- Совет №1. Минимум «детской» графики в дизайне
- Совет №2. Меньше шапка — больше контента
- Совет №3. Сделайте каталог понятным
- Совет №4. Используйте корректные фильтры по размеру
- Совет №5. Не стоит смешивать фильтры разных категорий
- Совет №6. Сделайте выбор размера удобным
- Совет №7. Позаботьтесь о понятном оформлении заказа
- Совет №8. Отдельная мобильная версия вместо адаптивной верстки
- Совет №9. Делайте качественный контент
- Совет №10. Используйте в каталоге большие фото
- Совет №11. Не перегружайте страницу товара информацией
- Совет №12. Не забывайте о работе с клиентской базой
- Совет №13. Продавайте связанные товары и комплекты
- Совет №14. Работайте с сомнениями
- Совет №15. Размещайте товары на маркетплейсах
- Совет №16. Автоматизируйте обработку заказов
- Совет №17. Займитесь SEO-продвижением
- Совет №18. Используйте контент-маркетинг
- Совет №19. Работайте с социальными сетями
- Совет №20. Работа с контекстной рекламой
- Простой способ создать интернет-магазин детских товаров
Неудобный сайт значительно понижает конкурентоспособность бизнеса. Клиенту не нужны сложные технологические решения, он ждет простоты и удобства. Для создания качественного сайта важно не допускать элементарных ошибок и придерживаться правил, о которых мы расскажем в статье.
Детские товары — одна из лидирующих ниш e-commerce, поэтому конкуренция в этой сфере очень высокая. Часто предприниматели перед тем, как открыть интернет-магазин, не задумываются, что у покупателя нет времени разбираться в запутанных каталогах и фильтрах интернет-магазинов. И что, не найдя нужную вещь за несколько кликов, посетитель уйдет на понятный сайт конкурента и будет прав.
Неудобный сайт значительно понижает конкурентоспособность бизнеса, поэтому над этой проблемой стоит поработать. Клиенту не нужны сложные технологические решения, он ждет простоты и удобства. В этой статье мы расскажем, как избежать элементарных ошибок при создании сайта интернет магазина.
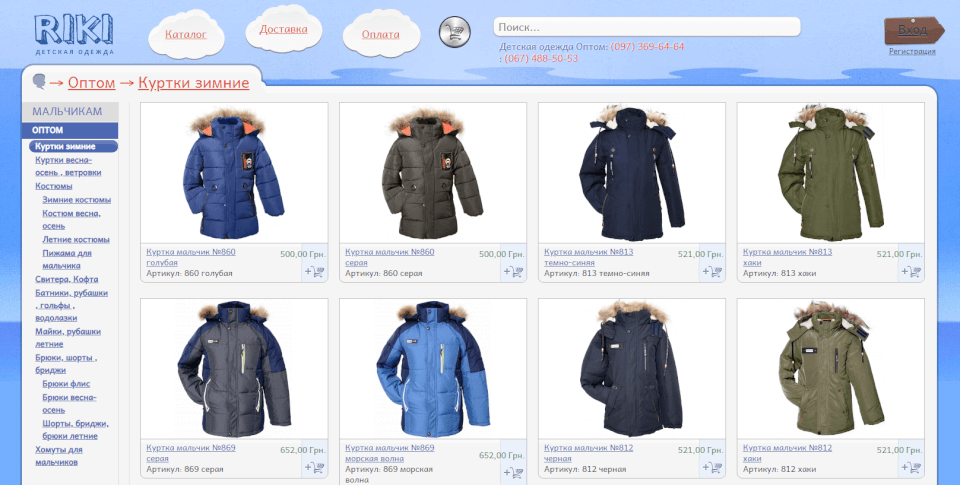
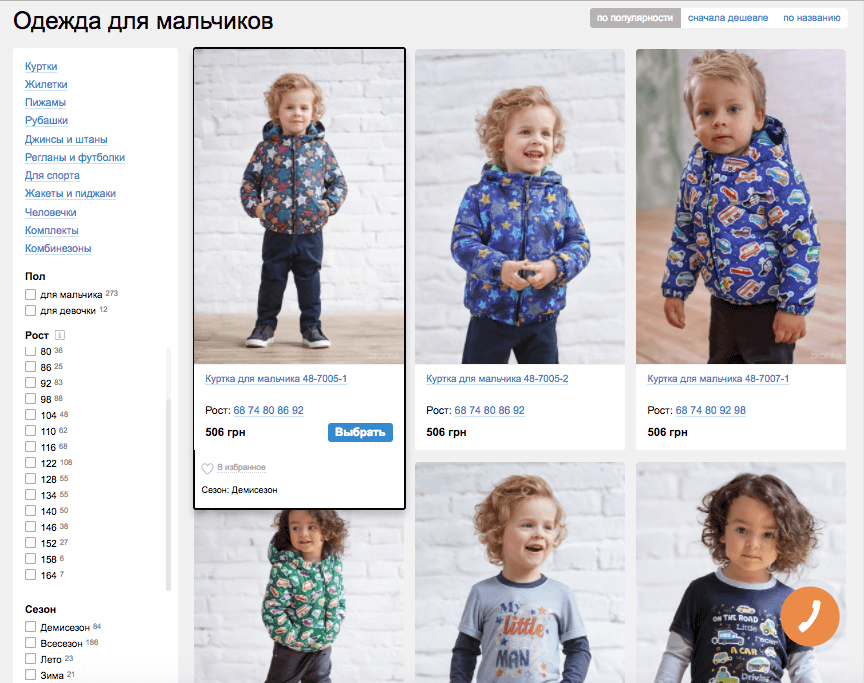
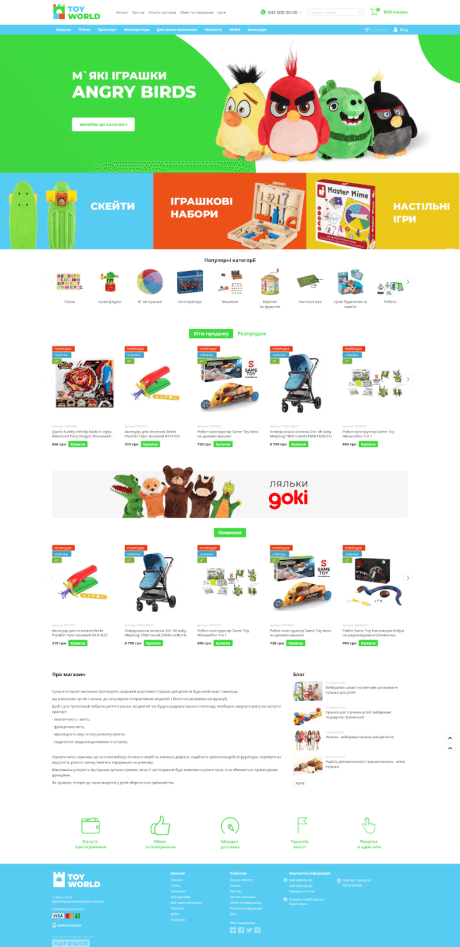
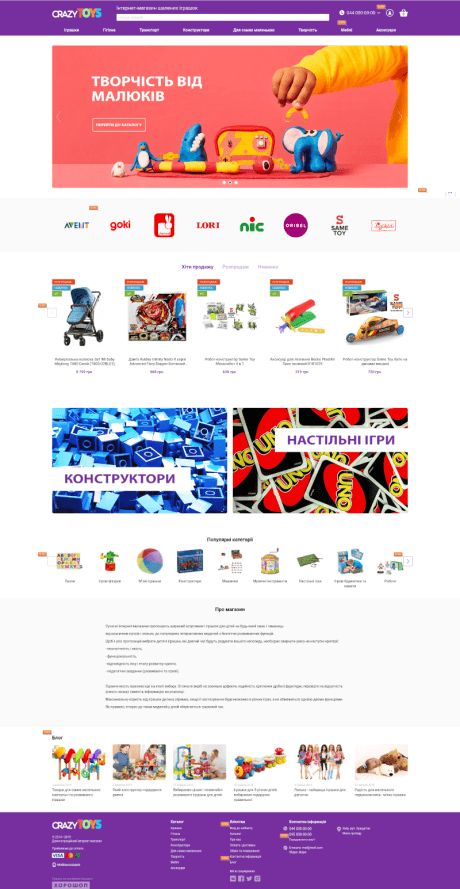
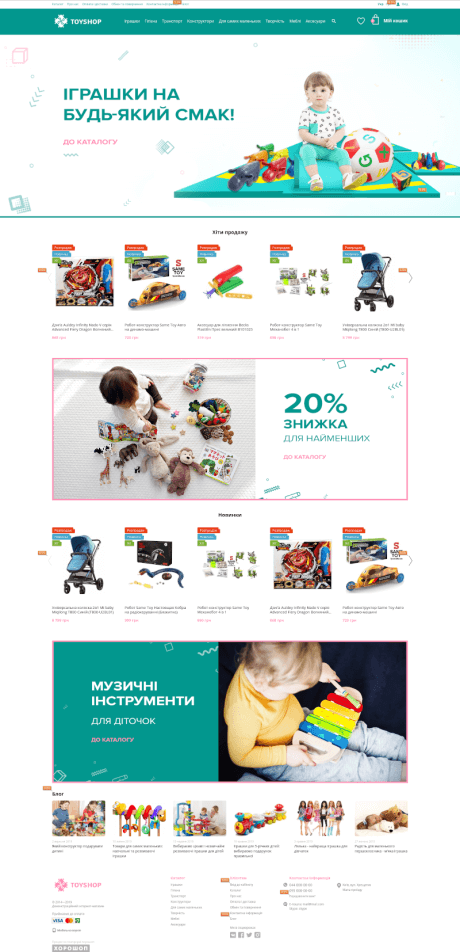
Совет №1. Минимум «детской» графики в дизайне
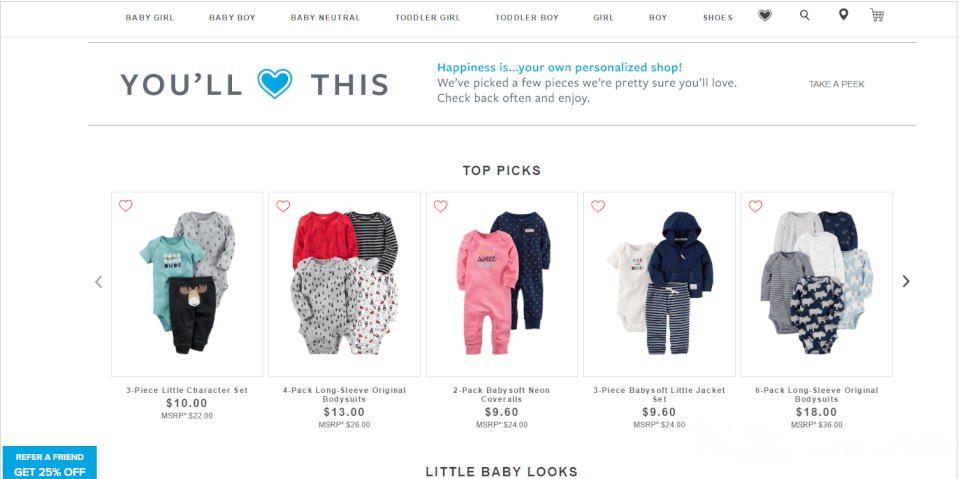
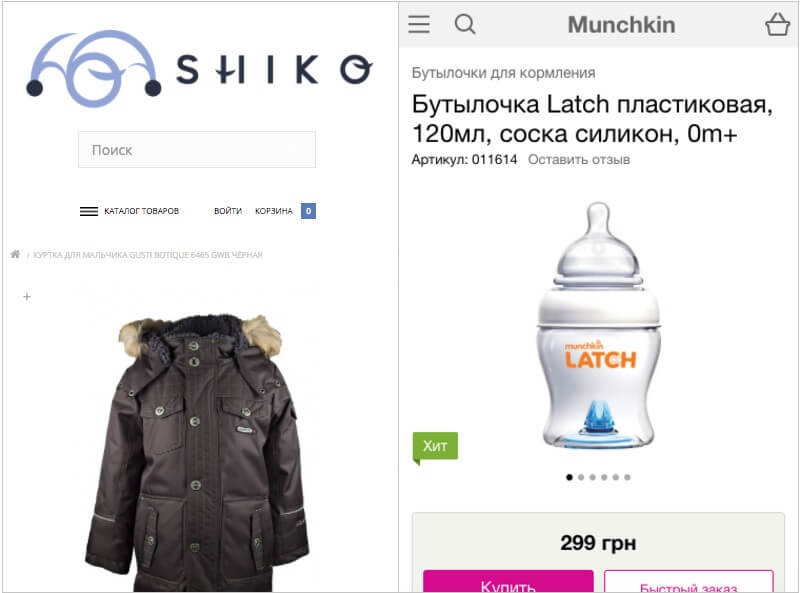
Считается, что если вы хотите продавать детские товары, интернет-магазин тоже должен выглядеть по-детски. Но сайт делается для родителей. Его задача — продажа детских товаров, а не развлечение детей. Не стоит использовать на сайте лишние рисунки и иллюстрации, ведь они не несут практической пользы. Клиент и без детской графики поймет, что вы продаете, ведь видит главное — товары.
.PNG)
Нужно стремиться к тому, чтобы все возможное пространство на экране было занято карточками товаров. Это поможет пользователю лучше рассмотреть товар.
.PNG)
Крупные интернет-магазины детских товаров не используют детскую графику. Они предпочитают простоту и функциональность. А атмосферу детского магазина создают сами фотографии товаров.

