Редактор дизайна Хорошоп имеет множество инструментов, которые способны до мелочей изменять внешний вид сайта. Мы выбрали для вас 11 интересных функций, на которые вам стоит обратить внимание.
Нашим редактором дизайна могут пользоваться люди без навыков дизайна. Однако из-за большого объема возможностей вы можете не замечать некоторые полезные функции редактора. Рассказываем об 11 неочевидных функциях редактора дизайна Хорошоп, о которых вам следует знать.
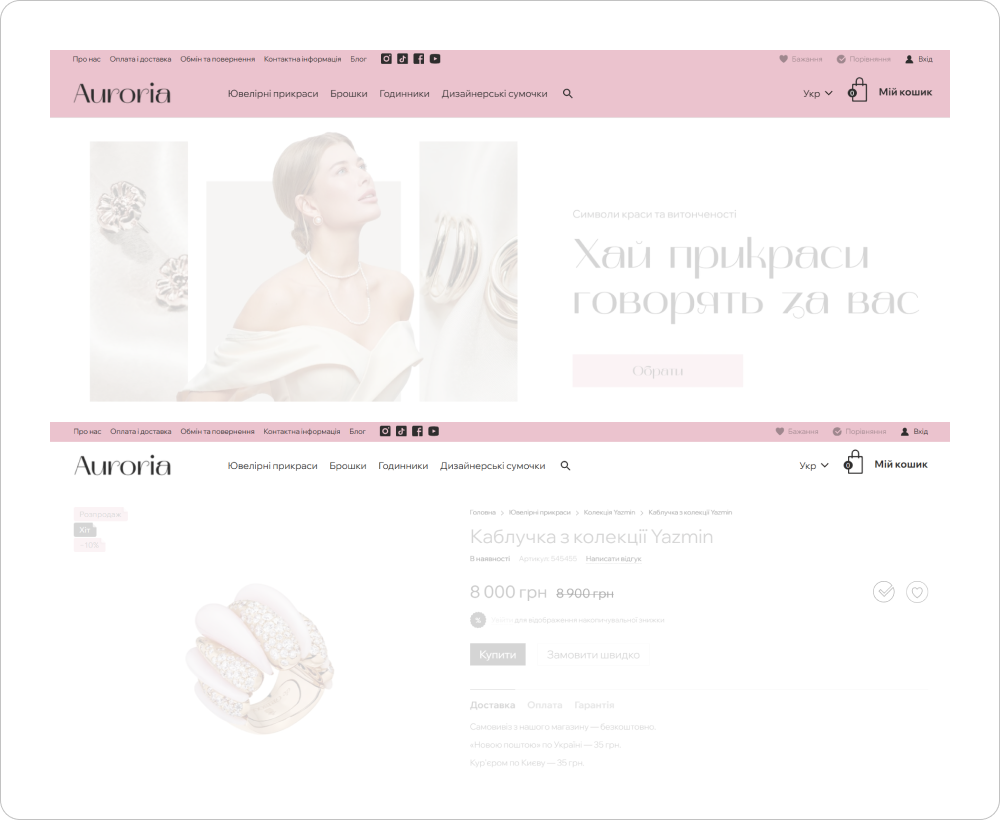
Цвет средней линии шапки
Что меняет: в зависимости от выбранного шаблона дизайна, шапка сайта состоит из верхней, средней и нижней линии. Средняя линия – это самая большая часть шапки. Ее цвет и высоту можно настроить отдельно от всех других страниц.

Как настроить: откройте «Шапку сайта» в редакторе дизайна и настройте параметры «Фон» и «Высота».
Совет по использованию: Выбирая цвет средней линии, думайте о том, как будут выглядеть расположенные в этой части шапки элементы. В первую очередь, речь идет о логотипе магазина, корзине и навигационных элементах. Они должны оставаться четкими и заметными. Используя одинаковый фон для страниц и средней линии шапки, вы делаете дизайн более лаконичными и спокойными. Если вам хочется добавить красок и контрастов, используйте для шапки другой цвет.
Стиль стрелок прокрутки
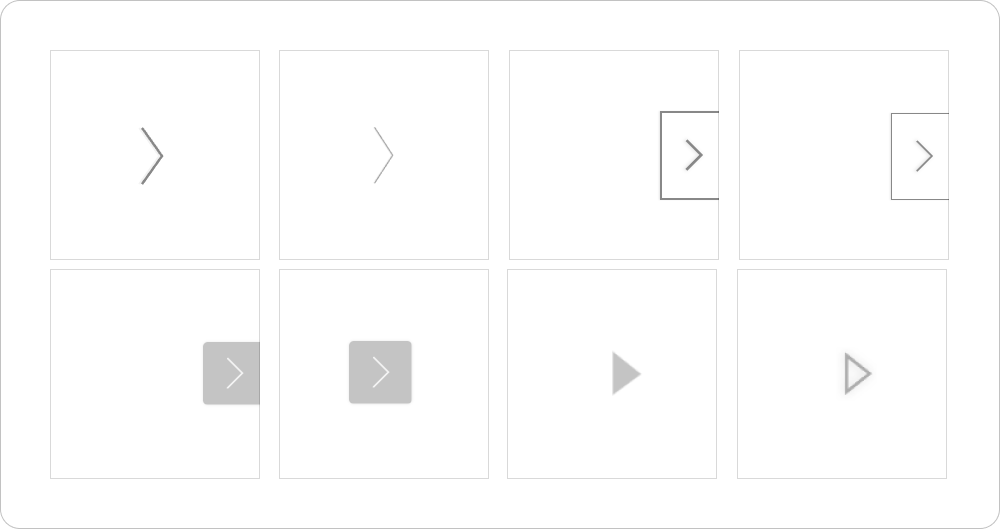
Прокрутка баннеров
Что меняет: вид стрелок для переключения между баннерам в карусели на главной странице. Влияет на то, насколько стрелка заметна и какую форму имеет.

