Мобильная версия становится важнее, чем десктоп. Об этом свидетельствуют статистика, поведение покупателей и наши наблюдения. Поэтому будет ли ваш интернет-магазин удобным для клиентов и приносить продажи, во многом зависит от дизайна мобильной версии. С редактором дизайна от Хорошоп вы сможете обеспечить лучший пользовательский опыт для посетителей сайта с мобильных устройств.
Принцип Mobile-first уже несколько лет доминирует в e-commerce и веб-разработке в целом. Согласно ему, первоочередное внимание при создании дизайна сайта уделяется именно мобильной версии. Дизайн должен быть максимально удобным и продуманным для смартфонов и планшетов, учитывать особенности их экранов и корректно отображать все элементы сайта.
Из этой статьи вы узнаете, как настроить мобильную версию сайта с помощью редактора дизайна от Хорошоп. Мы расскажем об особенностях мобильной версии сайта и покажем, на какие настройки стоит обратить внимание при работе с ней в редакторе дизайна.
Почему мобильная версия так важна
По нашим наблюдениям, клиенты Хорошоп всё чаще начинают настройку дизайна своего интернет-магазина именно с мобильной версии. То же самое делают и наши специалисты, которые работают с дизайнами. Почему такой приоритет отдаётся мобильной версии? Весомых причин сразу несколько:
- статистика показывает, что основную часть интернет-трафика генерируют мобильные устройства — более 60%;
- Google уже несколько лет использует mobile-first индексацию, ранжируя выше сайты с качественной мобильной версией;
- удобная мобильная версия способна увеличить продажи магазина, ведь у посетителей не будет проблем с просмотром контента или работой сайта.
Преимущества мобильной версии сайта на Хорошоп
Клиентские сайты Хорошоп имеют отдельную мобильную версию. Вы можете настраивать мобильную версию независимо от десктопной, изменяя настройки именно для неё. Например, использовать другие баннеры, цвета, фоны и т.д. Преимущества отдельной мобильной версии очевидны:
- лучшее юзабилити — вы можете настроить сайт так, чтобы он максимально соответствовал потребностям пользователей смартфонов, и это не отразится на тех, кто пользуется интернет-магазином на десктопе;
- удобные изменения — легко вносите правки в дизайн мобильной версии, не думая о том, как они будут адаптированы в десктопной;