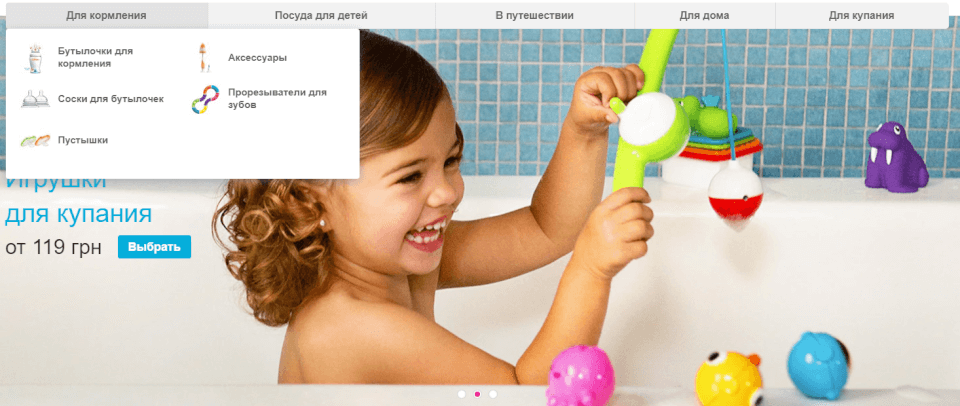
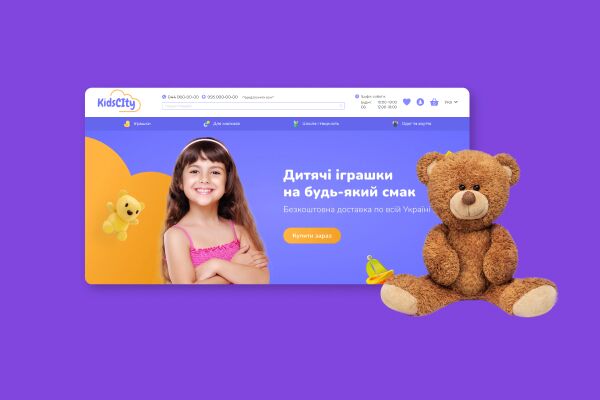
Совет №2. Меньше шапка — больше контента
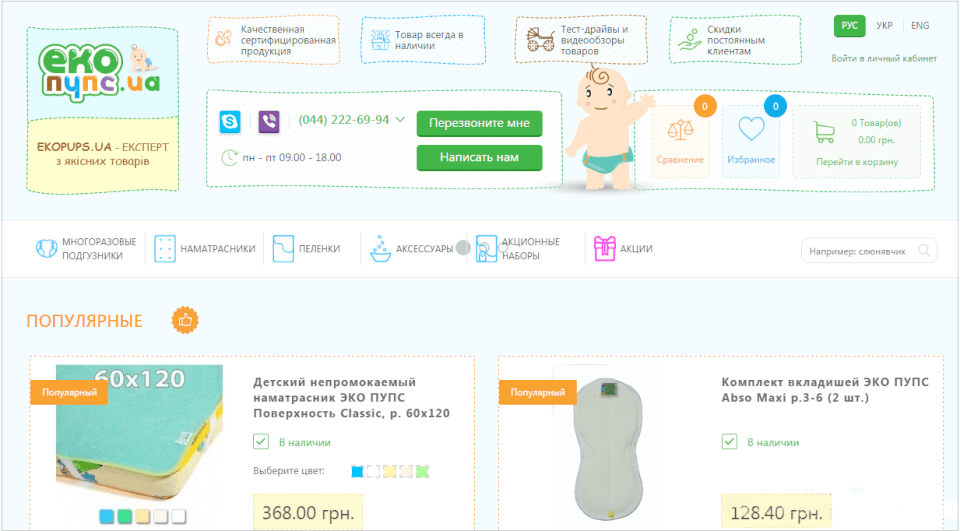
Шапки сайтов часто перегружают иллюстрациями, кнопками и информацией, из-за чего они становятся громоздкими. Их стоит делать максимально компактными.
.PNG)

Важно, чтобы при открытии сайта пользователь уже на первом экране видел несколько блоков с товарами.