Как настроить: откройте «Общие настройки», раздел «Блоки и навигация» → «Навигация в баннерах», чтобы настроить стиль стрелок для баннеров. Включите чекбокс для отображения стрелок прокрутки, если он выключен, и выберите один из восьми стилей.

Совет по использованию: включите стрелки для прокрутки, если используете карусель с большим количеством баннеров. Таким образом пользователям не придется ожидать интересный им баннер, но они быстро его найдут. Стиль стрелок выбирайте в зависимости от изображений на баннерах. Если вы хотите, чтобы они не мешали информации на баннере, выберите минималистичный стиль.
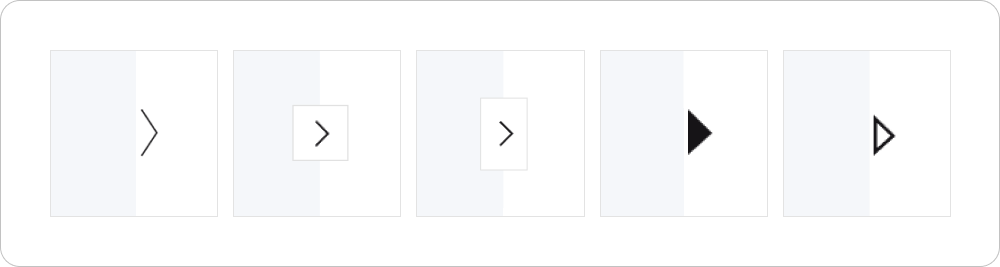
Прокрутка блоков
Что меняет: вид стрелок прокрутки для блоков, как «Просмотренные товары», «Вместе дешевле», отзывы и т.д.

Как настроить: на этой же странице, но в разделе «Блоки» выберите стиль стрелок. Всего стилей пять.

Совет по использованию: стрелки для блоков должны быть согласованы с видом стрелок для баннеров.
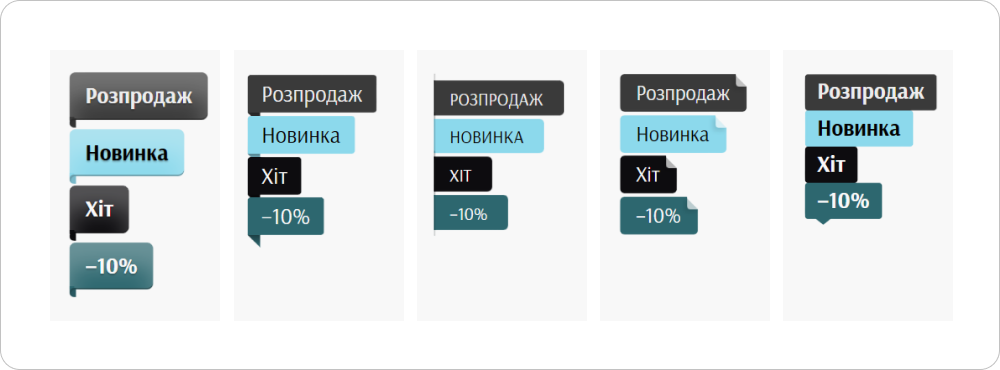
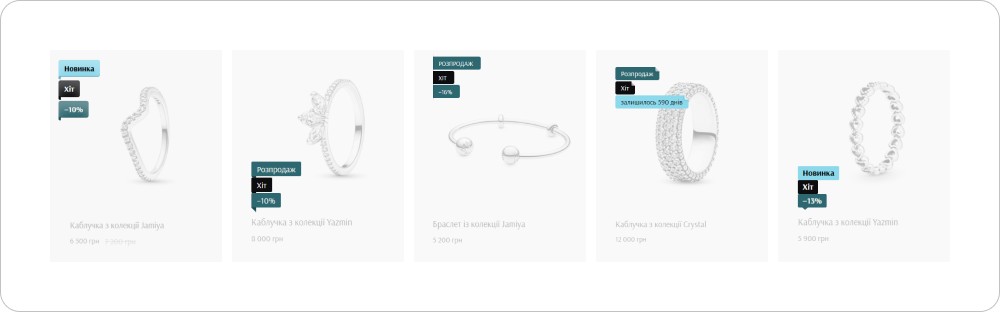
Стиль стикеров
Что меняет: вид стикеров на миникарточке и на странице товара. Пять доступных стилей меняют расположение и форму стикеров.

Как настроить: откройте «Общие настройки», раздел «Карточки товаров» → «Стикеры». Выберите один из стилей и сохраните изменения.

