В этой статье рассказываем о возможностях Хорошоп, которые помогут создать уникальный дизайн вашего интернет-магазина.
Каждый владелец интернет-магазина знает, что сайт должен быть удобным для покупателей, отвечать требованиям поисковых систем, содержать полную информацию о товарах и позволять легко сделать заказ. Кроме того, сайт должен быть привлекательным и соответствовать фирменному стилю компании.
У платформы Хорошоп есть разные возможности для настройки дизайна вашего интернет-магазина. В нашей статье мы расскажем об уже знакомых и новых инструментах, благодаря которым вы сможете реализовать уникальное видение вашего бренда.
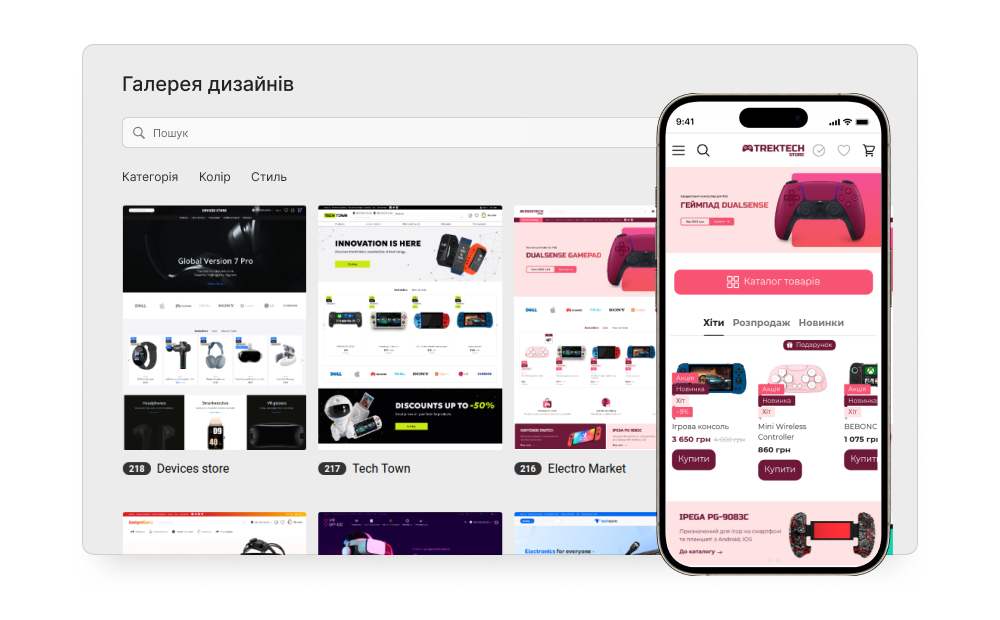
Галерея дизайнов
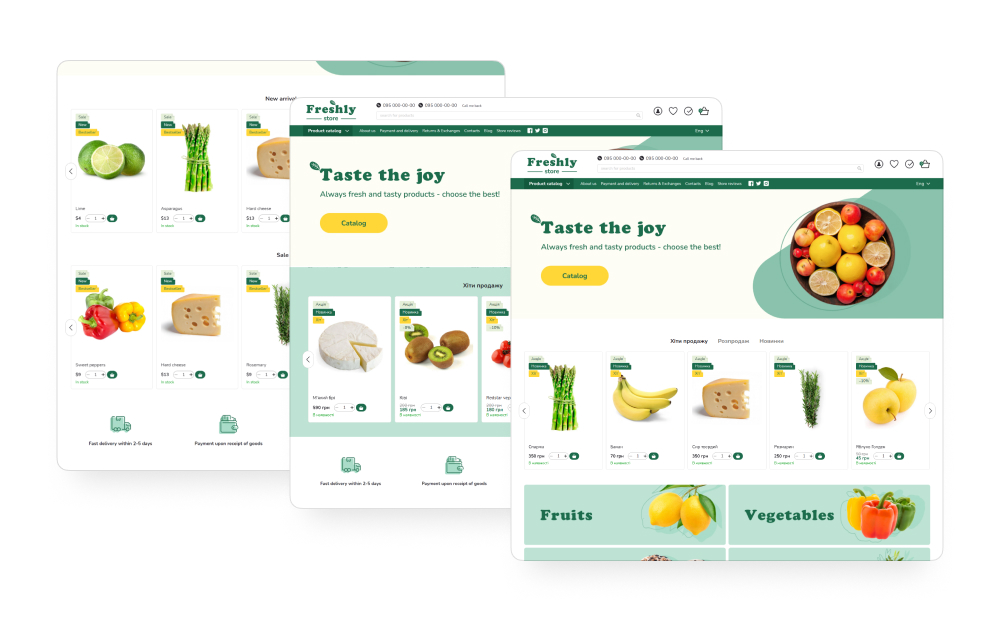
После создания сайта вы сразу получаете доступ в галерею готовых дизайнов. Шаблоны продуманы и созданы таким образом, чтобы полностью использовать возможности платформы Хорошоп и сделать сайт удобным и привлекательным.
