Продолжаем рассказывать про возможности редактора дизайна от Хорошоп. В этой статьей вы узнаете, как сделать главную страницу интернет-магазина привлекательной, и получите много ценных советов.
Главная страница сайта – это лицо вашего интернет-магазина, которое производит первое впечатление на клиентов. На ней вы способны разместить больше информации, чем на любой другой странице. В частности баннеры, уникальные торговые предложения, товары, описание магазина и другие важные блоки. Чтобы все эти элементы выглядели гармонично и были эффективными – нужно проработать дизайн главной страницы.
В этой статье мы расскажем, как настроить главную страницу в редакторе дизайна от Хорошоп. Мы раскроем его возможности и дадим советы как сделать дизайн привлекательным для пользователей.
Главная страница в редакторе дизайна
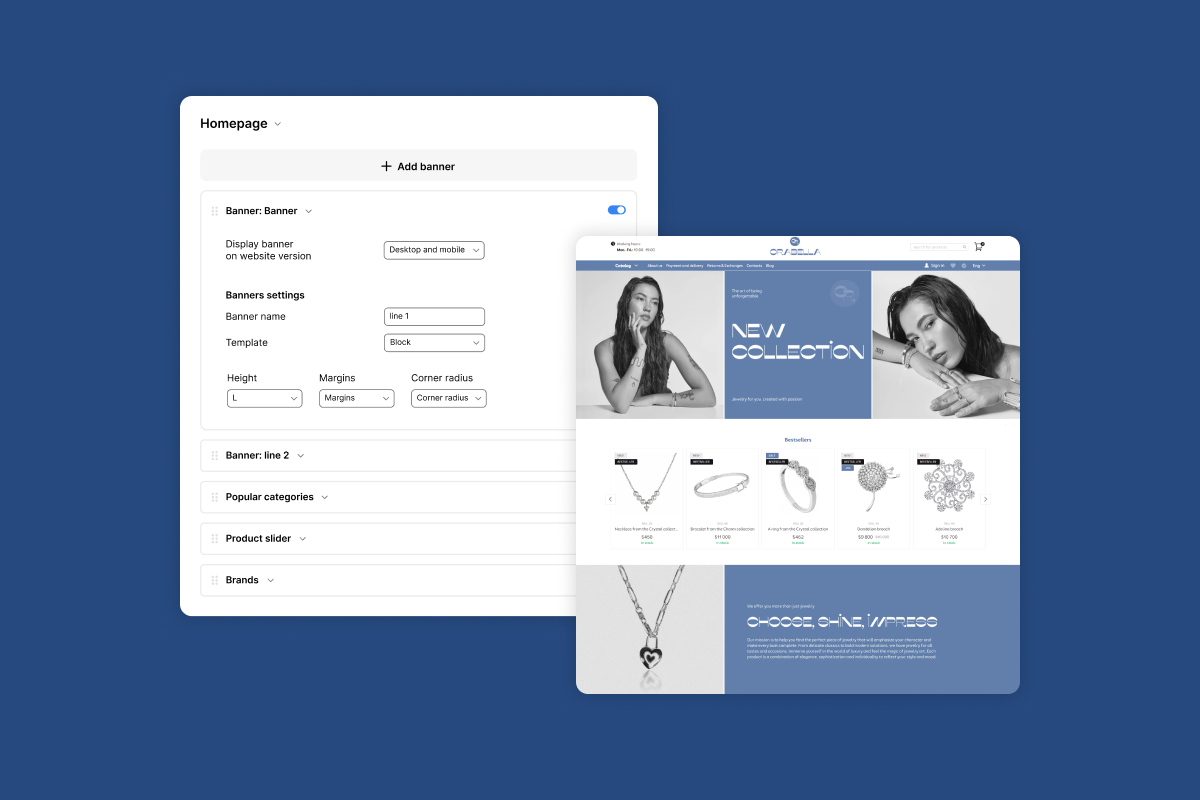
Для настройки главной страницы в редакторе дизайна откройте в админ-панели раздел Сайт → Дизайн → Редактор дизайна → Главная страница. Принцип настройки максимально прост и понятен. Вы увидите структуру главной странички в виде последовательно расположенных блоков. Вы можете изменять порядок их расположения, включать и отключать отображение, и дополнительно настраивать каждый из них. Заметим, что хедер и футер не являются частями главной страницы и настраиваются в редакторе дизайна отдельно. Рассмотрим все блоки главной страницы, доступные для настройки.