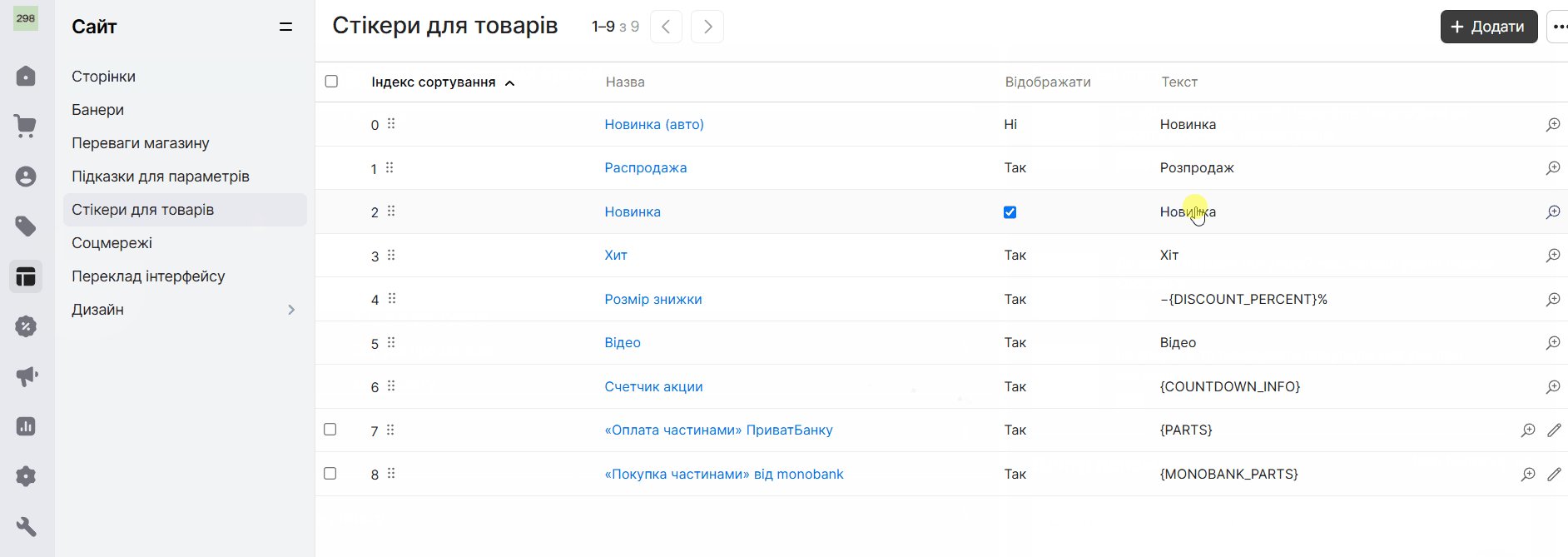
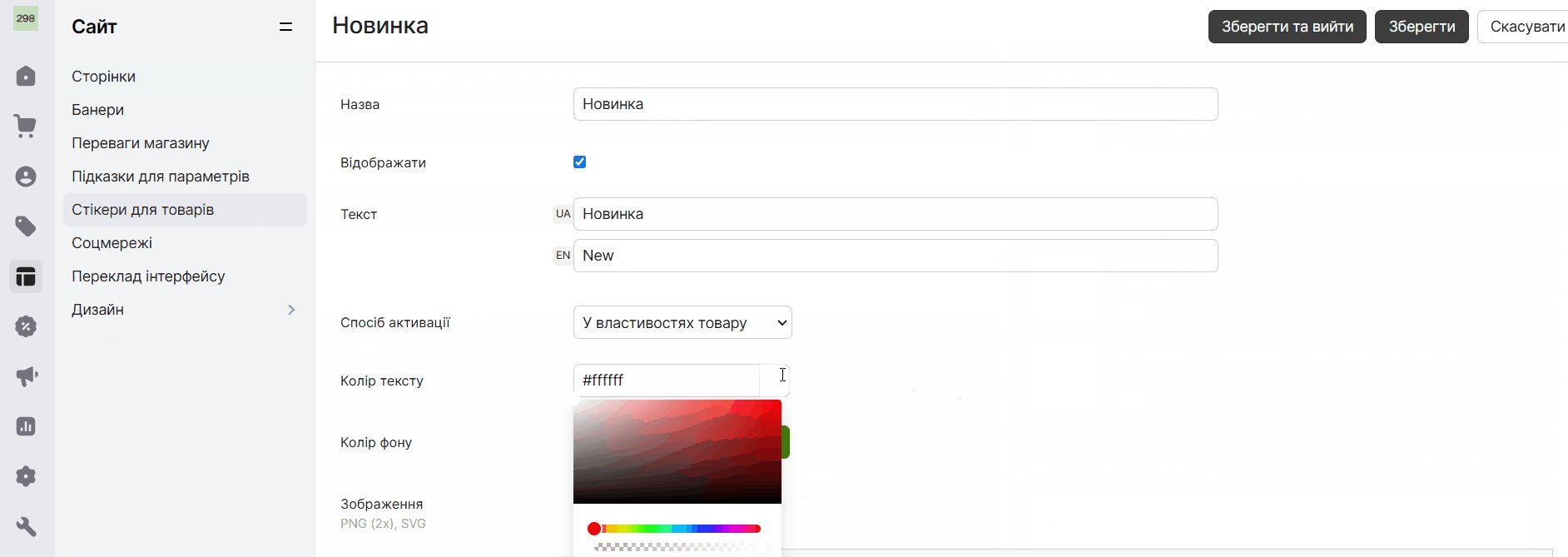
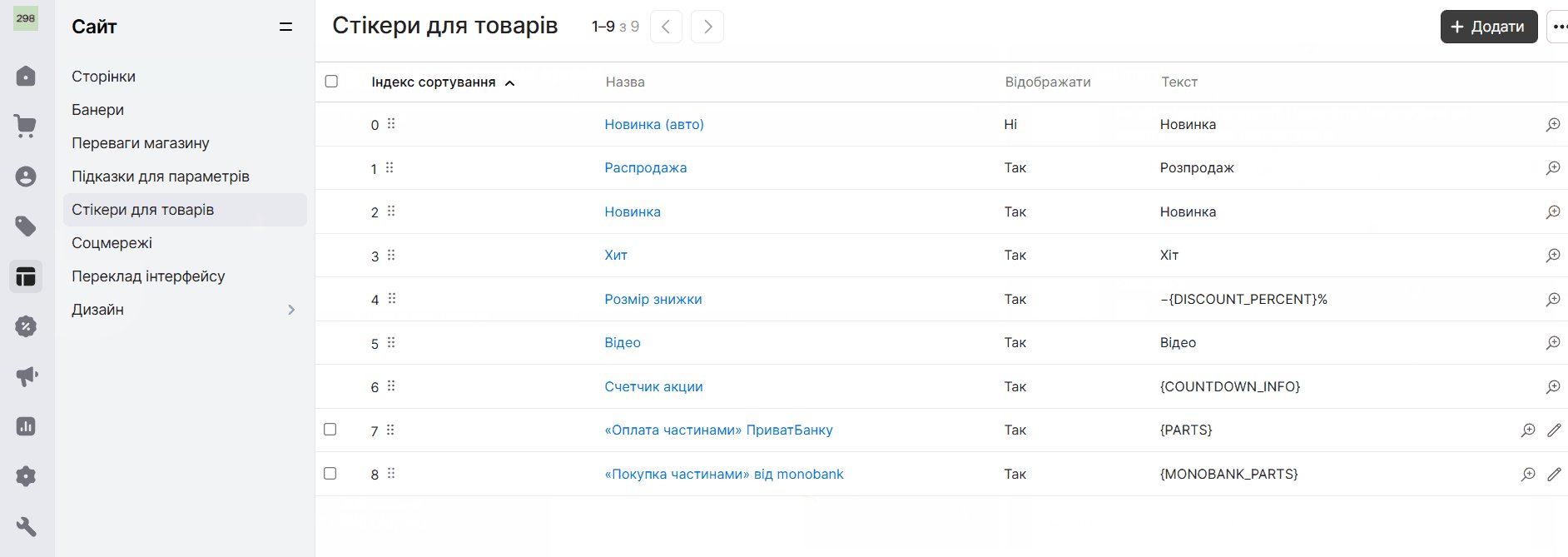
Совет по использованию: также можно отдельно настроить цвет каждого стикера. К примеру, если вы считаете, что существующие цвета неоптимально подходят общему дизайну сайта. Для этого откройте в админ-панели раздел «Сайт» → «Стикеры для товаров». Там вы найдете список всех стикеров. Открыв настройки каждого отдельного стикера, вы сможете изменить цвет текста и фона.

