Если изучить факторы, которые влияют на конверсию в продажи, то карточка товаров будет в топе по важности. Читайте нашу статью, чтобы узнать, как сделать идеальную карточку товаров.
Карточка товара, возможно, самая важная часть сайта интернет-магазина. Изучение карточки — это решающий этап перед покупкой, поэтому каждый ее элемент нужно сделать идеальным. В этой статье мы расскажем какой должна быть карточка товара и покажем примеры удачных решений.
Что такое карточка товара
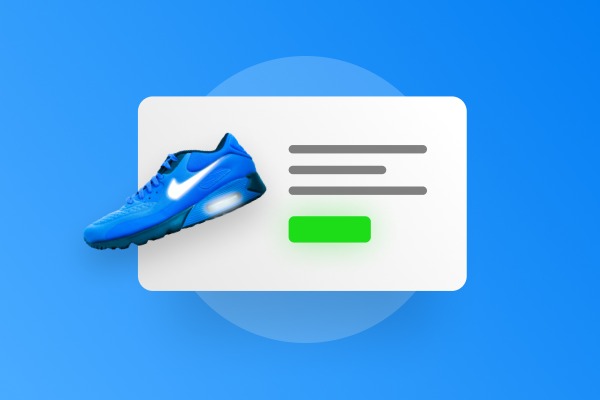
Карточка товара — это страница с описанием товара, его характеристиками, изображениями, ценой, условиями покупки и отзывами покупателей. Карточка дает ответы на всевозможные вопросы про товар. Пользователь может даже не изучать остальной сайт — он перейдет сразу к странице товара из органического поиска или рекламы. Важно сделать так, чтобы карточка одновременно информировала клиента, подталкивала его к покупке и позволяла легко оформить заказ.