- быстрое загрузка сайта — дизайн отдельной мобильной версии не содержит лишнего HTML и CSS кода с основной версии, как это реализовано в адаптивной верстке, что значительно ускоряет работу интернет-магазина.
Мобильная версия в редакторе дизайна Хорошоп
Мобильной версии в редакторе дизайна посвящён отдельный раздел, где собраны настройки для различных элементов и страниц сайта. Рассмотрим все доступные возможности.
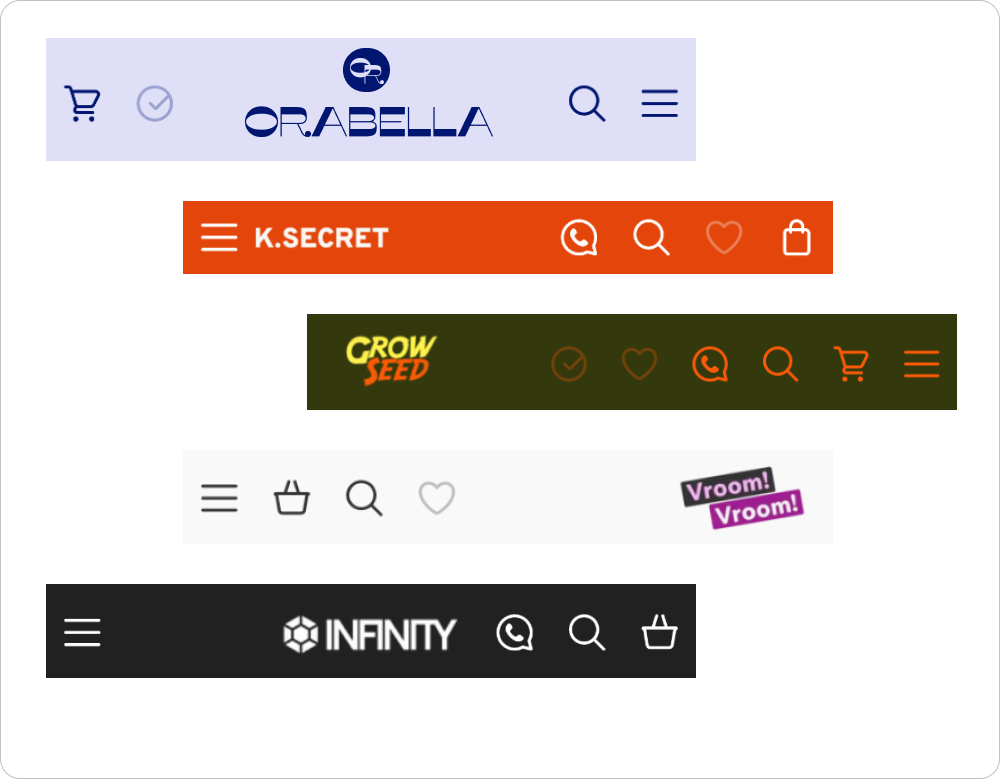
Шапка и футер
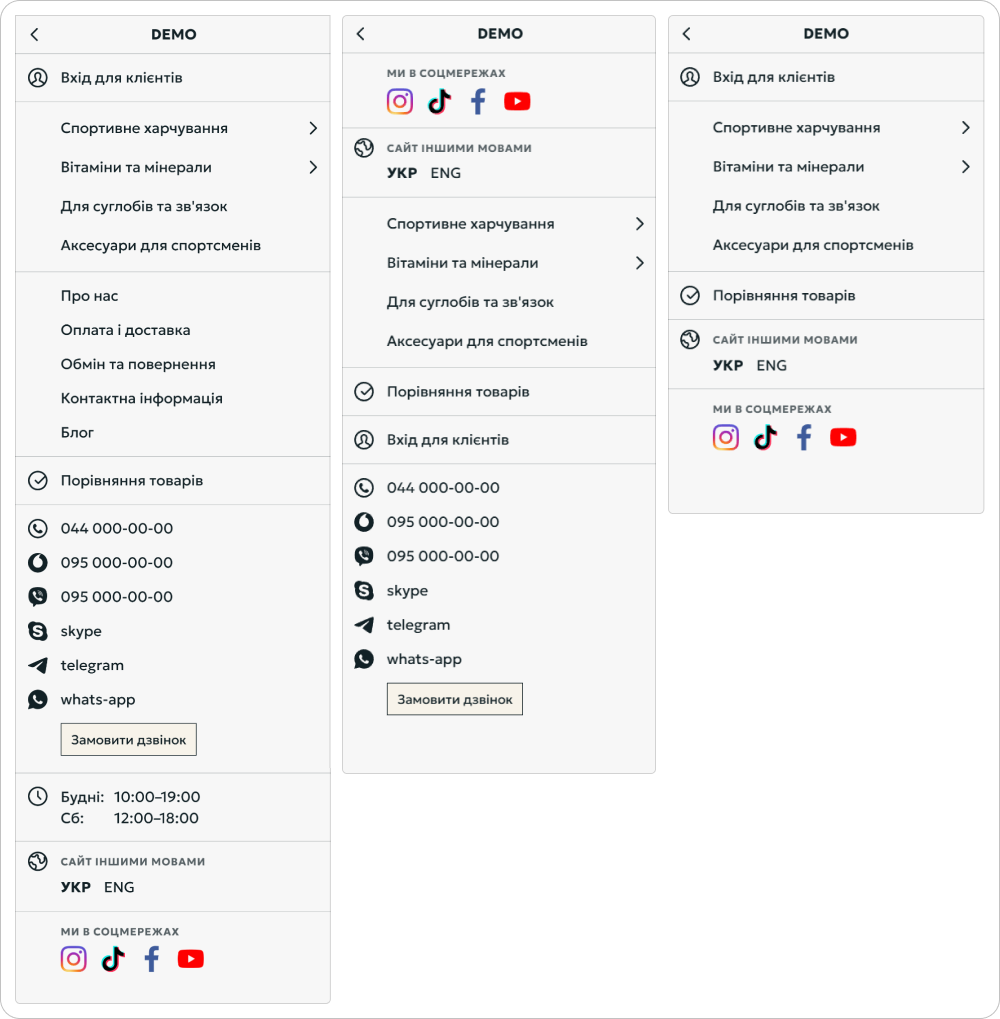
Шапка сайта мобильной версии более минималистична, чем вы привыкли видеть в десктопной версии. Это связано с её небольшим размером, который не позволяет разместить много элементов. Для настройки шапки мобильной версии в редакторе дизайна нужно просто перетаскивать элементы между её секциями. Также с помощью чекбоксов можно определить, что именно будет отображаться в шапке. Например, можно убрать кнопку сравнения, если она неактуальна для ваших товаров, или контактную информацию, если она уже есть в меню сайта. Комбинируйте разные варианты структуры шапки и подберите лучший для себя.

В разделе футер вы можете настроить фон этой части сайта и цвет элементов, размещённых там. По умолчанию эти настройки переносятся с десктопной версии сайта, но вы можете их кастомизировать.
Меню
Меню для мобильной версии — один из основных навигационных инструментов сайта. С его помощью пользователи могут переходить на все важные страницы, получать контактную информацию и другую нужную информацию. В редакторе дизайна вы можете настроить отображение кнопки «Каталог» в меню. В зависимости от выбранных настроек, пользователи будут сразу видеть категории товаров или открывать следующие уровни категорий в подменю. Как именно организовать навигацию — зависит от структуры вашего каталога.
Также вы можете настроить отображение других элементов меню и изменить порядок их расположения. Сейчас это нельзя сделать напрямую в редакторе дизайна, но возможно через обращение в службу технической поддержки. Укажите в запросе, какие элементы вы хотите убрать из меню и как поменять их местами. Например, вы можете захотеть удалить информационные страницы или изменить порядок ссылок.