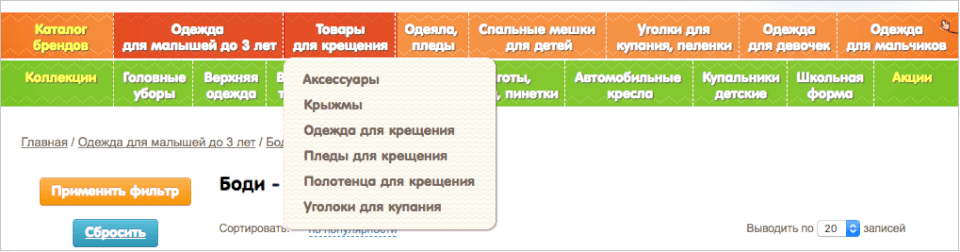
Совет №3. Сделайте каталог понятным
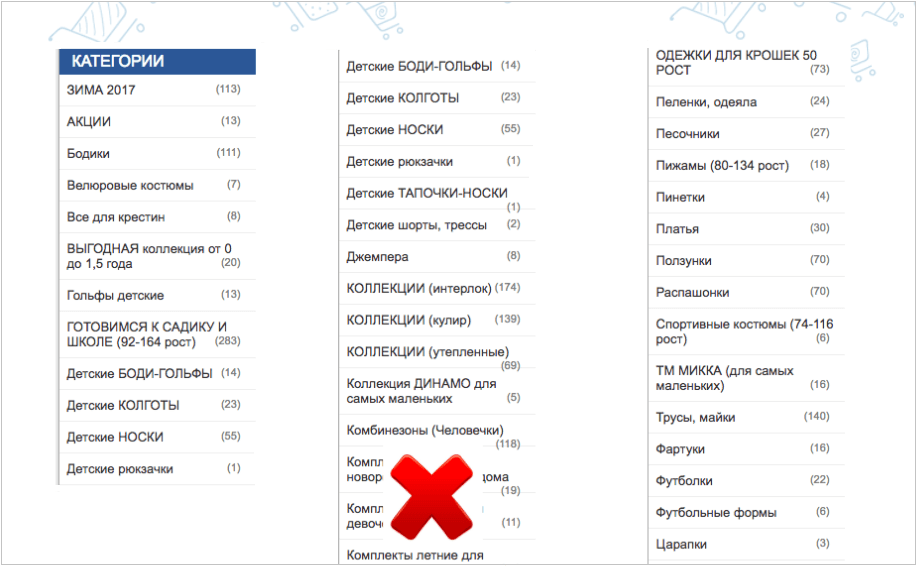
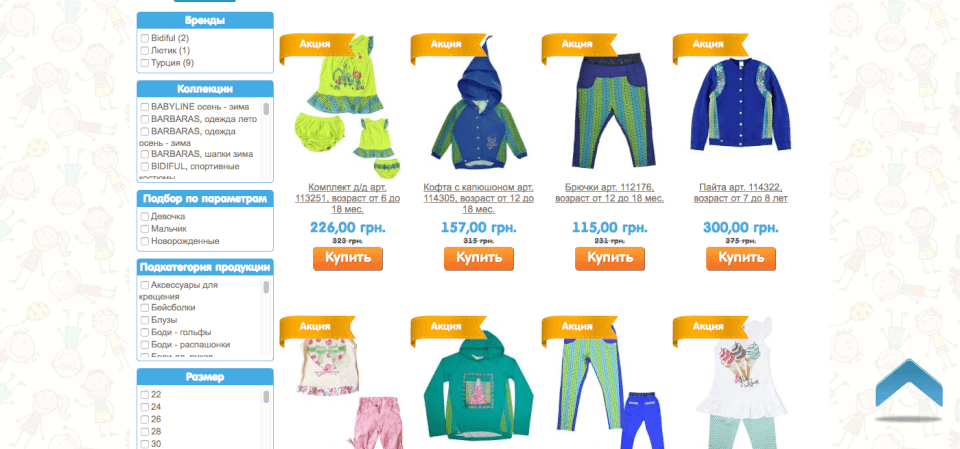
Если посетитель не может сориентироваться в товарах из-за слишком длинного и запутанного каталога, конверсия падает. Клиент быстро устанет перечитывать многочисленные категории и уйдет.

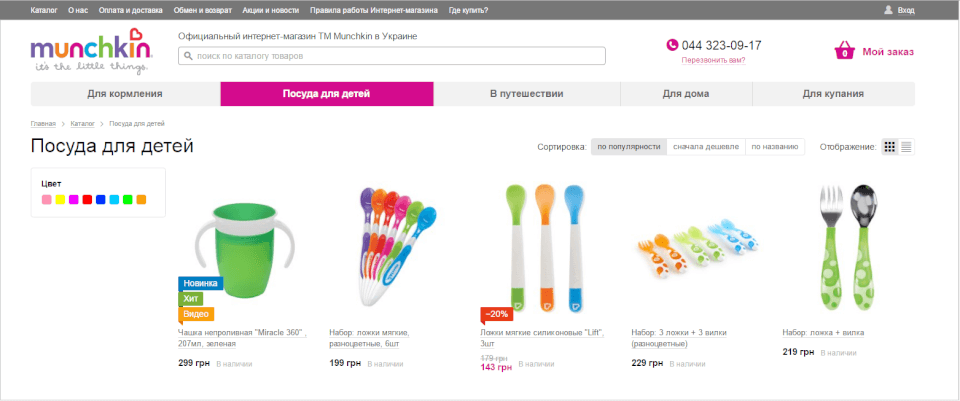
Чтобы не запутать пользователя, кнопки категорий лучше оформлять в одном стиле. Если кнопки равнозначны, не стоит использовать разные цвета и шрифты.

Понятный каталог должен содержать не более 5-7 пунктов на одном уровне. Это поможет пользователю сориентироваться.

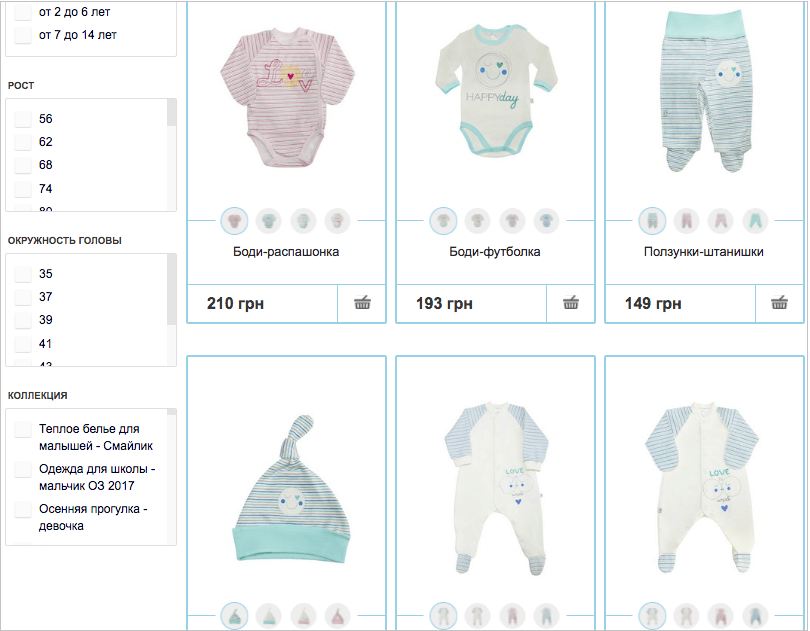
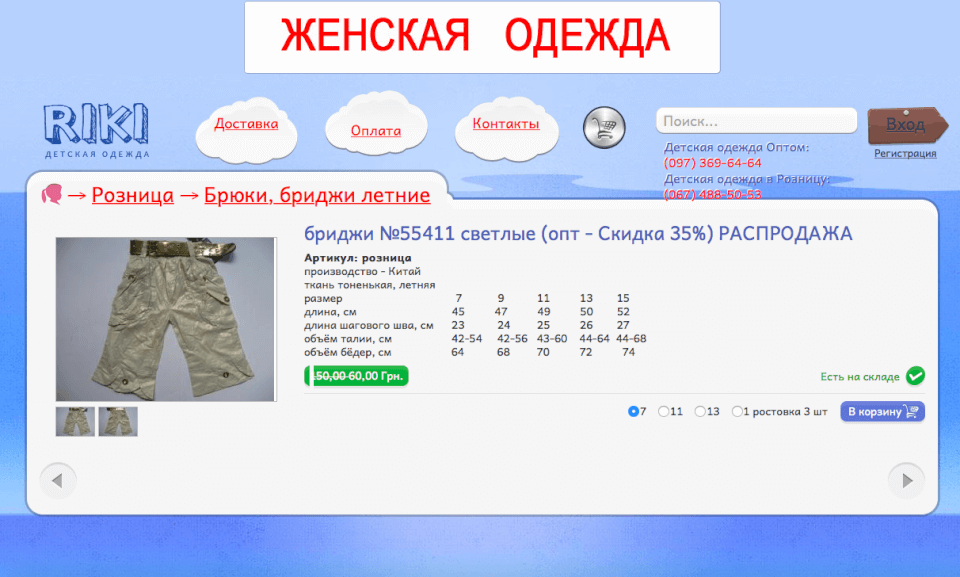
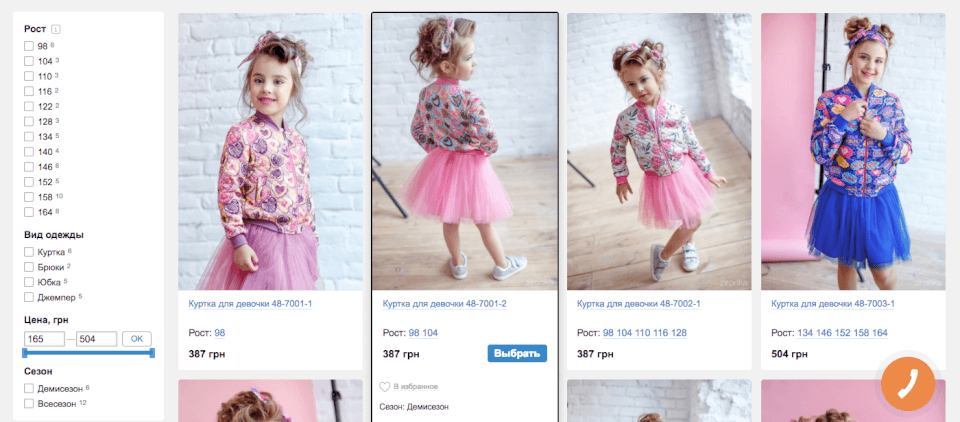
Совет №4. Используйте корректные фильтры по размеру
Не стоит использовать в качестве фильтра значения размеров от производителей, потому что в фильтре будет слишком много одинаковых размеров с разным названием. Контент-менеджеру нужно привести размеры к единой сетке. Благодаря удобному фильтру, покупатель сможет быстрее найти нужный товар.
.jpg)
Совет №5. Не стоит смешивать фильтры разных категорий
Бывает, что из-за неправильной структуры товаров в одной категории показываются разнотипные товары. Это усложняет поиск нужного товара.