Как оформить карточку товара
Название
Название товара — это первое, что должно бросаться в глаза, поэтому делайте его крупным. Считается, что взгляд пользователей идет по пути, напоминающем букву «F», а значит лучшим местом для названия станет левый или правый верхний угол. Если важную роль играет бренд, то укажите его в названии. Также, туда можно поместить одну из важных характеристик, которая отличает товар от его вариаций. Например, объем памяти телефона. Даже если название получится длинным, то в этом нет проблемы.
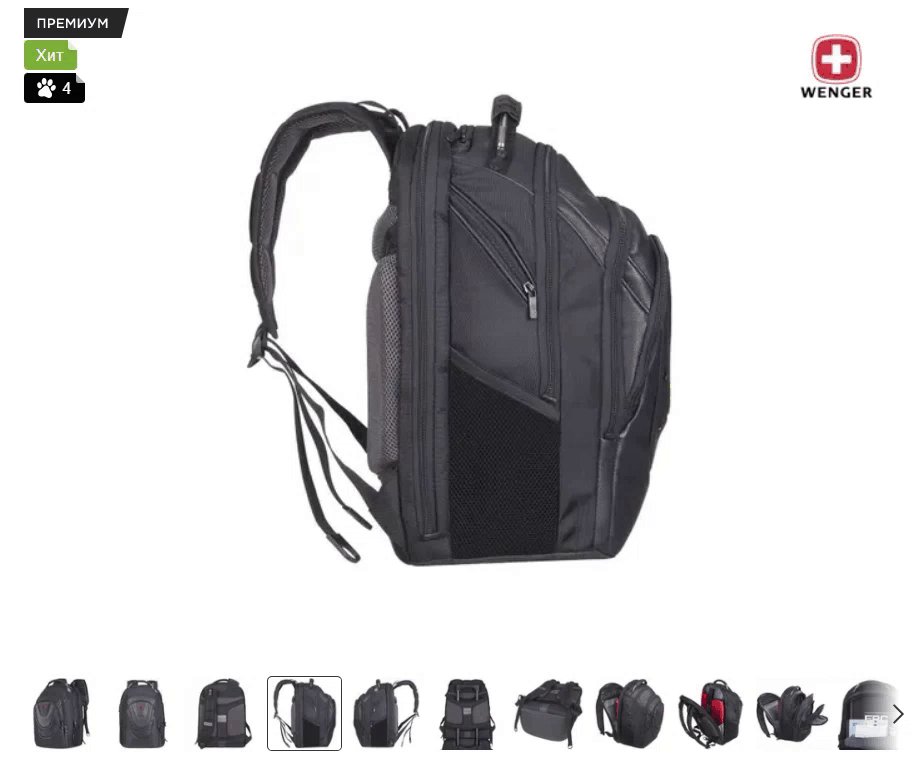
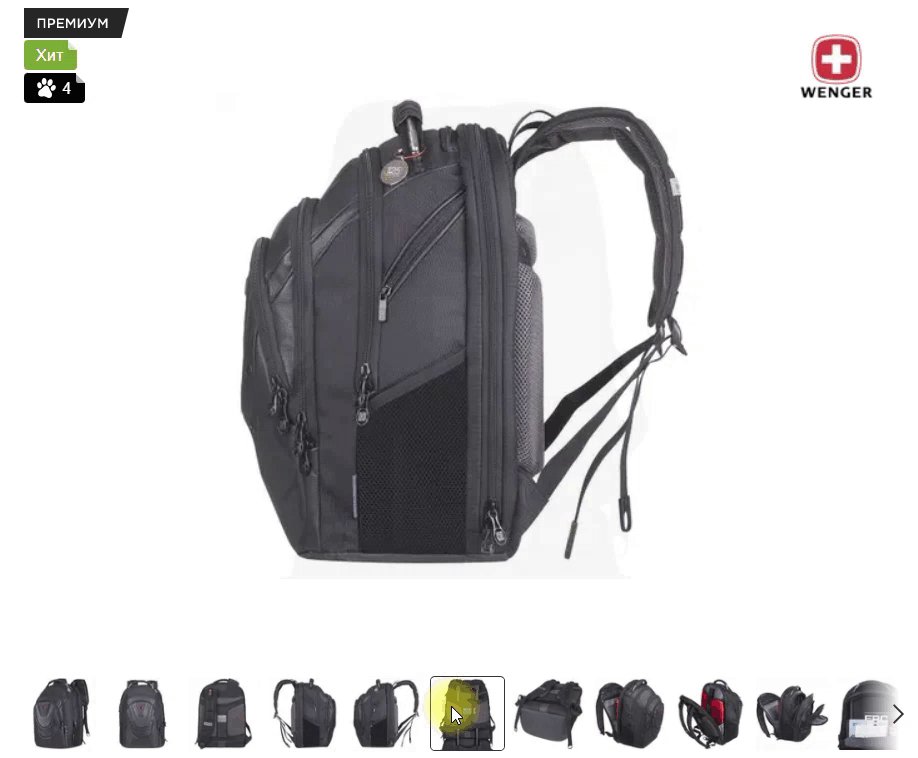
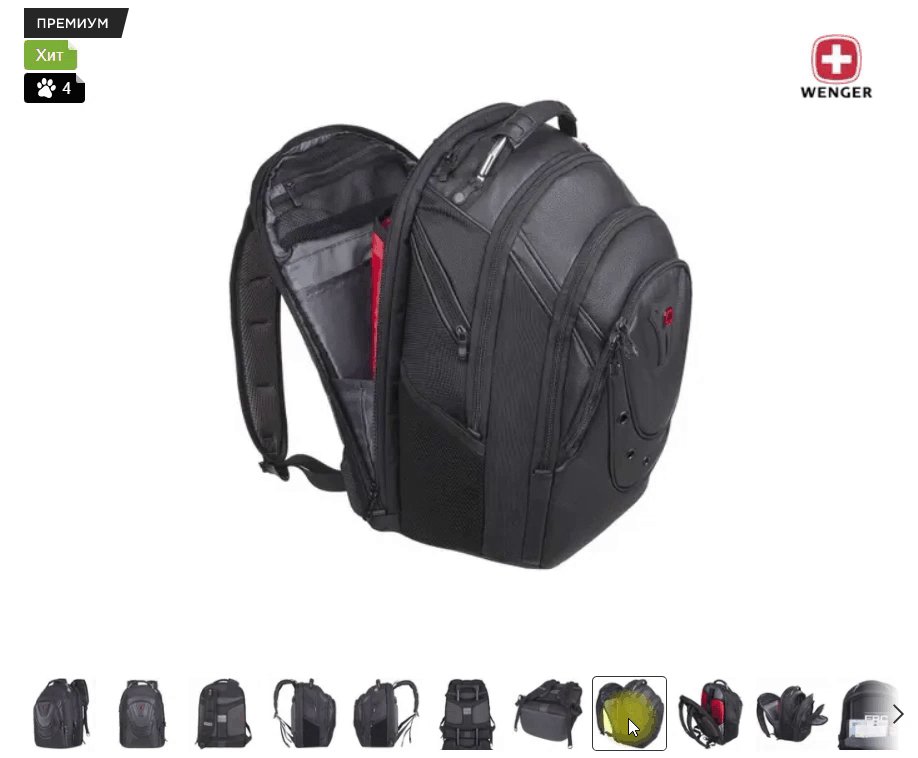
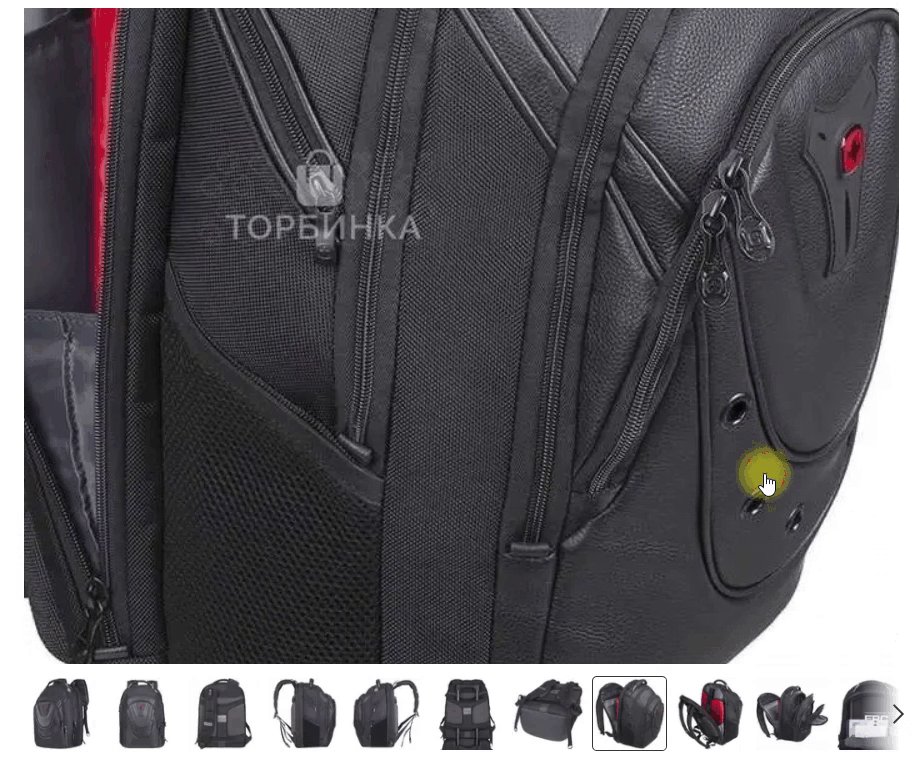
Галерея
После названия пользователь обращает внимание на изображение товара. Галерею принято размещать в левой части страницы. Позаботьтесь, чтобы в галерее было несколько фотографий с высоким разрешением. Посетитель сможет увеличить картинку и рассмотреть детали товара со всех сторон. Добавьте в галерею видеообзор товара, если есть такая возможность. Видео даст полное представление о его внешнем виде.

