Фавикон является важным элементом дизайна интернет-магазинов. Он помогает пользователям мгновенно идентифицировать ваш сайт среди других. Кроме того, дополнительно презентует бренд, служит полезным ориентиром для аудитории и усиливает эффективность маркетинговых активностей. В этой статье рассказываем все о фавиконе: что это такое, чем еще может быть полезным для онлайн-бизнеса, какие особенности он имеет, а также как сделать и добавить фавикон на сайт.
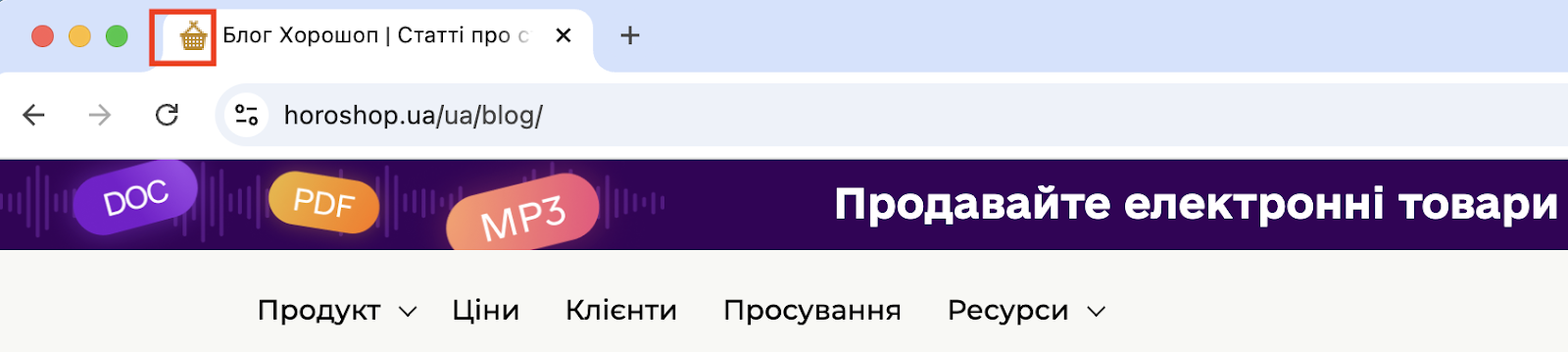
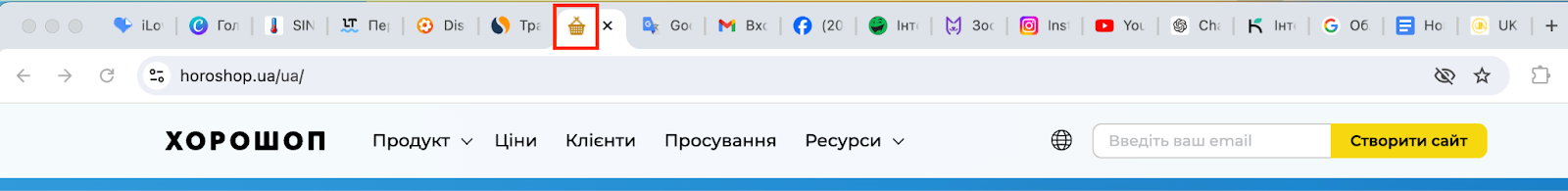
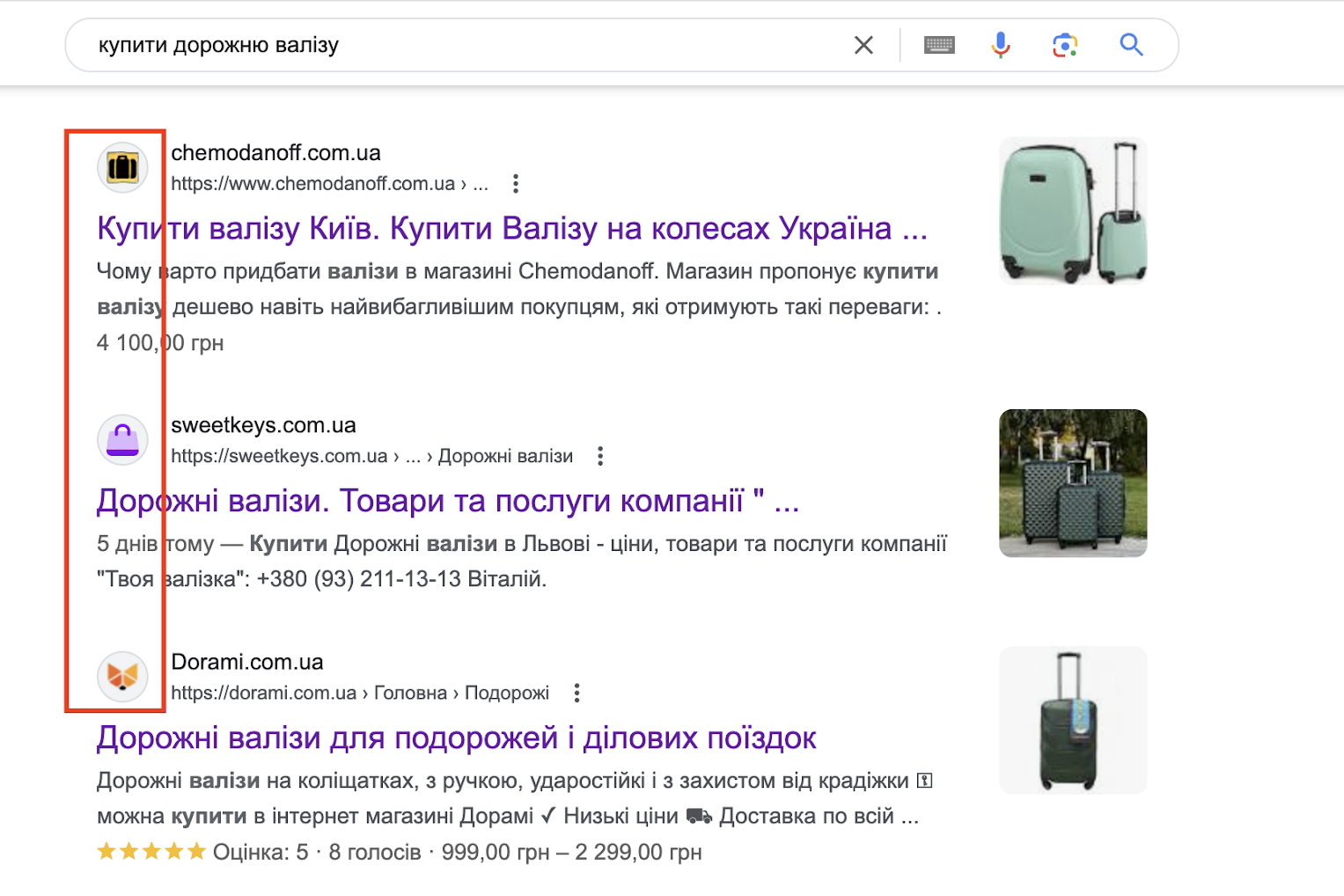
Фавикон (с англ. favorite icon) — это небольшая картинка, расположенная слева от title во вкладке браузера или рядом с названием сайта в меню закладок. Он также отображается в веб-истории посещений, в результатах выдачи поисковых систем, как значок мобильного приложения или ярлык для главного экрана смартфона, чтобы быстро переходить на сайт. Как правило, в качестве фавикона используется обычная или упрощенная версия логотипа компании, первая буква или сочетание букв из названия бренда, либо картинка, раскрывающая тематику веб-ресурса.

Зачем нужен фавикон
Главная задача фавикона — выделить веб-сайт в браузере среди десятков других ссылок. Однако на самом деле, он играет более важную роль, чем просто идентификатор веб-ресурса. При продуманном подходе к разработке иконки, она становится таким же элементом брендинга, как например, стандартное лого, нейминг или слоган. Предлагаем несколько причин, почему фавикон нужен каждому сайту.