В галерее доступно более 150 вариантов дизайнов для разных ниш, и мы постоянно работаем над созданием новых. Для того чтобы выбрать и установить дизайн, перейдите в админ-панели Сайт → Дизайн → Галерея дизайнов.
Вы можете использовать фильтры в галерее дизайнов и фильтровать шаблоны по следующим параметрам:
-
категории — фильтрация по темам, например, зоотовары, украшения, спорт и туризм;
-
цвет — фильтрация по определенному цвету в цветовой гамме дизайна;
-
стиль — фильтрация по визуальному стилю дизайна, например, трендовый, темный, минимализм и т.д.
Для детального изучения шаблона и просмотра демо отображения на разных устройствах нажмите на выбранный дизайн в галерее.

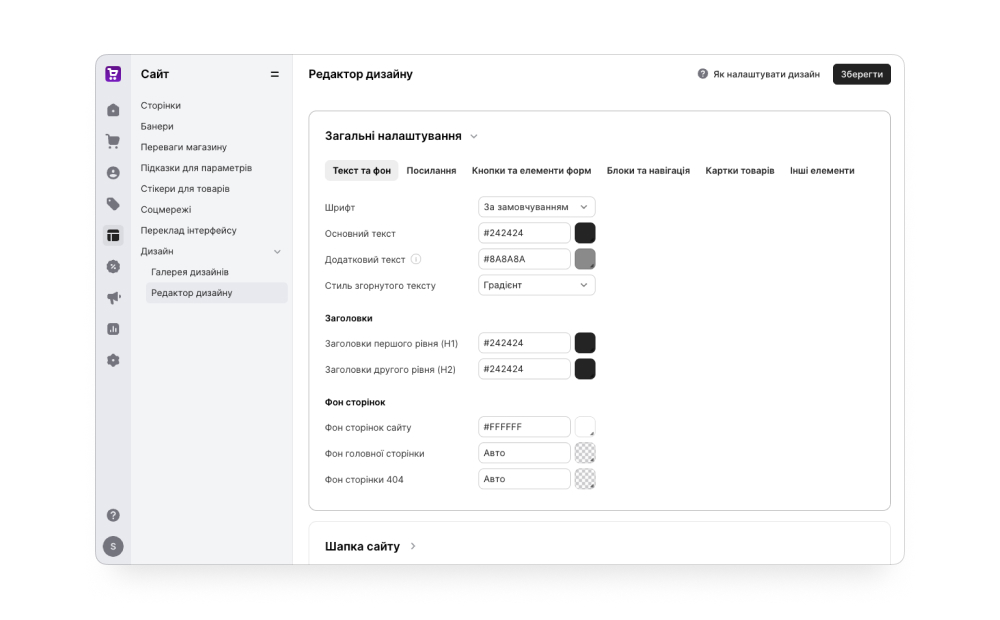
Редактор дизайна
Наш новый инструмент позволит вам самостоятельно настроить вид вашего интернет-магазина под фирменный стиль и потребности. Редактор дизайна доступен в разделе админ-панели для всех наших тарифов. Этот инструмент объединил десятки настроек для различных страниц сайта и их элементов.
Редактор дизайна находится: Сайт → Дизайн → Редактор дизайна.

Редактор позволяет изменять, комбинировать, включать и выключать различные элементы на важных страницах сайта. Все это делается очень быстро и просто — путем передвижения панелей элементов простым перетаскиванием и включением чекбоксов. Никаких дополнительных действий или знаний верстки для этого не требуется. Рассмотрим основные настройки, которые можно делать в редакторе дизайна.
