Якщо вивчити фактори, які впливають на конверсію у продажі, то картка товарів буде у топі за важливістю. Читайте нашу статтю, щоб дізнатися, як зробити ідеальну картку товарів.
Картка товару, можливо, найважливіша частина сайту інтернет-магазину. Вивчення картки — це вирішальний етап перед покупкою, тому кожен її елемент потрібно зробити ідеальним. У цій статті ми розповімо якою має бути картка товару та покажемо приклади вдалих рішень.
Що таке картка товару
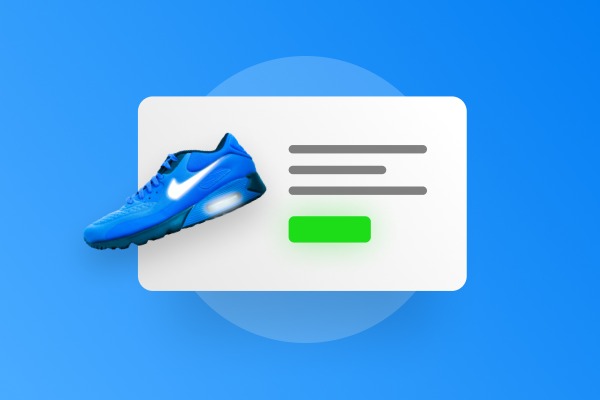
Картка товару — це сторінка з описом товару, його характеристиками, зображеннями, ціною, умовами покупки та відгуками покупців. Картка дає відповіді на всі питання про товар. Користувач може навіть не вивчати сайт — він перейде відразу до сторінки товару з органічного пошуку або реклами. Важливо зробити так, щоб картка одночасно інформувала клієнта, підштовхувала його до покупки та дозволяла легко оформити замовлення.