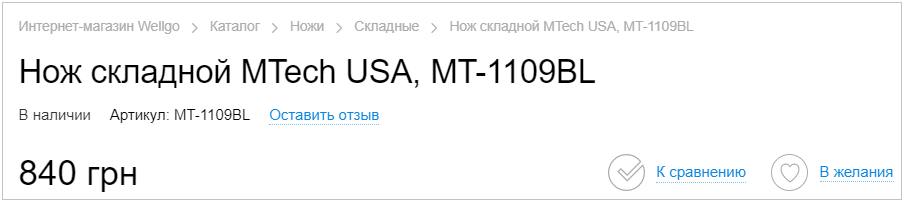
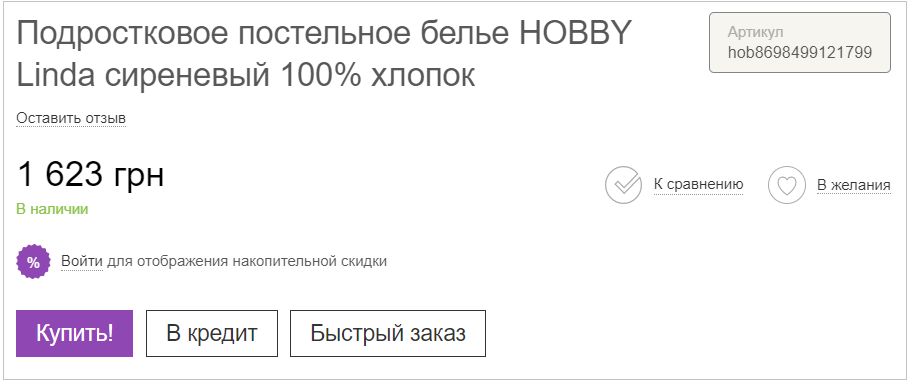
Цена
Очень часто цена становится едва ли не основным аргументом в пользу покупки. Сделайте цену заметной — для этого используйте крупный шрифт, который по размеру не будет уступать названию. Если на товар действует скидка, то выделите цену цветом, а прошлый ценник сделайте менее крупным и заметным.

Кнопка «Купить»
Кнопка «Купить» — важнейший элемент карточки товара и призыв к действию для клиента. Кнопка должна контрастировать на фоне остальных элементов страницы. Выделяйте «Купить» с помощью цвета и размера. Пользователь не будет искать кнопку взглядом, а наткнется на нее автоматически. Если на странице есть кнопки «Купить в один клик» или «Купить в кредит», то размещайте их рядом c основной кнопкой, но не делайте их такими же контрастными.