Элементы фильтра на странице категорий
Размер элементов
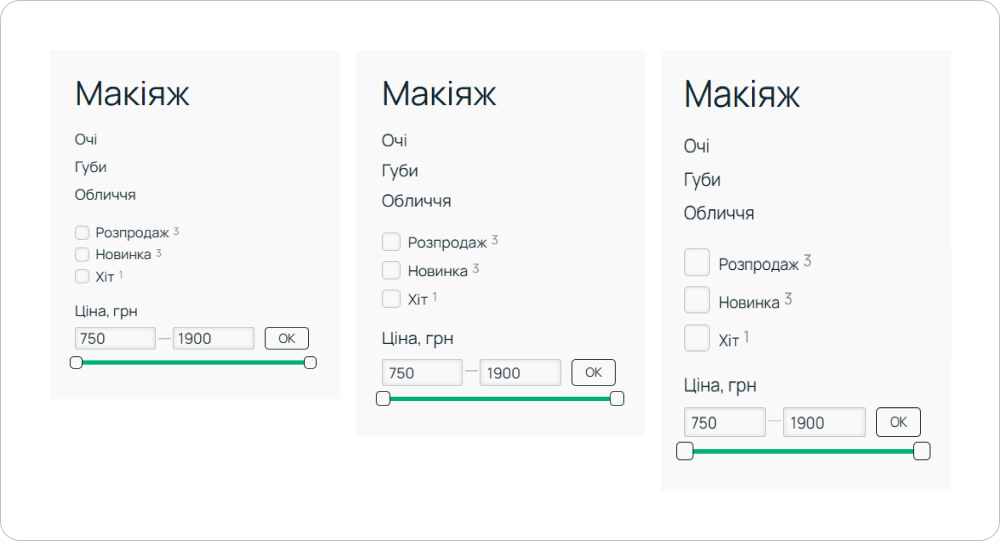
Что меняет: размер элементов фильтра – вы можете контролировать, насколько заметными они будут в каталоге, изменяя размер шрифта и чекбоксов.