Баннеры
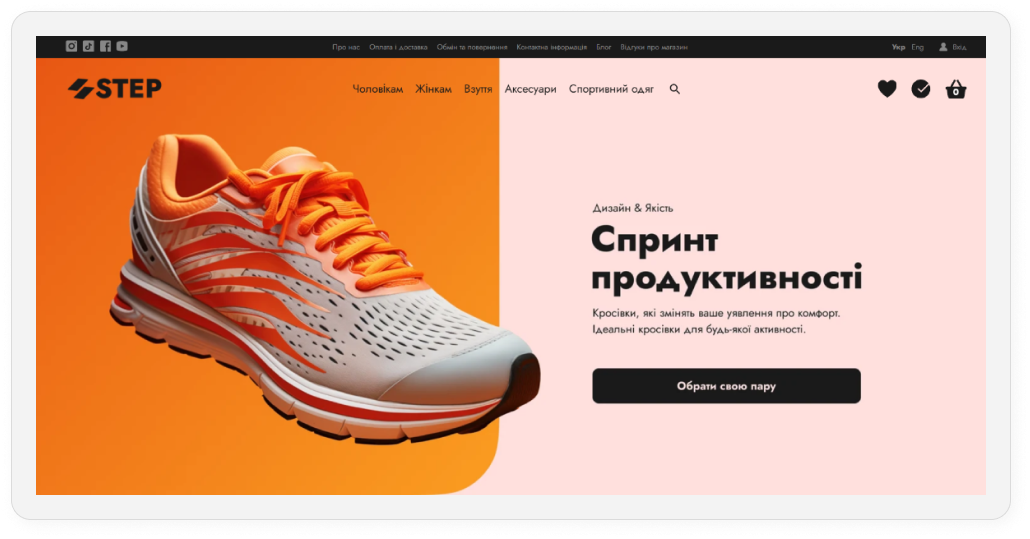
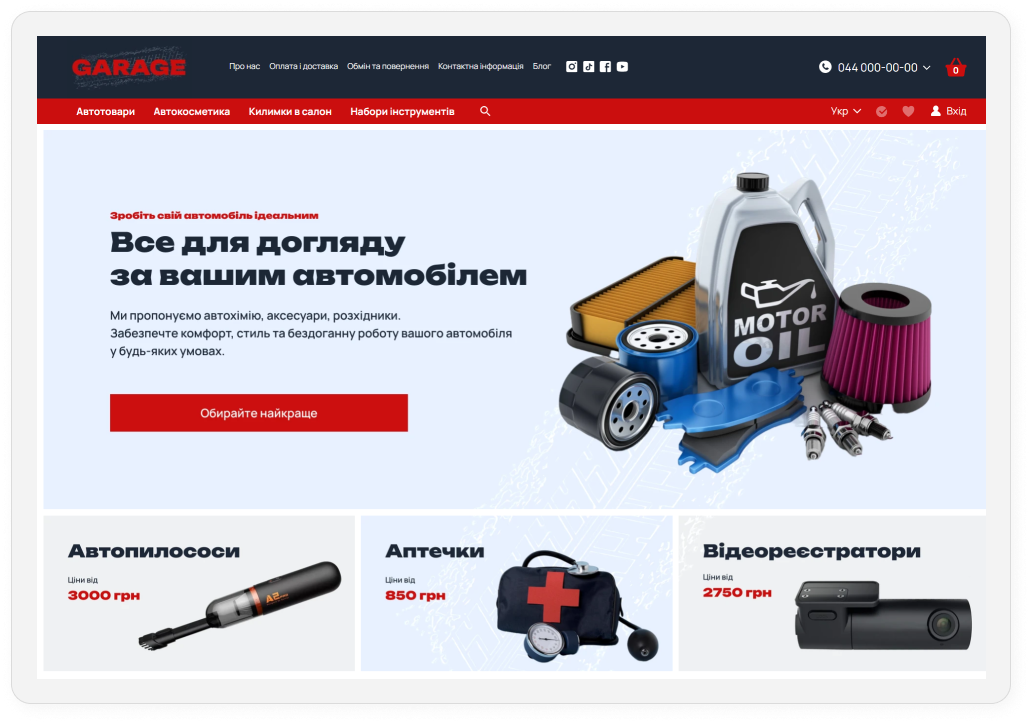
Баннеры – это самые большие и яркие элементы главной страницы. С их помощью вы можете обращать внимание на информацию, которая способна заинтересовать потенциальных клиентов и подтолкнуть к покупке. Например, разместить на них информацию об акциях, выгодных условиях покупки, обновленном ассортименте и т.д. Преимущество баннеров в том, что их может быть много. Хорошоп не ограничивает пользователей в количестве баннерные линии.
По умолчанию именно баннер является первым элементом главной страницы, который размещается сразу после хедера. Мы рекомендуем не изменять его позицию, чтобы при попадании на страницу пользователи сразу его видели. Открыв контекстное окно с настройками баннера, вам будут доступны его параметры: название, шаблон баннера, высота, отступы и т.д.