Смена гаммы и стиля сайта
В редакторе дизайна доступен блок настроек, отвечающий за элементы, общие для всего сайта. Вы можете легко и быстро менять цвета, шрифт, стиль отображения заголовков, ссылок, блоков на странице, скругление кнопок и форм, фоны страниц и т.д.

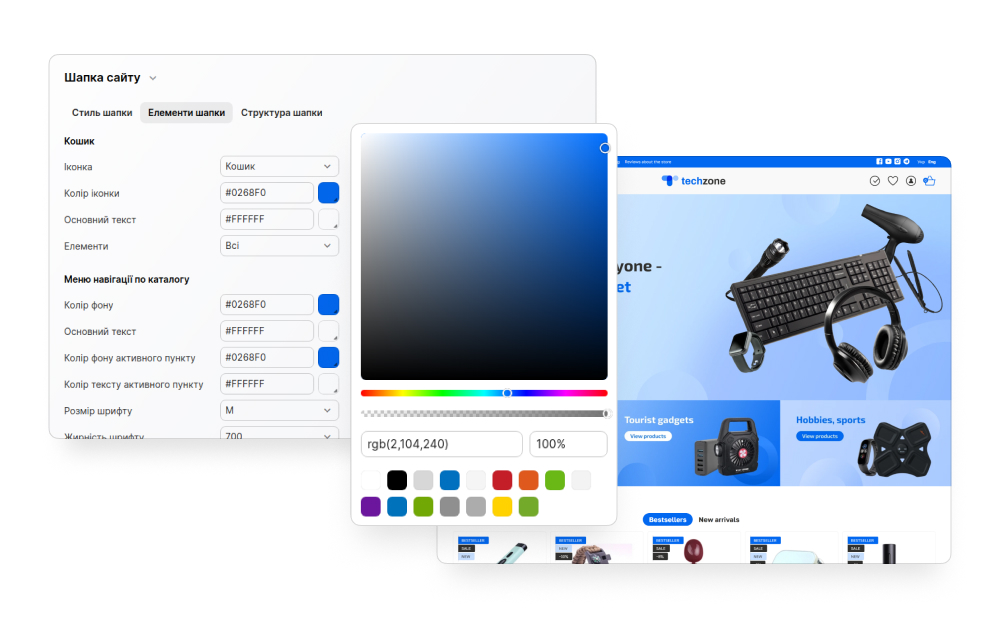
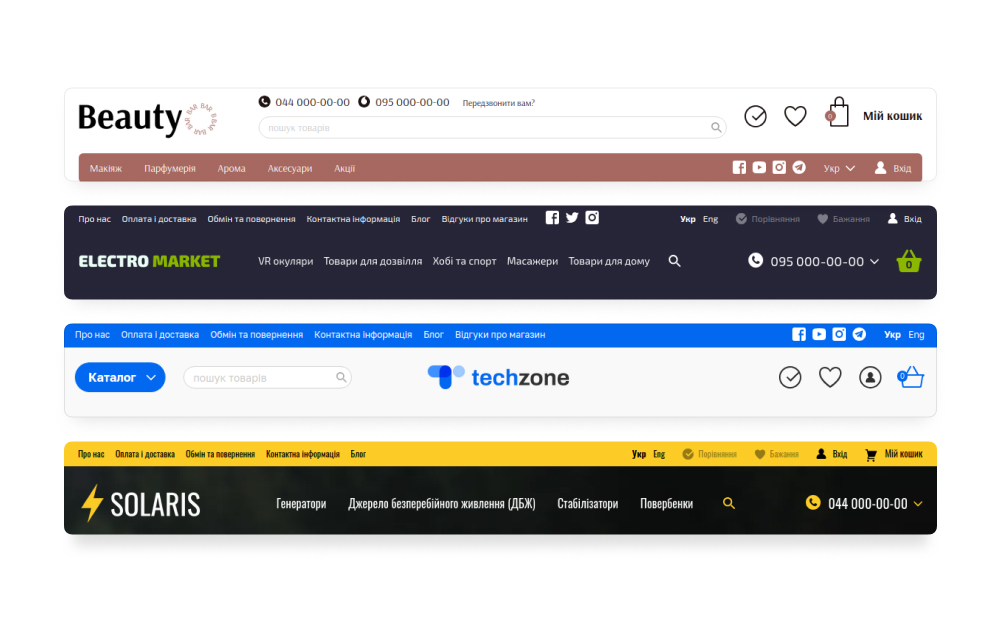
Смена шапки и футера сайта
Шапка и футер сайта — сквозные блоки, в которых обычно находится основная навигация по сайту. В частности, корзина, контактные данные, вход в личный кабинет. В Хорошопе эти блоки имеют секционную структуру, которая позволит разместить все важное удобным для вас образом, выключить ненужные блоки, сделать цветные акценты и т.д. В блоках настроек редактора дизайна можно устанавливать высоту шапки, изменять цвет элементов и стиль отображения корзины покупателя.