Главная страница
Работать с дизайном главной страницы мобильной версии так же просто, как и в десктопной. Всё, что вам нужно — это перетаскивать элементы, изменяя их расположение на странице, и отмечать чекбоксы для их отображения или скрытия. Кроме того, каждый элемент имеет дополнительные настройки, с которыми стоит ознакомиться, чтобы понимать возможности редактора дизайна.
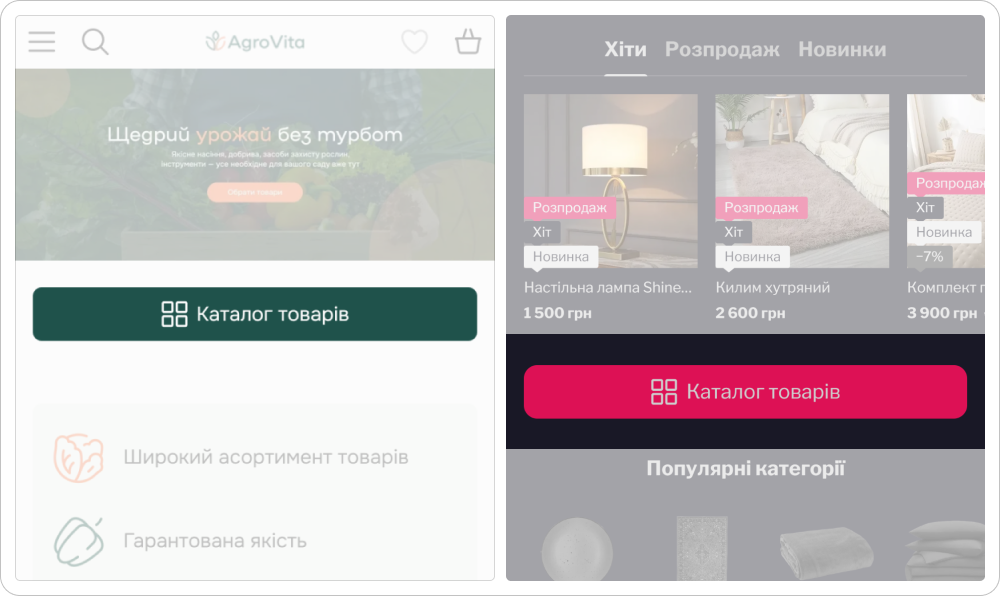
В мобильной версии вы найдёте все те же элементы, что доступны и в основной версии. Единственное отличие — наличие кнопки «Каталог товаров» специально для мобильных устройств. Это важный элемент навигации, который лучше размещать как можно выше на странице. Нажав на него, пользователь начнёт просматривать доступные категории товаров.

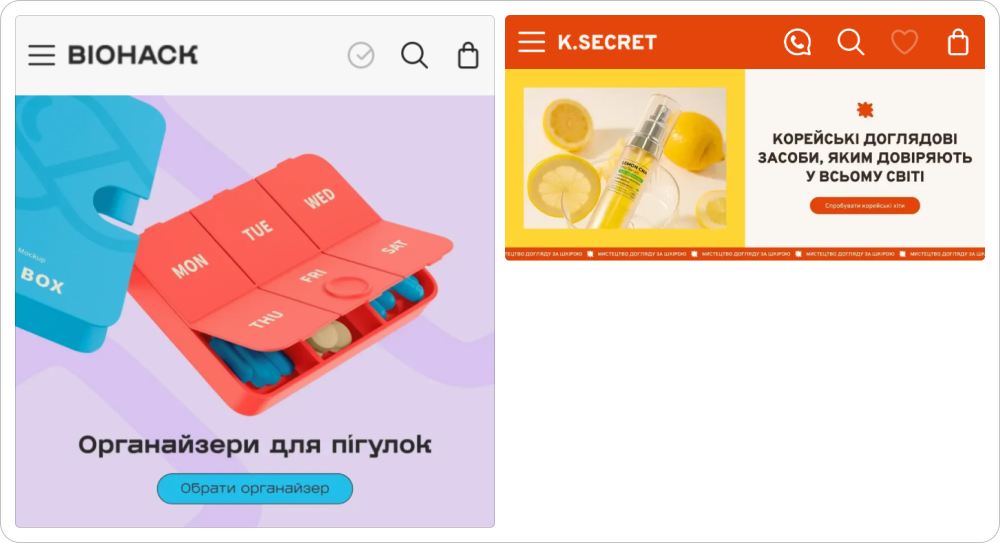
Особое внимание стоит уделить баннерам главной страницы. В настройках баннерных лент вы увидите, для какой версии сайта они применяются — обеих или только мобильной. Если баннер с десктопной версии корректно отображается на экране смартфона, используйте его же и для мобильной. Однако бывают случаи, когда текст на баннере с десктопа плохо читается на мобильном устройстве — тогда лучше загрузить отдельный вариант для мобильной версии.