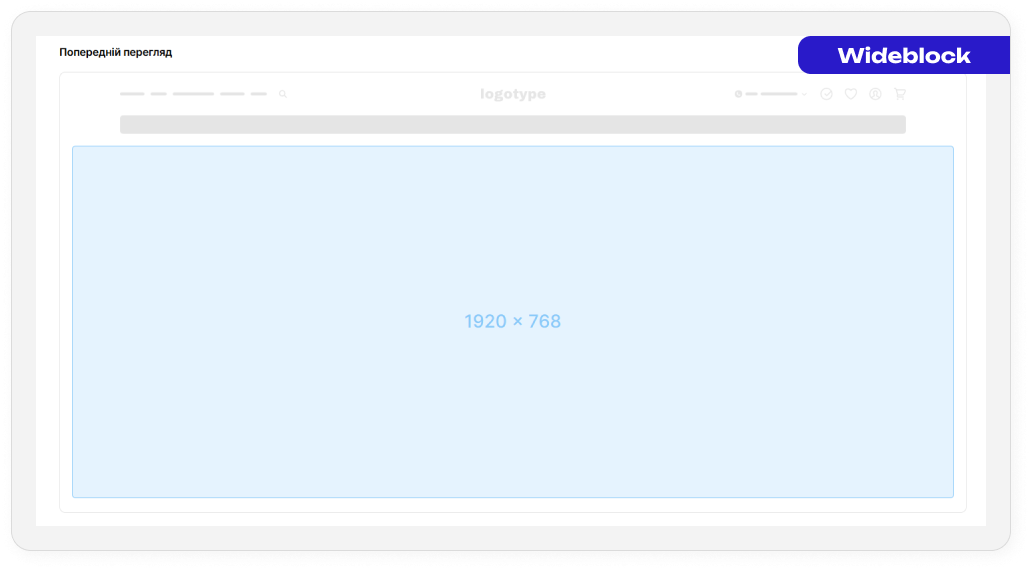
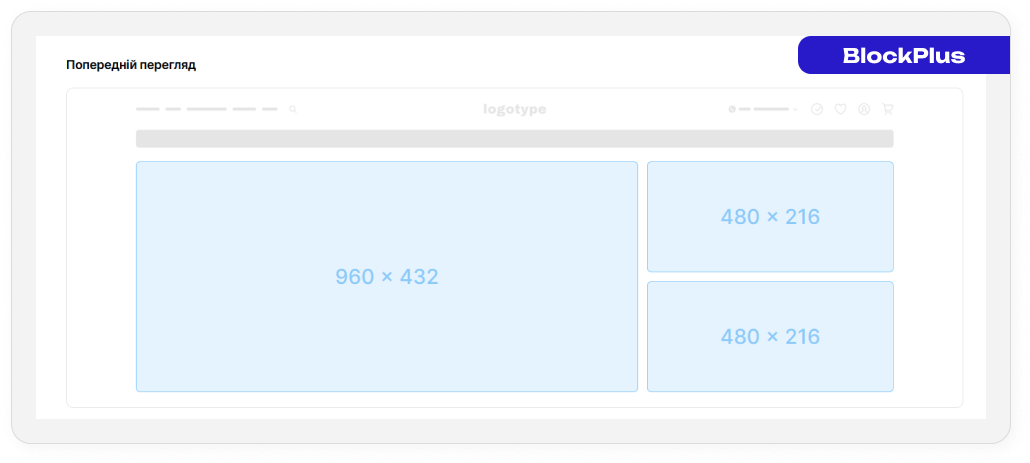
Главная настройка, с которой вы должны определиться в первую очередь, – это шаблон баннера. От шаблона зависит количество баннеров в баннерной линии, их размер и расположение. Снизу вы увидите подсказку как будут отображаться баннеры на странице. В частности, сколько площади они займут на экране.


