, які зареєстровані в Україні та продають товари, повинні за замовчуванням завантажуватися українською мовою. Але досі можна зустріти інтернет-магазини, у яких лише частково перекладений інтерфейс або є описи товарів російською і українською мовою одночасно. Це псує враження і викликає багато питань.

Висновки
Якщо ви припустилися помилок, наведених вище, хороша новина полягає в тому, що їх можна виправити. Це покращить користувальницький досвід ваших клієнтів і загальну репутацію бренду. Люди з більшою ймовірністю довірятимуть і купуватимуть в інтернет-магазині, яким вони захоплюються та із задоволенням переглядають.