Як оформити картку товару
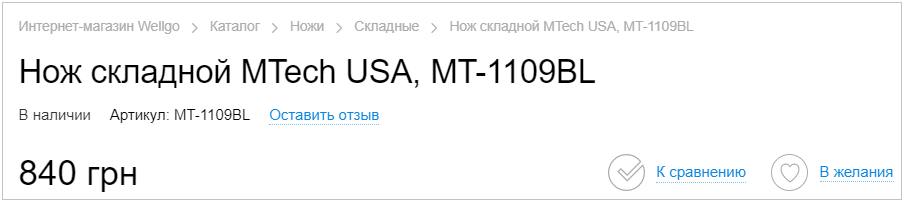
Назва
Назва товару — це перше, що має впадати у вічі, тому робіть її великою. Вважається, що погляд користувачів йде шляхом, що нагадує букву «F», а значить найкращим місцем для назви стане лівий або правий верхній кут. Якщо важливу роль відіграє бренд, вкажіть його в назві. Також, туди можна помістити одну з важливих характеристик, яка відрізняє товар від його варіацій. Наприклад, обсяг пам'яті телефону. Навіть якщо назва вийде довгою, то це не проблема.
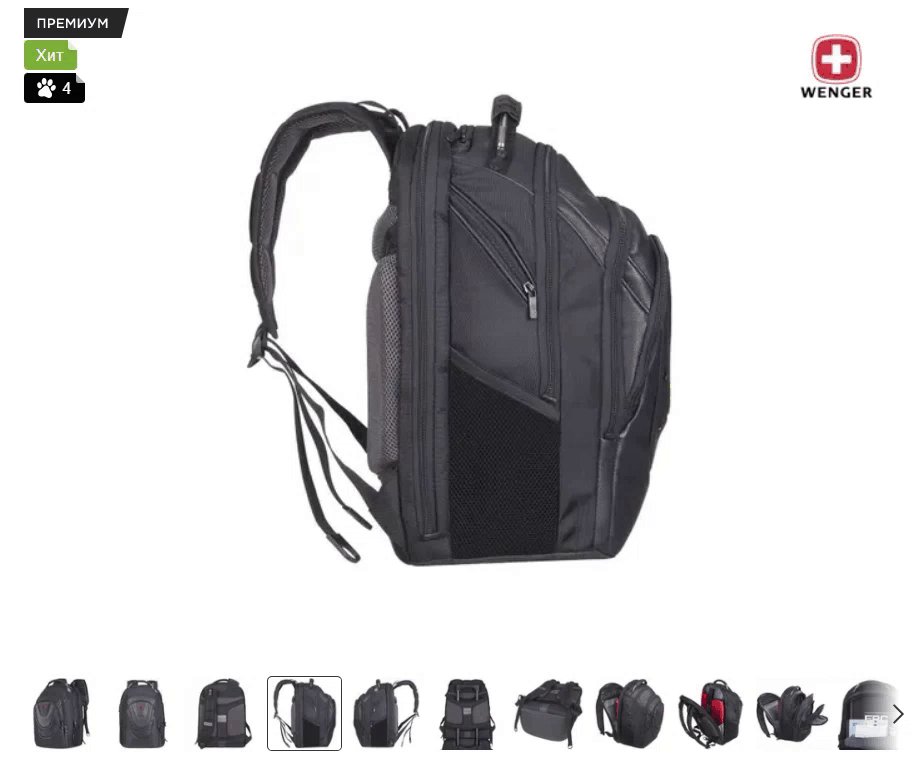
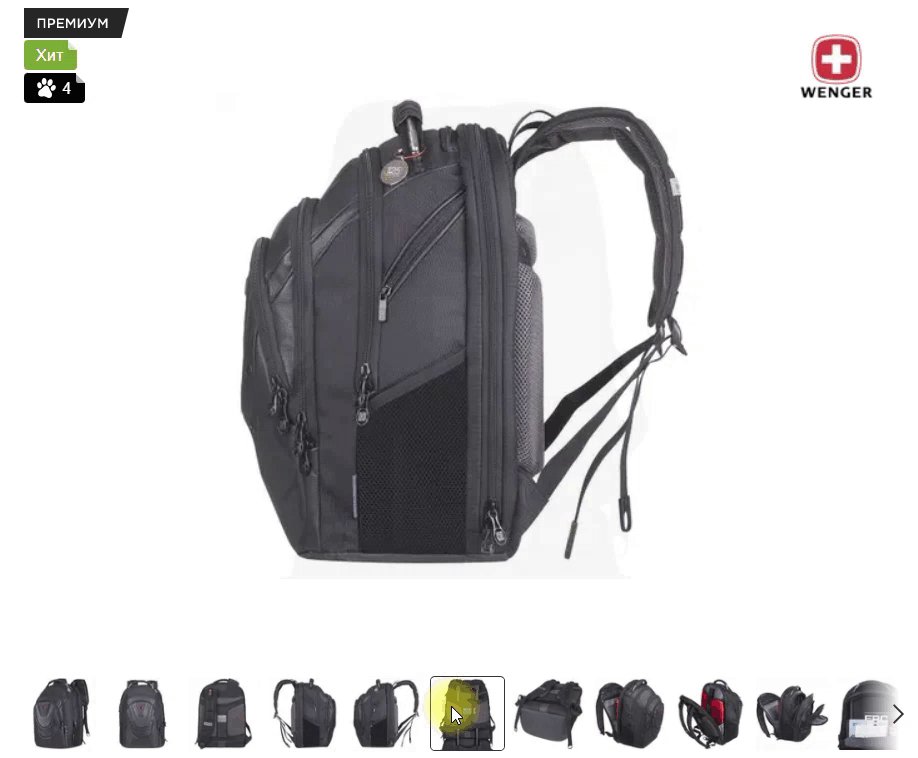
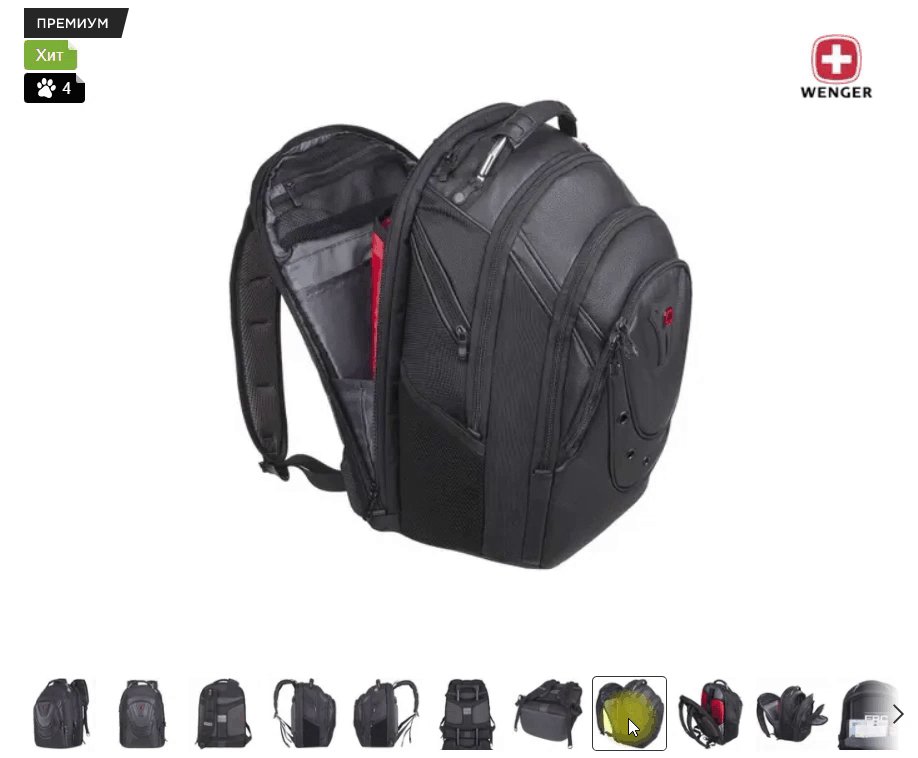
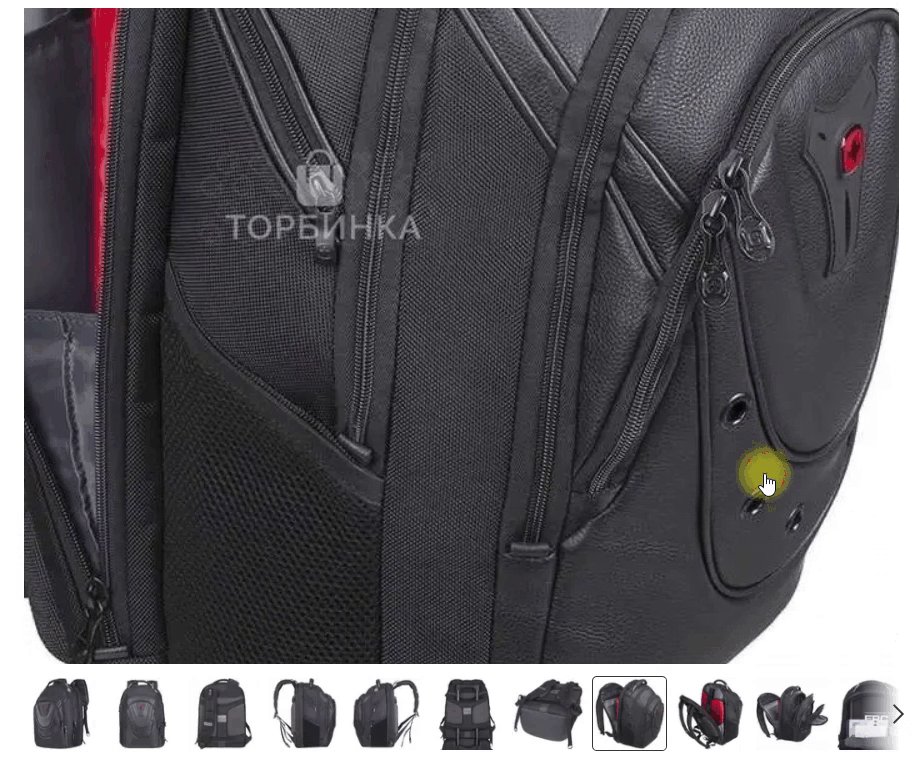
Галерея
Після назви користувач звертає увагу на зображення товару. Галерею прийнято розміщувати у лівій частині сторінки. Подбайте, щоб у галереї було кілька фотографій з високим розширенням. Відвідувач зможе збільшити картинку