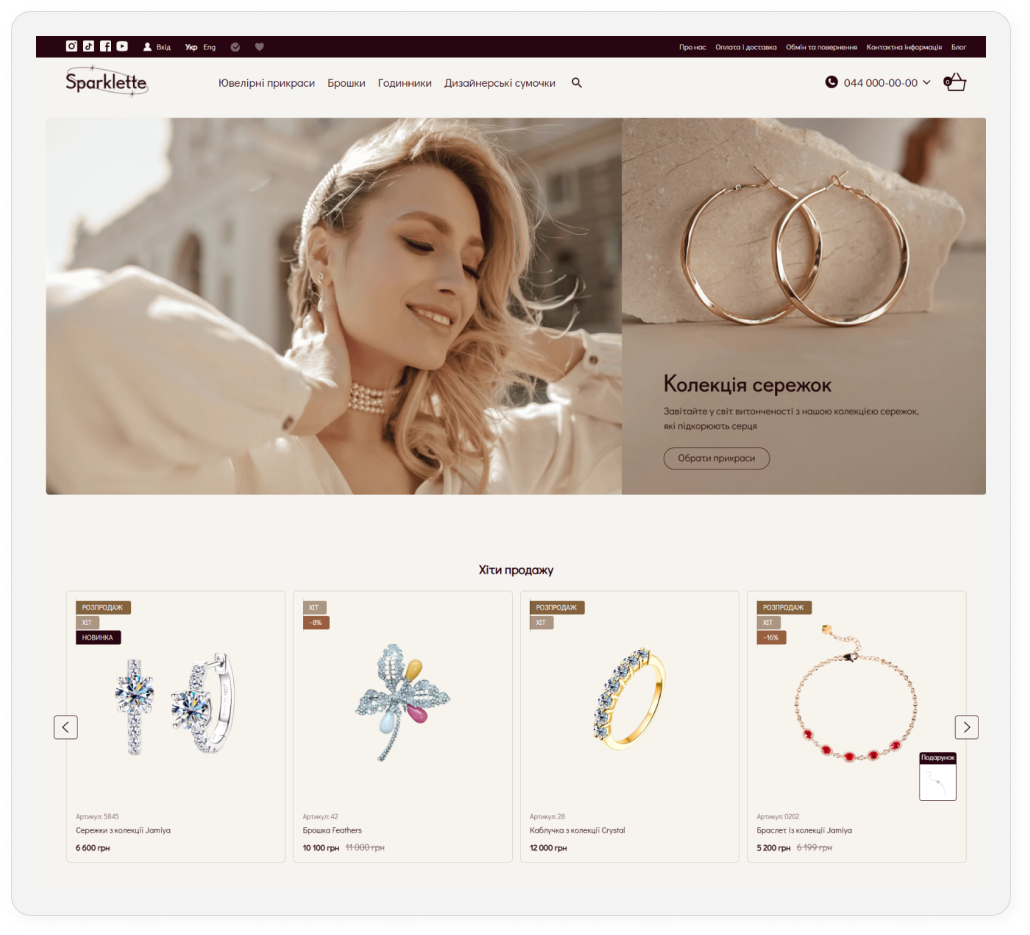
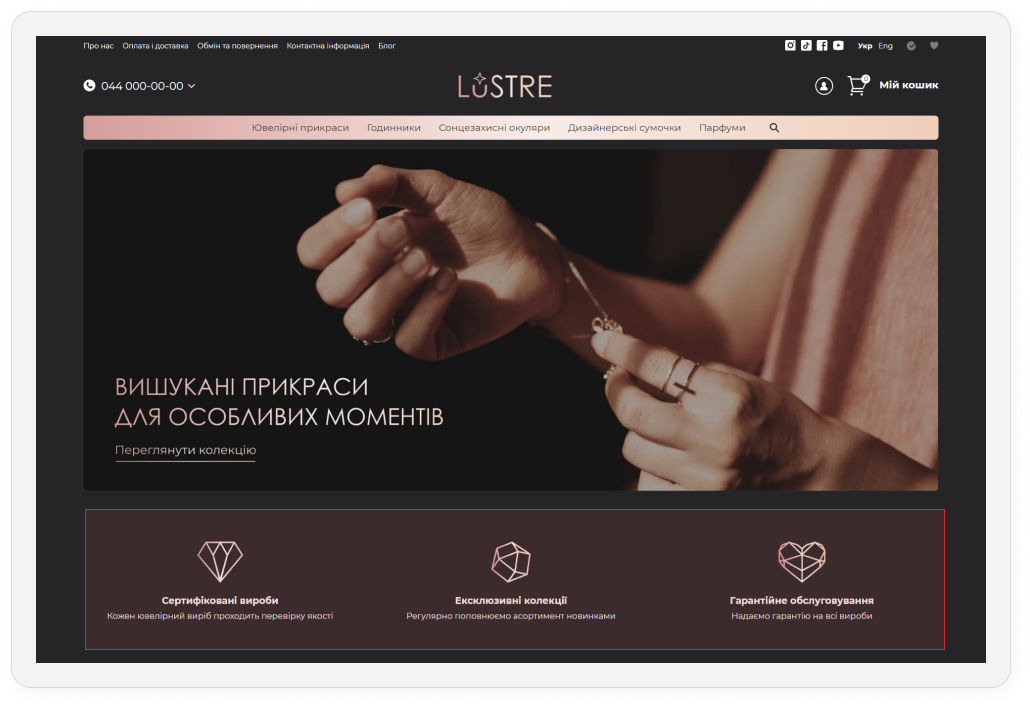
Лучше, если первый баннер будет высоким и широким, чтобы занимать весь екран – шаблон wide block. Так внимание клиентов будет концентрироваться на одном конкретном и важном месседже. К примеру, вы можете написать на баннере, что ваш магазин – это единственный в Украине официальный дистрибьютор определенных товаров. Это действительно важное преимущество магазина, которым нужно пользоваться. Другая причина использовать первый большой баннер – возможность сделать карусель баннеров. Просто загрузите несколько изображений в разделе Баннеры для первой баннерной линии, и они будут отображаться каруселью. Также заметим, что каждый баннер кликабельный, и вы можете добавлять к ним ссылки.