Описание и характеристики
Описание и характеристики кажутся почти что синонимами, но это два разных вида информации. Характеристики — это четкий перечень параметров и отличительных свойств товара, а описание — более произвольный рассказ о товаре, его возможностях и преимуществах. Описание может содержать некоторые характеристики, но блоки не должны быть перемешаны. Грамотно-составленное описание с SEO-ключами поможет продвижению сайта в органическом поиске.
Многие размещают блоки под галереей, чтобы после визуального знакомства с товаром, пользователь мог перейти к подробному изучению. Какой из блоков размещать первым — решать вам. Можно ставить их не подряд, а в разных частях карточки. Например, описание добавить после галереи, а характеристики параллельно им — в правой части страницы, рядом с кнопкой купить.

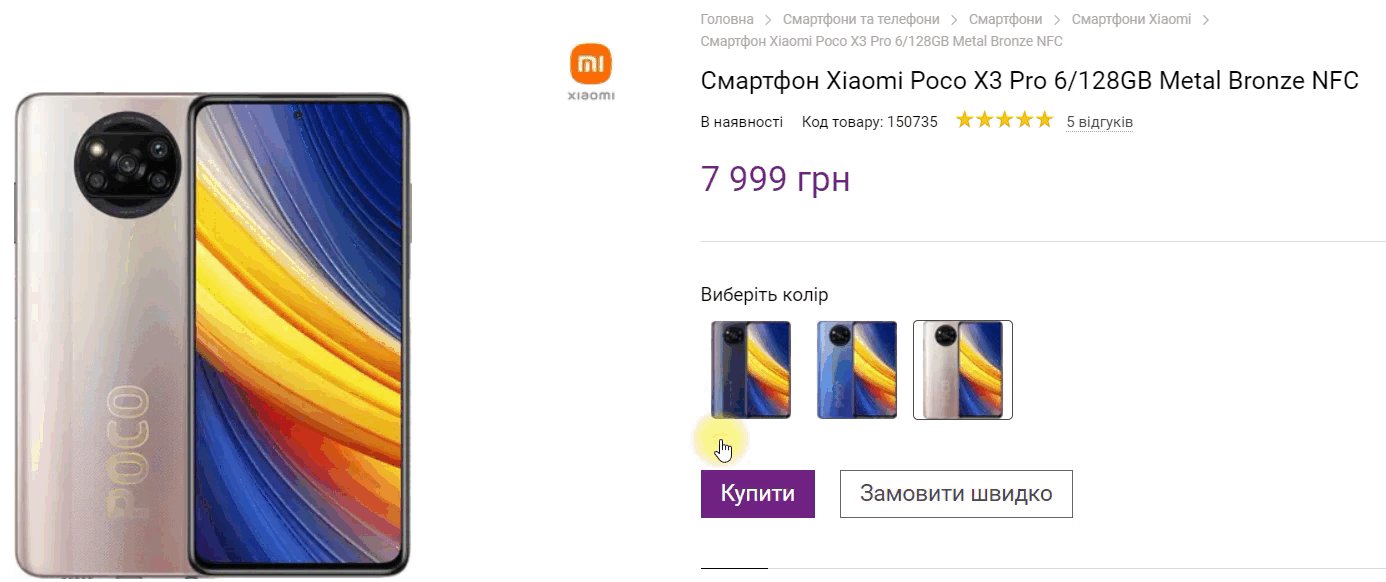
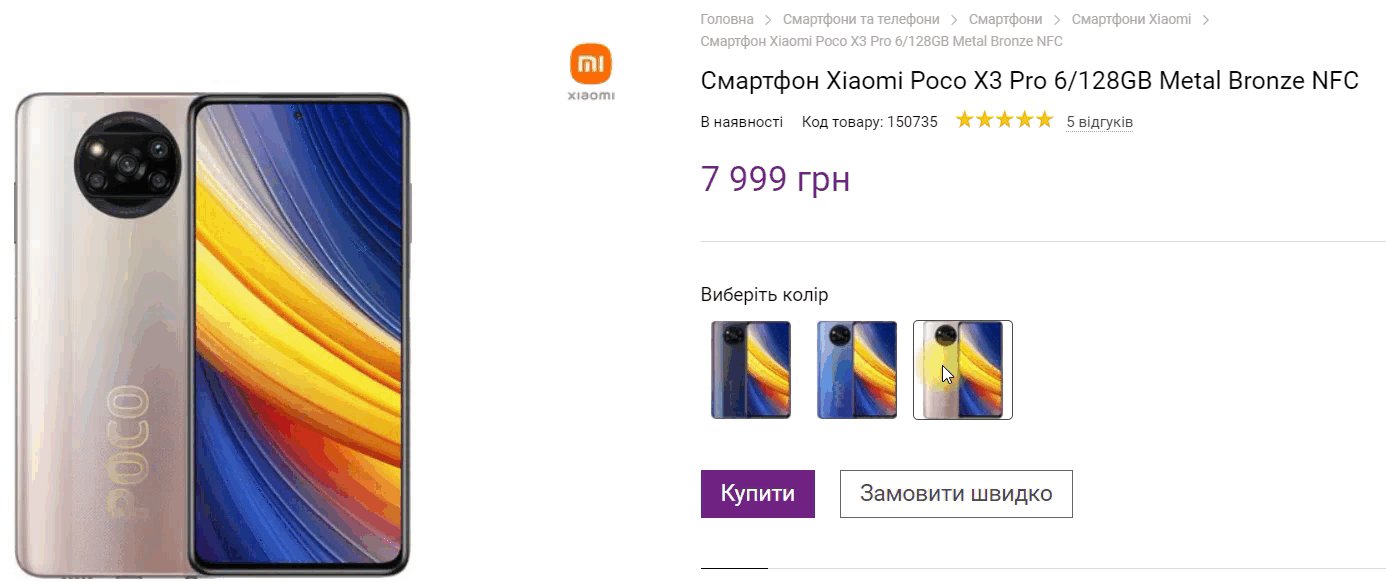
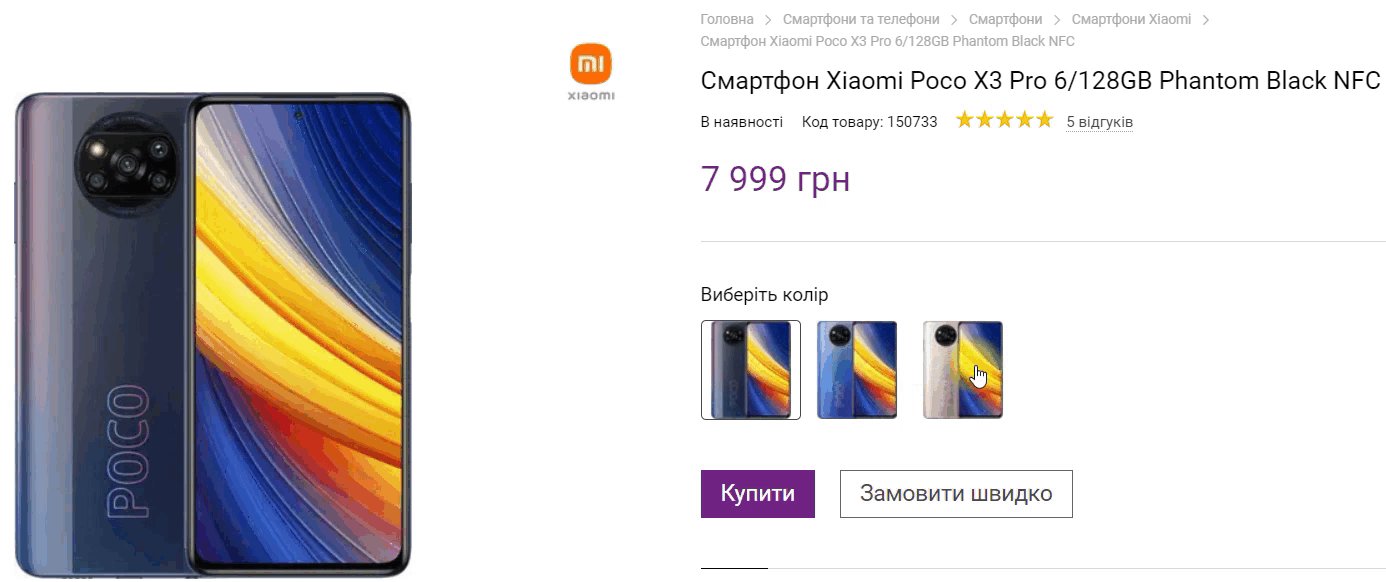