та розглянути деталі товару з усіх боків. Додайте до галереї відеоогляд товару, якщо є така можливість. Відео дасть повне уявлення про його зовнішній вигляд.

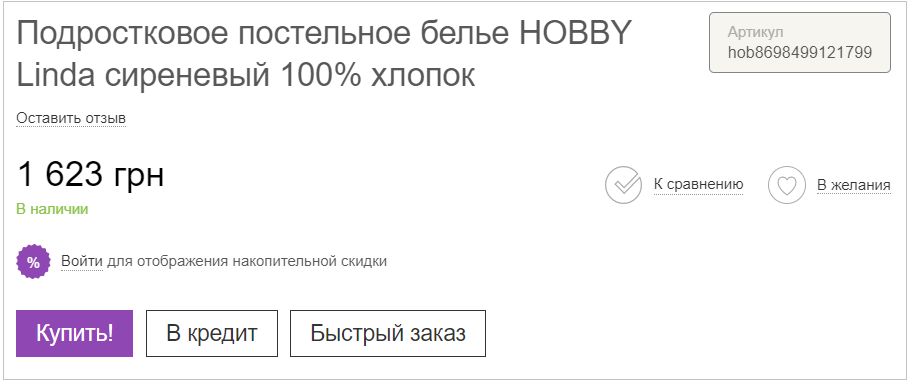
Ціна
Дуже часто ціна стає чи не основним аргументом на користь покупки. Зробіть ціну помітною — для цього використовуйте великий шрифт, який за розміром не поступатиметься назві. Якщо на товар діє знижка, то виділіть ціну кольором, а минулий цінник зменшіть та зробіть менш помітним.

Кнопка «Купити»
Кнопка «Купити» — найважливіший елемент картки товару та заклик клієнта до дії. Кнопка має контрастувати на тлі інших елементів сторінки. Виділіть «Купити» за допомогою кольору та розміру. Користувач не шукатиме кнопку поглядом, а наштовхнеться на неї автоматично. Якщо на сторінці є кнопки «Купити в один клік» або «Купити в кредит», то розміщуйте їх поруч із основною кнопкою, але не робіть їх такими ж контрастними.