Как настроить: Откройте «Страница категории», раздел «Фильтр». Изменяйте параметр размера элементов интерфейса, чтобы увеличить или уменьшить их.
Совет по использованию: выбирайте размер элементов фильтра в зависимости от габаритов других элементов дизайна.
Возможность сворачивания
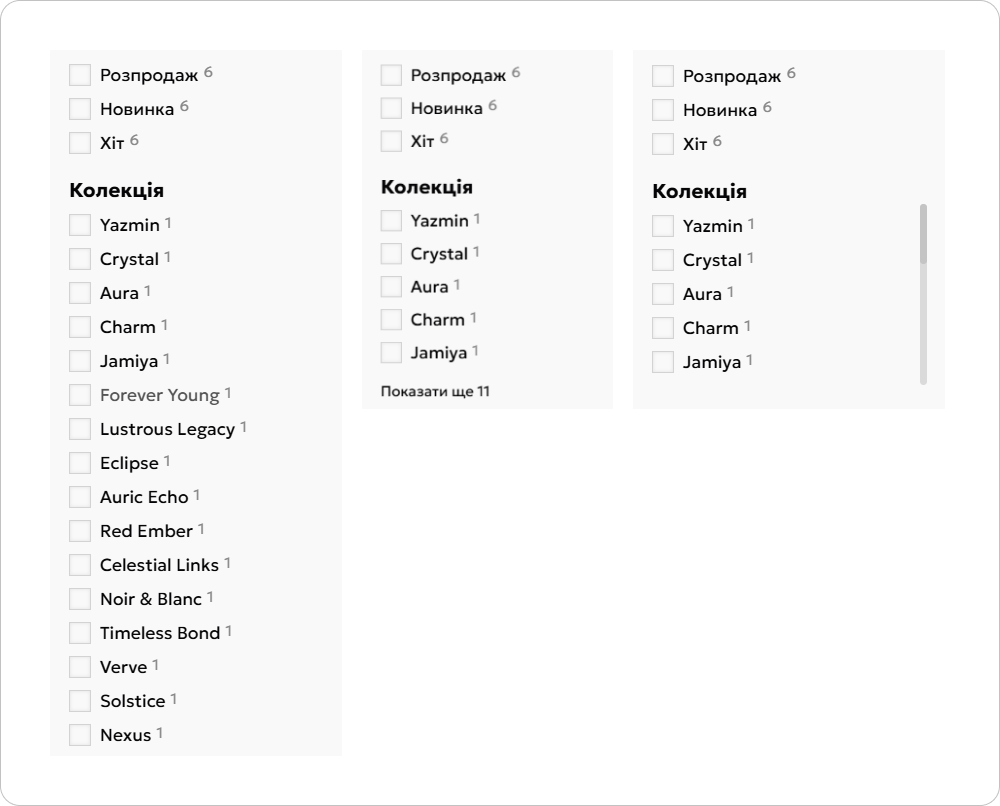
Что меняет: способ отображения фильтров – вы можете контролировать, какое количество значений будут видеть клиенты. Они смогут сворачивать и развертывать их.

Как настроить: откройте «Страница категории», раздел «Свертывание и развертывание групп». Поставьте чекбокс «Включить возможность сворачивания значений фильтра» и выберите количество развернутых групп, которые будут видеть клиенты.
Совет по использованию: эта настройка полезна для интернет-магазинов, у которых большое количество фильтров и значений для них. Например, у вас в ассортименте десятки цветов, размеров, брендов и т.д. Дайте возможность клиентам сворачивать эти значения, чтобы им было удобнее пользоваться фильтрами.
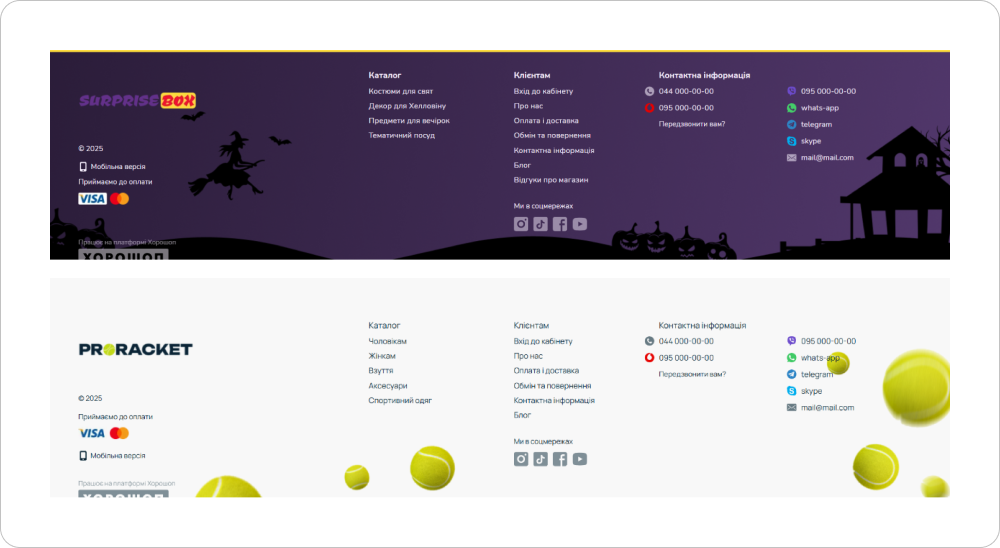
Изображение в футере
Что меняет: фон для футера. Вместо обычного цветного фона вы можете загрузить в футер изображение, которое будет выполнять эту роль.