Улучшает пользовательский опыт
Иконки служат своеобразными навигаторами в браузере, особенно когда открыто много разных ресурсов. Пользователям не нужно нажимать на несколько вкладок, чтобы найти актуальную — они могут легко сориентироваться, взглянув на иконку. Это сокращает время на поиск нужной информации, упрощает взаимодействие с вашим сайтом и соответственно улучшает пользовательский опыт.

Делает сайт более презентабельным
Фавикон — маленькая деталь, но она свидетельствует о том, что бизнес уделяет внимание мелочам и стремится сделать пользование сайтом как можно более удобным для посетителей. Наличие иконки добавляет визуальной целостности, поддерживает единый стиль сайта и придает ему более профессиональный вид.
Повышает узнаваемость бренда
Когда ваш интернет-магазин открыт в браузерах пользователей, именно крошечная картинка постоянно на виду. Таким образом она формирует ассоциативность с вашей компанией и повышает ее узнаваемость. Если люди, которые посещали сайт, видят ту же иконку в поисковых результатах или рекламных объявлениях, они сразу понимают, какому бренду она принадлежит. Вместе с тем, чтобы ваш фавикон легко запоминался, он должен быть непохожим на иконки конкурентов.
Влияет на продвижение в поисковых системах
Хоть фавиконы напрямую не влияют на ранжирование сайта поисковиками, в топе выдачи очень редко можно увидеть веб-страницы без иконок. Благодаря фавикону сайт проще и быстрее распознать в результатах поиска, а доверие к нему выше — это, хоть и несущественно, но все же увеличивает процент кликабельности. Поисковая система воспринимает страницы, которые имеют хорошую посещаемость по релевантным запросам, как полезные и качественные, что влияет на их рейтинг в выдаче.

Если веб-ресурс не имеет фавикона, вместо него отображается стандартная картинка. Она зависит от браузера, например в Chrome это Земной шар. В браузере сайты без личной иконки выглядят одинаковыми, что путает пользователей и значительно усложняет поиск нужной ссылки.

Каким должен быть фавикон: визуальная составляющая и технические параметры
Чтобы создать фавикон, который будет запоминаться и корректно отображаться, необходимо учесть три ключевых аспекта — дизайн, размер и формат. Рассмотрим их детальнее.
Дизайн
Основные характеристики хорошего фавикона — простота, четкость и узнаваемость даже в маленьком размере. Изображение должно быть понятным и соответствовать фирменному стилю вашей компании. За основу фавикона целесообразно взять логотип или другую графику, которая лучше всего представляет ваш интернет-магазин. Если лого содержит надпись или мелкие элементы, его следует адаптировать — сократить или убрать текст и детали, которые будет трудно рассмотреть в миниатюрном формате. Качественный и продуманный фавикон — это тот, который:
-
является уникальным;
-
выделяется среди иконок конкурентов;
-
вызывает ассоциации с вашей компанией;
-
простой и с понятным изображением даже в крошечном размере.

Размер
Классический размер фавикона — 16х16px. Однако для того, чтобы при масштабировании изображение не теряло качества на разных девайсах и в браузерах, обычно загружаются фавиконы и в других размерах — 32х32px, 64х64px, 120х120рх, 144x144px и др. Иконка нужного размера адаптируется под девайс, браузер и место, где пользователь видит ваш сайт. Например, в менеджере закладок будет использоваться значок 48х48px. Обязательное условие, независимо от размера, — соотношение 1:1, то есть картинка для загрузки должна быть исключительно квадратной.
Для интернет-магазинов на Хорошоп можно добавлять изображение для фавикона до 512×512px. Иконка будет отображаться без потери качества во всех популярных браузерах, на разных типах девайсов и ОС.
Формат
Фавикон может быть представлен как JPG, PNG, ICO, SVG и даже GIF-файл. Хорошоп поддерживает для загрузки иконки в формате ICO. Он является самым распространенным для фавиконов и поддерживается большинством браузеров. Лучше всего создавать фирменный значок на прозрачном фоне. Так он без проблем будет интегрироваться с различными темами браузеров.