Опис та характеристики
Опис і характеристики здаються майже синонімами, але це два різні види інформації. Характеристики — це чіткий перелік параметрів і відмінних властивостей товару, а опис — більш довільна розповідь про товар, його можливості та переваги. Опис може містити деякі характеристики, але блоки не мають бути перемішаними. Грамотно-складений опис із SEO-ключами допоможе просуванню сайта в органічному пошуку.
Багато хто розміщує блоки під галереєю, щоб після візуального знайомства з товаром, користувач міг перейти до детального вивчення. Який із блоків розміщувати першим — вирішувати вам. Можна ставити їх не один за одним, а в різних частинах картки. Наприклад, опис додати після галереї, а характеристики паралельно їм — у правій частині сторінки, поруч із кнопкою купити.

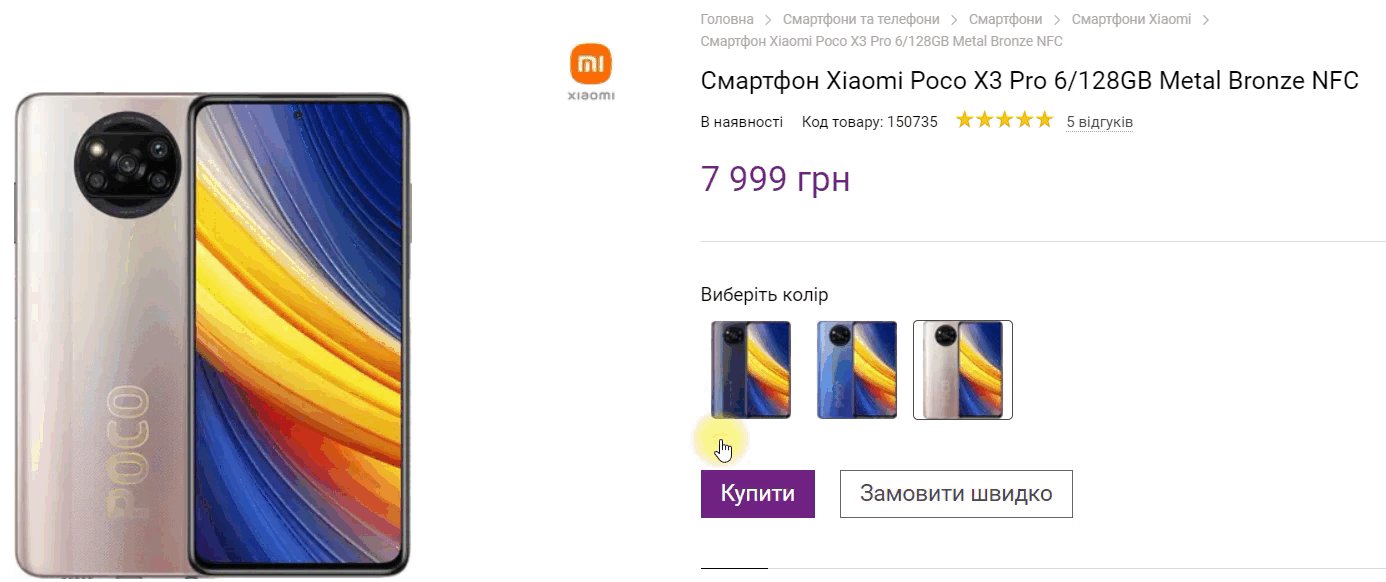
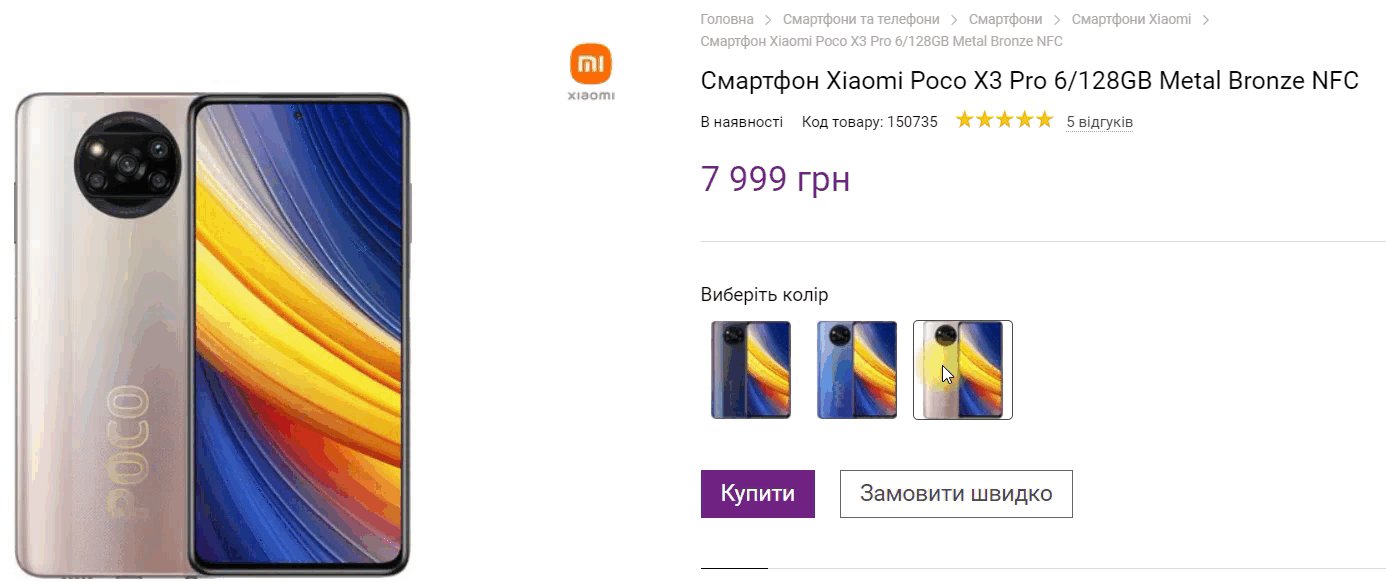
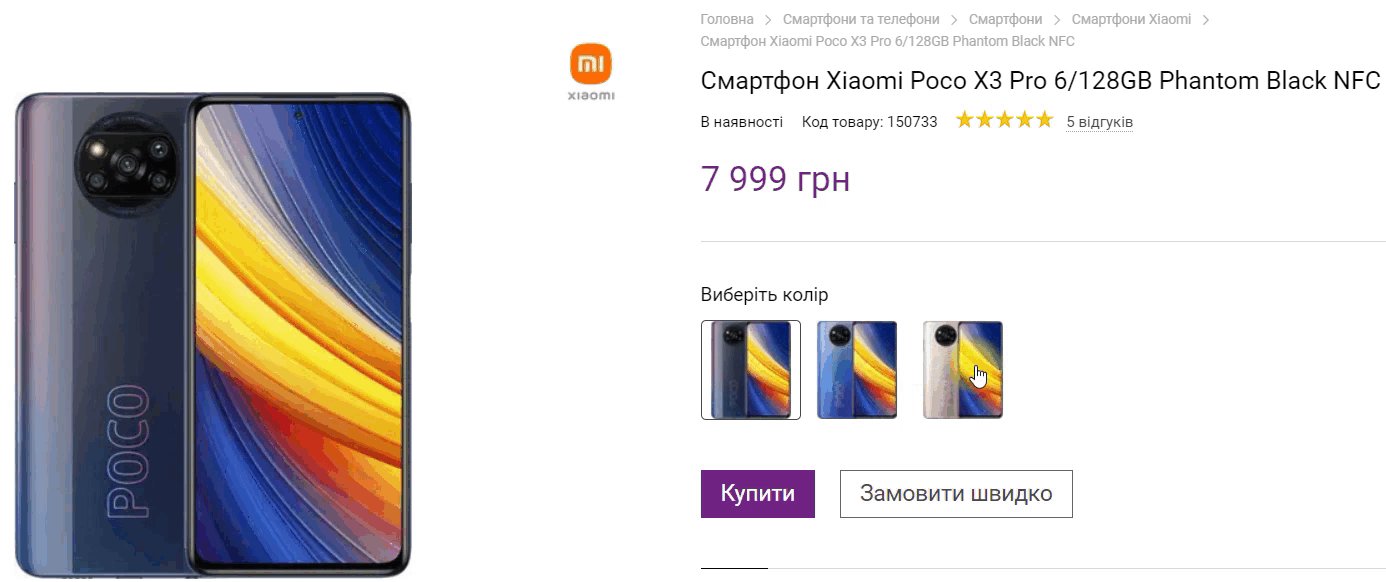