Для этого создайте новую баннерную ленту. Укажите для неё название и выберите доступный размер. Затем загрузите изображение соответствующего размера в разделе «Баннеры» для баннерной ленты с нужным названием. При выборе размера ориентируйтесь на особенности вашего товара. Если вы продаёте продукцию, где акцент делается на внешний вид, имеет смысл сделать баннеры крупными, чтобы они занимали большую часть экрана.

Страница категорий
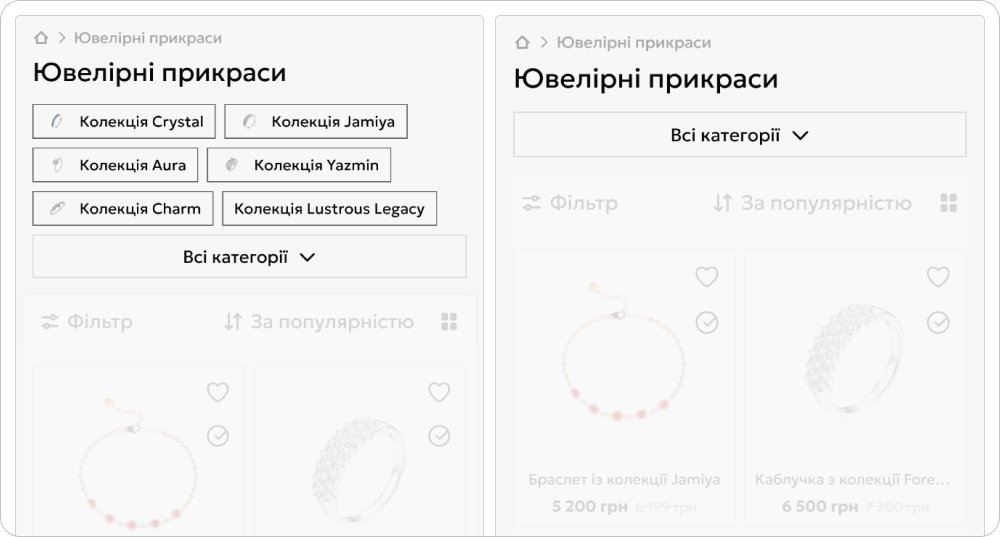
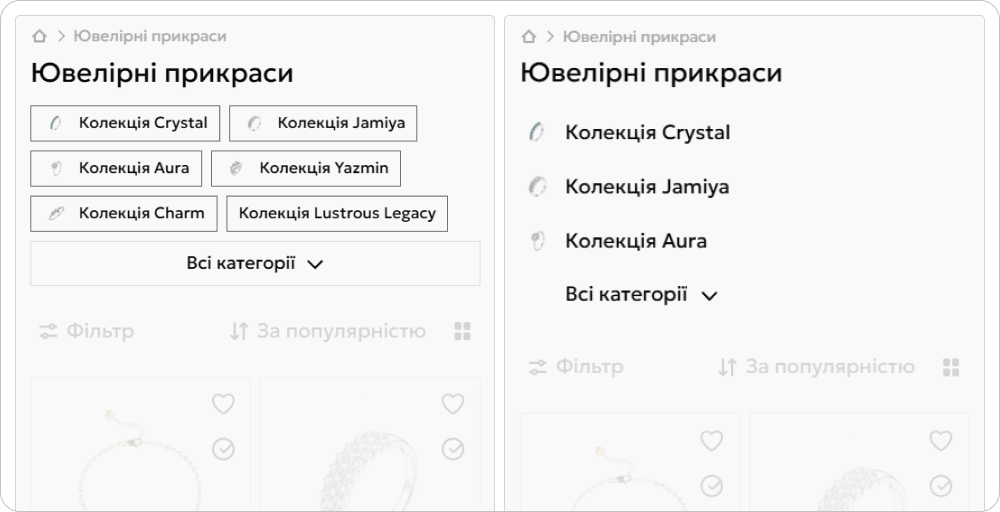
В этом разделе редактора есть несколько важных настроек для навигации по сайту. Прежде всего — меню подкатегорий. От него зависит, будут ли клиенты видеть подкатегории на странице каталога товаров и, если да, то сколько из них. При необходимости вы можете полностью скрыть подкатегории под кнопку, чтобы пользователи сами решали, хотят ли их видеть. Подробнее об этих настройках мы рассказывали в статье о неочевидных функциях редактора дизайна.

При желании вы можете отобразить подкатегории в другом стиле. Если он лучше подходит под ваш дизайн, смело используйте.