Как настроить: откройте «Футер сайта», раздел «Стиль футера» → «Фон футера» В настройках этого параметра вместо цвета выберите изображение.
Совет по использованию: когда вы выбираете изображение для футера, то помните, что оно будет выполнять роль фона. Это означает, что изображение не должно мешать использовать элементы футера. Также не используйте изображение большого объема, чтобы они не замедлили скорость загрузки страниц.
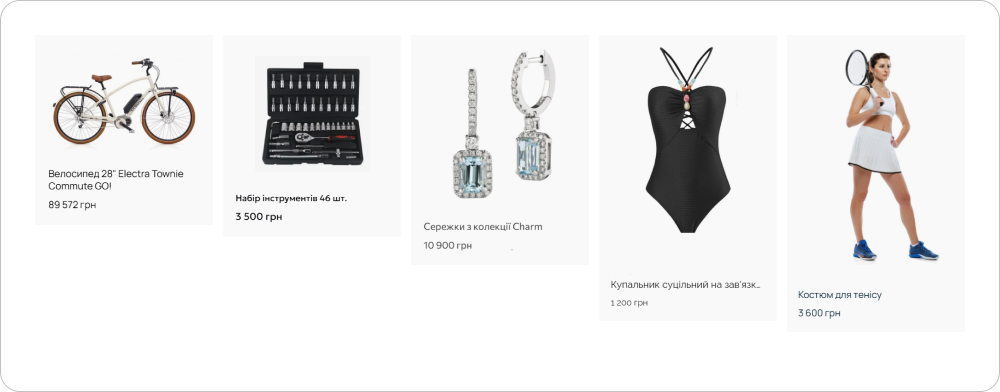
Пропорции фото в мини-карточках
Что меняет: соотношение сторон фото товара в мини-карточки.

Как настроить: откройте «Миникарточка товара на странице категории», раздел «Фото товара» → «Пропорции фото». На выбор у вас будет пять разных пропорций.
Совет по использованию: используйте эту настройку отталкиваясь от полного размера фото товара. По умолчанию для миникарочки выбрана пропорция квадрат 1:1. Она универсальна и подходит для большинства изображений. Однако, если у вас вертикально или горизонтально вытянутые фото, то выберите соответствующую пропорцию, чтобы они не сжимались в каталоге.
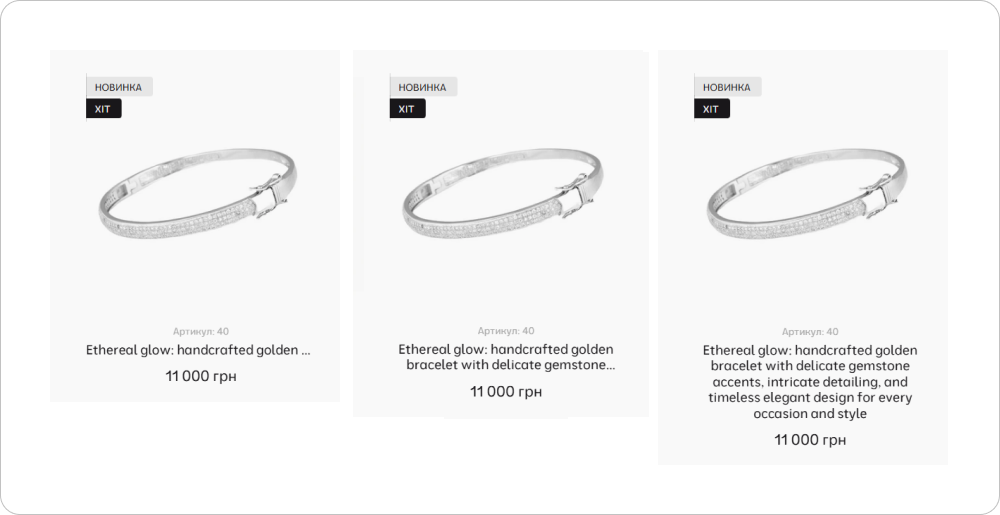
Название товара в мини-карточке
Что меняет: количество строк текста в мини-карточке товара. По желанию вы можете отображать полное название, независимо от его длины, или контролировать объем текста.

Как настроить: откройте «Миникарточку товара на странице категории», раздел «Название товара» → «Максимальное количество строк». Если вы хотите отобразить полное название, выберите параметр без ограничений. Если наоборот хотите ограничить объем текста, задайте минимальное количество строк – 1.
Совет по использованию: снимайте ограничения на количество строк, если название товара, хоть и длинное, но критически важное для покупателей. Например, это может встречаться в электронике, где товары иногда совпадают по названию, но отличаются по артикулу или другой информации, влияющей на выбор покупателя. Если же название длинное, но всю нужную информацию о товаре можно получить из нескольких строчек, то лучше длину ограничить. Например, когда в названии товара для одежды идет артикул или внутреннее нумерование производителя – это не играет роли для покупателей.
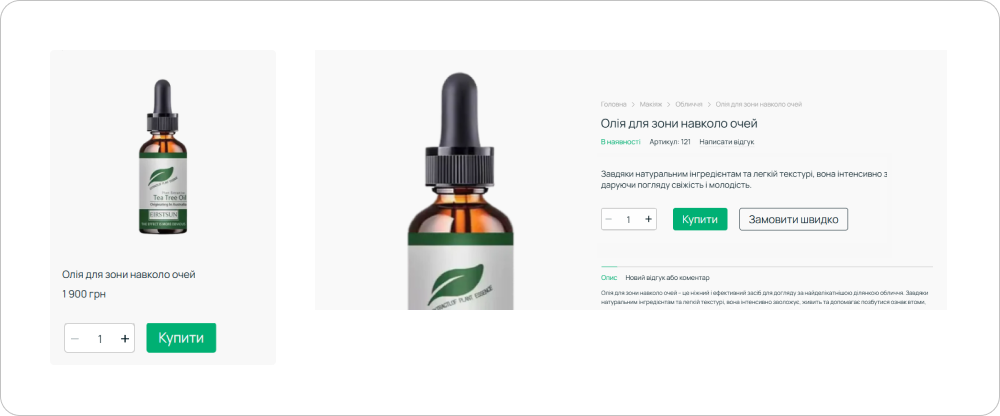
Счетчик количества
Что меняет: добавляет в миникарту и страницу товара счетчик количества – сколько единиц товара добавить в корзину.