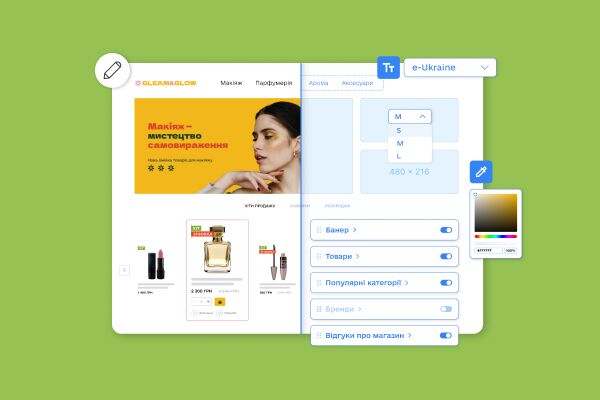
Кастомизация главной страницы
На платформе Хорошоп доступны различные блоки главной страницы. Редактор дизайна позволяет самостоятельно выбрать нужные блоки и разместить их в нужных вам местах на странице. Пользователю доступна возможность изменять порядок блоков, включать или выключать отображение и оформлять по собственному желанию.
К примеру, блок Витрина с товарами, в котором выводятся Новинки, Хиты продаж и товары Распродажи. Вы можете самостоятельно комбинировать эти блоки — отображать их отдельно на странице, собирать в табы и перемещать. Также можно настраивать визуальный стиль — фон блока, цвет заголовков и т.д.

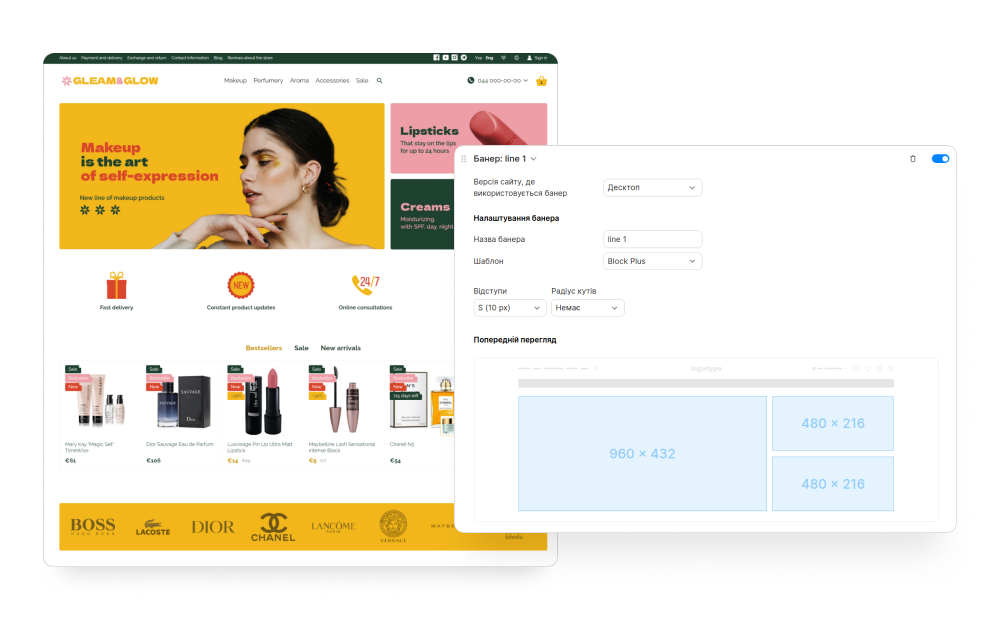
Кроме набора готовых блоков на главной странице есть еще один мощный инструмент — это баннеры. Для вывода баннеров в Хорошопе нужно создать баннерную линию — место на странице, где будет находиться баннер определенного вида. Затем туда необходимо загрузить соответствующие изображения.
В редакторе дизайна доступен инструмент создания и изменения баннерной линии на главной странице с режимом предварительного просмотра шаблона для баннеров.