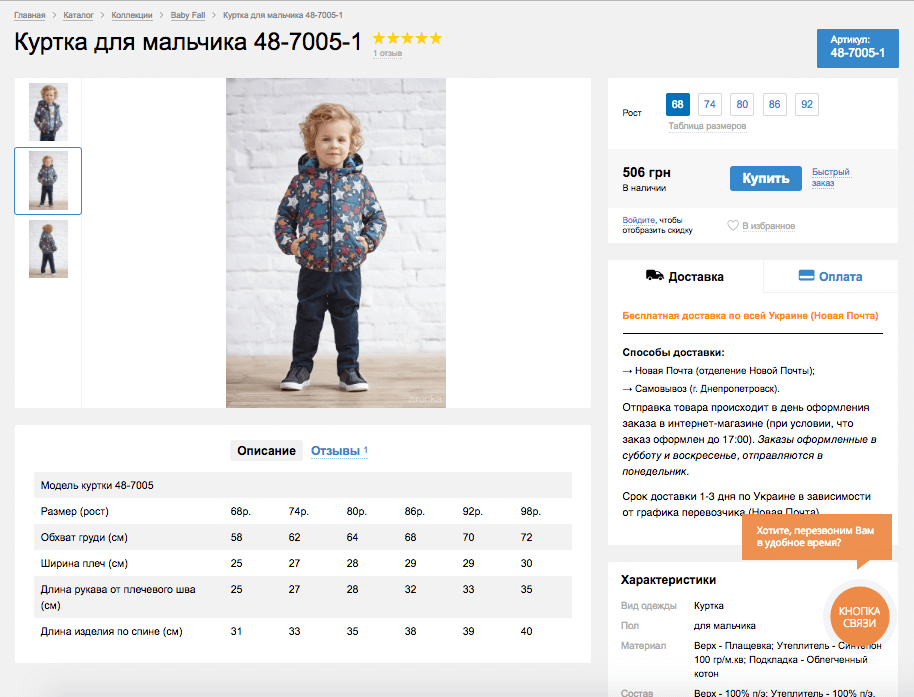
Совет №6. Сделайте выбор размера удобным
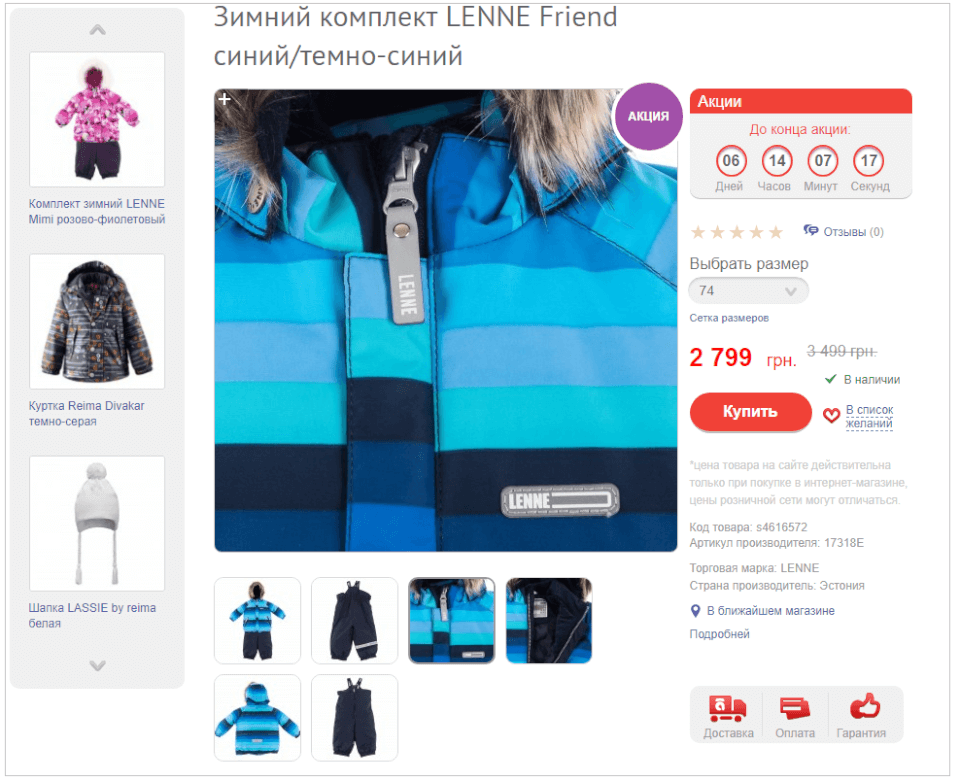
При выборе товара клиенты ориентируются на наличие нужного размера, поэтому стоит указывать его в фильтре, на миникарточке и странице товара. Но многие интернет-магазины указывают размер только на странице товара и даже не делают по нему фильтры.

Фильтр по размеру товара и наличие всех доступных размеров вещи на превью значительно облегчают поиск.

В карточке товара информацию о размере стоит делать максимально заметной. Ведь если покупатель ее не найдет, он решит, что ему ничего не подходит и уйдет с пустой корзиной.

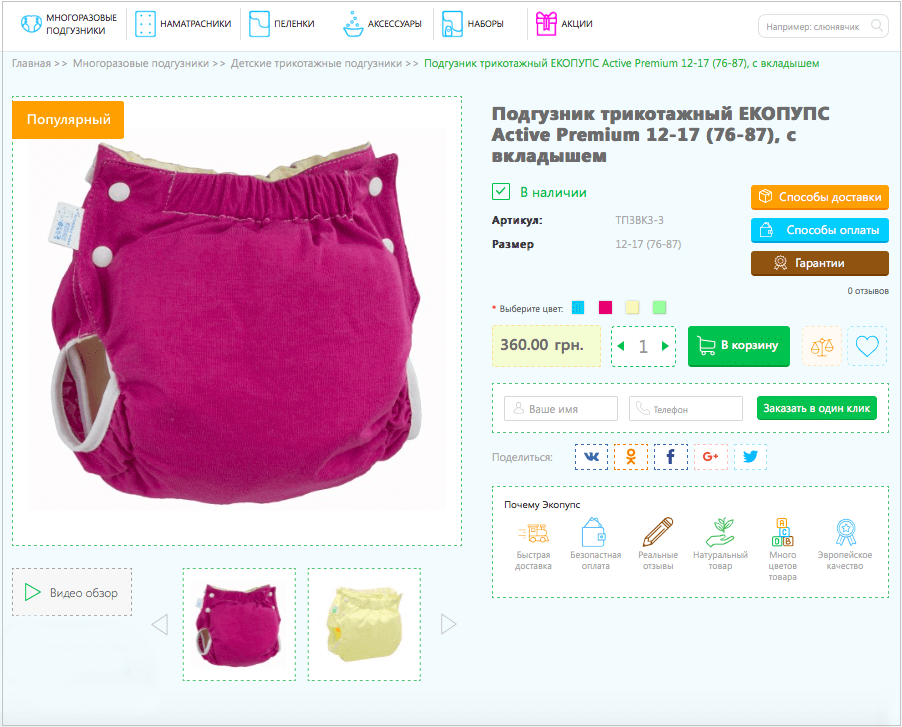
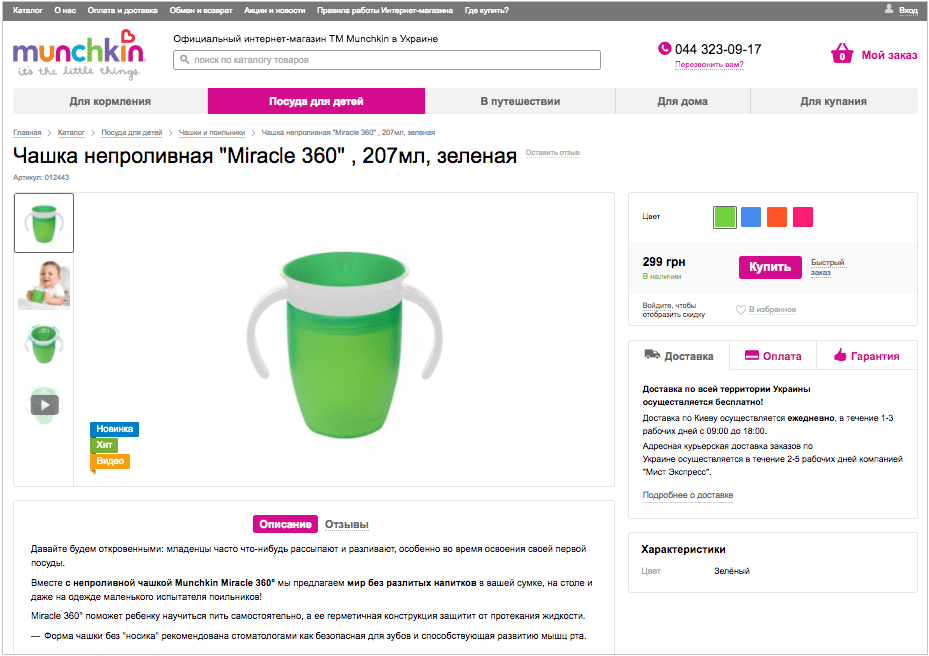
Доступные размеры должны привлекать внимание. Их стоит размещать рядом с кнопкой «Купить».