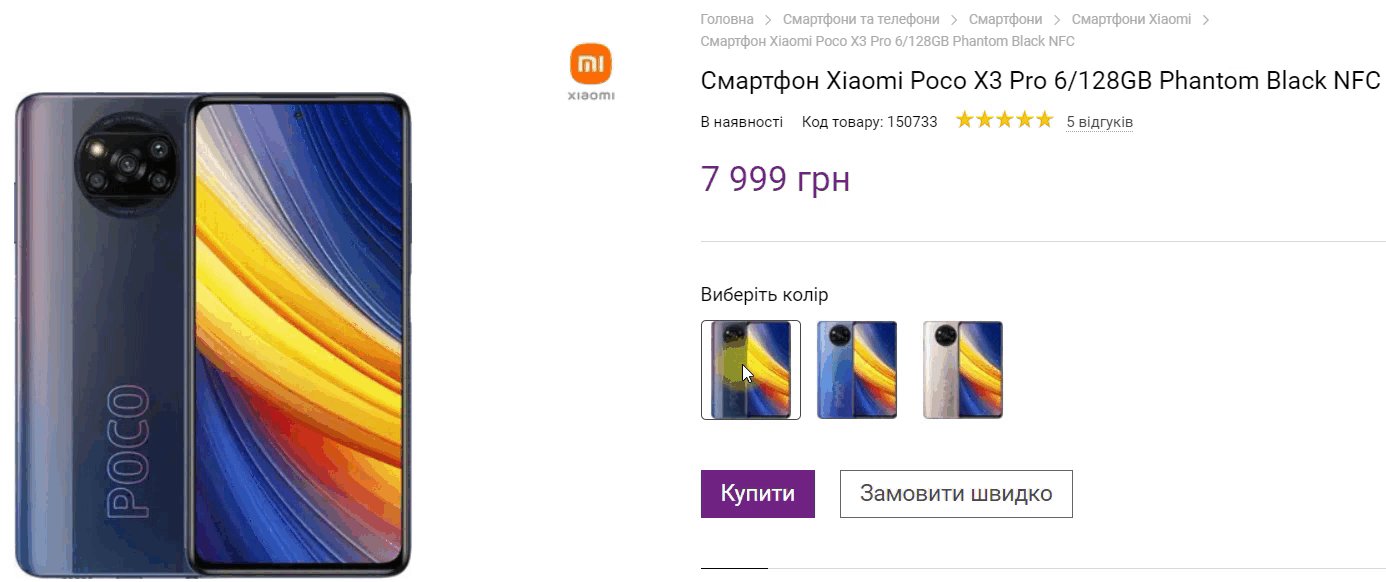
Модификации
Часто у одного товара есть сразу несколько вариантов. Например, футболка продается в нескольких цветах или у шампуня есть разные объемы флаконов. Модификации дают пользователю выбор и удерживают его на странице товара. Если клиенту не до конца подошел изначальный товар, то, возможно, среди модификаций он найдет подходящее предложение. Разместите модификации под ценой, чтобы при их переключении было видно как изменяется стоимость и внешний вид товара в галерее.

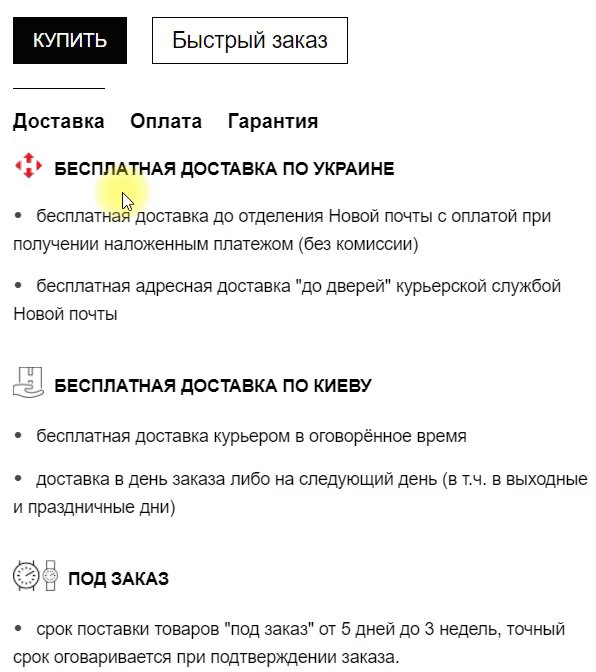
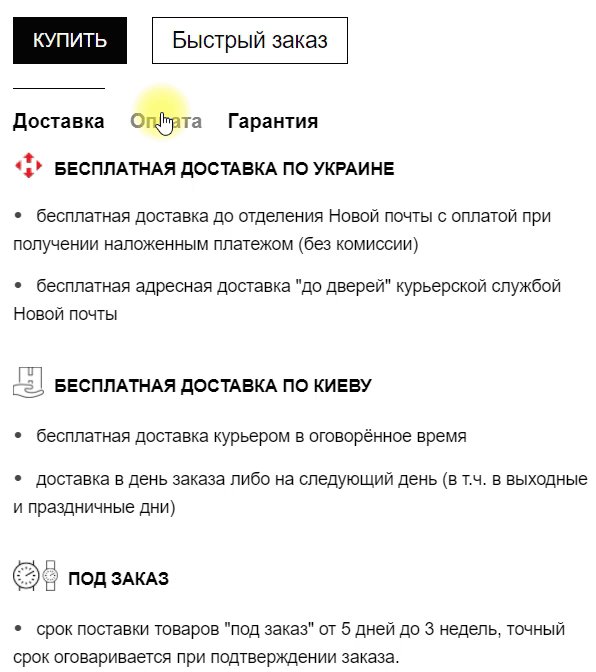
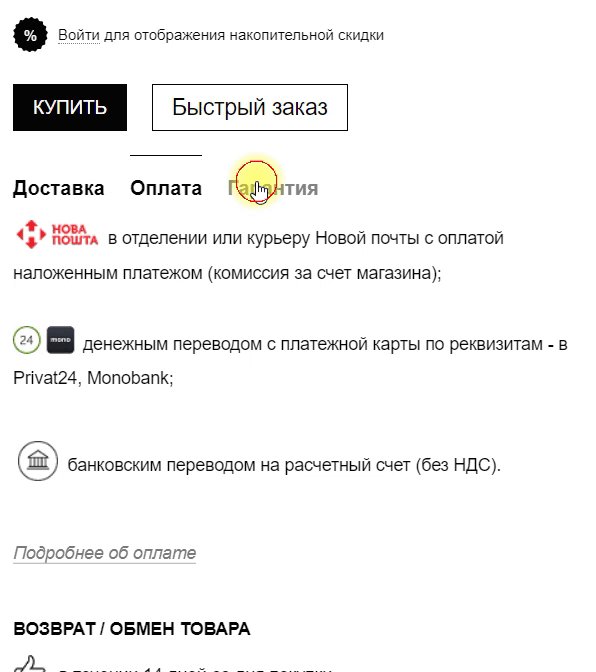
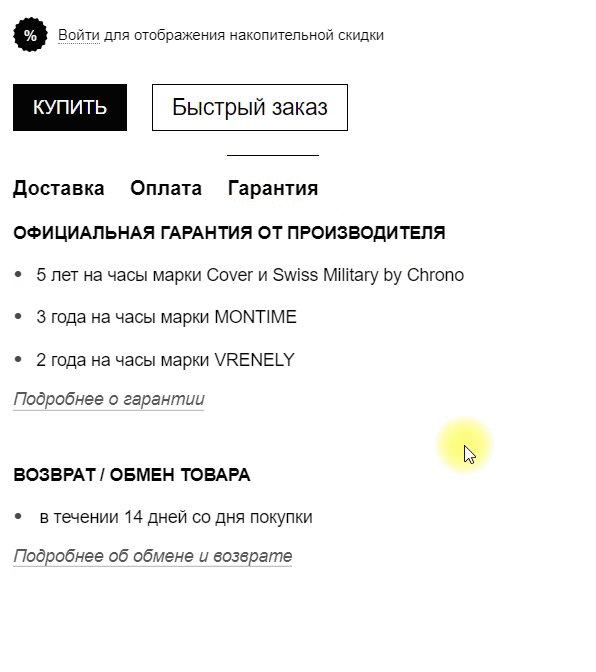
Условия покупки
Сообщите покупателям на каких условиях они могут приобрести товар. Разместите под кнопкой «Купить» блок с информацией о способах доставки, оплаты, условиях гарантии и возврата. Упоминайте в блоке свои преимущества. Расскажите про бесплатную доставку при заказе от определенной суммы, выгодной рассрочке и т.