Сколько баннеров использовать – решать вам. Впрочем, лучше не ограничиваться лишь одним баннером, потому что это сильный инструмент и пренебрегать им не стоит. Как вариант, следующую баннерную линию можно разместить сразу после первой. Но сделать ее не широкой, а разделить на несколько меньших баннеров. Например, если вы продаете одежду, то первый баннер будет вести на страницу с новой коллекцией, а баннеры под ней – на разделы каталога с женскими, мужскими и детскими товарами.

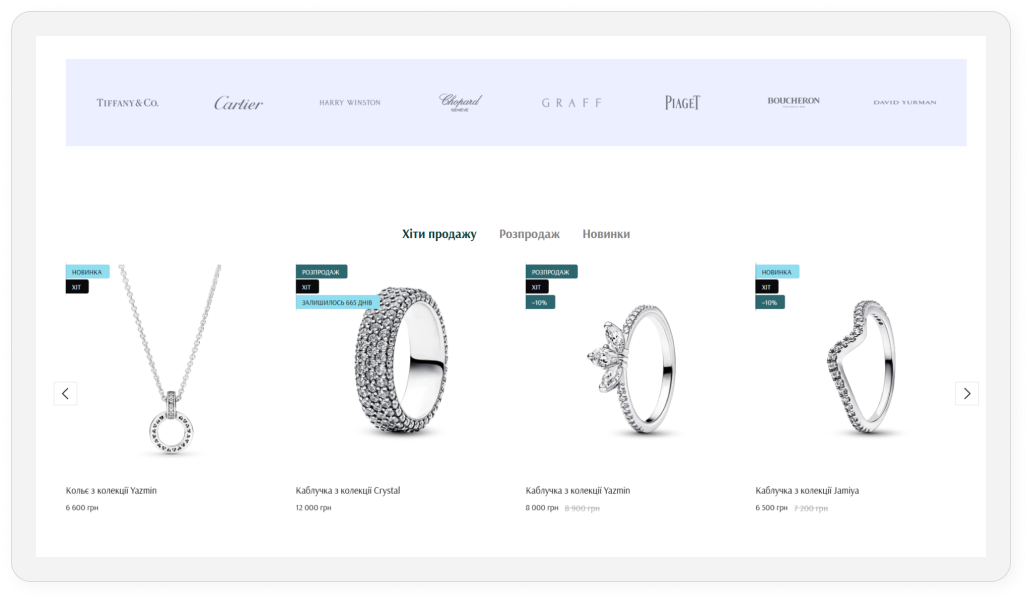
Товары
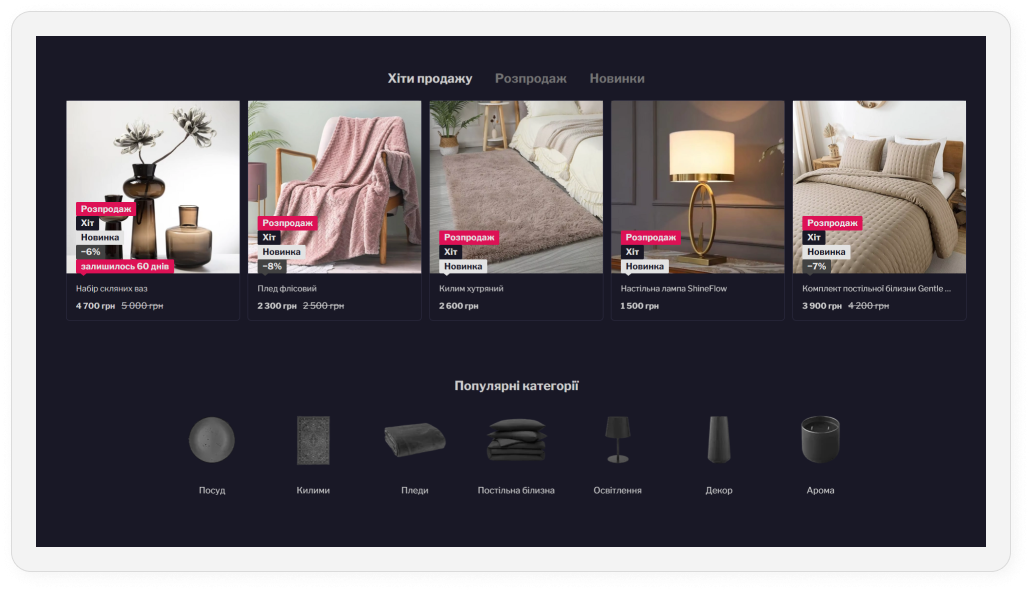
На главной странице клиенты должны быстро добраться до сути вашего магазина – товаров. Для этого мы реализовали блок с товарами, который делится на три категории: новости, хит продаж, распродажи. Какие товары попадают туда вы можете определить самостоятельно, установив соответствующие параметры на странице настройки товара в админ-панели.