Совет №7. Позаботьтесь о понятном оформлении заказа
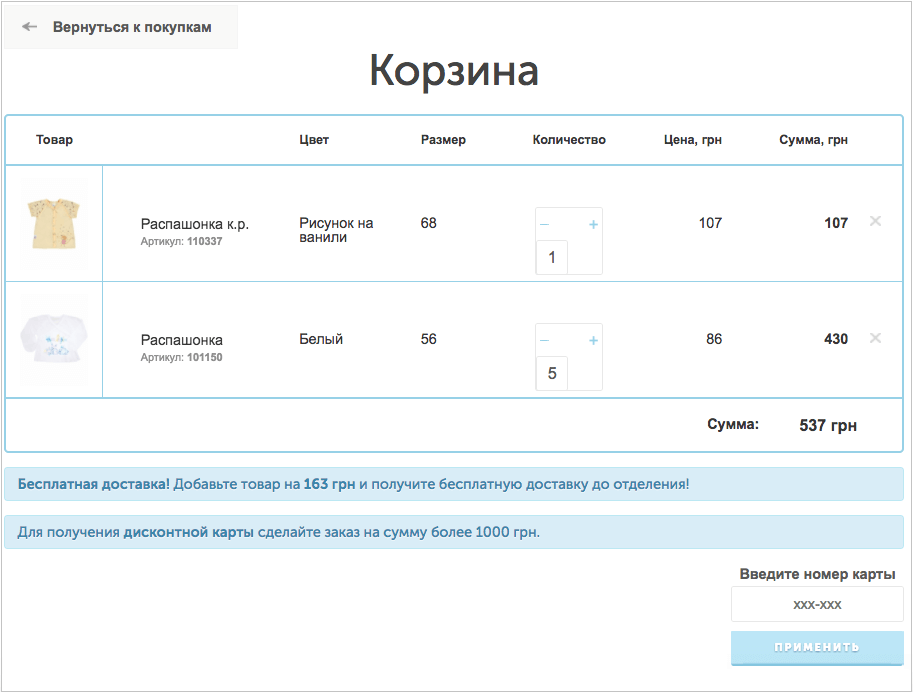
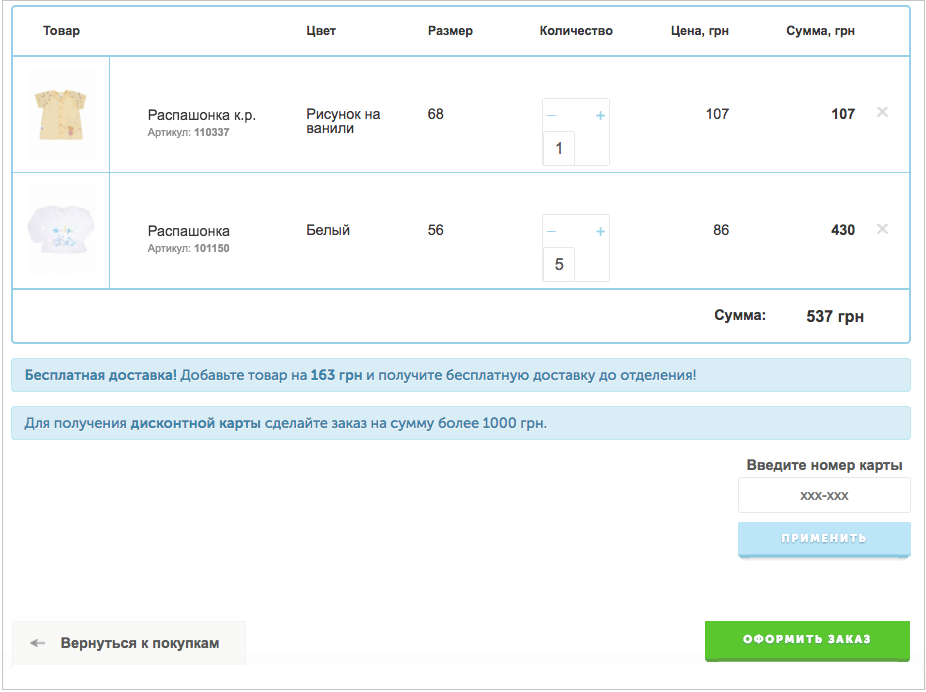
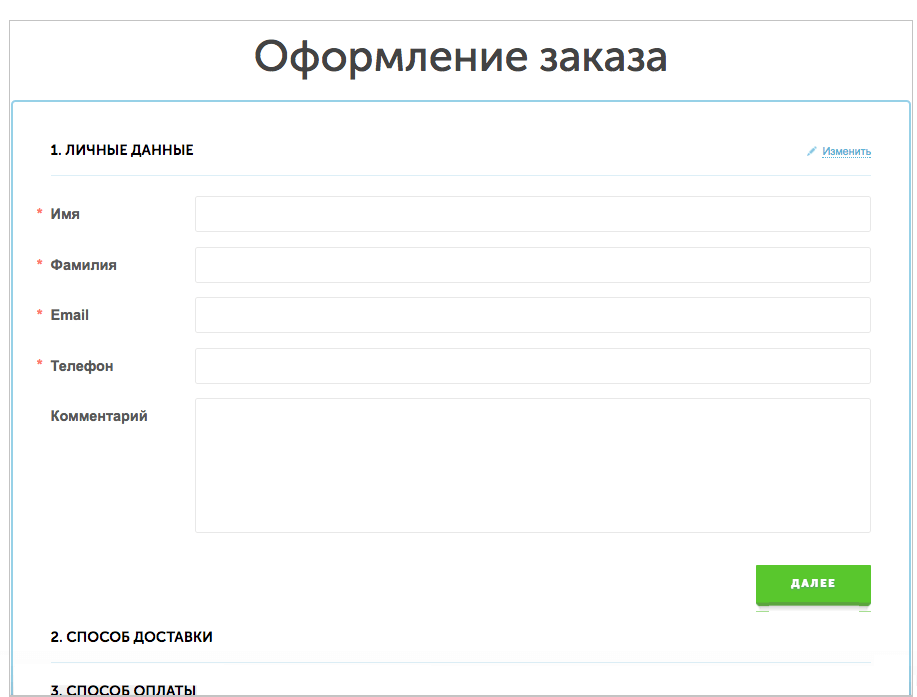
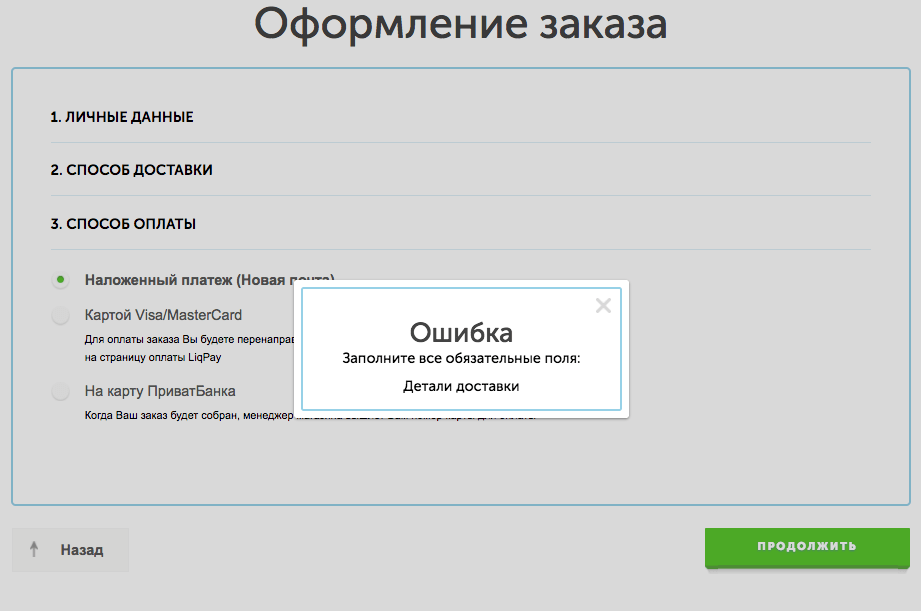
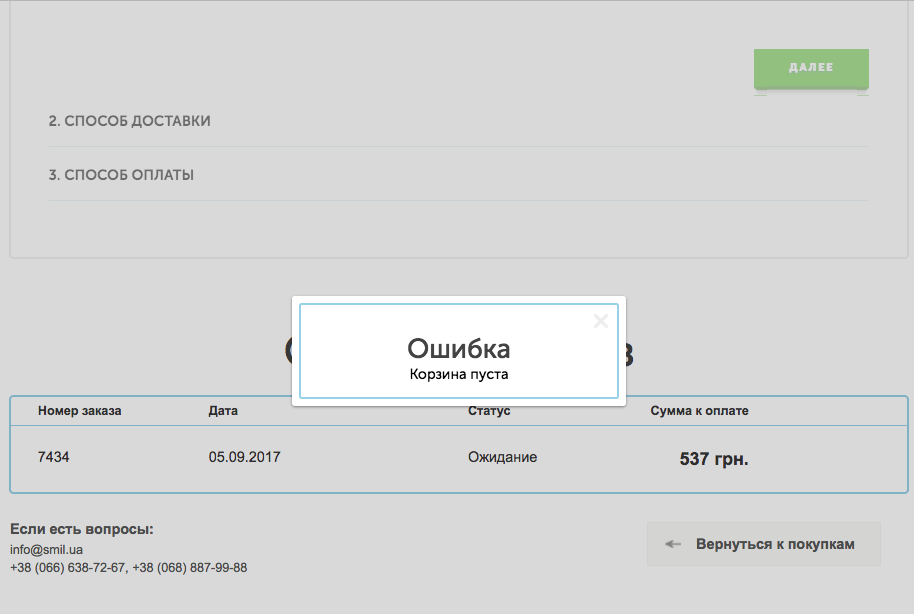
Чтобы покупатель не бросил корзину с товаром на полпути, форму оформления заказа стоит сделать максимально короткой и простой. Мы протестировали форму заказа одного крупного интернет-магазина детских товаров. Его создатели сделали хороший каталог, но форма заказа явно уменьшает конверсию. Расскажем, какие ошибки они допустили.