д. Информация должна быть прозрачной и трактоваться однозначно, чтобы пользователь не столкнулся с неожиданностями. Например, сразу предупреждайте о комиссии при оплате.

Отзывы
Без изучения отзывов о товаре и магазине не совершается ни один заказ в интернете. Хорошие отзывы могут окончательно убедить в покупке, поэтому раздел с ними обязателен в карточке товара. Некоторые магазины размещают блок с отзывами сразу после кнопки «Купить» или под галереей. Если у вас нет возможности поставить отзывы на видное место, то они все равно будут заметны. Главное, чтобы в верхней части карточки была оценка покупателей и кликабельная надпись с количеством отзывов. Кликнув на ссылку, пользователь перейдет в раздел с отзывами.
«Избранное» и «Сравнить»
Обычно кнопки «Избранное» и «Сравнить» располагаются на одном уровне с ценой в крайней правой части карточки. У этих функций не первостепенная важность, поэтому кнопки не следует выделять на общем фоне. Можно даже не подписывать их, а сделать интуитивно понятными: кнопка в виде лайка для добавления в избранное, значок весов — для сравнения. Функция сравнения нужна не всегда, потому что не у всех товаров есть расширенные характеристики, но «Избранное» подходит для любого магазина.
Хлебные крошки
Хлебные крошки — это инструмент навигации, который отображает путь пользователя к странице. Каждая из частей цепочки кликабельна, что позволяет быстро переместиться в необходимый раздел. Добавив хлебные крошки на страницу товара, вы делаете сайт более удобным и удерживаете клиента. Допустим, пользователь открыл карточку товара из органического поиска. А потом ему стало интересно какие еще телефоны этого производителя продаются в магазине. С хлебными крошками не нужно лезть в каталог товаров — достаточно кликнуть на соответствующий элемент в цепочке.