Вы можете отображать все категории вместе или только часть из них. Если используете все категории, то поставьте чекбокс «Отображать группы товаров вкладками», чтобы товары отображались компактно. Иначе каждая категория будет размещаться отдельно одна за другой и занимать значительную часть страницы. Не скрывайте этот элемент слишком глубоко на главной странице. Ваши товары – главная составляющая интернет-магазина, поэтому они должны быть на заметном месте. Например, посередине страницы.

Каталог
С помощью этого элемента можно разместить на главной странице категории товаров своего каталога. Они могут быть в виде фото категории и подписи или просто подписи. Также можно настроить отображение подкатегорий, которые будут показаны в виде списка. Это имеет смысл, если у вас немного категорий товаров и вы хотите сделать на них акцент. Если категорий много, то лучше осветить отдельные из них и воспользоваться для этого другими инструментами.

Популярные категории
Это еще один способ показать на главной странице категории из своего каталога. В отличие от блока Каталог, здесь отображаются не все категории и подкатегории, а только те, которые вы выбрали, как популярные. Другое отличие – блок может содержать категории как первого, так и второго уровня. Как настроить популярные категории читайте в инструкции.
Популярные категории эффективны, ведь это дополнительный элемент навигации, позволяющий показать клиентам глубину своего ассортимента. Он может стать альтернативой баннерам с категориями товаров, если у вас нет возможности сделать качественные изображения. Как вариант, блок можно разместить рядом с блоком Товары. Тогда они создадут целостную картину: сначала популярные категории, затем – хиты продаж в виде конкретных товаров.

Преимущества
Преимущества – это краткие тезисы, которые могут убедить клиентов, почему им стоит выбрать ваш интернет-магазин. Это лаконичный и увлекательный блок, способный окрасить главную страницу и добавить на нее дополнительную информацию. Что можно указать в преимуществах? Например, отправка в день заказа, гарантированный обмен и возврат, регулярные скидки и т.д.
Сам элемент состоит из краткого описания и небольшого изображения. Настраиваются они в одноимённом разделе на вкладке Сайт. При необходимости вы можете добавить для преимуществ ссылку. Например, они могут вести на информационные страницы. Хоронить преимущества слишком глубоко на странице нелогично, поэтому, если использовать этот блок, то в первой половине страницы. Как настроить блок преимущества читайте в инструкции.

Бренди
Для некоторых магазинов, наличие брендов в ассортименте – это одна из причин почему клиенты покупают товары. Если это о вас, то вы обязательно должны использовать этот блок. На это есть несколько причин. Во-первых, это красиво и необычно, во-вторых – способствует заинтересованности клиентов, в-третьих – хорошо для SEO. Благодаря нему вы можете разместить на главной странице логотипы продаваемых у вас брендов. При клике на них пользователь будет попадать в раздел каталога с товарами этого бренда.
В какой части странички размещать бренды зависит от их важности для клиентов. Например, если вы продаете фирменные кроссовки, как Nike, Adidas, Under Armour, то бренды можно разместить даже раньше категорий и товаров. Таким образом вы сделаете акцент на брендах, за которыми пришли покупатели и они по себе являются гарантией качества. Все о настройках брендов на Хорошоп читайте в инструкции.