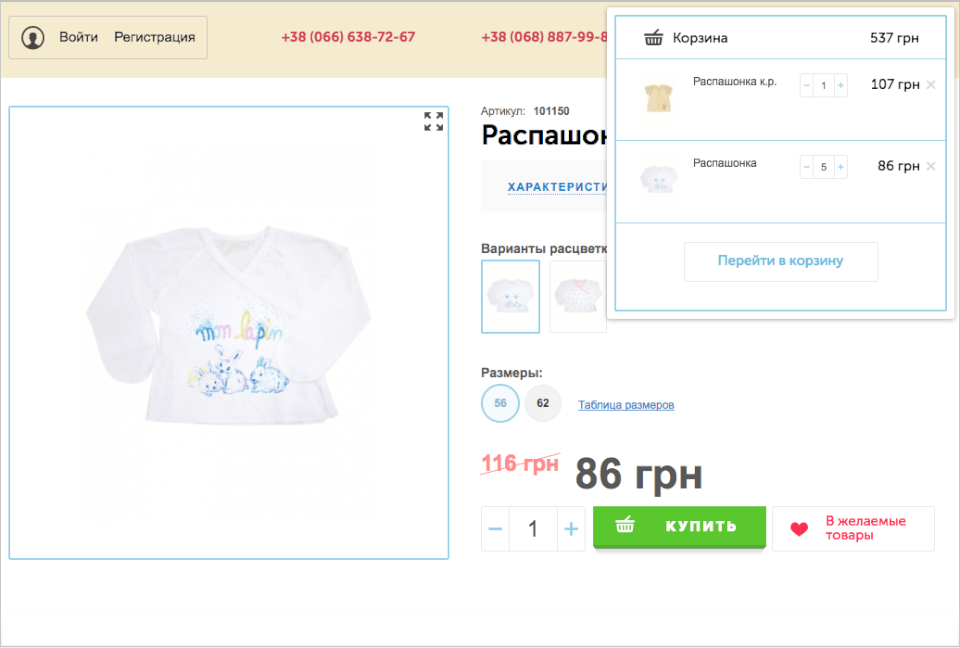
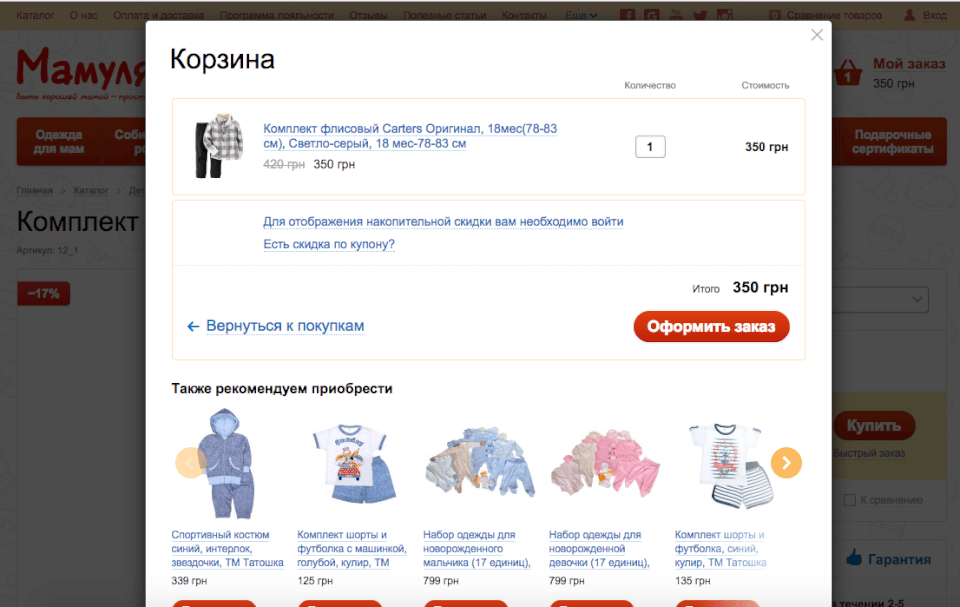
Оформление заказа должно проходить легко. Мы покажем, как эта задача решена в Хорошопе на примере интернет-магазина детских товаров. Сразу после нажатия кнопки «Купить», на экране появляется всплывающее окно с заметной кнопкой «Оформить заказ».

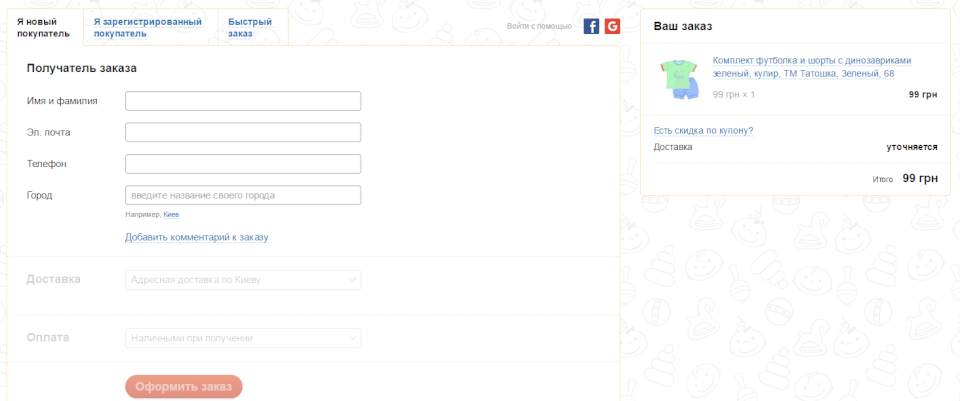
Поля оформления заказа стоит размещены на одной странице. Пользователь с самого начала видит пункты, которые ему предстоит заполнить. Попытайтесь сократить количество полей до необходимого минимума, без которого при обработке заказа не обойтись.

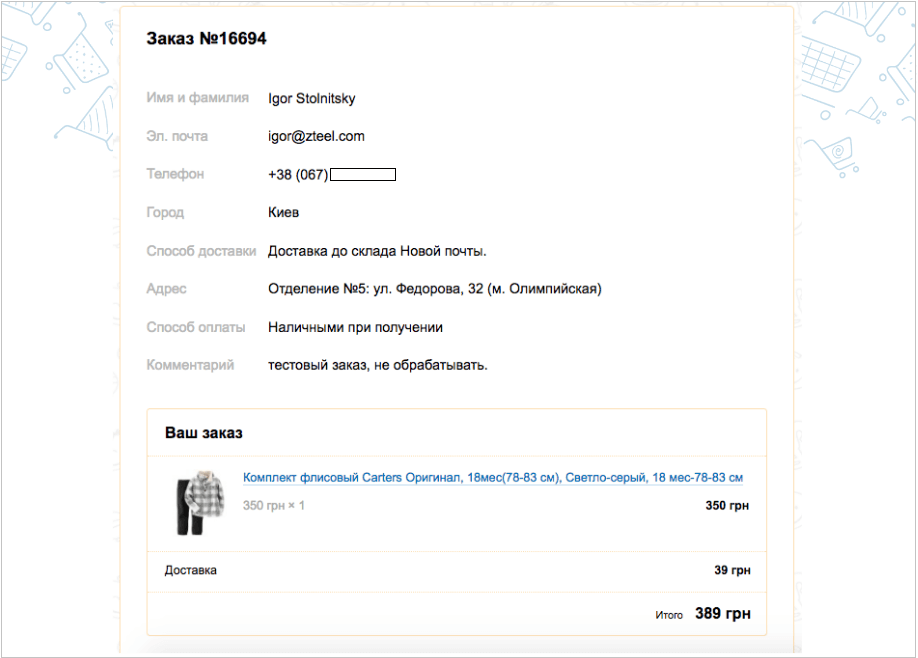
После заполнения формы, пользователь видит всю информацию о заказе: выбранные товары, их стоимость, адрес доставки, тип оплаты, а также номер заказа.