Как настроить: откройте «Миникарточку товара на странице категории», раздел «Кнопка покупки и дополнительные компоненты» → «Счетчик количества товара». Далее вам остается поставить чекбокс и выбрать способ расположения счетчика – сбоку или поверх кнопки «Купить», когда по нажатию на нее появляется счетчик и покупатель больше не видит эту кнопку.
Совет по использованию: польза этой функции зависит от товаров в вашем магазине. Счетчик пригодится клиентам, если вы продаете товары с низкой ценой или ваши товары есть смысл покупать сразу по несколько штук. Также он обязателен для магазинов, которые продают оптом. Если ваши товары обычно покупают поштучно или они слишком дорогие, то можно обойтись без счетчика. Например, вряд ли он понадобится людям, покупающим смартфоны, парфюмерию или ювелирные изделия.
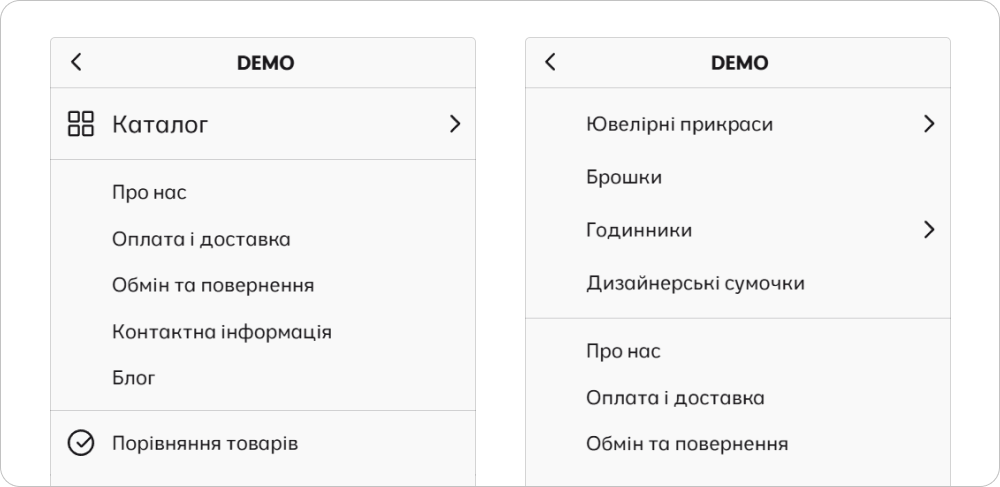
Меню в мобильной версии
Кнопка «Каталог»
Что меняет: метод отображения категорий товаров в контекстном меню – вы можете включить кнопку «Каталог», и тогда категории будут скрыты под ней.

Как настроить: откройте «Мобильная версия сайта», раздел «Меню» → «Навигация по каталогу в меню». Поставьте чекбокс «Отображать кнопку «Каталог» на первом уровне», если хотите, чтобы категории товаров в меню были скрыты под общей кнопкой каталога.
Совет по использованию: используйте кнопку «Каталог», если у вас много категорий первого уровня и они занимают почти все меню, не оставляя места для других страниц, в частности, информационных.
Подменю
Что меняет: добавляет подменю для отображения категорий, чтобы они отображались на следующем экране.