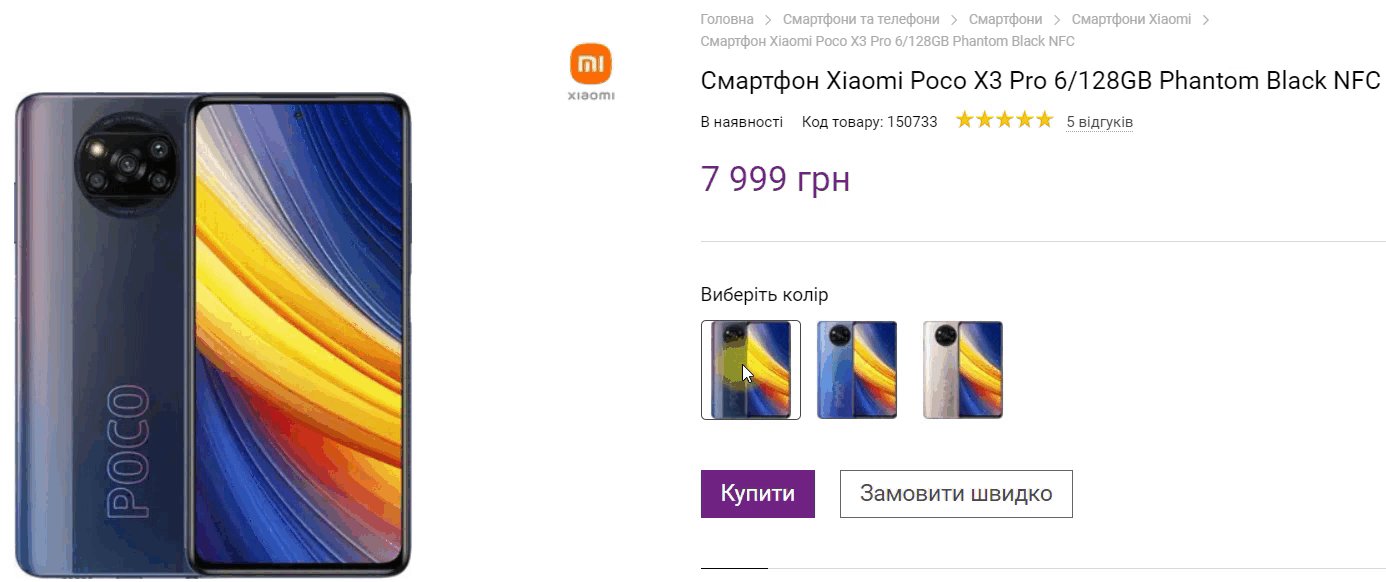
Модифікації
Часто один товар має відразу кілька варіантів. Наприклад, футболка продається в декількох кольорах або шампунь має різні об’єми флаконів. Модифікації дають користувачеві вибір та утримують його на сторінці товару. Якщо клієнту не до кінця підійшов початковий товар, то, можливо, серед модифікацій він знайде потрібну пропозицію. Розмістіть модифікації під ціною, щоб під час перемикання було видно, як змінюється вартість та зовнішній вигляд товару.

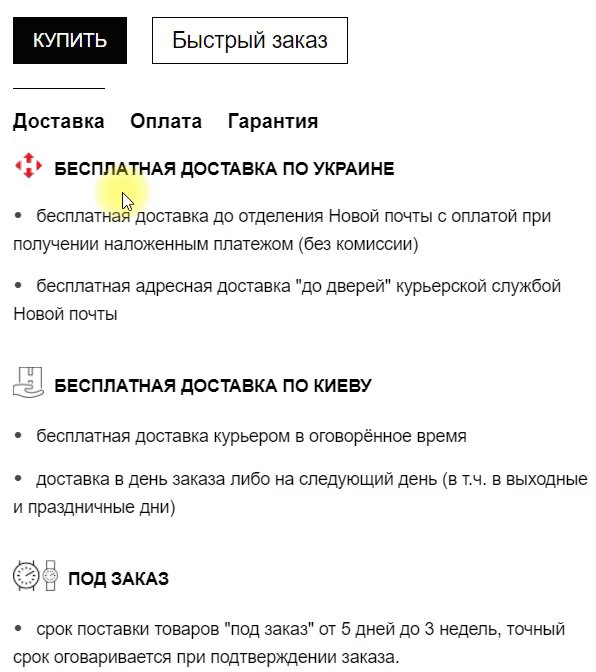
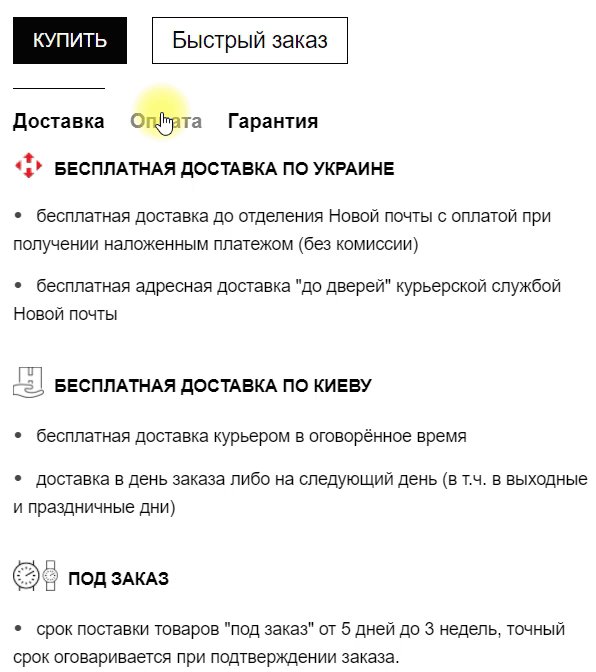
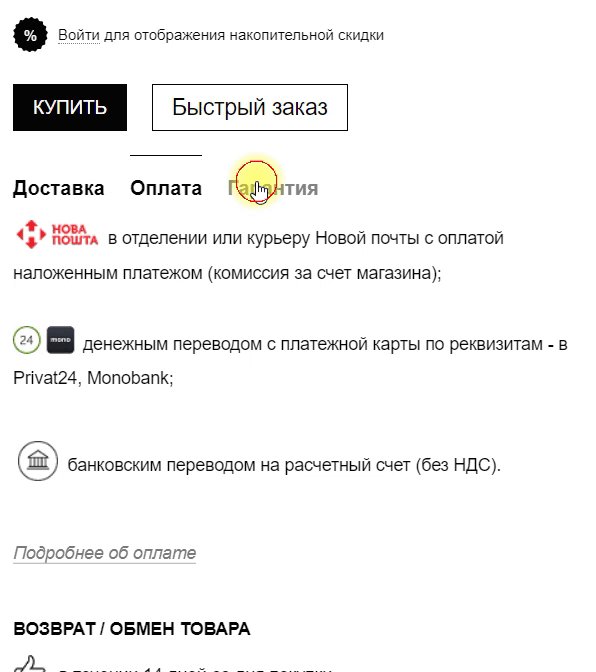
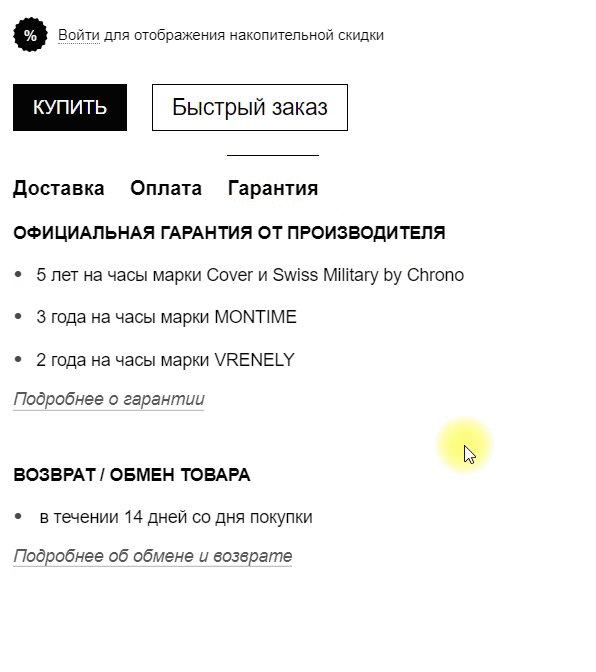
Умови покупки
Повідомте покупцям, на яких умовах вони можуть придбати товар. Розмістіть під кнопкою «Купити» блок з інформацією про способи доставки, оплати, умови гарантії та повернення. Згадуйте у блоці про свої переваги. Розкажіть про безкоштовну