Совет №8. Отдельная мобильная версия вместо адаптивной верстки
Отдельная мобильная версия сайта, по сравнению с адаптивной версткой, быстрее загружается, меньше весит и хорошо индексируется Google. Отдельная мобильная версия позволяет сделать интерфейс сайта максимально удобным для мобильных устройств, ведь она не наследует дизайн десктопной версии, как это происходит при адаптивном дизайне.

Отдельная мобильная версия эффективнее использует экран для размещения информации. Она позволяет сделать минимальную шапку, как в мобильных приложениях, позаботиться о читабельности текстов и удобстве при нажатии кнопок.

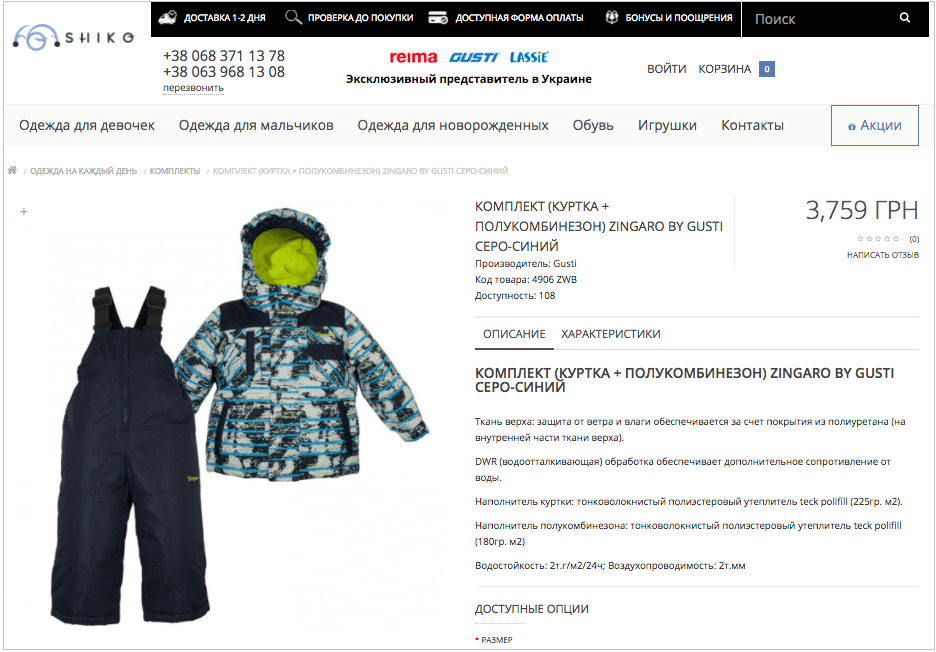
Совет №9. Делайте качественный контент
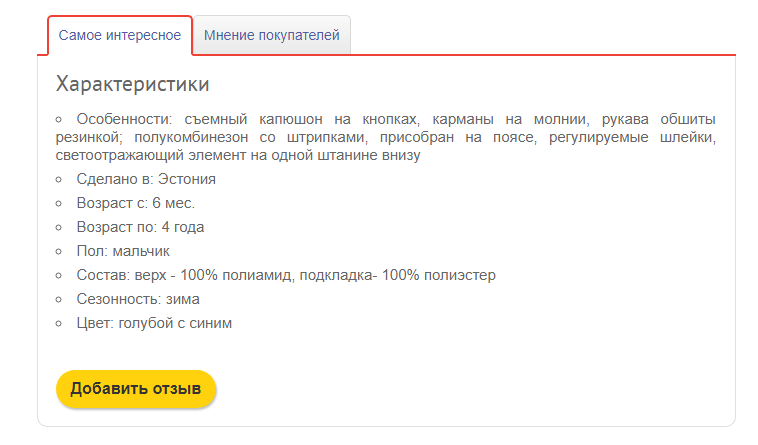
Покупатель не может потрогать и примерить товар перед покупкой. Чтобы сгладить этот недостаток, постарайтесь предоставить клиенту максимум информации о товаре. Опишите особенности материалов, укажите длину деталей одежды, сфотографируйте вещи с разных ракурсов. Это облегчит принятие решения и уменьшит сомнения.


Совет №10. Используйте в каталоге большие фото
Делайте качественные фото. Если у пользователя будет возможность хорошо рассмотреть товары, это повысит вероятность их покупки. Классический стандарт — фото на белом фоне (или на однотонном, если товар белый).

Еще лучше смотрятся фото товаров на моделях. Благодаря использованию качественной фотогалереи товаров, которую хочется рассматривать, может кардинально повыситься продажа детских товаров.

Совет №11. Не перегружайте страницу товара информацией
Не стоит размещать на карточке товара слишком много элементов. А среди тех, без которых обойтись нельзя, нужно выделять основные: доступные размеры и цвета, а также кнопку «В корзину».

Карточка товаров без акцентов выглядит как сплошное полотно текста. Нужно дать глазу зацепиться за основную информацию о товаре.

При создании карточки товара важно правильно расставлять приоритеты. Стоит акцентировать внимание на фотографиях товара и основных характеристиках. Остальные детали клиенту станут интересны только в том случае, если ему подходит вышеперечисленное.

Совет №12. Не забывайте о работе с клиентской базой
Благодаря работе с клиентской базой, интернет-магазин может получать повторные заказы. Существуют классические инструменты, которые большинство компаний уже использует: накопительные скидки, купоны, скидки ко дню рождения, тематические рассылки и т. д. Однако есть и относительно новые методы, к которым относится составление профиля покупателя и отправка индивидуальных рассылок.
К примеру, проанализировав заказ, можно узнать возраст и пол ребенка. Благодаря этой информации, клиенту можно предлагать конкретные товары. Например, пользователям, которые приобрели штаны для двухлетнего мальчика, можно предлагать и другую одежду из этой возрастной категории. А через год можно будет рекомендовать вещи и игрушки для трехлетнего ребенка.
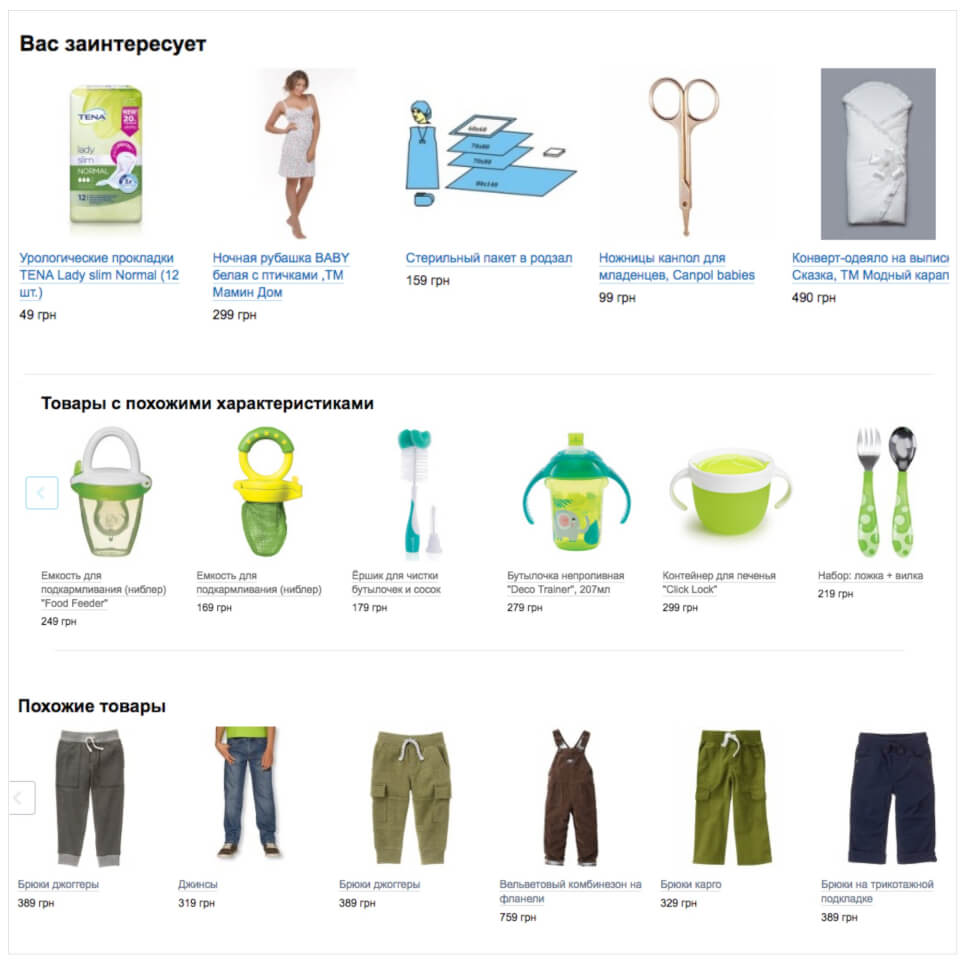
Совет №13. Продавайте связанные товары и комплекты
Функция «Связанные товары» позволяет предлагать клиентам товары из той же категории, для того же возраста и пола. Например, вместе с детским велосипедом клиенту можно предложить шлем и наколенники. А с кроссовками для 5-летней девочки — спортивный костюм для того же возраста. В Хорошопе можно настроить показ похожих товаров, товаров с похожим названием и характеристиками.