Как настроить: в разделе «Навигация по каталогу в меню» нажмите чекбокс «Открывать следующие уровни категорий в подменю».
Совет по использованию: используйте эту функцию, если у вас сложный каталог с несколькими уровнями категорий. Если уровень один, то эта настройка не обязательна – кнопка каталога будет открывать выпадающий список с категориями, без перехода в подменю.
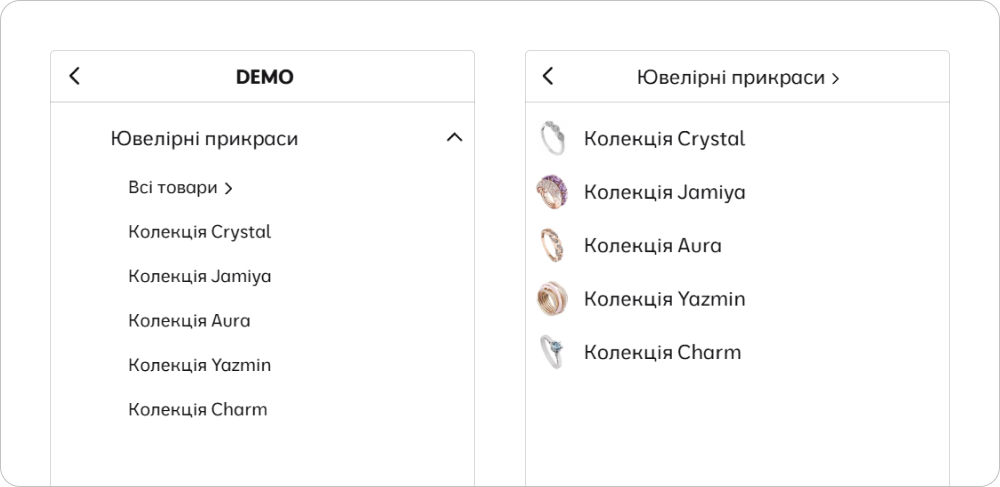
Подкатегории в мобильной версии
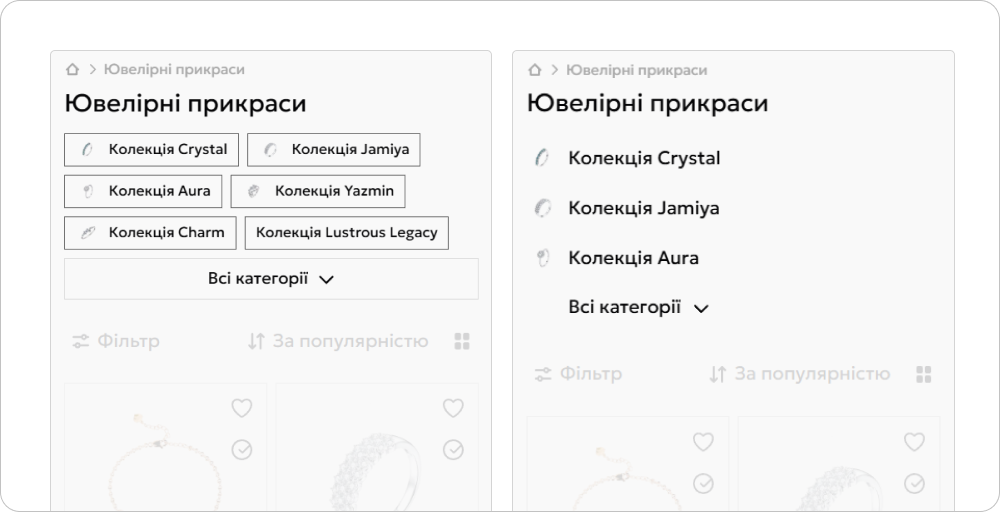
Стиль списка
Что меняет: отображение подкатегорий на странице категории в каталоге товаров – компактным или вертикальным списком.

Как настроить: откройте «Мобильная версия сайта», раздел «Страница категории» → «Меню подкатегорий». Там вы увидите параметр «Стиль».
Совет по использованию: используйте вертикальный список, если хотите сделать подкатегории более заметными. Ведь вертикальный список занимает больше места на странице. Если же вы хотите показать как можно больше подкатегорий, но при этом экономите место на странице, – выберите компактный список.
Видимость подкатегорий
Что меняет: количество видимых подкатегорий в списке, с возможностью вообще скрыть их под кнопкой.
Как настроить: в разделе «Меню подкатегорий» укажите значение «Максимальное количество строк».
Совет по использованию: если у вас много подкатегорий и вы используете вертикальный список, лучше ограничить количество видимых строк, а остальные категории скрыть в выпадающем списке. Для аккуратности компактного списка желательно, чтобы он имел четное количество подкатегорий. А если их, например, семь, то последнюю можно спрятать под кнопкой. Если же вы хотите, чтобы вообще ничего не отвлекало клиента от миникарточек товаров, то не делайте ни одной подкатегории видимой.
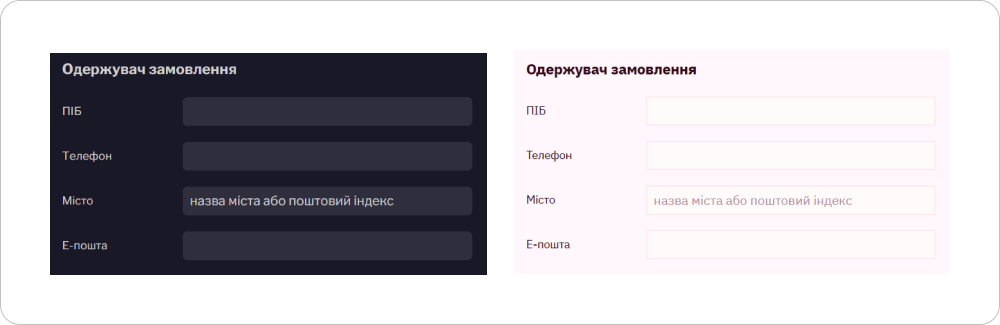
Поля в формах
Что меняет: форму и цвет полей на сайте – на странице чекаута, поиска в хедере и т.д. Вы можете настроить скругление углов для них.

Как настроить: откройте «Общие настройки», раздел «Кнопки и элементы форм» → «Поля форм».
Совет по использованию: применяйте закругление на свой вкус. Однако будьте внимательны, если меняете цвет фона для полей. В частности, цвет не должен мешать клиентам делать заказ, чтобы они четко видели вводимый текст.
Вывод
Редактор дизайна от Хорошоп содержит множество инструментов и вам потребуется некоторое время, чтобы полностью оценить его возможности. Надеемся наша статья поможет вам с этим. Если же у вас возникают дополнительные вопросы по редактору дизайна и его функциям, пишите их в комментарии к статье или в чате техподдержки – мы вам поможем.










Стаття супер!