доставку при замовленні від певної суми, вигідну розстрочку тощо. Інформація має бути прозорою та трактуватися однозначно, щоб користувач не зіткнувся з несподіванками. Наприклад, одразу попереджайте про комісію при оплаті.

Відгуки
Без вивчення відгуків про товар та магазин не здійснюється жодне замовлення в інтернеті. Хороші відгуки можуть остаточно переконати у покупці, тому розділ з ними обов'язковий у картці товару. Деякі магазини розміщують блок із відгуками відразу після кнопки «Купити» або під галереєю. Якщо у вас немає можливості поставити відгуки на видне місце, то вони все одно будуть помітні. Головне, щоб у верхній частині картки була оцінка покупців та клікабельний напис із кількістю відгуків. Натиснувши на посилання, користувач перейде в розділ з відгуками.
«Обране» та «Порівняти»
Зазвичай кнопки «Обране» та «Порівняти» розташовуються на одному рівні з ціною в крайній правій частині картки. У цих функцій не першорядне значення, тому кнопки не слід виділяти на загальному фоні. Можна навіть не підписувати їх, а зробити інтуїтивно зрозумілими: кнопка у вигляді лайка для додавання до обраного, значок вагів — для порівняння. Функція порівняння потрібна не завжди, тому що не всі товари мають розширені характеристики, але «Обране» підходить для будь-якого магазину.
Хлібні крихти
Хлібні крихти — це інструмент навігації, який відображає шлях користувача до сторінки. Кожна частина ланцюжка клікабельна, що дозволяє швидко переміститися в необхідний розділ. Додавши хлібні крихти на сторінку товару, ви робите сайт зручнішим і утримаєте клієнта. Припустимо, користувач відкрив картку товару з органічного пошуку. А потім йому стало цікаво, які ще телефони цього виробника продаються в магазині. З хлібними крихтами не потрібно лізти до каталогу товарів — достатньо натиснути на відповідний елемент у ланцюжку.