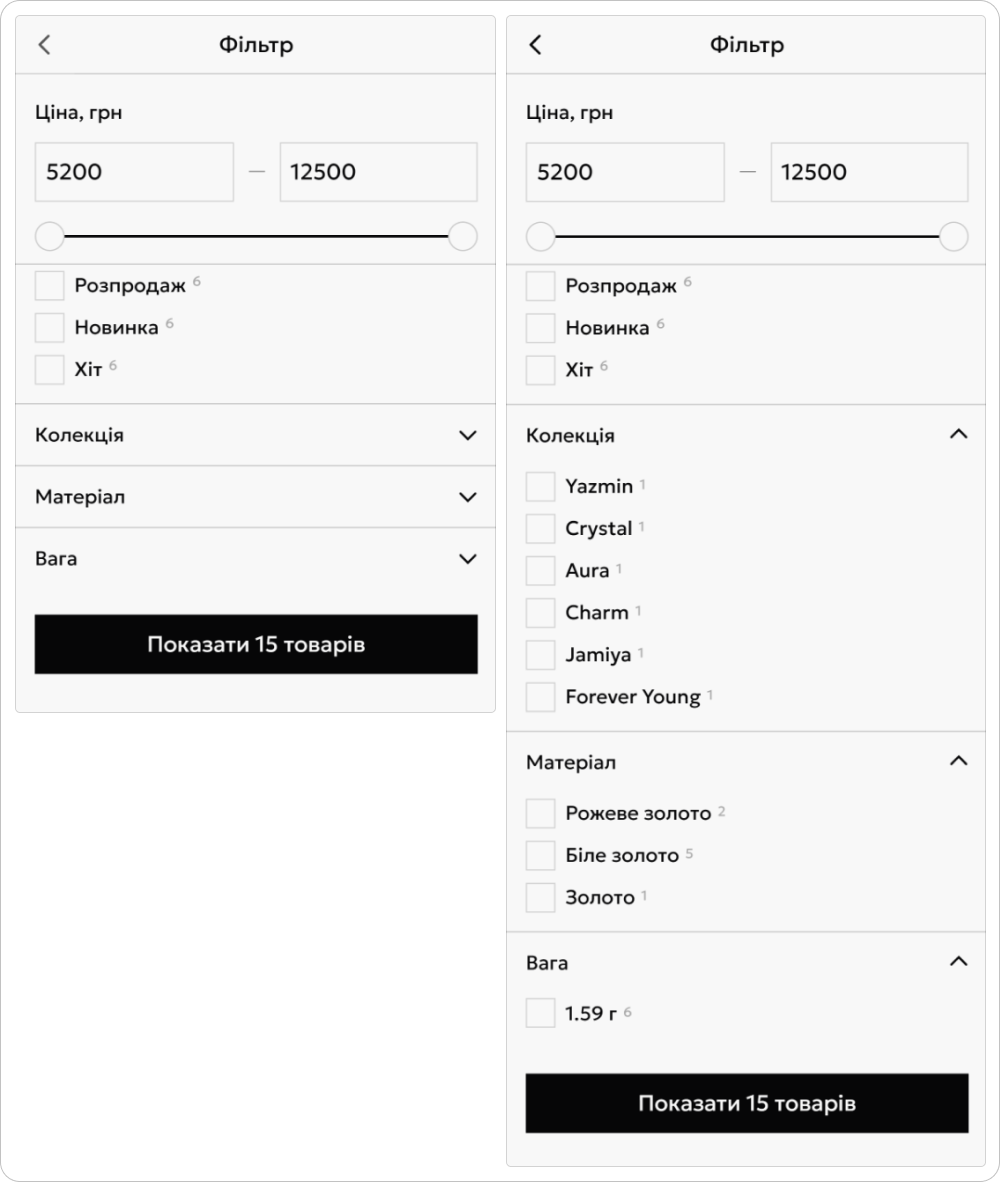
Другая важная настройка — фильтры для подбора товаров. С её помощью вы управляете количеством раскрытых групп. Например, если у вас много фильтров, можно скрыть их все, выбрав в редакторе «Страница категории» → «Фильтр» → «Количество раскрытых групп» и установив значение 0. Однако это не обязательно — часто магазины показывают хотя бы самые популярные фильтры, выбрав другое значение.