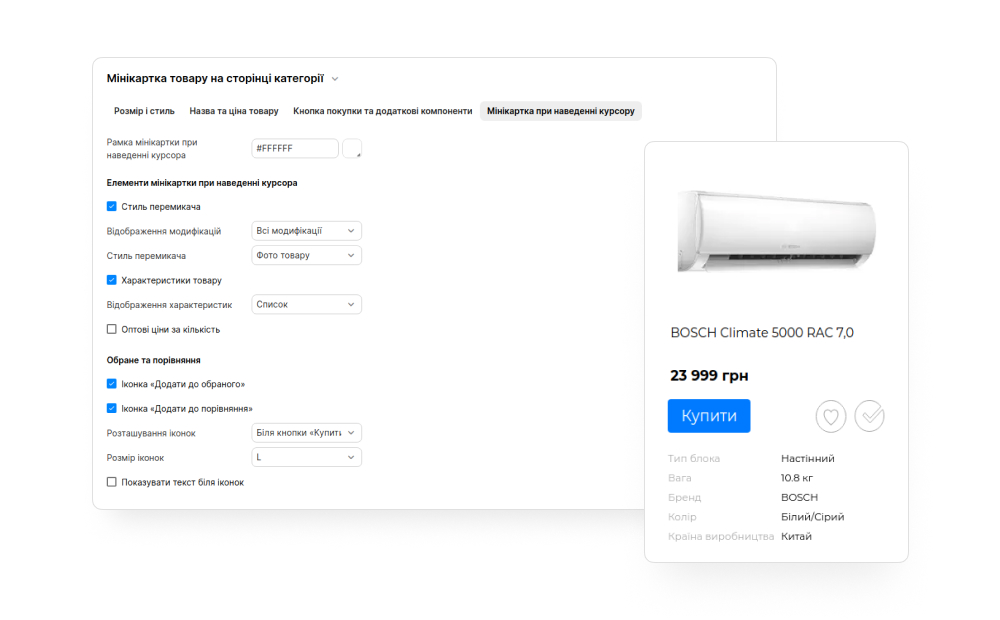
Кастомизация отображения товаров в каталоге
В редакторе дизайна можно настроить карточку на странице каталога под изображения и особенности товара. Пользователь может установить вид и размер карточек, пропорции фото и множество других функций. Например, информацию, которая будет открываться дополнительно в карточке при наведении курсора, выбор модификаций, отзывы, рейтинги и т.д.

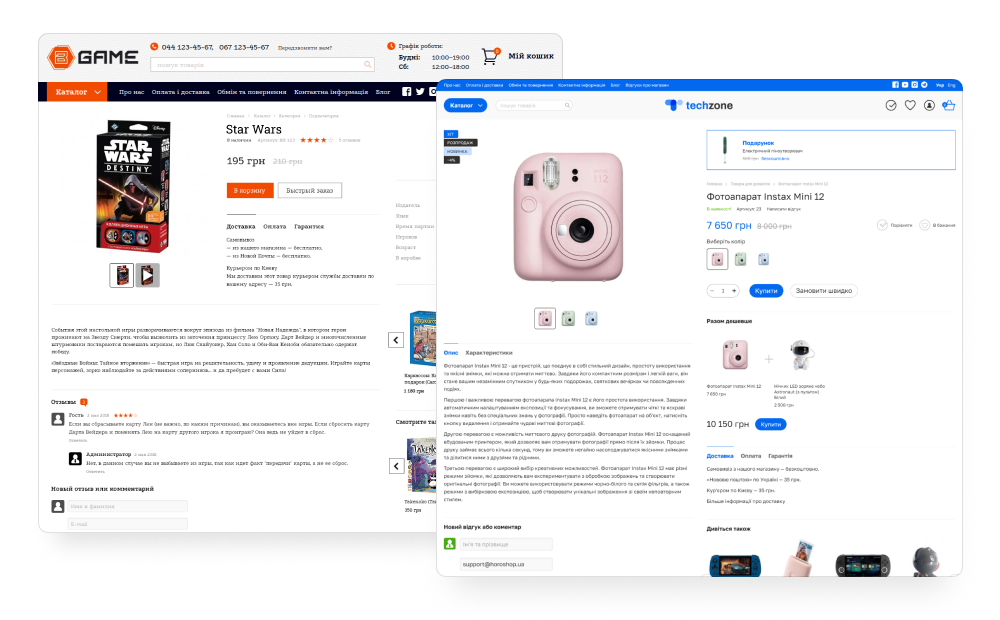
Изменение структуры товарной страницы
Страница товара — одна из важнейших страниц интернет-магазина, именно на ней посетитель конвертируется в покупателя. В большинстве случаев это первая страница, которую пользователь видит на сайте, поскольку трафик часто направляется непосредственно на товар. К примеру, во время органического поиска.