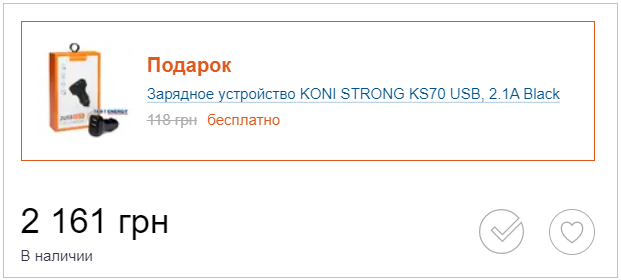
Комплекти товарів
Якщо ви продаєте товари в комплекті та спільна покупка дає знижку, повідомте про це користувачам. Додайте в картку окремий блок, в якому буде сказано, що разом ці товари коштують дешевше. Така пропозиція буде додатковим стимулом для покупки, тому поставте блок на видне місце, наприклад, над ціною. Також, у цьому блоці можна вказувати подарунки, які отримає клієнт при замовленні. Наприклад, при покупці телефону — навушники в подарунок.

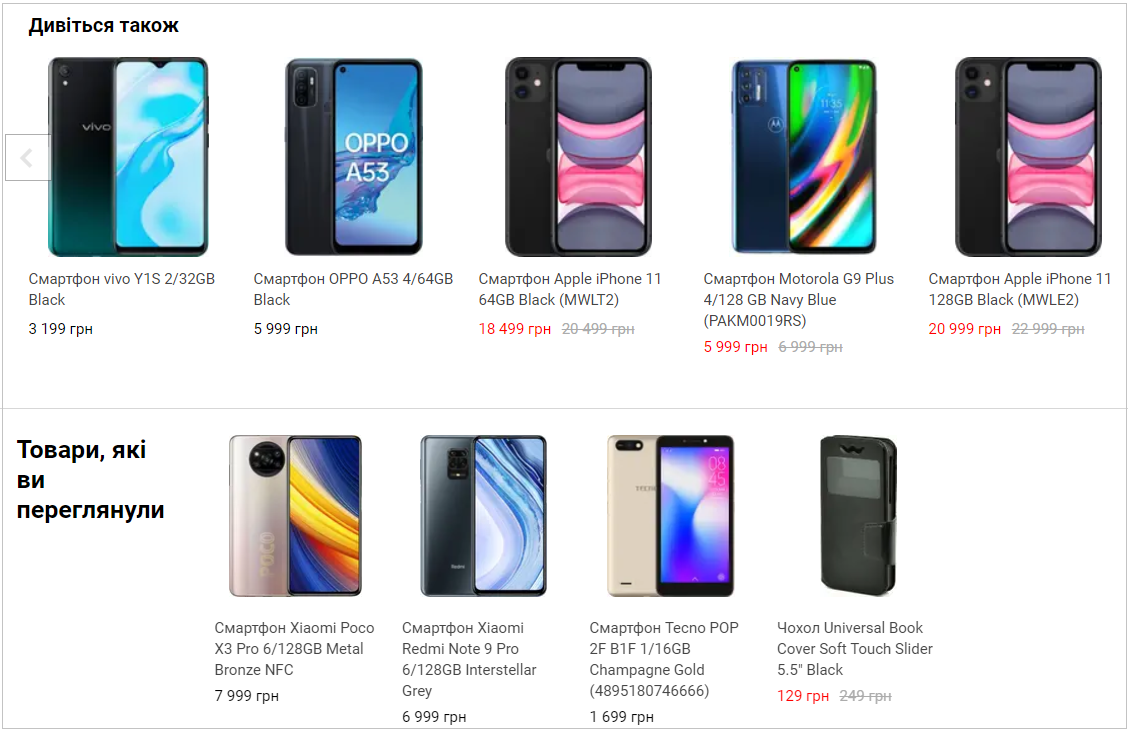
Переглянуті та схожі товари
Коли користувач тривалий час переглядає асортимент інтернет-магазину, він може губити товари, які йому сподобалися. Блок із переглянутими товарами допоможе уникнути такої ситуації. У ньому будуть відображатися всі картки, відкриті користувачем, з міні-зображеннями, назвою та ціною. Додайте цей розділ до нижньої частини сторінки, щоб він не забирав зайвий простір. Поруч із ним поставте блок із товарами схожими на той, що зараз переглядається. Таким чином, ви будете утримувати клієнта та знайомити його зі своїм асортиментом.

Висновок
Від картки товару багато в чому залежить рішення про покупку. Робіть її інформативною і зручною, щоб користувач міг дізнатися про товар та умови покупки все, що потрібно. Не захаращуйте сторінку зайвими елементами, щоб не губилися основні акценти, які підштовхують клієнта до покупки. Сподіваємось, наші поради допоможуть вам створити ідеальну картку товару.