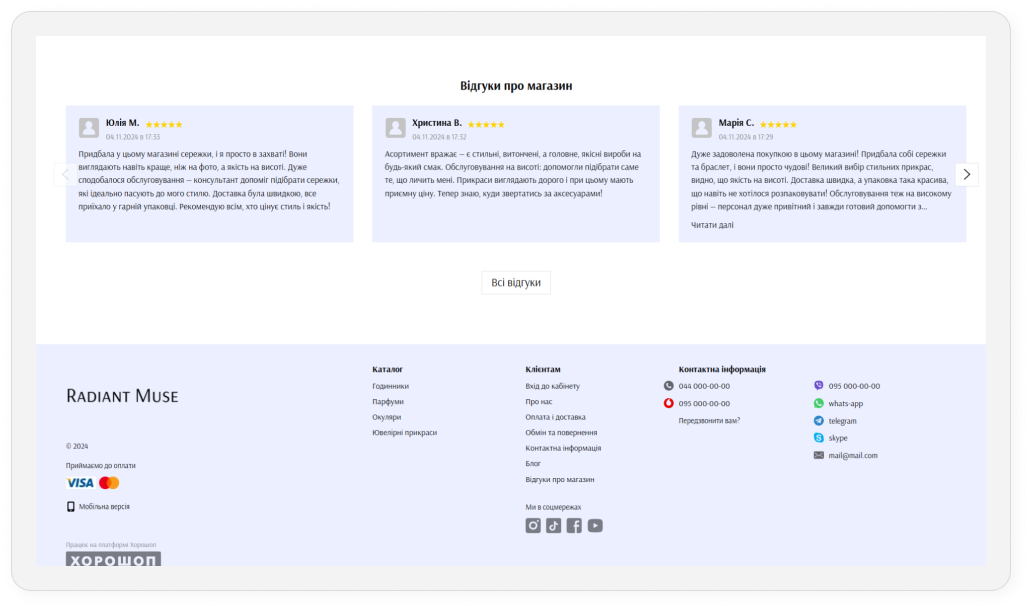
Отзывы о магазине
По данным различных исследований, до 98% клиентов читают отзывы перед тем как совершить покупку. Поэтому, если у вас достаточно хороших отзывов – вы должны этим пользоваться. ваши клиенты. Вы можете вывести на главную страницу от 1 до 12 последних отзывов, которые оставили покупатели на соответствующей странице вашего сайта. Для компактности они отображаются с помощью карусели.
Этот блок следует использовать всем интернет-магазинам без исключения, при наличии отзывов. Впрочем, учитывайте, что это лишь вспомогательная информация – сначала клиенты должны узнать ваше предложение и товары. Поэтому размещайте блок в нижней половине страницы.

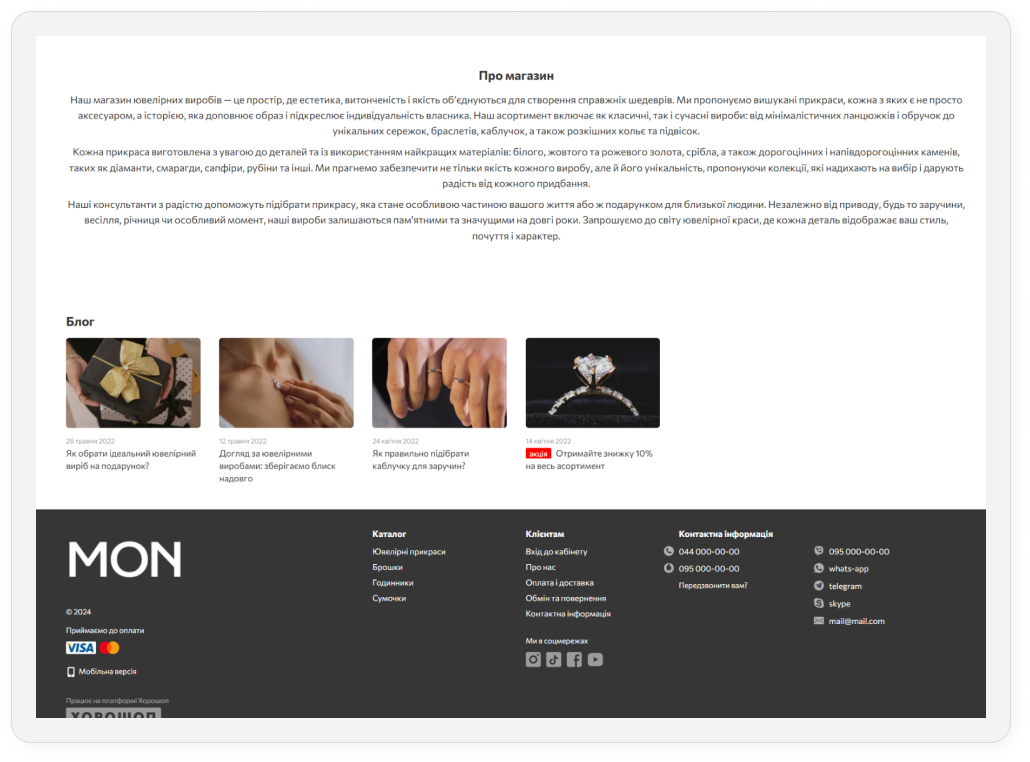
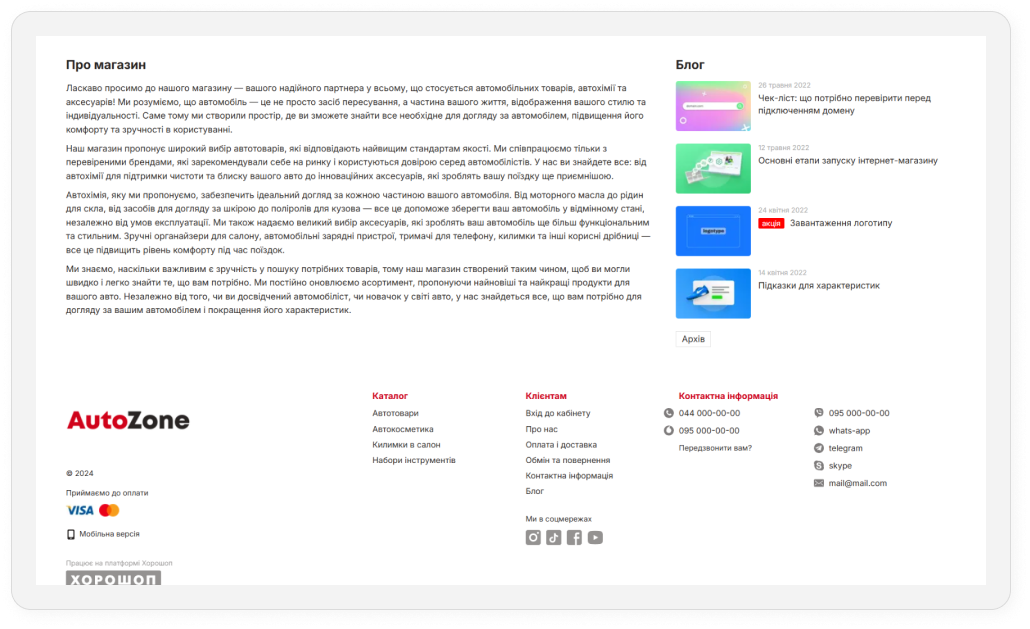
Блог и Про магазин
Блог интернет-магазина очень важен для SEO и привлечения на сайт органического трафика. Если вы активно занимаетесь его развитием, публикуете полезные материалы и делаете для них хорошие обложки – вашим статьям место на главной странице. Они сделают страницу ярче. А еще будут направлять в блог пользователей с главной, которые могли бы не заметить его в противном случае.
Другой информационный блок главной страницы – про магазин. Это текстовое описание вашего бизнеса, где вы можете рассказать пользователям все, что считаете необходимым. Блок Про магазин используют большинство клиентов Хорошопа, потому что этот текст важен для поисковой оптимизации сайта. Туда можно поместить ключи, по которым люди найдут интернет-магазин через органический поиск. Если описание слишком велико, редактор дизайна позволяет скрыть его часть и раскрывать весь текст при клике. Блоки со статьями блога и описанием магазина обычно идут последними на главной странице и стоят перед футером.


Мобильная версия главной страницы