Как сделать фавикон: способы и инструменты
Существует несколько способов создания фавикона:
-
нанять дизайнера, который разработает уникальную иконку или откорректирует логотип и адаптирует его согласно техническим требованиям к фавикону;
-
если есть желание поэкспериментировать или навыки работы с графическими редакторами — можно самостоятельно создать значок для сайта в Photoshop или Figma;
-
скачать готовую картинку с бесплатных фотостоков, но учитывайте, что иконки на подобных сайтах будут неуникальными;
-
воспользоваться онлайн-генератором — есть ряд сервисов, в которые можно добавить картинку для фавикона, и получить готовый значок в нужных размерах и форматах.
Последний вариант — самый простой для тех, кто хочет создать уникальный фавикон самостоятельно и быстро, но не имеет навыков в графическом дизайне. Предлагаем подборку популярных онлайн-генераторов.
Favicon.io
Сервис Favicon.io быстро превращает изображение, текст или эмодзи в фавикон. Вы можете загрузить свою картинку в формате png, создать надпись с применением нужных цветов и шрифта или выбрать актуальное эмодзи из предоставленной галереи. Сервис сгенерирует иконку в нескольких размерах для загрузки и предложит фрагмент кода, который устанавливается на сайт.

Favicon Generator
В генератор нужно добавить картинку и выбрать размер, в котором вы хотите получить значок. Далее Favicon Generator предложит предварительный просмотр, предоставит ссылку для загрузки фавикона в формате .ico и фрагмент кода. Сгенерировать иконку можно в пяти размерах.
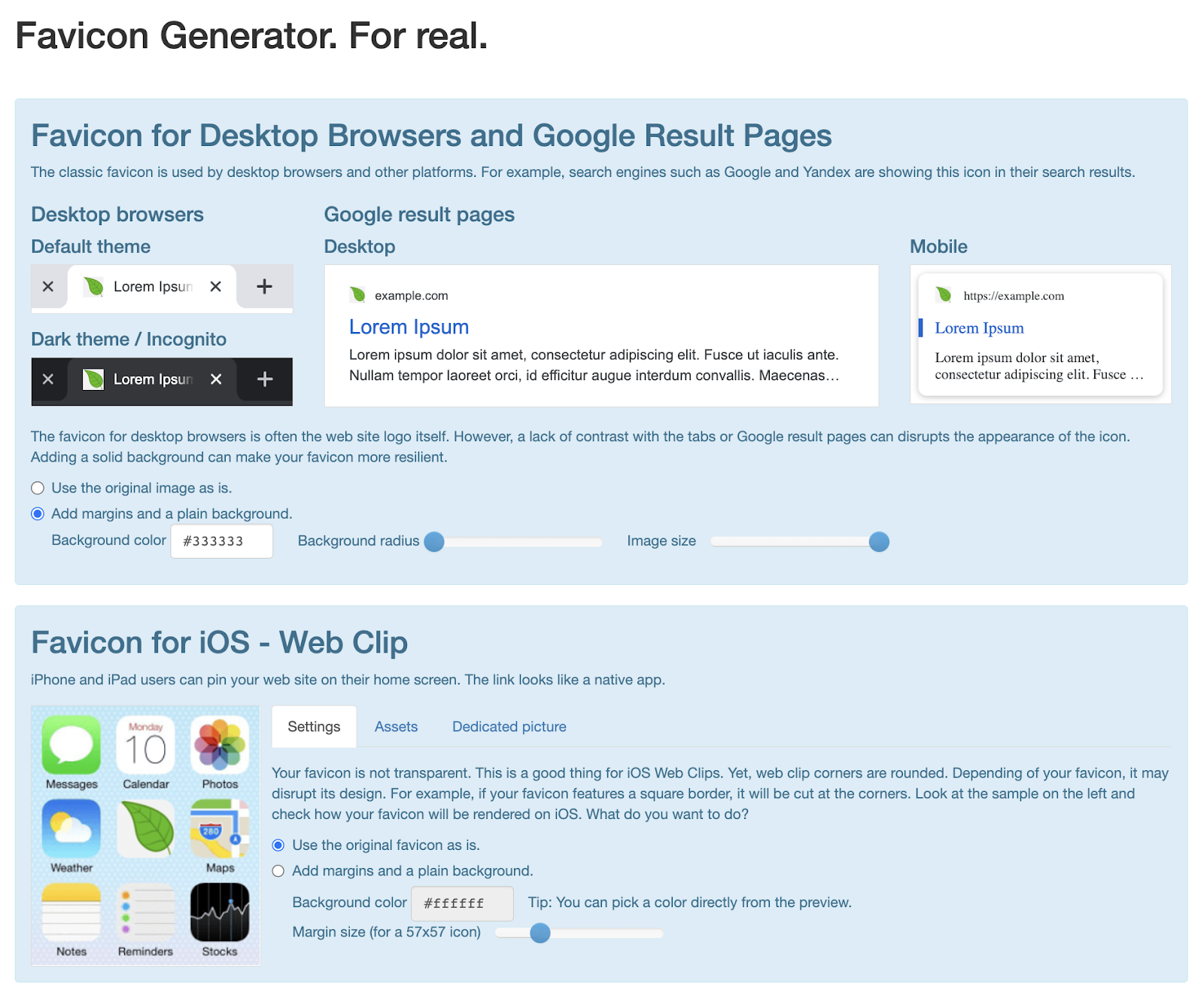
Realfavicongenerator
Сервис Realfavicongenerator рекомендует использовать изображения от 260х260px для сохранения хорошего качества иконок. После загрузки картинки пользователю предлагается просмотреть, как будет выглядеть фавикон на разных устройствах и в браузерах. При необходимости, его можно отредактировать: увеличить изображение на иконке, добавить отступы, изменить фон. В результате вы получаете заархивированную папку с файлами в разных размерах и код для интеграции на сайт.

Favicon.ico & App Icon Generator
Еще один генератор, который мгновенно конвертирует изображение в фавикон. Принцип пользования, как и с аналогичными сервисами — вы добавляете картинку и получаете папку с иконками, а также фрагмент кода для сайта. Особенность Favicon.ico & App Icon Generator в том, что для загрузки предлагается пакет файлов в более чем 20 различных размерах.