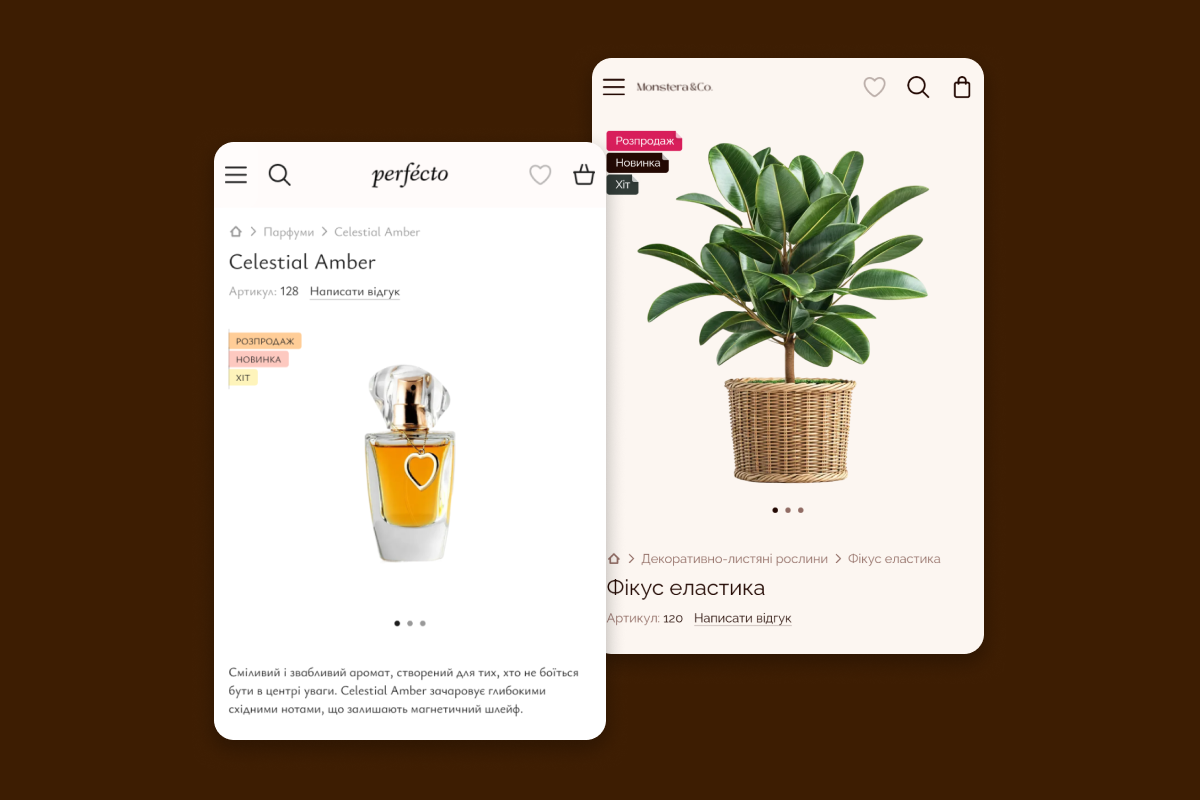
Миникарточка товара
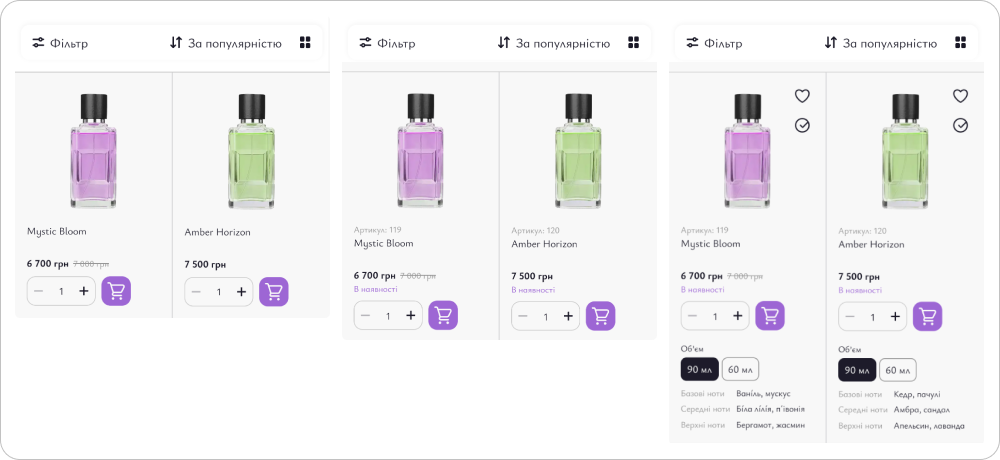
В этом разделе вы можете детально кастомизировать внешний вид миникарточки товара. Можно настроить размер элементов, ограничить длину названия и включать различные дополнительные компоненты. Например, на миникарточку можно добавить рейтинг товара, его модификации, артикул и другое. Определите, какие элементы принесут пользу вашим клиентам, и включите их.