Мобильная версия сайтов на Хорошоп настраивается отдельно от десктопа. Для этого откройте Редактор дизайна → Мобильная версия → Главная страница. Все принципы работы с редактором дизайна описанные ранее тут работают так же, как и для десктопа. Включайте и выключайте блоки, перемещайте их и настраивайте дополнительные параметры.
Как не испортить дизайн главной страницы
-
Много работайте над баннерами. Мы уже говорили, что баннеры – это самая яркая и самая большая составляющая главной страницы. Они нуждаются в большом внимании, иначе дизайн всей страницы будет испорчен. Делайте баннеры качественными, детализированными и гармоничными с общим дизайном сайта. Если у вас нет навыков создания баннеров, то лучше обратиться к дизайнерам на фрилансе.
-
Используйте качественные фото товаров. На главной странице размещается много товаров, поэтому важно, чтобы их фото выглядели качественно. Проверьте, как они отображаются не только в полном размере, но и в уменьшенном виде на главной странице.
-
Не пренебрегайте деталями. На главной странице много небольших визуальных элементов, влияющих на картинку. Например, изображения для категорий товаров или предпочтений. Может показаться, что они не столь важны, а работа над ними лишняя и кропотливая, поэтому стандартных вариантов хватит. Но это не так. От проработанности каждой детали главной странички зависит привлекательность ее дизайна.
-
Проверяйте каждое изменение. В редакторе дизайна много настроек и, хоть в них сложно запутаться, на понимание принципов работы инструмента нужно немного времени. Не торопитесь менять все, что вы видите. Работайте с блоками поочередно и после каждого изменения настройки смотрите, как это повлияло на дизайн главной страницы.
-
Обращайтесь к специалистам Хорошопа. Если у вас что-то не получается или вы не знаете, как получить желаемый результат – специалисты платормы всегда вам помогут. В случае необходимости, описывайте свою проблему нашим менеджерам и мы вместе с ней разберемся.