Как установить фавикон
Для самописных сайтов или созданных на CMS
Для интернет-магазинов, которые созданы на CMS с открытым кодом или же разработаны индивидуально с нуля, фавикон загружается в корневую папку сайта. Это можно сделать через панель управления хостингом или FTP-клиент.
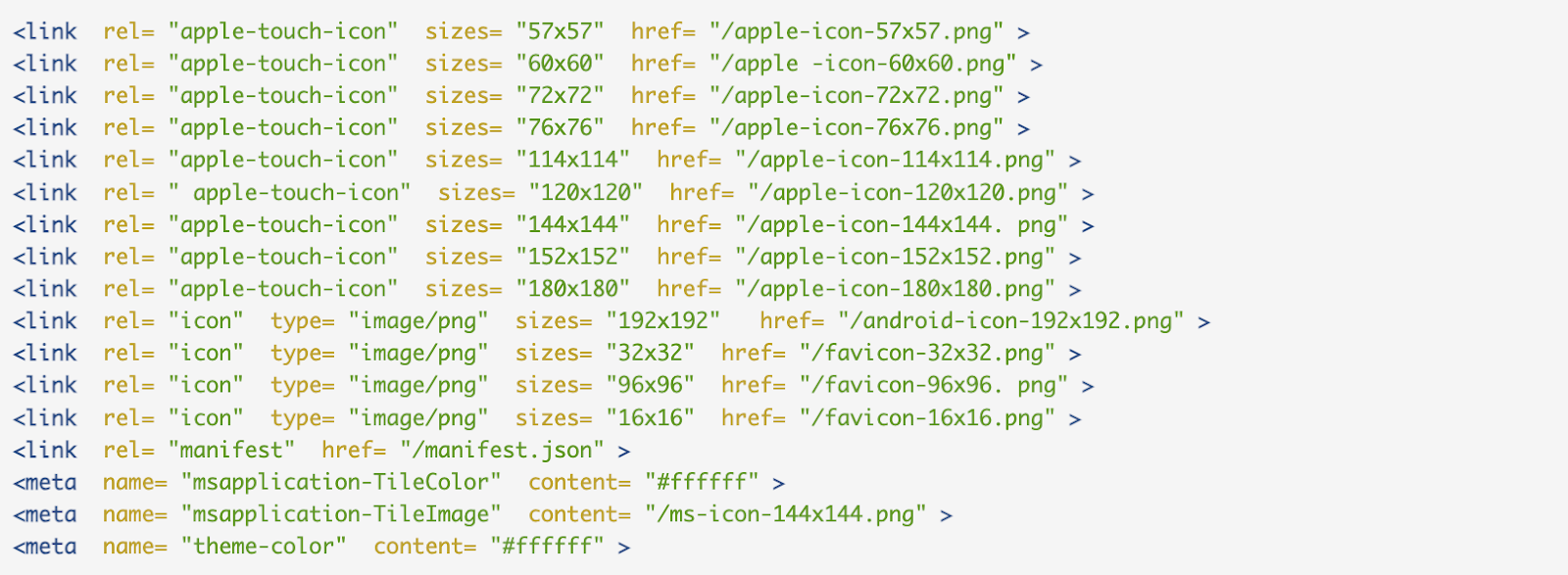
Так как не все браузеры распознают фавикон автоматически, дополнительно в HTML-разметке сайта между тегами <head> и </head> прописывается фрагмент кода, который указывает на путь к файлу и способ отображения. При условии знаний HTML, код можно прописать вручную. Более простой вариант — скопировать и добавить уже готовый фрагмент, автоматически сформированный онлайн-генератором.

Для интернет-магазинов на Хорошоп
По умолчанию всем интернет-магазинам на Хорошопе присваивается иконка в виде корзины, которую вы можете легко заменить на любую другую. Чтобы установить свой фавикон, предварительно сохраните нужное изображение в формате .ico. Большинство онлайн-конвертеров мгновенно преобразует PNG, JPG и другие форматы в ICO. Пользоваться онлайн-генераторами