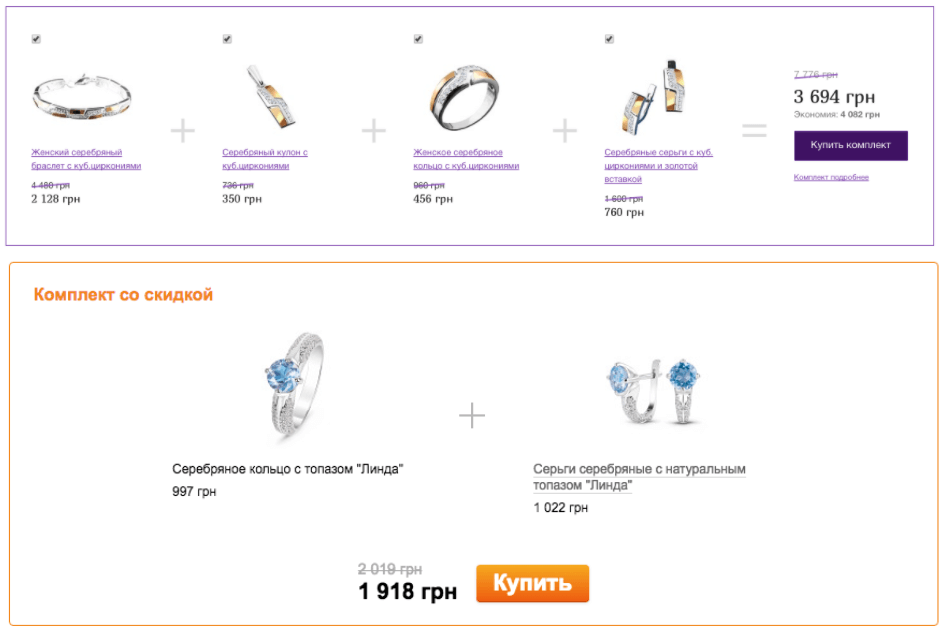
Функция продажи комплектов также очень эффективна. К сожалению, в магазинах детских товаров ее практически не используют. Магазины из других отраслей, которые пользуются этой функцией, допускают большую ошибку, подтягивая товар в комплекты автоматически. Из-за этого посетителю, который покупает дешевую мышку, иногда предлагают приобрести очень дорогой ноутбук. Предпочтительнее собирать комплекты вручную, ведь вы лучше знаете, какие позиции будут хорошо продаваться вместе.

Совет №14. Работайте с сомнениями
У покупателей множество сомнений относительно покупки в интернет-магазине, ведь они не могут примерить и потрогать товары. Если человек боится не угадать с размером, предложите привезти ему несколько товаров, чтобы он мог выбрать подходящий. А если покупатель переживает из-за качества товара, подробно расскажите ему о возможности возврата. Благодаря этому, вы избавите от сомнений даже самых нерешительных клиентов.
Совет №15. Размещайте товары на маркетплейсах
Небольшие интернет-магазины могут размещать и продавать товары на площадках вроде Prom.ua, Lamoda и Rozetka. Маркетплейсы решают вопросы продвижения товаров и приводят покупателей. Но площадке нужно платить процент от продаж.
Хорошоп автоматизировал сотрудничество с маркетплейсами. Функционал платформы позволяет выгрузить товары на Rozetka, Prom, Hotline, Price.ua прямо из вашего интернет-магазина, а также автоматически обновлять цены: при смене на вашем сайте, они поменяются и на торговых площадках.
Совет №16. Автоматизируйте обработку заказов
Сразу после открытия, интернет-магазины с головой уходят в обработку заказов. И крайне редко задумываются об упрощении этого процесса. Когда рутинная обработка заказов отнимает все больше времени, кажется, что автоматизацию проводить некогда.
Чтобы не делать лишнюю работу, лучше один раз решить проблему автоматизации клиентской базы. Вы можете настроить онлайн-оплату с автоматической проверкой поступления денег, генерацию накладных служб доставки с проверкой статусов доставки, автоматическую отправку смс-сообщений клиентам с номерами накладных и статусами заказов, синхронизировать сайт со складской программой, чтобы на сайте всегда была актуальная информация о наличии и т.д.
Совет №17. Займитесь SEO-продвижением
Google — основной канал получения релевантных, качественных посетителей. Новичку сложно попасть в топ выдачи, ведь все коммерческие запросы оккупированы сайтами конкурентов. Чтобы решить эту проблему, стоит разобраться в основах SEO. После получения базовых знаний, вы сможете решить: работать самостоятельно или найти подрядчиков.
Настройка SEO — это длительный процесс, который может дать первые результаты только спустя несколько месяцев, а хороший эффект в продажах и того позже. Но если вы наберетесь терпения и будете развивать этот канал, в результате вы получите качественный и недорогой трафик.
Совет №18. Используйте контент-маркетинг
Контент-маркетинг необходим, чтобы повышать лояльность к вашему интернет-магазину. Для детских товаров можно писать качественные тексты, обзоры и статьи-сравнения. Также очень популярны видеоблоги. Первостепенная задача — создание описаний карточек товаров: напишите уникальный текст, укажите размеры, добавьте фото и короткий видеоролик.
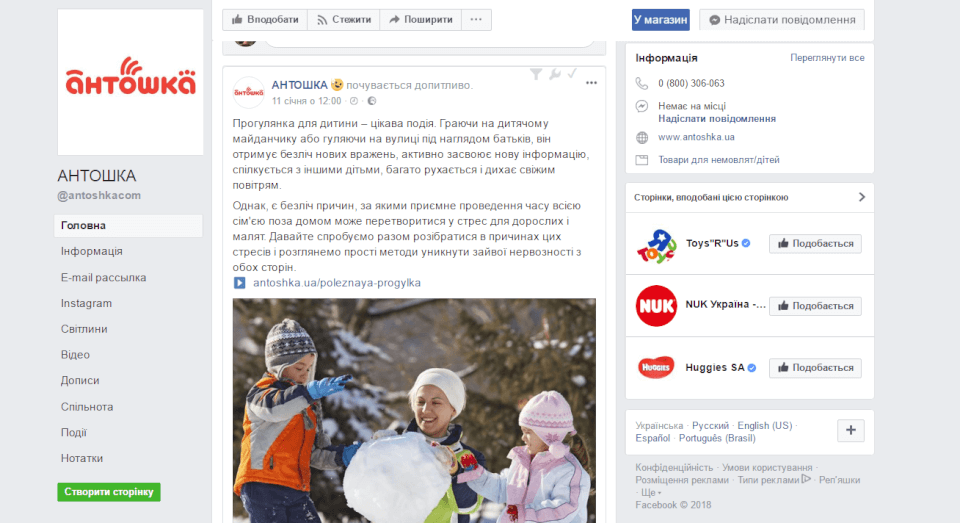
Совет №19. Работайте с социальными сетями
Не все пользователи соцсетей находятся в поиске товаров. Но они не против почитать интересные тексты и посмотреть забавные видео. Благодаря качественному контенту, интернет-магазины детских товаров могут превратить обычный интерес пользователей в покупательский.
Это работает в комплексе с таргетированной рекламой. Укажите возраст, пол и интересы потенциальной целевой аудитории, чтобы показывать рекламные посты именно ей. Не стоит накручивать подписчиков и лайки. Это не принесет ни продаж, ни лояльности покупателей, поэтому вы потратите деньги впустую.

Совет №20. Работа с контекстной рекламой
Попытки самостоятельно настроить контекстные объявления часто приводят к нулевому результату и отказу от использования этого вида продвижения. Чаще всего, это происходит из-за неочевидных ошибок в настройке рекламы. В этом инструменте много тонких настроек, незнание которых может привести к неэффективному расходу бюджета. Но правильно настроенная контекстная реклама значительно повышает конверсию. Она поддается оптимизации: вы можете снижать стоимость конверсии и увеличивать количество показов.
Готовьтесь к тому, что стоимость продвижения будет высокой. Однако, если цепочка повторных продаж настроена правильно, вы отобьете вложения на второй-третьей продаже. В долгосрочной перспективе SEO стоит дешевле, но контекстная реклама позволяет привлекать клиентов сразу. Кроме того, оценивать эффективность этого канала намного легче. Контекст позволяет определить стоимость привлечения каждого покупателя и даже продажи.
Простой способ создать интернет-магазин детских товаров
Вы можете приобрести готовый интернет-магазин детских товаров, уже с товарами и поставщиками. Его можно запустить в течение нескольких дней и бесплатно протестировать 7 дней. Наши специалисты будут сопровождать и поддерживать интернет-магазин на протяжении всего сотрудничества.



















Дуже круто розписано і розставлено по полочкам
Андрій Д, дякуємо. Раді бути корисними!
Спасибо. Всё просто и очевидно
Laktiony Romanovich, Спасибо!)