Редактор дизайна позволит при необходимости изменить структуру страницы товара. Вы сможете выбрать шаблон с двумя или тремя колонками, а затем перемещать любые компоненты страницы между секциями, объединять и разъединять их, изменять стиль отображения. Возможных комбинаций очень много, каждый магазин может кастомизировать страницы под свои потребности и продемонстрировать свой товар наилучшим образом.

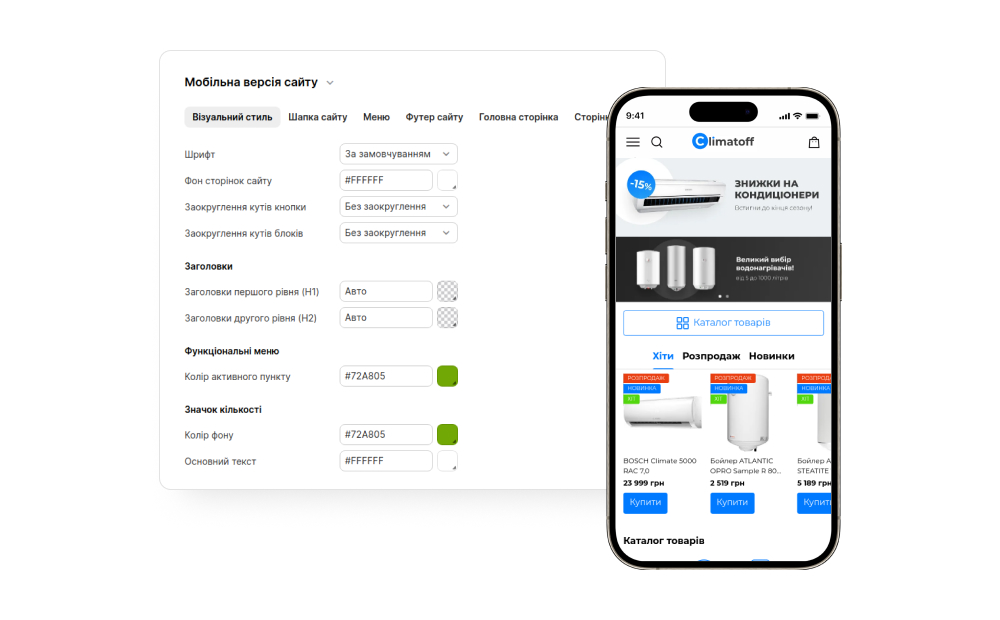
Отдельная кастомизация мобильной версии
Все настройки для мобильной версии собраны в отдельной вкладке в редакторе дизайна. Для мобильной версии можно устанавливать порядок и стиль блоков на главной странице. Доступна возможность создавать отдельные блоки только для этой версии сайта, баннеры, изменять порядок элементов шапки, адаптированной под мобильные устройства, перемещать элементы страницы товара и многие другие настройки. Также в несколько кликов можно определить один из вариантов отображения навигации по каталогу.

Вывод
В этой статье мы описали общие возможности работы над дизайном вашего интернет-магазина. В дальнейшем мы будем более подробно демонстрировать возможности редактора дизайна в наших статьях, а полное описание всех функций можно найти в отдельном разделе в нашем Help Center.
Наши первые версии редактора дизайна сейчас получат все клиенты. Мы планируем постепенно совершенствовать этот инструмент, чтобы создание удобного, эффективного и красивого сайта или внесение нужных изменений занимало у вас считанные секунды. Вариативность того, что можно сделать с помощью редактора дизайна, будет ограничена только вашими потребностями.














Шикарная новина, мотивує прискоритися до запуску!👌
Респект усій команді!
Ви стали ще на крок попереду від конкурентів!👏
Це супер 👍🏻 це дуже спростить та прискорює реалізацію задуманого сайту.
чекаємо з нетерпінням!!! 👍👍👍
Супер оновлення! Так тримати!