и формировать значок в разных размерах не нужно. Достаточно добавить одну картинку, которая автоматически будет адаптироваться под разные браузеры и девайсы с сохранением хорошего качества.
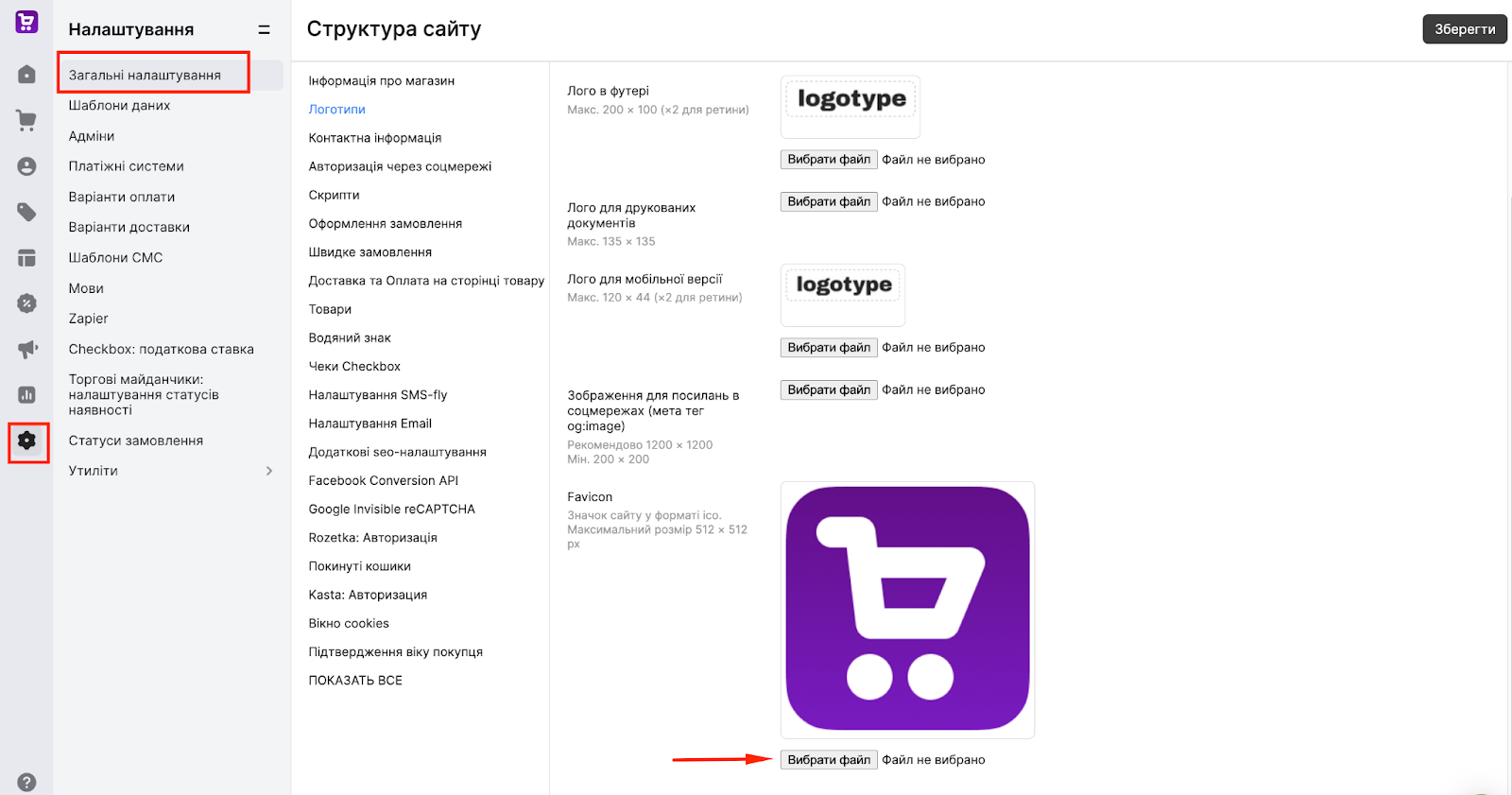
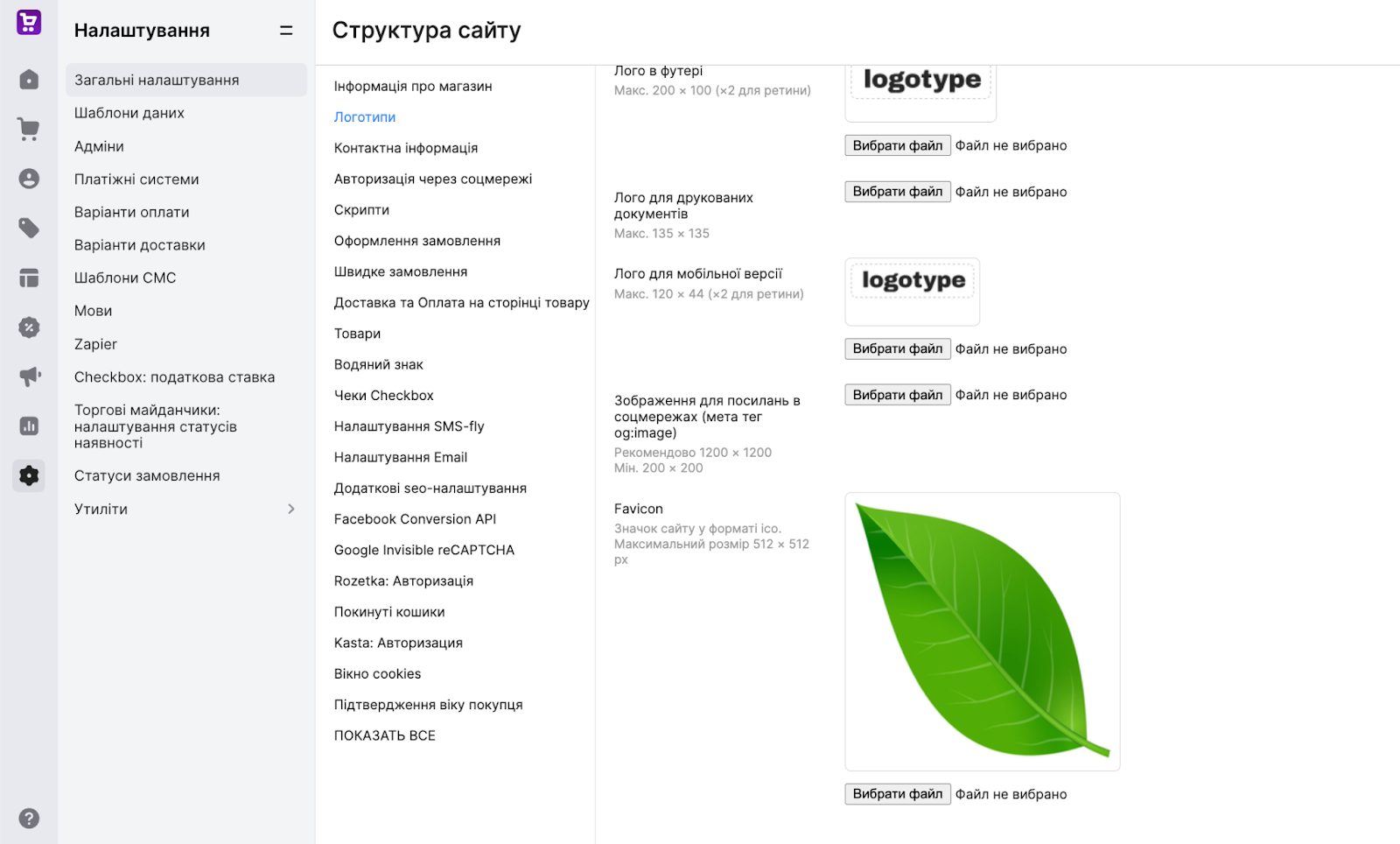
В админке Хорошоп выберите «Настройки» → «Общие настройки» → «Логотипы». В этом разделе вы сможете добавить свой логотип, изображение для ссылок в соцсетях, а также фавикон. Нажмите «Выбрать файл», загрузите вашу картинку и подтвердите действие кнопкой «Сохранить».

Ваш фавикон отобразится вместо стандартной иконки.

Почему фавикон может не отображаться?
После установки фавикона, нужно очистить кэш и перезагрузить сайт. Для интернет-магазинов на Хорошопе кэш страниц очищается автоматически. Просмотрите как загруженный фавикон выглядит на разных устройствах и в браузерах, чтобы убедиться, что добавленная картинка вас полностью устраивает. Возможно будет актуально убрать лишние детали, изменить или добавить фон, настроить четкость, внести другие корректировки изображения. Если иконка не отображается совсем или в некоторых местах, например поисковых системах, может быть несколько причин:
-
неправильный формат иконки в корневой папке сайта;
-
ошибки при размещении кода фавикона в html-разметке;
-
иконка содержит запрещенные элементы — например, Google устанавливает определенные правила к фавиконам и заменяет иконки с неприемлемыми символами на стандартные значки;
-
фавикон еще не просканирован поисковиками — появление значка в выдаче не происходит мгновенно после его установки, индексация фавикона поисковыми роботами может занимать от двух недель до двух месяцев.
Если вам не удается загрузить фавикон в админку Хорошопа, или же добавленное изображение не интегрировалось с вашим интернет-магазином, советуем обратиться в службу поддержки. Наши специалисты подскажут в чем причина и помогут решить проблему.
Вывод
Фавикон — мелкая, но важная деталь, которая поможет в продвижении интернет-магазина. Маленькая иконка повышает узнаваемость сайта, придает ему более презентабельный вид и нативно напоминает о вашей компании. К тому же, создать и добавить фавикон очень просто. Пользуйтесь нашей инструкцией и советами, чтобы подобрать и установить удачный фавикон, который пользователи легко запомнят и будут ассоциировать с вашим интернет-магазином.