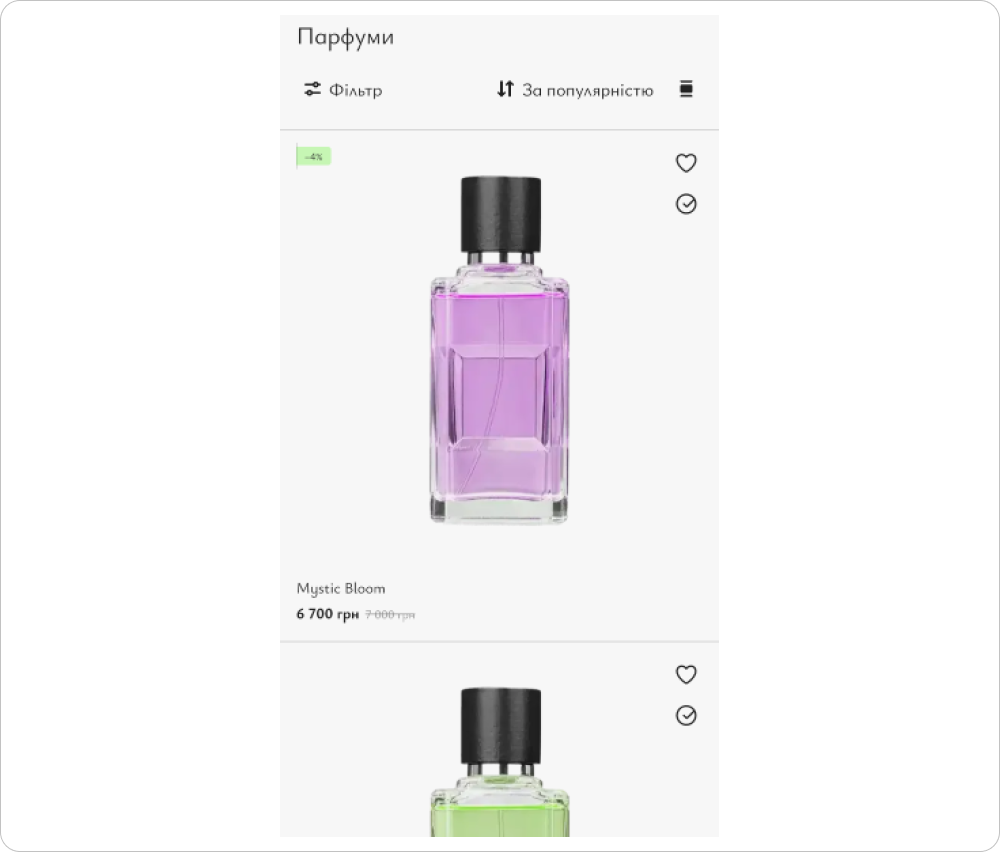
Полезный лайфхак по отображению товаров в каталоге: если у вас немного товаров и/или вы хотите сделать акцент на фото, включите отображение плиткой. Откройте «Настройки» → «Общие настройки» → «Товары» и отметьте чекбокс «Отображать крупной плиткой по умолчанию». Тогда фотографии товаров в каталоге станут максимально заметными.

Страница товара
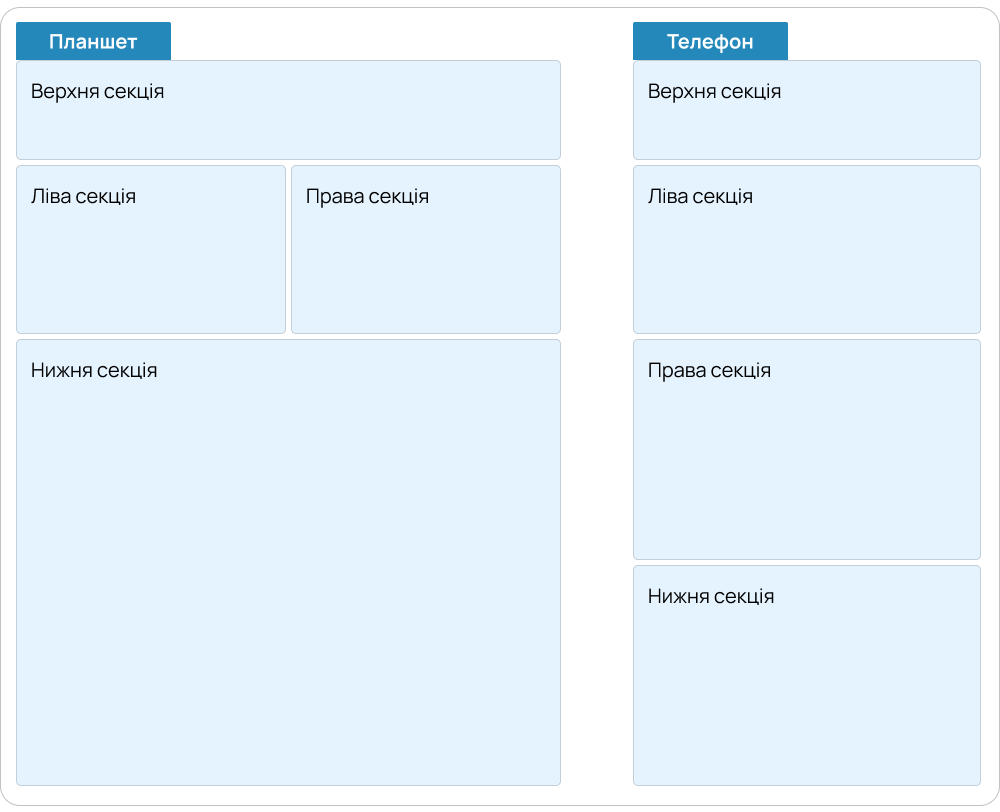
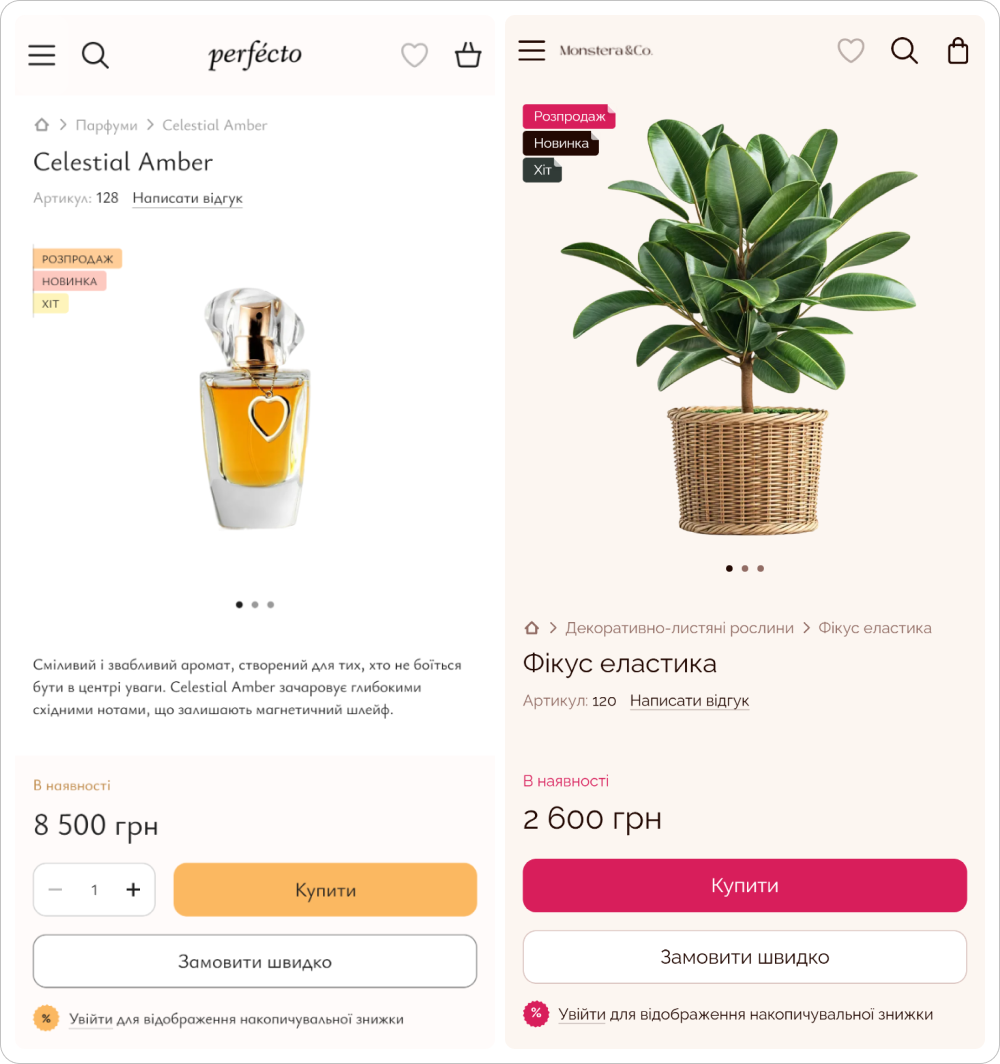
Страница товара в мобильной версии поделена на четыре секции, между которыми распределяются её элементы. Секции идут последовательно одна за другой, чтобы было легче понимать логику их размещения. Обратите внимание, что для планшетов логика немного отличается — страница делится на четыре секции, как показано на графике.

Добавлять все возможные компоненты не обязательно — это может перегружать интерфейс и мешать пользователю. Во многих случаях главный элемент страницы — это фото товара, поэтому убедитесь, что оно отображается корректно. Иногда нужно изменить высоту фото, чтобы сделать его более заметным. Подробнее о настройке страницы товара в редакторе дизайна читайте в нашей статье.

Принципы хорошего дизайна мобильной версии
Мобильная версия требует тонкого подхода к настройке, чтобы обеспечить лучший пользовательский опыт. Мы собрали несколько важных принципов, которых стоит придерживаться, чтобы создать качественный дизайн мобильной версии.
- Сохраняйте соответствие цветов и стиля между версиями сайта. Десктопная и мобильная версии — это продолжение друг друга, поэтому они должны формировать целостную картину в глазах пользователя. Даже мелкие отличия вроде разного шрифта нарушают идентичность вашего магазина. Разработайте единый стиль, который будет использоваться на всех версиях сайта.
- Проверяйте дизайн на смартфоне. Google Chrome на компьютере позволяет просматривать сайт с точки зрения разных устройств. Однако для точности лучше проверять дизайн именно с телефона. Посмотрите, как передаются цвета, насколько удобно пользоваться сайтом на сенсорном экране и так далее. Параллельно с каждым изменением мобильного дизайна проверяйте его на смартфоне — это даст лучший результат.
- Обращайте внимание на контрасты. Если вы используете яркий дизайн в основной версии сайта, убедитесь, что он хорошо смотрится в мобильной. Дело в цветовоспроизведении, которое на смартфонах может отличаться. Полностью менять цвета не нужно — достаточно подкорректировать отдельные оттенки.
Нужна помощь с дизайном? Обращайтесь к нашим специалистам. Наши дизайнеры с радостью помогут вам настроить мобильную версию, и вы получите действительно качественный результат.