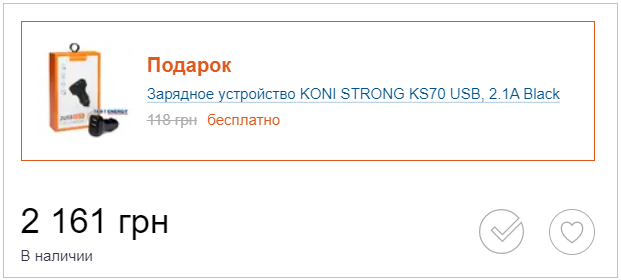
Комплекты товаров
Если вы продаете товары в комплекте и их совместная покупка дает скидку, сообщите об этом пользователям. Добавьте в карточку отдельный блок, в котором будет сказано, что вместе эти товары стоят дешевле. Такое предложение будет дополнительным стимулом для покупки, поэтому поставьте блок на видное место, например, над ценой. Также, в этом блоке можно указывать подарки, которые получит клиент при заказе. Например, при покупке телефона — наушники в подарок.

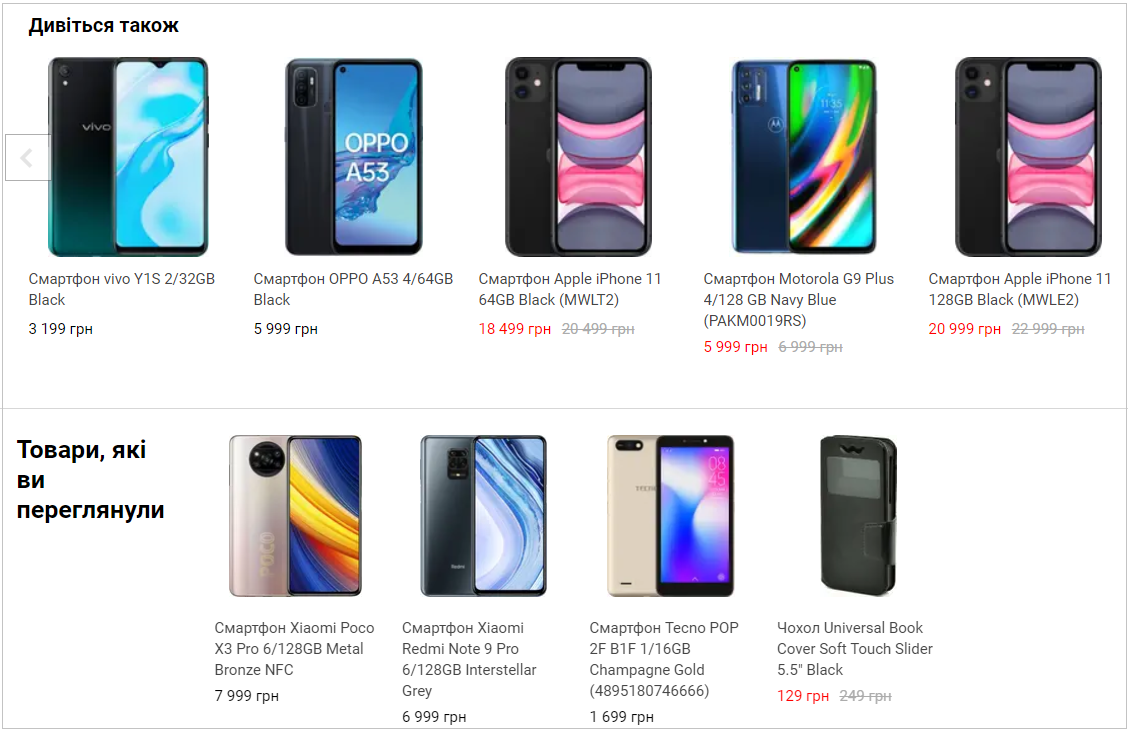
Просмотренные и похожие товары
Когда пользователь длительное время просматривает ассортимент интернет-магазина, то он может терять товары, которые ему понравились. Блок с просмотренными товарами поможет избежать такой ситуации. В нем будут отображаться все карточки, открытые пользователем, с мини-изображениями, названием и ценой. Добавьте этот раздел в нижнюю часть страницы, чтобы он не отнимал лишнее пространство. Рядом с ним поставьте блок с товарами похожими на тот, что сейчас просматривается. Таким образом, вы будете удерживать клиента и знакомить его со своим ассортиментом.

Вывод
От карточки товара во многом зависит решение о покупке. Делайте ее информативной и удобной, чтобы пользователь мог узнать о товаре и условиях покупки все, что нужно. Не загромождайте страницу лишними элементами, чтобы не терялись основные акценты, которые подталкивают клиента к покупке. Надеемся, что наши советы помогут вам создать идеальную карточку товара.